前端之vue3监视属性watch、watchEffect
vue3监视属性watch
- 须知
- watch
- watch的三个参数
-
- 一.监视ref数据
- 二.监视reactive对象数据
-
- 监视对象的全部属性
- 监视对象的某个属性
- 监视对象的某些属性
- 特殊情况,监视对象的某个对象属性
- 总结
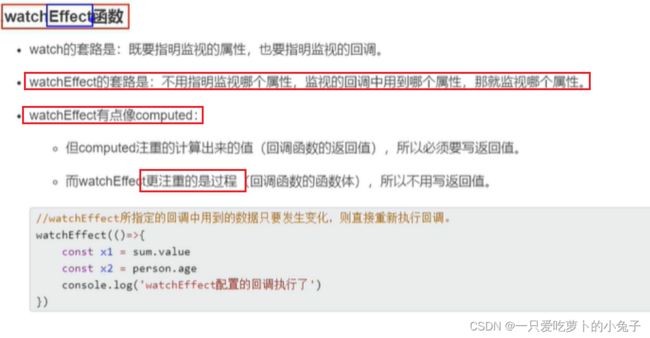
- watchEffect
须知
watch 自动深层次监视 reactive对象
watch 监视 ref对象的value(其实监视的也是 reactive对象),
watch 监视 ref对象手动开启深层监视( deep:true )
watch
setup内可以写多个watch函数, 分别监视多个不同的数据.
可以将多个监视数据放入数组
watch的三个参数
一.监视ref数据
第一个: 监视对象(ref,多个ref数据)
第二个: 回调函数
// 组合api--watch,监视一个ref数据
watch(sum, (newValue, oldValue) =>
console.log("sum发生改变了", newValue, " ← ", oldValue)
);
// 组合api--watch,监视多个ref数据
// 将多个ref数据放入监视对象数组中,
watch([sum, hello], (newValue, oldValue) =>
console.log("sum/hello发生改变了", newValue, " ← ", oldValue)
);
第三个: 监视配置
{
// 立即执行
immediate:true,
deep:true
}
二.监视reactive对象数据
问题:
1.无法正确获得oldValue
2.强制开启深层监视, 无法关闭
ref参数是对象的话, ref会自己调用reactive
监视对象的全部属性
// 监视对象,oldValue信息获取失败
watch(person, (newValue, oldValue) => {
console.log("对象person数据改变了", newValue, "←", oldValue);
});
监视对象的某个属性
监视对象是箭头含的返回值
// 监视对象的某个属性,第一个参数:是返回该对象属性的箭头函数
watch(
() => person.name,
(newValue, oldValue) => {
console.log("对象person.name数据改变了", newValue, "←", oldValue);
}
);
监视对象的某些属性
第一个参数是箭头函数数组
// 监视对象的某些属性,第一个参数:是由返回该对象属性的箭头函数组成的数组
watch([() => person.name, () => person.age], (newValue, oldValue) => {
console.log(
"对象person.name/person.age数据改变了",
newValue,
"←",
oldValue
);
});
特殊情况,监视对象的某个对象属性
要开启深层监视 – deep:true
// 监视对象的对象属性,第三个参数:开启深层监视
watch(
() => person.job,
(newValue, oldValue) => {
console.log(
"对象person的对象属性person.job数据改变了",
newValue,
"←",
oldValue
);
},
{ deep: true }
);
总结
watchEffect
不说监视谁, 用到谁监视谁, 内部可以包括请求
立刻执行
// 智能监视对象, 类似computed,但是注重过程,过程中用到什么监视什么
watchEffect(() => {
// person.name, person.age, person.job.salarys;
// console.log(person.name, person.age, person.job.salary);
});