Django项目实现作业展示(部署在阿里云云服务器)
需求分析
Django
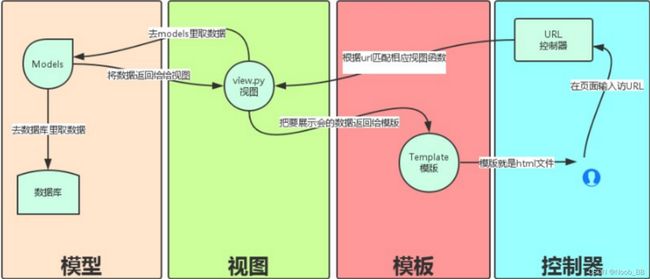
MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制器)。其中:
M——管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)。
C——接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带。
V——负责把数据格式化后呈现给用户
WSGI原理讲解
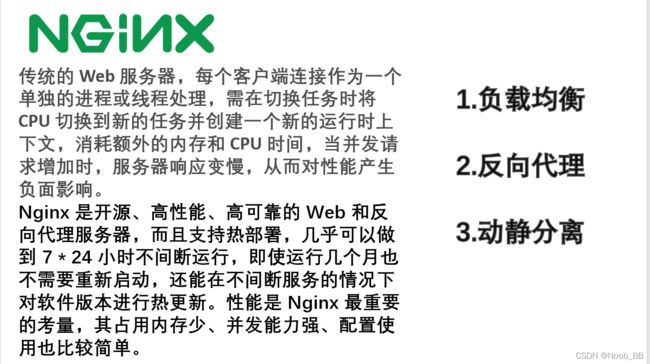
Nginx
Django项目学习
(一) 、pycharm 创建Django项目
1. 安装Django
pip install django==2.2 -i https://pypi.tuna.tsinghua.edu.cn/simple
2.创建Django项目
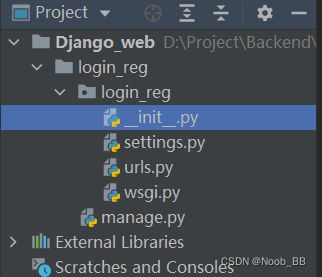
在Terminal中创建login_reg项目
django-admin startproject login_reg
3. 创建Login应用:
- 进入manage.py同级包下创建Login应用
cd login_reg
python manage.py startapp login
- 进入login_reg下的setting.py在INSTALLED_APPS中添加 ‘login’
(二) 、配置项目
1.配置数据库
- 进入Mysql Shell创建数据库register_info
create database register_info charset=utf8;
- 进入login_reg下的setting.py设置
- 在login_reg下的init.py文件添加:
import pymysql
pymysql.install_as_MySQLdb()
2.配置模型:
定义模型:打开login/models.py,编写如下:
from django.db import models
# 定义用户名以及密码属性
class RegisterUser(models.Model):
reg_mail = models.CharField(max_length=100, blank=False)
reg_pwd = models.CharField(max_length=100, blank=False)
常见字段
生成迁移文件
python manage.py makemigrations
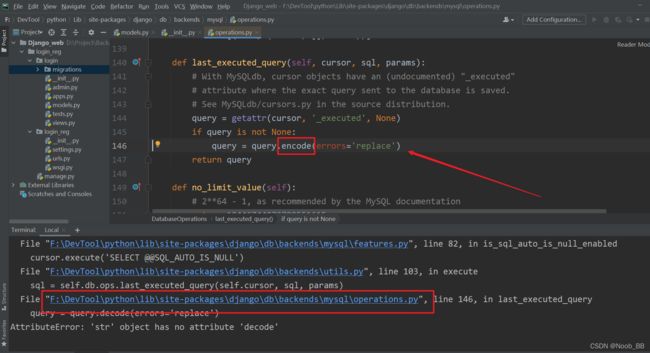
注意:如果报错AttributeError: ‘str’ object has no attribute ‘decode’…,将decode修改成encode
执行迁移文件
python manage.py migrate
启动开发服务器
Python manage.py runserver
(三) 、编写视图函数
views.py
def index(request):
return render(request, 'index.html')
urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index)]
随即往templates中加入index.html文件即可…
项目本地部署讲解
(一) 、urls.py路由文件
from django.contrib import admin
from django.urls import path
from login import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('game/', views.game),
path('webwork/', views.webwork),
path('excelwork/', views.excelwork),
path('login/', views.login),
path('registe/', views.register),
path('str_one/', views.String_fun_one),
path('str_two/', views.String_fun_two),
path('str_three/', views.String_fun_three),
path('str_four/', views.String_fun_four),
path('webCode/', views.webCode),
path('webExcel/', views.webExcel),
path('weather/', views.find_weather),
path('downExcel/', views.downExcel),
path('', views.login),
]
admin/: 进入网站管理者(root)界面(django自带)
login/:用户登录界面,只有数据库webuser表中的已注册用户才能登录进入主页
registe/: 用户注册界面,在用户输入符合要求的注册信息后即可将数据输入数据库中,并返回登录界面
index/:进入网站主页,网站主页中可以自由进入到所有的功能界面
game/:进入game页面,在网页上实现飞机大战游戏
str_one/:进入字符串作业界面,输入两字符串即可串接字符串
str_two/:进入字符串作业界面,输入字符串即可去除字符串中的特殊字符
str_three/:进入字符串作业界面,进入生肖星座查询界面,输入出生时间即可查询对应信息
str_four/:进入字符串作业界面,到达验证码输入界面
weather/: 进入天气查询界面,输入城市调用爬虫爬取天气数据存入数据库中,并将其反馈到页面
webwork/:进入校园网自动登录作业展示界面,可在网页中观看作业演示的视频
excelwork/:进入校导师随机分配作业展示界面,可在网页中观看作业展示结果
downExcel/:运行导师随机分配代码,并将结果通过响应上传至前端下载
webCode/: 进入校园网自动登录作业的源码页面
webExcel/: 进入校园网自动登录作业的源码页面
(二) 、静态文件static / 模板文件templates
static文件夹主要存放的是css/img/js文件,主要存放了一些网页的样式文件,以及一些必要的图片。
templates主要存放的是html文件,通常由views视图函数返回数据后将html文件传给用户
!!!易踩坑: 当我们使用static存放静态文件时,经常会出现读取不了图片或css样式加载不出来等情况,此时一定要注意检查在settings.py中添加:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = (
('css', os.path.join(STATIC_ROOT, 'css').replace('\\', '/')),
('img', os.path.join(STATIC_ROOT, 'img').replace('\\', '/')),
)
!!!同时要记得在我们的html文件的头部加上{% load staticfiles %},此时打开网页会优先读取静态资源,在后期部署云服务器效果更明显
!!!此时调用静态文件时,格式应变为src = “{% static ‘css/style.css’ % }”
!!!form表单易错点:
<form method='post' enctype="multipart/form-data">
{% csrf_token %}
form表单中可以加入{% csrf_token %}
当我们get表单页面时,服务器返回页面的同时也会向前端返回一串随机字符,post提交时服务器会验证这串字符来确保用户是在服务端返回的表单页面中提交的数据
views函数中需加上 @csrf_exempt 注解
(三) 、views.py视图函数
1. index()等函数用于跳转静态页面
上述一些函数在接受到http相应后仅需返回templates中的静态页面即可
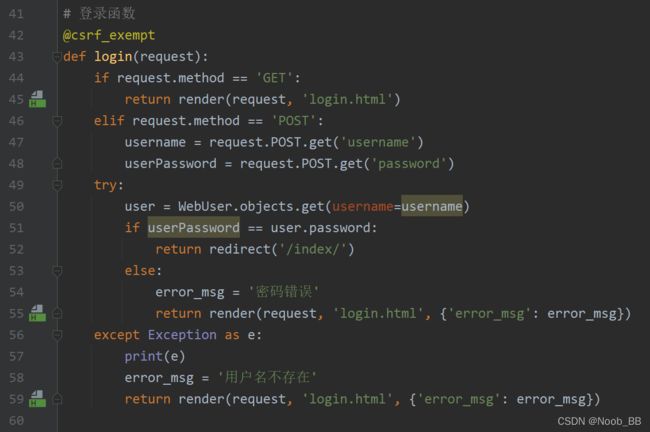
2. login()函数用于实现登录网站
在这里插入图片描述
用户登录:主要通过前端input文本输入栏来接收用户输入的信息,通过submit按钮将表单提交,此时login函数接收到POST响应会通过request.POST.get()接收到用户名以及密码,此时再通过model从数据库中寻找对应用户名的数据,判断是否密码正确,如果成功登录即可跳转到index主页,如果登录失败返回登录界面,并通过模板变量error_msg向用户反馈失败原因
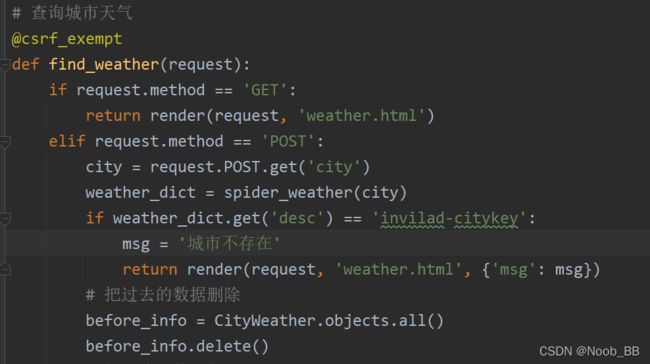
3. find_weather()函数用于查询天气
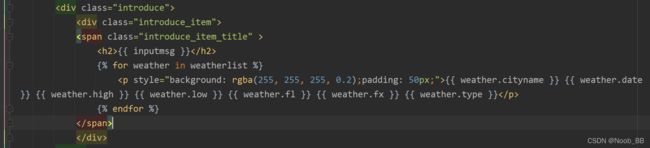
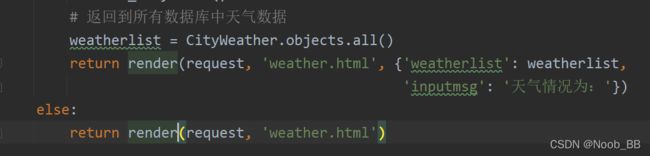
查询天气:主要通过前端input栏来接收用户输入的城市,通过submit按钮将表单提交,此时find_weather()接收到POST响应会通过request.POST.get()接收到城市,此时再通过weather_dict接收spider_weather函数调用爬虫代码获取到天气字典数据,此时将之前数据库中的历史记录清除,将weather_dict中的数据处理后存入数据库,并通过模板变量返回到前端反馈给用户,前端再使用一个模板for循环展示出内容。
阿里云服务器搭建
(一)、购买服务器(阿里云/腾讯云/华为云)
买一台ECS性能型云服务器就可以,买轻量化服务器也可以。我买的是2核2G的,原价比较贵,新人优惠还是挺便宜的,最多可以优惠续费三年。(一定要挑折扣的界面里买,比较划算!!)
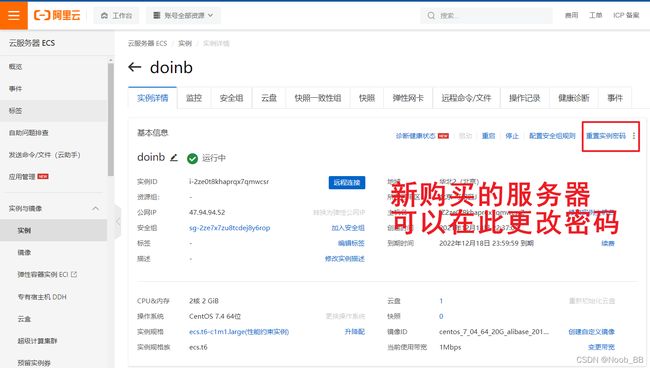
购买成功后进入控制台→云服务器(ECS)→实例,就能看到你买的服务器。
这里还有两个密码要设置,一个是远程连接的密码(实例密码),第一次点击上图的远程连接会出现一个6位数字密码,只出现一次,所以要记住这个密码,后面也可以修改。
(二)、环境搭建 ( 重难点!!)
1. 项目环境与服务器环境需要一致
我的运行环境如下:
centos-7.4
python 3.7.0
Mysql 5.7
django 2.2.0
uwsgi 2.0.18
Nginx 1.14.0
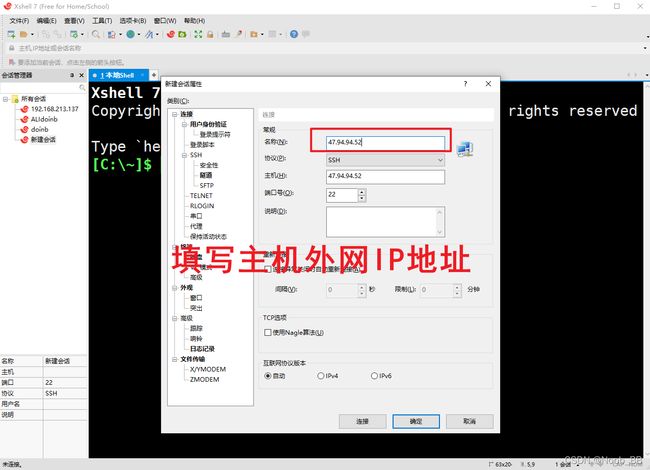
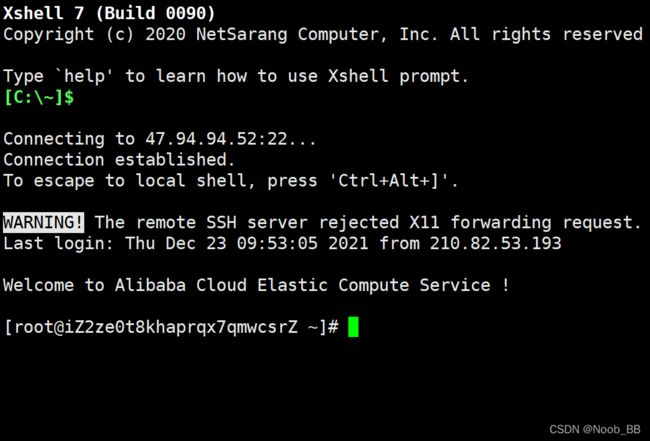
首先通过Xshell或者Putty等ssh工具远程连接服务器
用户名:root
密码:你的远程实例密码
登录成功后进入为:
注意:当前你处于root用户的家目录,使用命令pwd即可看到当前所处位置为/root,十分建议将项目放到/home目录下,或者新建一个普通用户,放到普通用户目录下。
2. 安装Python 3.7 (难点!!)
1、下载Linux版本的python安装包
python官网:
https://www.python.org/getit/
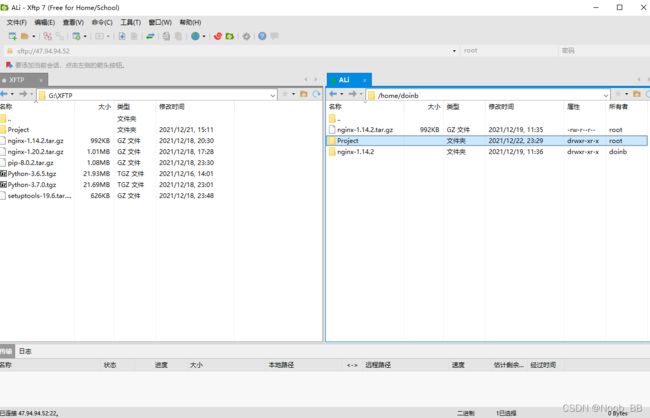
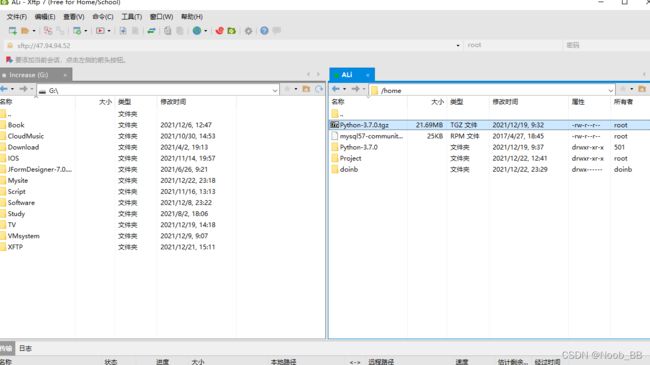
2、通过xftp工具从本地上传python安装包
!!!建议上传到home下(记得进入文件对应位置执行下列操作)

1、安装依赖包
yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gcc make libffi-devel -y
2、解压、进入文件
tar -zxvf Python-3.7.0.tgz
cd Python-3.7.0
3、配置路径、编译安装
./configure --prefix=/usr/local/Python-3.7.0
make && make install
4、添加软连接(原来python/pip默认的是2,现在替换成3)
ln -s /usr/local/Python-3.7.0/bin/python3 /usr/bin/pyth on
ln -s /usr/local/Python-3.7.0/bin/pip3 /usr/bin/pip
5、修复 yum 下载(因为 yum 依赖于python2)
vi /usr/libexec/urlgrabber-ext-down
vi /usr/bin/yum
3、配置python环境变量
任何用户登录都可以调用的环境变量:
vi /etc/profile
# python-3.7.0
export PYTHON_HOME=/usr/local/Python-3.7.0
export PATH=$PATH:$PYTHON_HOME/bin
4、修复 yum 下载
(1)vi /usr/libexec/urlgrabber-ext-down
(2)vi /usr/bin/yum
3. 安装Mysql 5.7
1.下载 MySQL 所需要的安装包
网址:https://dev.mysql.com/downloads/mysql/
2. 解压压缩包
在/usr/local/中解压压缩包,并改名为mysql
3. 创建配置文件
vim /etc/my.cnf
复制以下内容:
# For advice on how to change settings please see
# http://dev.mysql.com/doc/refman/5.7/en/server-configuration-defaults.html
[mysqld]
character_set_server=utf8
init_connect='SET NAMES utf8'
#
# Remove leading # and set to the amount of RAM for the most important data
# cache in MySQL. Start at 70% of total RAM for dedicated server, else 10%.
# innodb_buffer_pool_size = 128M
#
# Remove leading # to turn on a very important data integrity option: logging
# changes to the binary log between backups.
# log_bin
#
# Remove leading # to set options mainly useful for reporting servers.
# The server defaults are faster for transactions and fast SELECTs.
# Adjust sizes as needed, experiment to find the optimal values.
# join_buffer_size = 128M
# sort_buffer_size = 2M
# read_rnd_buffer_size = 2M
datadir=/var/lib/mysql
socket=/var/lib/mysql/mysql.sock
# Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
log-error=/var/log/mysqld.log
pid-file=/var/run/mysqld/mysqld.pid
4. 安装数据库
# 初始化数据库,并指定启动mysql的用户
./mysqld --initialize --user=mysql
5. 设置开机自启动服务
# 复制启动脚本到资源目录
cp ./support-files/mysql.server /etc/rc.d/init.d/mysqld
# 增加mysqld服务控制脚本执行权限
chmod +x /etc/rc.d/init.d/mysqld
# 将mysqld服务加入到系统服务
chkconfig --add mysqld
# 检查mysqld服务是否已经生效
chkconfig --list mysqld
# 切换至mysql用户,启动mysql
service mysqld start
6. 配置环境变量
# 切换至mysql用户
su - mysql
# 修改配置文件,增加export PATH=$PATH:/usr/local/mysql/bin
vi .bash_profile
# 立即生效
source .bash_profile
**7. 登录修改密码 **
# 登陆mysql
mysql -uroot -p
# 修改root用户密码
set password for root@localhost=password("123456");
**8. 启动 **
service mysqld start
**注意: **
如果需要使用Navicat连接数据库,还需要执行以下:
use mysql;
开启远程连接:
update user set user.Host=’%’ where user.User=‘root’;
flush privileges;
4. 安装Django 2.2.0
sudo pip install django==2.2.0
# 建立软链接
sudo ln -s /usr/local/python3/bin/django-admin /usr/bin/django-admin
sudo ln -s /usr/local/python3/bin/django-admin.py /usr/bin/django-admin.py
5. 安装uwsgi 2.0.18 以及Nginx1.14.2
安装uwsgi&Nginx
pip3 install uwsgi==2.2.0
# 建立软链接
sudo ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
本地通过nginx官网下载nginx1.14带pgp的安装包,上传到linux
解压
tar -zxvf nginx-1.14.2.tar.gz
cd nginx-1.14.2
./configure
make
make install
(三)、项目迁移:
1.将本地项目放入/home目录(建议在本地先更改项目配置文件再部署服务器):
2.更改项目配置文件:
更改setting.py (更换成服务器的mysql信息)
安装pymysql
pip3 install pymysql
配置uwsgi
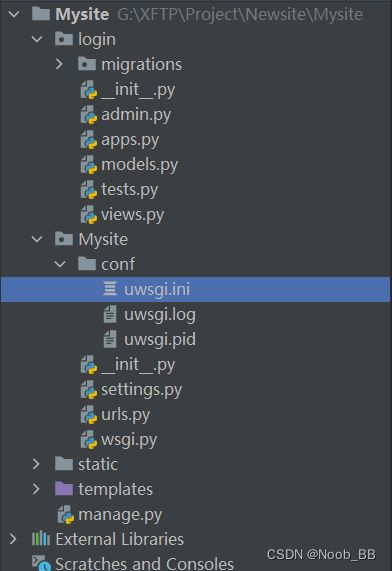
1.在项目同名文件夹下新建一个conf文件夹存放uwsgi.ini 、uwsgi.pid(系统自动创建)、uwsgi.log(系统自动创建)文件
- 新建uwsgi.ini文件:
[uwsgi]
# http = 127.0.0.1:8000
socket = 127.0.0.1:8000
chdir = /home/doinb/Project/Newsite/Mysite
wsgi-file = Mysite/wsgi.py
pidfile = uwsgi.pid
daemonize = uwsgi.log
master = true
process = 4
threads = 2
3. 进入项目
1.进入mysql新建数据库
create database register_info charset=utf8;
2.重新生成迁移文件
python manage.py makemigrations
3.执行迁移文件同步数据库
python manage.py migrate
4.收集静态文件
python manage.py collectstatic
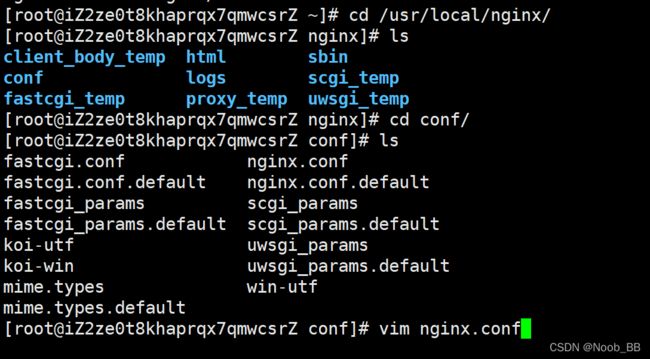
4. 配置Nginx
进入
/usr/local/nginx/conf/:
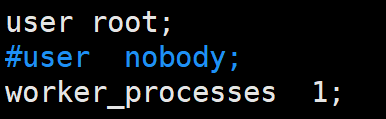
先在开头加上 user root;
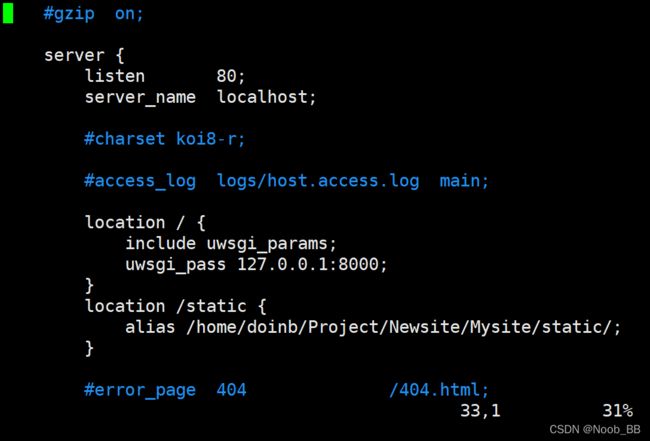
更改server内容
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location /static {
alias /home/doinb/Project/Newsite/Mysite/static/;
}
(四)、运行项目
1.进入项目目录下的同名目录下的conf/
cd /home/doinb/Project/Newsite/Mysite/Mysite/conf
2.启动uwsgi
uwsgi --ini uwsgi.ini
3.启动Nginx
nginx
此时就可以输入你的公网IP打开网站了:
(五)、停止运行
1.结束uwsgi
uwsgi --stop uwsgi.pid
2.结束Nginx
nginx -s stop
即可结束你的django项目了
总结心得
经过一周的开发,感觉收获颇多,很可惜之前没学习vue或者bootstrap框架,但手写html和css也让我加深了之前学习html的印象。整个项目的时间主要花在了django项目的起步、项目部署服务器、以及对前端页面的修整。部署服务器花的时长是最多的,也想过使用宝塔面板搭建环境,但是使用宝塔搭建的环境的应用位置都不好整理,我也熟练学习过linux的相关知识,于是乎就自己搭建了开发环境,过程可以说的能踩的坑应有尽有,但是回顾起来,感觉自己也有了巨大的提升。