062.django之视图层
文章目录
- 一、Django之视图层
-
- (一) 视图层之请求对象
-
- 1 request属性
- 2 request常用方法
- (二) 视图层之响应对象及JsonResponse
-
- 1 render( )
- 2 redirect( )
- 3 JsonResponse
- (三) cbv和fbv
- (四) cvb本质(重点)
-
- 1 pycharm查看源码设置
- 2 cbv本质
- (五) 文件上传
- (六) 前后端交互编码方式
- 二、其他补充
-
- (一) postman软件
- (二) form表单,提交地址
- (三) Pycharm的自动提示
一、Django之视图层
(一) 视图层之请求对象
1 request属性
django将请求报文中的请求行、首部信息、内容主体封装成 HttpRequest 类中的属性。 除了特殊说明的之外,其他均为只读的。
1).HttpRequest.GET
一个类似于字典的对象,包含 HTTP GET 的所有参数。详情请参考 QueryDict 对象。
2).HttpRequest.POST
一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象。
POST 请求可以带有空的 POST 字典 —— 如果通过 HTTP POST 方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建。
因此,不应该使用 if request.POST 来检查使用的是否是POST 方法;应该使用 if request.method == "POST"
另外:如果使用 POST 上传文件的话,文件信息将包含在 FILES 属性中。
注意:键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
request.POST.getlist("hobby")
3).HttpRequest.body
一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。
但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。
4).HttpRequest.path
一个字符串,表示请求的路径组件(不含域名)。
例如:"/music/bands/the_beatles/"
5).HttpRequest.method
一个字符串,表示请求使用的HTTP 方法。必须使用大写。
例如:"GET"、"POST"
6).HttpRequest.encoding
一个字符串,表示提交的数据的编码方式(如果为 None 则表示使用 DEFAULT_CHARSET 的设置,默认为 'utf-8')。
这个属性是可写的,你可以修改它来修改访问表单数据使用的编码。
接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值。
如果你知道表单数据的编码不是 DEFAULT_CHARSET ,则使用它。
7).HttpRequest.META 【重点】
一个标准的Python 字典,包含所有的HTTP 首部。具体的头部信息取决于客户端和服务器,下面是一些示例: 取值:
CONTENT_LENGTH —— 请求的正文的长度(是一个字符串)。
CONTENT_TYPE —— 请求的正文的MIME 类型。
HTTP_ACCEPT —— 响应可接收的Content-Type。
HTTP_ACCEPT_ENCODING —— 响应可接收的编码。
HTTP_ACCEPT_LANGUAGE —— 响应可接收的语言。
HTTP_HOST —— 客服端发送的HTTP Host 头部。
HTTP_REFERER —— Referring 页面。
HTTP_USER_AGENT —— 客户端的user-agent 字符串。
QUERY_STRING —— 单个字符串形式的查询字符串(未解析过的形式)。
REMOTE_ADDR —— 客户端的IP 地址。
REMOTE_HOST —— 客户端的主机名。
REMOTE_USER —— 服务器认证后的用户。
REQUEST_METHOD —— 一个字符串,例如"GET" 或"POST"。
SERVER_NAME —— 服务器的主机名。
SERVER_PORT —— 服务器的端口(是一个字符串)。
从上面可以看到,除 CONTENT_LENGTH 和 CONTENT_TYPE 之外,请求中的任何 HTTP 首部转换为 META 的键时,
都会将所有字母大写并将连接符替换为下划线最后加上 HTTP_ 前缀。
所以,一个叫做 X-Bender 的头部将转换成 META 中的 HTTP_X_BENDER 键。
8).HttpRequest.FILES
一个类似于字典的对象,包含所有的上传文件信息。
FILES 中的每个键为<input type="file" name="" /> 中的name,值则为对应的数据。
注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会
包含数据。否则,FILES 将为一个空的类似于字典的对象。
9).HttpRequest.COOKIES
一个标准的Python 字典,包含所有的cookie。键和值都为字符串。
10).HttpRequest.session
一个既可读又可写的类似于字典的对象,表示当前的会话。只有当Django 启用会话的支持时才可用。
完整的细节参见会话的文档。
11).HttpRequest.user(用户认证组件下使用)
一个 AUTH_USER_MODEL 类型的对象,表示当前登录的用户。
如果用户当前没有登录,user 将设置为 django.contrib.auth.models.AnonymousUser 的一个实例。你可以通过 is_authenticated() 区分它们。
例如:
if request.user.is_authenticated():
# Do something for logged-in users.
else:
# Do something for anonymous users.
user 只有当Django 启用 AuthenticationMiddleware 中间件时才可用。
-------------------------------------------------------------------------------------
匿名用户
class models.AnonymousUser
django.contrib.auth.models.AnonymousUser 类实现了django.contrib.auth.models.User 接口,但具有下面几个不同点:
id 永远为None。
username 永远为空字符串。
get_username() 永远返回空字符串。
is_staff 和 is_superuser 永远为False。
is_active 永远为 False。
groups 和 user_permissions 永远为空。
is_anonymous() 返回True 而不是False。
is_authenticated() 返回False 而不是True。
set_password()、check_password()、save() 和delete() 引发 NotImplementedError。
New in Django 1.8:
新增 AnonymousUser.get_username() 以更好地模拟 django.contrib.auth.models.User。
2 request常用方法
1).HttpRequest.get_full_path()
返回 path,如果可以将加上查询字符串。
例如:"/music/bands/the_beatles/?print=true"
注意和path的区别:http://127.0.0.1:8001/order/?name=lqz&age=10
2).HttpRequest.is_ajax()
如果请求是通过XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'。
大部分现代的 JavaScript 库都会发送这个头部。如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 可以工作。
如果一个响应需要根据请求是否是通过AJAX 发起的,并且你正在使用某种形式的缓存例如Django 的 cache middleware,
你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存。
3 其他代码示例:
def index(request):
'''
request:django封装的对象,它的类是WSGIRequest,它里面包含了所有http请求的东西
'''
print(request)
print(type(request))
# from django.core.handlers.wsgi import WSGIRequest
#######################1 讲过的
print(request.method)
print(request.GET)
print(request.POST)
########################2 新讲的path,get_full_path,META,FIELS,body
# 自定制请求头
# 上传文件使用的编码方式是form-data,默认编码方式urlencoded
print(request.is_ajax()) # 是不是ajax请求
print(request.path) # 请求路径
print(request.get_full_path()) # 请求全路径,带数据
# print(request.body) # 请求体,二进制,如果传文件,这个报错
'''
使用form表单,默认情况下数据被转成name=lqz&password=123放到请求体中
request.POST其实是从body中取出bytes格式的,转成了字典
requet.GET其实是把路径中?后面的部分拆出来,转成了字典
'''
print(request.encoding) # 客户端向服务端传递时,使用的编码方法
print(request.META) # 重点,字典,一堆东西,请求用户的ip地址,请求头中数据,用户自定制请求头的数据
'''
把请求头的key值部分统一加HTTP_ 并且全部转成大写
'''
print(request.META['REMOTE_ADDR']) # 客户端的ip地址
print(request.FILES) # 客户端上传的文件
########################3 暂时不用关注(后面会讲)
print(request.COOKIES) # 空字典
print(request.session) # session对象
print(request.user) # 匿名用户
return HttpResponse('ok')
(二) 视图层之响应对象及JsonResponse
# 响应对象主要有三种形式
-- HttpResponse()
-- render()
-- redirect()
# HttpResponse()括号内直接跟一个具体的字符串作为响应体,比较直接很简单,所以这里主要介绍后面两种形式。
1 render( )
render(request, template_name[, context])
# 结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
# render方法就是将一个模板页面中的模板语法进行渲染,最终渲染成一个html页面作为响应体。
2 redirect( )
# 一、 用途:
1).传递要重定向的一个硬编码的URL
def my_view(request):
...
return redirect('/some/url/')
2).也可以是一个完整的URL:
def my_view(request):
...
return redirect('http://www.baidu.com/')
# 二、关于重定向的补充
1)301和302的区别。
301和302状态码都表示重定向,就是说浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取(用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)——这是它们的共同点。
他们的不同在于。【1】301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址;
【2】302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。 SEO302好于301
2)重定向原因:
(1)网站调整(如改变网页目录结构);
(2)网页被移到一个新地址;
(3)网页扩展名改变(如应用需要把.php改成.Html或.shtml)。
这种情况下,如果不做重定向,则用户收藏夹或搜索引擎数据库中旧地址只能让访问客户得到一个404页面错误信息,访问流量白白丧失;再者某些注册了多个域名的网站,也需要通过重定向让访问这些域名的用户自动跳转到主站点等。
3 JsonResponse
向前端返回一个json格式字符串的两种方式
# 第一种方式
import json
# data={'name':'lqz','age':18}
data1=['lqz','egon']
return HttpResponse(json.dumps(data1))
# 第二种方式
from django.http import JsonResponse
# data = {'name': 'lqz', 'age': 18}
data1 = ['lqz', 'egon']
# return JsonResponse(data)
return JsonResponse(data1,safe=False,json_dumps_params={'ensure_ascii':False}) # 转换除字典以外的格式数据,需设置【safe=False】属性;;若数据中含有中文,则需要以【字典】的形式设置【json_dumps_params={'ensure_ascii':False}】属性。
4 其他代码示例:
### 重点:JsonResponse的使用(看源码)
def index(request):
# 三件套
# return HttpResponse('ok')
# return render(request,'index.html',context={'name':'lqz','age':18})
# return redirect('/home') # 重定向自己的地址,重定向第三方地址,经常跟反向解析一起使用
# 向客户端返回json格式数据
# import json
# res=json.dumps({'name':'刘清政','age':18},ensure_ascii=False)
# return HttpResponse(res)
# django内置提供的JsonResponse
# 本质还是HttpResponse
# ensure_ascii
# return JsonResponse({'name':'刘清政','age':18},json_dumps_params={'ensure_ascii':False})
# safe,转换除字典以外的格式,需要safe=False
return JsonResponse([11,12,13,'lqz',[1,2,3],{'name':'lqz','age':19}],safe=False)
(三) cbv和fbv
# CBV基于类的视图(Class base view)和FBV基于函数的视图(Function base view)
# 写视图类(还是写在views.py中)
## 第一步,写一个类,继承View
from django.views import View
class Index(View):
def dispatch(self, request, *args, **kwargs):
print(request)
print(args)
print(kwargs)
# 可以写类似装饰器的东西,在前后加代码
obj=super().dispatch(request, *args, **kwargs)
return obj
def get(self, request): # 当url匹配成功,get请求,会执行它
return HttpResponse('ok')
def post(self,request):
return HttpResponse('post')
## 第二步:配置路由
path('index/', views.Index.as_view()),
# 先FBV,后,drf全是CBV
(四) cvb本质(重点)
1 pycharm查看源码设置
2 cbv本质
# 1 请求来了,路由匹配成功执行 path('index/', views.Index.as_view()),
执行views.Index.as_view()()
# 2 本质是执行as_view()内部有个闭包函数view()
# 3 本质是view()---》dispatch()
# 4 dispatch内部,根据请求的方法(get,post)---->执行视图类中的def get def post
(五) 文件上传
## html注意编码方式
<form action="/index/" method="post" enctype="multipart/form-data">
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="password" name="password"></p>
<p><input type="file" name="myfile"></p>
<p><input type="submit" value="提交"></p>
</form>
# views.py
def index(request):
file=request.FILES.get('myfile')
# 打开一个空文件,写入
with open(file.name,'wb') as f:
for line in file.chunks():
f.write(line)
return HttpResponse('文件上传成功')
(六) 前后端交互编码方式
1) urlencoded---->传普通的数据,form表单默认就是这种---->request.POST
2) form-data-----》传文件和数据 ---->request.POST request.FILES
3) json----------》传json格式数据 ---->request.body中取出来自行处理
def index(request):
# 接收urlencoded编码
body体中数据格式:name=lqz&age=18
# print(request.POST)
# 接收form-data编码
body体中:分两部分,一部分是数据,一部分是文件
数据部分格式:name=lqz&age=18
---asdfasdfasdfgasgasgd---
文件部分(二进制)
#数据部分
# print(request.POST)
# #文件部分
# print(request.FILES)
# 接收json格式
body体中
{
"name": "lqz",
"age": 18
}
# 这里没有
print(request.POST)
# 数据在这(自行处理)
print(request.body)
return HttpResponse('ok')
二、其他补充
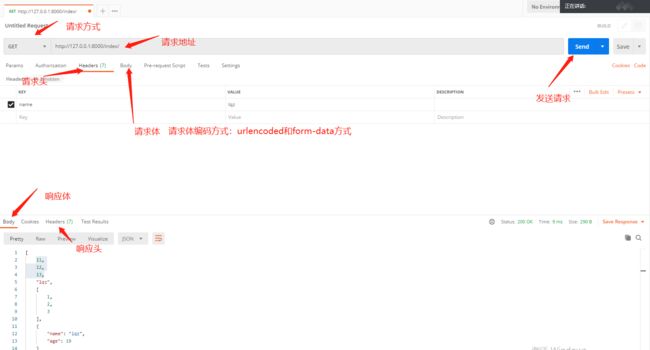
(一) postman软件
模拟发送http请求(控制请求路径,请求方式,请求头,请求体)
(二) form表单,提交地址
# action
#1 不写,默认向当前地址发送请求
#2 /index/,向当前域(http://127.0.0.1:8000/)的/index/发送请求
#3 http://127.0.0.1:8000/index/,向该地址发送请求(可以向第三方服务发送请求)
# method
# 1 post:发送post请求(默认编码情况下:以key=value&key=value的形式拼到请求体中)
# 2 get:发送get请求(以key=value&key=value的形式拼到路径中)
<form action="/index/" method="post">
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password"></p>
<p><input type="submit" value="提交"></p>
</form>
(三) Pycharm的自动提示
from django.core.handlers.wsgi import WSGIRequest
# pycharm的自动提示
request=request # type: WSGIRequest