Httpclient测试工具的使用
Httpclient测试
使用Swagger时每次测试都需要进入浏览器并且它并不能保存测试数据,所以IDEA提供了一个非常方便的http接口测试工具httpclient
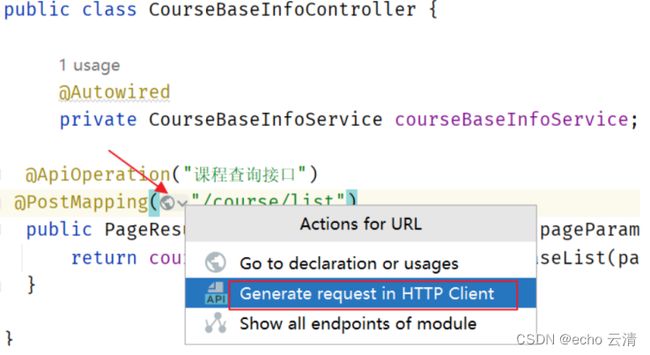
第一步: 进入Controller类并找到http接口对应的方法
第二步: 点击Generate request in HTTP Client即可生成一个以.http结尾的文件.它可以随着项目工程一起保存
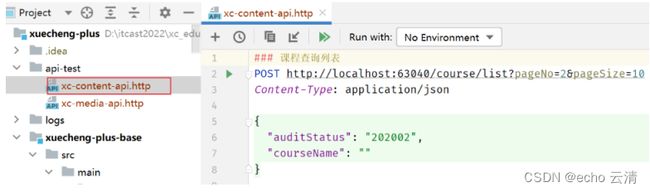
第三步: 添加请求参数进行测试,注意请求和参数之间需要保留一个空白行
第四步: 观察控制台查看响应结果
http://localhost:63040/course/list?pageNo=2&pageSize=10
HTTP/1.1 200
Content-Type: application/json
Transfer-Encoding: chunked
Date: Wed, 07 Sep 2022 00:54:50 GMT
Keep-Alive: timeout=60
Connection: keep-alive
{
"items": [
{
"id": 88,
"companyId": 1232141425,
"companyName": null,
"name": "1",
"users": "1",
"tags": "1",
"mt": "1-1",
"mtName": null,
"st": "1-1-1",
"stName": null,
"grade": "204001",
"teachmode": "200002",
"description": "1",
"pic": "http://r3zc5rung.hd-bkt.clouddn.com/cb1b6038-ef68-4362-8c29-a966886d1dc5sakUiFHLb5sRFdIK",
"createDate": "2021-12-27 20:14:53",
"changeDate": "2021-12-27 20:28:58",
"createPeople": null,
"changePeople": null,
"auditStatus": "202002",
"auditMind": null,
"auditNums": 0,
"auditDate": null,
"auditPeople": null,
"status": 1,
"coursePubId": null,
"coursePubDate": null
},
....
],
"counts": 14,
"page": 2,
"pageSize": 10
}
第五步: 为了方便保存.http文件,我们单独在项目工程的根目录下创建一个api-test目录并以模块为单位创建.http文件
第六步: 为了方便将来和网关集成测试,我们可以创建配置文件http-client.env.json并配置测试主机地址,文件名和位置固定,否则找不到对应的变量
{
"dev": {
"access_token": "",
"gateway_host": "localhost:63010",
"content_host": "localhost:63040",
"system_host": "localhost:63110",
"media_host": "localhost:63050",
"search_host": "localhost:63080",
"auth_host": "localhost:63070",
"checkcode_host": "localhost:63075",
"learning_host": "localhost:63020"
}
}
第七步: 在xc-content-api.http文件中将http://localhost:63040用配置的content_host变量代替