一、前言
从2010年进入互联网+智能手机时代以来,各种各样的APP大行其道,手机上面的APP有很多流行的元素,开关按钮个人非常喜欢,手机QQ、360卫士、金山毒霸等,都有很多开关控制一些操作,在Qt widgets应用项目上,在项目中应用些类似的开关按钮,估计也会为项目增添不少新鲜感。 总结了大部分的开关按钮控件,基本上有两大类,第一类是纯代码绘制,这种对代码的掌控度要求比较高,但是灵活性比较好。第二类是贴图,专业的美工做好的各种状态的背景图片,只需要用代码将该图片画到界面上即可。为了能够涵盖两大类的开关按钮,特意将常见的四种类型(圆角矩形/内圆形/外圆形/图片)都集成到了自定义的开关按钮中。纯代码绘制开关按钮,可以很灵活的设置各种颜色、间隔、文字等,还可以产生动画过度的滑动效果。产生滑动效果采用定时器绘制的方式,自动计算滑块的X轴开始坐标,当滑块的X轴开始坐标到达滑块的X轴结束坐标时停止定时器。 有些人说PS一张精美的图片也不是很容易,需要专业的,这里推荐一个好方法,让你也可以获取到这些图片,其实大部分的APP都可以用解压软件打开,拓展名改为.zip即可,解压出来一般里面都含有绝大部分的图片,发现绝大部分的APP都喜欢用图片作为背景来展示一些效果,而不是原原本本的用代码一点点绘制。腾讯就是腾讯啊,大公司!人家的美工MM设计的图片那真的没得话说,绝对一流,手机QQ每次升级一个版本,我都会下过来将里面的精美图片图标之类的提取出来,以便项目使用。同时还推荐两个网站:http://www.easyicon.net/ 我的所有项目用到的ico图标都是这网站上面的。http://www.ui.cn/ 专业的设计师集中营,这里面成千上万的精美的设计的图片,可以多多参考。
二、实现的功能
- 1:可设置开关按钮的样式 圆角矩形/内圆形/外圆形
- 2:可设置选中和未选中时的背景颜色
- 3:可设置选中和未选中时的滑块颜色
- 4:可设置显示的文本
- 5:可设置滑块离背景的间隔
- 6:可设置圆角角度
- 7:可设置是否显示动画过渡效果
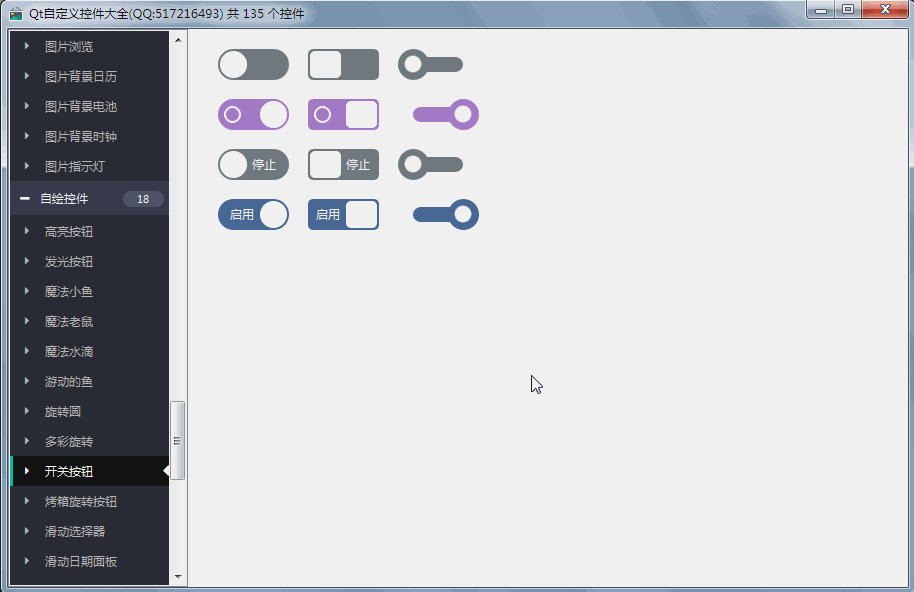
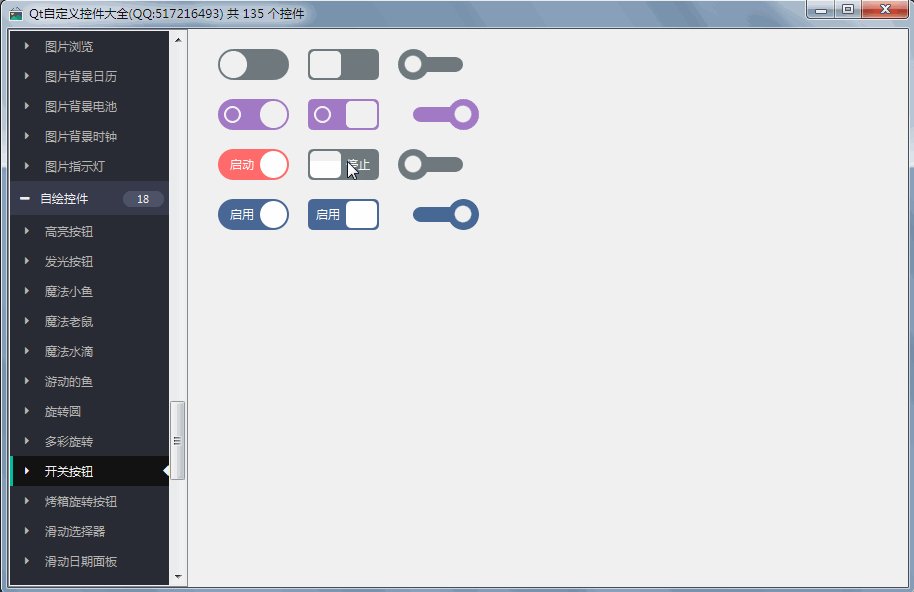
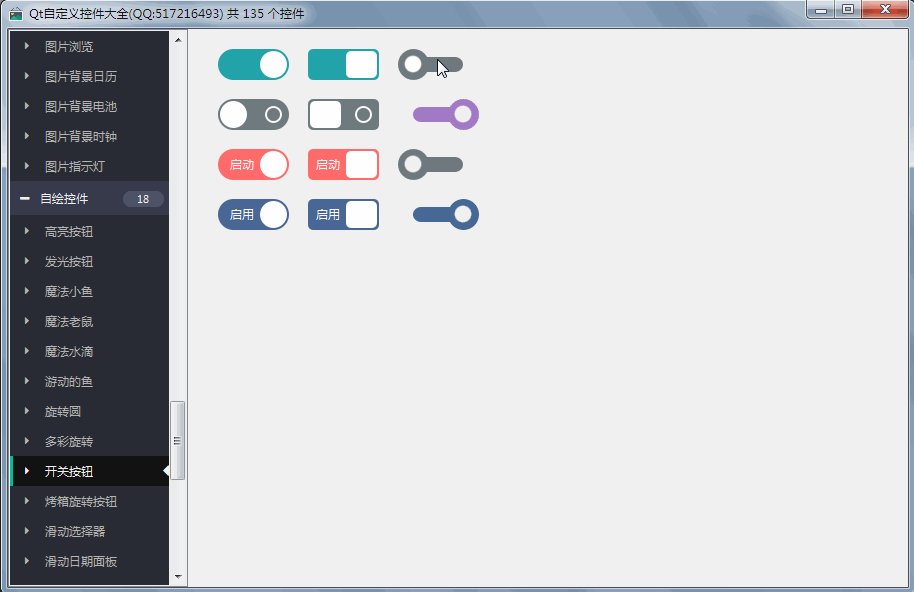
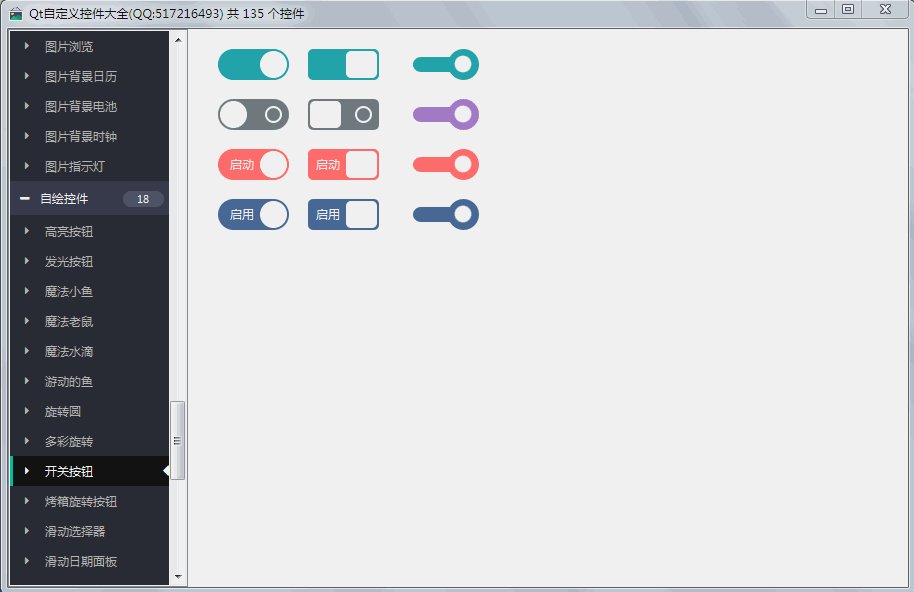
三、效果图
四、头文件代码
#ifndef SWITCHBUTTON_H
#define SWITCHBUTTON_H
/**
* 开关按钮控件 作者:feiyangqingyun(QQ:517216493) 2016-11-6
* 1:可设置开关按钮的样式 圆角矩形/内圆形/外圆形
* 2:可设置选中和未选中时的背景颜色
* 3:可设置选中和未选中时的滑块颜色
* 4:可设置显示的文本
* 5:可设置滑块离背景的间隔
* 6:可设置圆角角度
* 7:可设置是否显示动画过渡效果
*/
#include
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include
#else
#include
#endif
class QDESIGNER_WIDGET_EXPORT SwitchButton : public QWidget
#else
class SwitchButton : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(ButtonStyle)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(int rectRadius READ getRectRadius WRITE setRectRadius)
Q_PROPERTY(bool checked READ getChecked WRITE setChecked)
Q_PROPERTY(bool showText READ getShowText WRITE setShowText)
Q_PROPERTY(bool showCircle READ getShowCircle WRITE setShowCircle)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(ButtonStyle buttonStyle READ getButtonStyle WRITE setButtonStyle)
Q_PROPERTY(QColor bgColorOff READ getBgColorOff WRITE setBgColorOff)
Q_PROPERTY(QColor bgColorOn READ getBgColorOn WRITE setBgColorOn)
Q_PROPERTY(QColor sliderColorOff READ getSliderColorOff WRITE setSliderColorOff)
Q_PROPERTY(QColor sliderColorOn READ getSliderColorOn WRITE setSliderColorOn)
Q_PROPERTY(QColor textColorOff READ getTextColorOff WRITE setTextColorOff)
Q_PROPERTY(QColor textColorOn READ getTextColorOn WRITE setTextColorOn)
Q_PROPERTY(QString textOff READ getTextOff WRITE setTextOff)
Q_PROPERTY(QString textOn READ getTextOn WRITE setTextOn)
public:
enum ButtonStyle {
ButtonStyle_Rect = 0, //圆角矩形
ButtonStyle_CircleIn = 1, //内圆形
ButtonStyle_CircleOut = 2 //外圆形
};
SwitchButton(QWidget *parent = 0);
~SwitchButton();
protected:
void mousePressEvent(QMouseEvent *);
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawSlider(QPainter *painter);
private:
int space; //滑块离背景间隔
int rectRadius; //圆角角度
bool checked; //是否选中
bool showText; //显示文字
bool showCircle; //显示小圆
bool animation; //动画过渡
ButtonStyle buttonStyle; //开关按钮样式
QColor bgColorOff; //关闭时背景颜色
QColor bgColorOn; //打开时背景颜色
QColor sliderColorOff; //关闭时滑块颜色
QColor sliderColorOn; //打开时滑块颜色
QColor textColorOff; //关闭时文字颜色
QColor textColorOn; //打开时文字颜色
QString textOff; //关闭时显示的文字
QString textOn; //打开时显示的文字
int step; //每次移动的步长
int startX; //滑块开始X轴坐标
int endX; //滑块结束X轴坐标
QTimer *timer; //定时器绘制
private slots:
void change();
void updateValue();
public:
int getSpace() const;
int getRectRadius() const;
bool getChecked() const;
bool getShowText() const;
bool getShowCircle() const;
bool getAnimation() const;
ButtonStyle getButtonStyle() const;
QColor getBgColorOff() const;
QColor getBgColorOn() const;
QColor getSliderColorOff() const;
QColor getSliderColorOn() const;
QColor getTextColorOff() const;
QColor getTextColorOn() const;
QString getTextOff() const;
QString getTextOn() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置间隔
void setSpace(int space);
//设置圆角角度
void setRectRadius(int rectRadius);
//设置是否选中
void setChecked(bool checked);
//设置是否显示文字
void setShowText(bool showText);
//设置是否显示小圆
void setShowCircle(bool showCircle);
//设置是否动画过渡
void setAnimation(bool animation);
//设置风格样式
void setButtonStyle(const ButtonStyle &buttonStyle);
//设置背景颜色
void setBgColorOff(const QColor &bgColorOff);
void setBgColorOn(const QColor &bgColorOn);
//设置滑块颜色
void setSliderColorOff(const QColor &sliderColorOff);
void setSliderColorOn(const QColor &sliderColorOn);
//设置文字颜色
void setTextColorOff(const QColor &textColorOff);
void setTextColorOn(const QColor &textColorOn);
//设置文字
void setTextOff(const QString &textOff);
void setTextOn(const QString &textOn);
Q_SIGNALS:
void checkedChanged(bool checked);
};
#endif // SWITCHBUTTON_H
五、核心代码
void SwitchButton::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制滑块
drawSlider(&painter);
}
void SwitchButton::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QColor bgColor = checked ? bgColorOn : bgColorOff;
if (!isEnabled()) {
bgColor.setAlpha(60);
}
painter->setBrush(bgColor);
if (buttonStyle == ButtonStyle_Rect) {
painter->drawRoundedRect(rect(), rectRadius, rectRadius);
} else if (buttonStyle == ButtonStyle_CircleIn) {
QRect rect(0, 0, width(), height());
//半径为高度的一半
int side = qMin(rect.width(), rect.height());
//左侧圆
QPainterPath path1;
path1.addEllipse(rect.x(), rect.y(), side, side);
//右侧圆
QPainterPath path2;
path2.addEllipse(rect.width() - side, rect.y(), side, side);
//中间矩形
QPainterPath path3;
path3.addRect(rect.x() + side / 2, rect.y(), rect.width() - side, rect.height());
QPainterPath path;
path = path3 + path1 + path2;
painter->drawPath(path);
} else if (buttonStyle == ButtonStyle_CircleOut) {
QRect rect(height() / 2, space, width() - height(), height() - space * 2);
painter->drawRoundedRect(rect, rectRadius, rectRadius);
}
if (buttonStyle == ButtonStyle_Rect || buttonStyle == ButtonStyle_CircleIn) {
//绘制文本和小圆,互斥
if (showText) {
int sliderWidth = qMin(width(), height()) - space * 2;
if (buttonStyle == ButtonStyle_Rect) {
sliderWidth = width() / 2 - 5;
} else if (buttonStyle == ButtonStyle_CircleIn) {
sliderWidth -= 5;
}
if (checked) {
QRect textRect(0, 0, width() - sliderWidth, height());
painter->setPen(textColorOn);
painter->drawText(textRect, Qt::AlignCenter, textOn);
} else {
QRect textRect(sliderWidth, 0, width() - sliderWidth, height());
painter->setPen(textColorOff);
painter->drawText(textRect, Qt::AlignCenter, textOff);
}
} else if (showCircle) {
int side = qMin(width(), height()) / 2;
int y = (height() - side) / 2;
if (checked) {
QRect circleRect(side / 2, y, side, side);
QPen pen(textColorOn, 2);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
painter->drawEllipse(circleRect);
} else {
QRect circleRect(width() - (side * 1.5), y, side, side);
QPen pen(textColorOff, 2);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
painter->drawEllipse(circleRect);
}
}
}
painter->restore();
}
void SwitchButton::drawSlider(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
if (!checked) {
painter->setBrush(sliderColorOff);
} else {
painter->setBrush(sliderColorOn);
}
if (buttonStyle == ButtonStyle_Rect) {
int sliderWidth = width() / 2 - space * 2;
int sliderHeight = height() - space * 2;
QRect sliderRect(startX + space, space, sliderWidth , sliderHeight);
painter->drawRoundedRect(sliderRect, rectRadius, rectRadius);
} else if (buttonStyle == ButtonStyle_CircleIn) {
QRect rect(0, 0, width(), height());
int sliderWidth = qMin(rect.width(), rect.height()) - space * 2;
QRect sliderRect(startX + space, space, sliderWidth, sliderWidth);
painter->drawEllipse(sliderRect);
} else if (buttonStyle == ButtonStyle_CircleOut) {
int sliderWidth = this->height();
QRect sliderRect(startX, 0, sliderWidth, sliderWidth);
QColor color1 = (checked ? Qt::white : bgColorOff);
QColor color2 = (checked ? sliderColorOn : sliderColorOff);
QRadialGradient radialGradient(sliderRect.center(), sliderWidth / 2);
radialGradient.setColorAt(0, checked ? color1 : color2);
radialGradient.setColorAt(0.5, checked ? color1 : color2);
radialGradient.setColorAt(0.6, checked ? color2 : color1);
radialGradient.setColorAt(1.0, checked ? color2 : color1);
painter->setBrush(radialGradient);
painter->drawEllipse(sliderRect);
}
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》!