Flutter 移动端架构实践:Widget-Async-Bloc-Service,差点挂在第四面
在Flutter现有的状态管理技术中,该模式在很大程度上依赖于 BLoCs ,并且非常类似于 RxVMS 架构。
闲言少叙,接下来我很荣幸地介绍:
Widget-Async-BLoC-Service 模式
简称:WABS (这很酷,会因为它包含我的缩写 ?)。
这种架构模式有四种变体:
1. Widget-Bloc-Service
2. Widget-Service
3. Widget-Bloc
4. Widget only
请注意:除了Widget项外,BLoC和Service项 都是可选的。
换句话说:您可以根据具体情况适当地 使用 或 省略 它们。
现在,让我们通过更详细的图表探究完整的实现:
首先,该图表定义了应用三个的层级:
-
UI层 :当然不可或缺,因为它代表着控件所在的位置
-
数据层(可选):这是我们添加逻辑和修改状态的地方
-
服务层(可选):这是我们与外部服务进行通信的地方
接下来,让我们为每个层级定义一些可做和不可做的规则。
UI层
这是我们添置控件的地方。
控件可以是无状态或有状态的,但它们都不应包含任何 显式 状态管理的逻辑。
显式 状态管理的示例是 Flutter 计数器,当增量按钮被按下时,程序通过 setState() 对计数器进行值的递增。
隐式 状态管理的示例是 StatefulWidget,它包含由 TextEditingController 管理的 TextField。 这种情况下,我们需要StatefulWidget,因为TextEditingController引入了副作用——这样的好处是我们没有明确地管理任何状态。
UI层的控件可以自由调用由BLoC或Service定义的 同步 或 异步 方法,并可以通过StreamBuilder对流进行订阅。
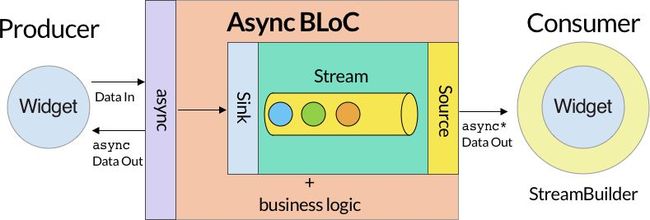
请注意上图是如何将单个控件连接到BLoC的输入与输出,我们也可以使用这种模式将一个控件连接到输入,然后将另外一个控件连接到输出:
换句话说,我们可以实现一个 生产者-消费者 的数据流。
WABS 模式鼓励我们将所有状态管理的逻辑都移动到数据层,我们马上将了解它。
数据层
在数据层中,我们可以定义 局部 或 全局 应用程序的状态,以及修改它的代码。
这是通过业务逻辑组件(BLoCs)完成的,这是在2018 DartConf时首次引入的模式。
理想化的BLoC是 将业务逻辑与UI层分离 ,并能够跨多个平台保证代码的高度可复用性。
在BLoC模式下,控件能够:
-
将事件分发给接收器;
-
通过流通知状态的更新。
根据最初的定义,我们只能通过 接收器 和 流 与BLoC进行通信。
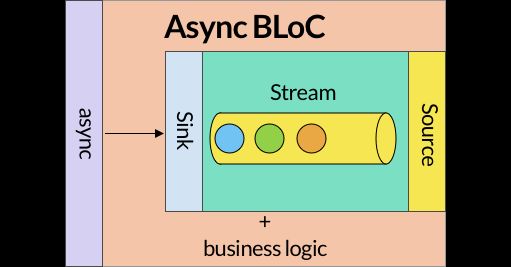
虽然我喜欢这个定义,但我发现它在许多场景下限制性太强。 因此,在WABS中,我使用了一种名为 Async BLoC 的BLoC变体。
它和BLoC一样,我们有可以订阅的输出流;但是,BLoC输入可以包括 同步接收器、异步方法 甚至 共同的两者。
换句话说,我们从这样:
变成了这样:
异步的方法可以:
-
1.将零个,一个或多个值添加到输入接收器。
-
2.返回一个
Future的结果,调用的代码可以等待结果并相应地执行某些操作。 -
3.抛出一个异常,调用的代码可以通过
try/catch捕获它,并在需要时展示一个警告。
稍后,我们将看到一个完整的例子,说明它在实践中的用处。
更多关于BLoC的信息
一个Async BLoC可以定义一个StreamController/Stream对,如果使用RxDart,则等效对应定义一个BehaviorSubject/Observable。
如果有需要,我们甚至可以执行高级的流操作,例如通过combineLatest将流组合在一起。 但是要明确:
-
1.如果需要以某种方式组合,我建议在单个
BLoC中使用多个流。 -
2.我不鼓励在一个
BLoC中使用多个StreamControllers。相反,我更喜欢将代码分割到两个或更多的BLoC类中,以便更好地分离关注点。
数据层/BLoC中的行为
-
1.BLoC应该是纯Dart的——没有UI代码,没有导入
Flutter相关类和文件,也没有在BLoC中使用BuildContext。 -
2.
BLoC不应 直接 调用第三方相关代码,这应该是Service做的。 -
3.控件和
BLoC之间的接口应该和BLoC和Service之间的接口保证一致,也就是说,BloC可以通过同步/异步方法直接与服务类通信,并通过流通知更新。
服务层
Service类应该具有和BLoC相同的输入/输出接口。但是,Service和BLoC之间存在一个本质性的区别,那就是:
-
BLoC可以持有和修改状态。 -
Service不能持有和修改状态。
换句话说,我们可以将Service视为 纯粹 的功能组件, 它可以修改和转换从第三方库收到的数据。
示例: Firestore service
-
我们可以实现一个
FirestoreDatabase的Service作为Firestore的指定域的API包装器。 -
输入的数据(读取):将来自
Firestore文档的键值对的流转换为强类型的不可变数据Model。 -
数据输出(写入):将数据
Model转换为键值对,以便写入Firestore。
这种情况下,Service类执行简单的数据操作。与BLoC不同,Service不具有任何状态。
**关于术语的说明
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
**:对于与三方服务的通信的类,其他文章通常使用Repository来表述;甚至对于Repository的定义也随着时间的推移而发展(有关更多信息,请参阅此文章)。 在本文中,我没有明确区分Service和Repository。
将其聚集在一起:使用Provider包
一旦我们定义了BLoC和Service,我们就需要将其与控件相关联。
这段时间以来,我一直在使用 Remi Rousselet 的 Provider 包。 这是一个纯粹基于InheritedWidget的Flutter 依赖注入系统。
我真的很喜欢它的简洁性,下述代码是如何使用它来添加身份验证服务:
return Provider(
builder: (_) => FirebaseAuthService(), // 实现了AuthService的FirebaseAuthService
child: MaterialApp(…),
);
我们如何使用它来创建BLoC:
return Provider(
builder: (_) => SignInBloc(auth: auth),
dispose: (_, bloc) => bloc.dispose(),
child: Consumer(
builder: (_, bloc, __) => SignInPage(bloc: bloc),
),
);
请注意Provider控件是如何对可选的dispose回调进行配置的,我们使用它来处理BLoC并关闭相应的StreamControllers。
Provider为我们提供了一个简单灵活的API,我们可以使用它来向控件树添加任何我们想要的东西。它适用于BLoC、Service、数值甚至更多。
我将在稍后的一些文章中更详细地讨论如何使用Provider。 目前为止,我强烈推荐Google IO大会上的这个演讲:
https://www.youtube.com/watch?v=d_m5csmrf7I
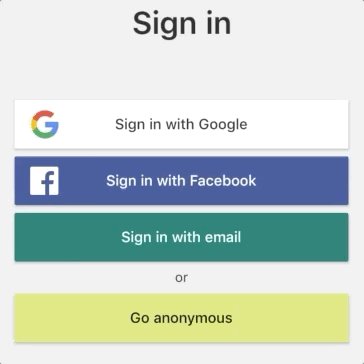
实战项目:登录页面
现在我们已经了解了WABS在概念上的工作原理,让我们使用它来构建Firebase的身份验证流程。
以下是我用Flutter和Firebase实现的身份验证流程的示例:
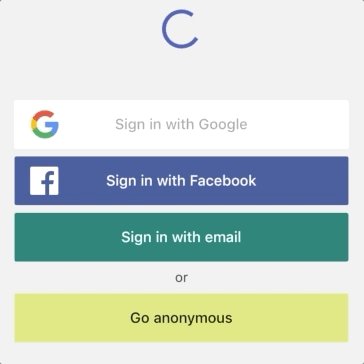
观察到的结果:
-
当触发了登录事件,我们禁用了所有按钮并显示
CircularProgressIndicator,我们将加载状态设置为true来达到该效果。 -
登录成功或失败后,我们重新启用所有按钮并恢复标题的内容,我们通过设置
loading=false达到该效果。 -
登录失败时,我们会弹出一个警示的对话框。
这里是用于驱动这些逻辑的SignInBloc的简单实现:
import ‘dart:async’;
import ‘package:firebase_auth_demo_flutter/services/auth_service.dart’;
import ‘package:meta/meta.dart’;
class SignInBloc {
SignInBloc({@required this.auth});
final AuthService auth;
final StreamController _isLoadingController = StreamController();
Stream get isLoadingStream => _isLoadingController.stream;
void _setIsLoading(bool isLoading) => _isLoadingController.add(isLoading);
Future signInWithGoogle() async {
try {
_setIsLoading(true);
return await auth.signInWithGoogle();
} catch (e) {
rethrow;
} finally {
_setIsLoading(false);
}
}
void dispose() => _isLoadingController.close();
}
请注意,该BLoC仅向外暴漏了Stream和Future的公共API:
Stream get isLoadingStream;
Future signInWithGoogle();
这符合我们对Async BLoC的定义。
所有的魔法都发生在signInWithGoogle()方法中。让我们通过注释再次回顾这些代码:
Future signInWithGoogle() async {
try {
// 首先通过将loading=true交给流的接收器
_setIsLoading(true);
// 然后登录并等待结果
return await auth.signInWithGoogle();
} catch (e) {
// 登录失败,将调用代码的异常重新抛出
rethrow;
} finally {
// 登录成功或者失败, 将loading=false交给流的接收器
_setIsLoading(false);
}
}
和一般的BLoC一样,该方法会向接收器添加值;但除此之外,它也可以异步返回一个值,或抛出一个异常。
这意味着我们可以在SignInPage中写出这样的代码:
Future _signInWithGoogle(BuildContext context) async {
try {
await bloc.signInWithGoogle();
// 处理成功
} on PlatformException catch (e) {
// 处理失败
}
}
这段代码看起来很简单,事实上也确实如此,因为我们需要的仅仅是async/ await和try/catch。
然而,对于仅使用接收器和流的“严格”版本的BLoC,这是不可能的。仅供参考,在Redux中实现这样的功能…嗯…并不是那么有趣!?
——虽然看起来Async-BLoC似乎对BLoC来说只是一个很小的改进,但它们完全不同。
处理异常时的注意事项
处理异常的另一种可行性是向流中添加一个error的对象,如下所示:
Future signInWithGoogle() async {
try {
// 首先通过将loading=true交给流的接收器
_setIsLoading(true);
// 然后登录并等待结果
return await auth.signInWithGoogle();
} catch (e) {
// 向流中添加一个error
_isLoadingController.addError(e);
} finally {
// 登录成功或者失败, 将loading=false交给流的接收器
_setIsLoading(false);
}
}
这样,在widget类中,我们可以编写如下代码:
class SignInPage extends StatelessWidget {
SignInPage({@required this.bloc});
final SignInBloc bloc;
// 由按钮的onPressed回调方法进行调用
Future _signInWithGoogle(BuildContext context) async {
处理异常时的注意事项
处理异常的另一种可行性是向流中添加一个error的对象,如下所示:
Future signInWithGoogle() async {
try {
// 首先通过将loading=true交给流的接收器
_setIsLoading(true);
// 然后登录并等待结果
return await auth.signInWithGoogle();
} catch (e) {
// 向流中添加一个error
_isLoadingController.addError(e);
} finally {
// 登录成功或者失败, 将loading=false交给流的接收器
_setIsLoading(false);
}
}
这样,在widget类中,我们可以编写如下代码:
class SignInPage extends StatelessWidget {
SignInPage({@required this.bloc});
final SignInBloc bloc;
// 由按钮的onPressed回调方法进行调用
Future _signInWithGoogle(BuildContext context) async {