- 基于Python执行lua脚本
xu-jssy
Python自动化脚本pythonlua自动化rpa
一、依赖安装pipinstalllupa二、源码将lua文件存放在base_path路径,将lua文件名称(不包含后缀名)传递给lua_runner函数即可importmultiprocessingimportlupa#lua文件存放位置base_path='D:\\test\\lua'classLuaFuncion:#创建Lua运行时环境lua=lupa.LuaRuntime(unpack_re
- C# 自动化
TineAine
C#代码片段自动化c#自动化模拟操作
实现的方法可能很笨,但是确实很好用usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Runtime.InteropServices;usingSystem.Text;usingSystem.Threading;usingSystem.Threading.Tasks;/******************
- Spring Cloud: Hystrix请求队列线程不足
MeazZa
在SpringCloud中,Feign可以实现本地化的微服务API调用,Hystrix可以实现调用失败时的fallback处理。问题描述:在实际生产环境中使用时,我们遇到了这样一个错误:"...,stacktrace:[com.netflix.hystrix.exception.HystrixRuntimeException:QueryNodeImpalaBdService#getQueryRes
- SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
生产队队长
SpringAllexcelspringboot
1、工程包结构主要是这5个Java类2、导入EasyExcel包这里同时贴出其他相关springboot的基础包org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-devtoolsruntimetrueorg.springframework.bootspring-boot-config
- K8S学习笔记02——K8S组件
沉淅尘
#Docker#K8Skubernetes
Kubernetes组件一、控制平面组件(ControlPlaneComponents)(1)kube-apiserver(2)etcd(3)kube-scheduler(4)kube-controller-manager(5)cloud-controller-manager二、Node组件1.kubelet2.kube-proxy3.容器运行时(ContainerRuntime)三、插件(Add
- 【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程
牙牙要健康
深度学习onnxonnxruntime深度学习python人工智能
【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论文章目录【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程前言模型转换--pytorch转onnxWindows平台搭建依赖环境onnxruntime调用onnx模型ONNXRuntime推理核
- ROS 自定义msg
DIO哒
step1$roscd#进入package$mkdirmsg#创建msg目录step2在目录下新建Age.msgstep3修改CMakeList.txtstep4修改package.xml,加入message_generationmessage_runtimestep5到工作空间目录下,catkin_makestep6
- golang文件相对路径问题
jzpfbpx
golang开发语言后端
目录结构2.具体代码:constdataFile="../data/data.json"_,fileName,_,_:=runtime.Caller(1)dataPath:=path.Join(path.Dir(fileName),dataFile)fmt.Println(dataPath)//openfilefile,err:=os.Open(dataPath)iferr!=nil{log.Fa
- golang文件相对路径问题
jzpfbpx
golang开发语言后端
1.目录结构2.具体代码:constdataFile="../data/data.json"_,fileName,_,_:=runtime.Caller(1)dataPath:=path.Join(path.Dir(fileName),dataFile)fmt.Println(dataPath)//openfilefile,err:=os.Open(dataPath)iferr!=nil{log.
- ASP.NET Core 入门教学二十八 linux打包部署
充值内卷
asp.netlinux后端
在Linux上打包和部署ASP.NETCore应用程序涉及几个步骤。以下是一个详细的指南,帮助你在Linux系统上完成这一过程。1.准备工作确保你的Linux系统已经安装了以下软件:.NETSDK(用于构建应用程序).NETRuntime(用于运行应用程序)Apache或Nginx(作为反向代理服务器)你可以使用以下命令安装.NETSDK和Runtime:sudoaptupdatesudoapti
- 0x574E39FE (vcruntime140d.dll)处(位于 Gamp_2024_618.exe 中)引发的异常: 0xC0000005: 读取位置 0x01D2B000 时发生访问冲突。
Code_ADing
visualstudioc语言
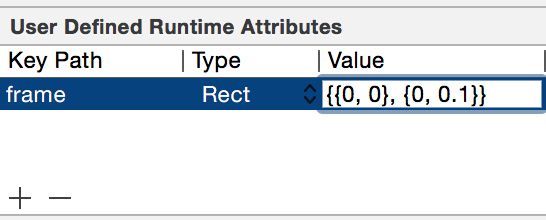
有好兄弟知道如何解决这种问题吗,如下图:“0x574E39FE(vcruntime140d.dll)处(位于Gamp_2024_618.exe中)引发的异常:0xC0000005:读取位置0x01D2B000时发生访问冲突。”
- spring boot--在spring security下使用h2
黑夜_蚊香
配置maven依赖org.springframework.bootspring-boot-starter-parent2.2.0.RELEASEorg.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-securitycom.h2databaseh2runtimeWebSec
- 登录校验实现——Jwt、Filter/Interceptor
应起忆
javaspring
Jwt令牌生成引入依赖,JDK8之后的版本需要引入JAXBjavax.xml.bindjaxb-api2.3.1org.glassfish.jaxbjaxb-runtime2.3.1io.jsonwebtokenjjwt0.9.1写JwtUtilsimportio.jsonwebtoken.Claims;importio.jsonwebtoken.Jwts;importio.jsonwebtoke
- ios runtime 简单路由
Mjs
1.协议本路由通过协议方式实现首先定义一个必须实现的方法typedefvoid(^JCompletionHandler)(id_Nullableresult,NSError*_Nullableerror);@protocolJRouteHandler@required+(void)handleRequestWithParameters:(nullableJParameters)parameters
- 【Unity新闻】Unity将取消Runtime费用
tealcwu
Unity新闻unity游戏引擎
兜兜转转又回来了,一大早就看到Unity发布新闻,将取消Runtime费用,但同时也将提高各级付费账号的年费。这是新任CEOMatt上任后的价格调整策略。非常不错的一点是:当Unity6在今年晚些时候发布时,使用UnityPersonal制作的游戏将可以选择是否显示“MadewithUnity”启动画面。这还是会给开发者升级提供动力的。具体公告内容如下:在与我们的社区、客户和合作伙伴深入沟通后,我
- JVM 架构 : 运行时数据区 & 内存结构
光剑书架上的书
JVM:JavaVirtualMachine架构JVMArchitectureRuntimeDataArea/MemoryStructureClassloaderClassloaderisasubsysteminJVM,whichisprimarilyresponasibleforloadingthejavaclasses,thereare3differentclassloaders:Bootst
- Centos安装OpenJDK
一棵星
centoslinux运维
安装OpenJDK使用yum包管理器搜索可用的OpenJDK包sudoyumsearchopenjdk注意:我们在选择JDK不要选择OpenJDKRuntimeEnviroment,因为它不支持jps,jmap等命令,如下图:应该选择OpenJDKDevelopmentEnviroment,它支持常用的堆栈分析指令。根据你的需求选择合适的OpenJDK版本进行安装sudoyuminstalljav
- Unity数据持久化 之 一个通过2进制读取Excel并存储的轮子(5) 表加载
咩咩觉主
Unity滚滚车轮计划Unity案例实战全解析Unity数据持久化开发语言unityc#游戏引擎
太狠了,有很多地方我还没搞明白usingSystem;usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Reflection;usingSystem.Runtime.Serialization.Formatters.Binary;usingSystem.Text;usingUnity
- Python第三方库numpy 安装报错解决方案
fiction destiny
pythonnumpy开发语言pyqtconda
Python第三方库安装报错解决方案在安装Python第三方库时,有时可能会遇到各种各样的错误,因此在这里介绍一种可能出现的报错及其解决方案。报错信息在安装Python中的numpy库时,可能会出现以下报错信息:RuntimeError:Brokentoolchain:cannotlinkasimpleCprogram解决方案这个报错提示是由于缺少一些必要的编译工具或库导致的。要解决这个问题,需要
- that dataloader‘s workers are out of shared memory. Pleasetrytoraise your shared emory limit
AI算法网奇
python基础python
thatdataloader'sworkersareoutofsharedmemory.Pleasetrytoraiseyoursharedemorylimit.翻译汉语RuntimeError:DataLoaderworker(pid53617)iskilledbysignal:Buserror.Itispossiblethatdataloader'sworkersareoutofsharedm
- mac 版本Jmeter安装教程
weixin_58693614
macosjmeterjava
1.确认是否安装JDK*打开终端->输入java-version(注意空格)会出现版本信息javaversion"16.0.1"2021-04-20Java(TM)SERuntimeEnvironment(build16.0.1+9-24)JavaHotSpot(TM)64-BitServerVM(build16.0.1+9-24,mixedmode,sharing)2.若没有安装,移步官网下载安
- k8s基础
doutery
Linuxk8skubernetes
一、master组件:1etcd是集群的主数据库,保存了整个集群的状态。2apiserver提供了资源操作的唯一入口,并提供认证、授权、访问控制、API注册和发现等机制。3controllermanager负责维护集群的状态,比如故障检测、自动扩展、滚动更新等。4scheduler资源调度,按照预定的调度策略将Pod调度到相应的机器上。5Containerruntime负责镜像管理以及Pod和容器
- 【环境搭建:onnx模型部署】onnxruntime-gpu安装与测试(python)(1)
2401_83703835
程序员python深度学习pytorch
cuda==10.2cudnn==8.0.3onnxruntime-gpu==1.5.0or1.6.0pipinstallonnxruntime-gpu==1.6.0###2.2方法二:onnxruntime-gpu不依赖于本地主机上cuda和cudnn在conda环境中安装,不依赖于本地主机上已安装的cuda和cudnn版本,灵活方便。这里,先说一下已经测试通过的组合:*python3.6,cu
- Android 9.0 增加interface audio接口,解决编译报错
main_Java
android
最近修改Android接口,报了一个VNDK的错误我总结了如下几种方式:1、直接关闭(不推荐):在BoardConfig.mk中加入如下两行,可以在编译的时候不去checkVNDK,关掉这个可能会导致XTS某些测项跑不过,一般codereview也不会给过...BOARD_VNDK_VERSION:=BOARD_VNDK_RUNTIME_DISABLE:=true2、粗暴法:删除如下目录的这些文件
- aiohttp: AttributeError: ‘NoneType‘ object has no attribute ‘get_extra_info‘
zzzzls~
Pythonpythonaiohttpasyncio
使用Proxyman分析aiohttp请求时遇到如上错误:报错环境系统:macPython:Python3.8.11aiohttp:3.8.0抓包软件:Proxyman解决方案:修改***/python3.8/site-packages/aiohttp/connector.py1211行:#注释如下行#runtime_has_start_tls=self._loop_supports_start_
- ONNX Runtime、CUDA、cuDNN、TensorRT版本对应
可keke
ML&DLpytorchdeeplearning
文章目录ONNXRuntime的安装ONNXRuntime与CUDA、cuDNN的版本对应ONNXRuntime与ONNX的版本对应ONNXRuntime、TensorRT、CUDA版本对应ONNXRuntime的安装官方文档注意,到目前为止,onnxruntime-gpu在CUDA12.x和CUDA11.x下的安装命令是不同的,仔细阅读官方文档。验证安装python>>>importonnxru
- ONNXRuntime与CUDA版本对应
zy_destiny
部署YOLOonnxruntimeonnX部署cudapython
onnxruntime-gpu版本可以说是一个非常简单易用的框架,因为通常用pytorch训练的模型,在部署时,会首先转换成onnx,而onnxruntime和onnx又是有着同一个爸爸,无疑,在op的支持上肯定是最好的。通常在安装onnxruntime时,需要将其版本与pytorch版本和CUDA版本进行对应,其中ONNXRuntime与CUDA版本对应关系表如下表所示。ONNXRuntimeC
- 【已解决】onnx无法找到CUDA的路径
烟花节
已解决人工智能深度学习pythonpip
报错RuntimeError:D:\a\_work\1\s\onnxruntime\python\onnxruntime_pybind_state.cc:857onnxruntime::python::CreateExecutionProviderInstanceCUDA_PATHissetbutCUDAwasntabletobeloaded.Pleaseinstallthecorrectvers
- [Lora][微调] Qwen-VL/Qwen-VL-chat微调问题
翔迅AI
python
@[Lora][微调]Qwen-VL/Qwen-VL-chat微调问题关于Qwen-VL在lora过程中出现的问题总结。模型预训练错误一“erfinv_cuda”notimplementedfor‘BFloat16’RuntimeError:"erfinv_cuda"notimplementedfor'BFloat16'参考github中issue253给出的意见,修改Qwen-VL-Chat/v
- 地平线旭日x3派部署yolov8
巴啦啦魔仙变!!
YOLOpython数学建模
地平线旭日x3派部署yolov8总体流程1.导出onnx模型导出YOLOV8_onnxruntime.py验证onnxutils.py2.在开发机转为bin模型2.1准备数据图片2.2转换必备的yaml文件2.3开始转换3.开发机验证**quantized_model.onnx4.板子运行bin模型资源链接总体流程1.导出onnx模型导出使用yolov8的github库导出onnx模型。注意设置o
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key