HTML+CSS(基础)
HTML+CSS
HTML
决定页面的结构,主要就是学习一些标签
-
注释:
<!-- 内容 --> -
标题标签
<h3>三级标题h3>当然同理还有1-6级标题
-
段落标签
<p>段落标签p>(此时的首行并未缩进2个字符,这个功能需要借助于CSS)
-
换行标签
<br>在html中只有遇到块级元素才会换行(没弹性布局的情况下),此时就需要我们手动换行
-
格式化标签
<strong>这是加粗strong> <b>这也是加粗b> <em>这是倾斜em> <i>这也是倾斜i> <del>这是删除线del> <s>这也是删除线s> <ins>这是下划线ins> <u>这也是下划线u> -
图片标签
<img src="url" alt="">url就是一个图片的路径,如果是你提前存好的,且存在和html文件同一目录下,那就直接写文件名即可,如果是其他目录,注意路径写法,可以有相对路径和绝对路径
其次,这个url也可以是网络上的一张图片的链接
再其次:alt:用于src的资源没加载出来时顶一下的
第一次看到前一个标签里头出现键值对,这叫属性,一个标签里可以有多个,部分先后顺序,不一样的标签所支持的属性都不一样,即可使用的键值对不一样,但这些属性都是描述这个标签所代表的html元素的特性
-
超链接
<a href="一个url">这是一个超链接a>这个url可以是自己写好的其他的html文件(注意路径别写错了),当然也可以是网络中的任意一个url,只填一个#,可以理解为开发阶段的一个占位符
把"这是一个超链接"这些个文字(此时的功能是点击文字实现跳转),替换成一个img标签,就可实现,点击图片实现跳转
-
表格标签
table:表示整个表
tr:表示一行
td:表示一列
th:表示表头中的一列
如:构造一个表格:
<body> <style> td{ text-align: center; } style> <table border="2px" width="500px" height="200px" cellspacing="0"> <tr> <td>张三td> <td>25td> tr> <tr> <td>李四td> <td>23td> tr> table> body>500px是整个表的宽,200px是整个表的高
0表示单元格之间严丝密缝
style标签是css写法,为了td标签内的内容水平居中
-
列表标签
<ul>ul> <ol>ol> <ol>ol> -
表单标签
表单标签是用户和页面交互的重要手段,大部分的html标签只是用来展示给用户看,而表单标签做到了让用户去输入!
- form表示表单标签,不要写成了from
- form可以搭配很多类型的input标签进行使用,如:
<body> <form> <input type="text"><br> <input type="password"><br> <input type="radio" name="gender">男 <input type="radio" name="gender" checked="checked">女 form> body>text:文本框
password:密码输入框,输入的时候看不见内容
radio:单选框:通过name相同的的radio互斥,也就是只能在所有name属性都相同的选项中选择其中一个,checked表示默认选项.
input是一个单标签,所以男和女的标签都在同一行,前面的文本框和密码框我都手动换行了:
此处的选择只能通过点那个小圆圈实现,我想实现一个点击文字也能选择的功能:
为input标签添加一个label,把字加到label中使其为专有的标签服务通过唯一的id进行关联
如:
<body> <form> <input type="text"><br> <input type="password"><br> <input type="radio" name="gender" id="male"> <label for="male">男label> <input type="radio" name="gender" checked="checked" id="female"> <label for="female">女label> form> body>此时即可实现点击文字也能选中,可以理解成每个选项的等价选择就是那个关联了自己id的标签的内容,此处就是男,女二字.
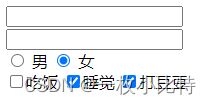
还有一些input标签:
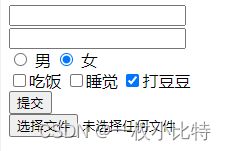
<body> <form> <input type="text"><br> <input type="password"><br> <input type="radio" name="gender" id="male"> <label for="male">男label> <input type="radio" name="gender" checked="checked" id="female"> <label for="female">女label><br> <input type="checkbox" id="eat"><label for="eat">吃饭label> <input type="checkbox" id="sleep"><label for="sleep">睡觉label> <input type="checkbox" id="play" checked="checked"><label for="play">打豆豆label> form> body>按钮:
<body> <form> <input type="text"><br> <input type="password"><br> <input type="radio" name="gender" id="male"> <label for="male">男label> <input type="radio" name="gender" checked="checked" id="female"> <label for="female">女label><br> <input type="checkbox" id="eat"><label for="eat">吃饭label> <input type="checkbox" id="sleep"><label for="sleep">睡觉label> <input type="checkbox" id="play" checked="checked"><label for="play">打豆豆label><br> <input type="button" value="提交" onclick="alert('hello')"><br> <input type="file"> form> body>select下拉菜单和编辑框
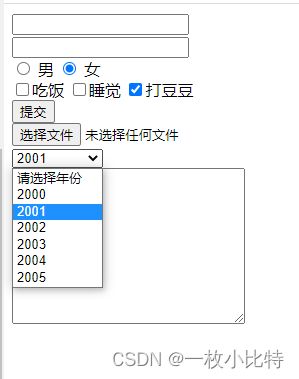
<body> <form> <input type="text"><br> <input type="password"><br> <input type="radio" name="gender" id="male"> <label for="male">男label> <input type="radio" name="gender" checked="checked" id="female"> <label for="female">女label><br> <input type="checkbox" id="eat"><label for="eat">吃饭label> <input type="checkbox" id="sleep"><label for="sleep">睡觉label> <input type="checkbox" id="play" checked="checked"><label for="play">打豆豆label><br> <input type="button" value="提交" onclick="alert('hello')"><br> <input type="file"><br> <select> <option>请选择年份option> <option>2000option> <option selected="selected">2001option> <option>2002option> <option>2003option> <option>2004option> <option>2005option> select><br> <textarea cols="30" rows="10">textarea> form> body>注意上述都是在form表单标签下可以使用哦~
无语义标签
- 之所以叫无语义,是因为上面将的标签都有着各自明确的目的,而此处的无语义标签并不会明确说只能干什么,而是能干的事很多,这能力范围之内,什么都能干
- 无语义标签可以代替大部分的有语义标签,但是form表单系列的有语义标签是代替不了的
- 常用div和span来进行使用,前者是一个块级元素(独占一行),后者是一个行内元素(不会独占一行)
使用:
<body> <div> <span>咬人猫span> <span>阿叶君span> <span>孙尚香span> div> <div> <span>咬人猫span> <span>阿叶君span> <span>孙尚香span> div> body>可以把div想象成一个盒子!具体的其他一些标签可查MDN文档,注意不是MSDN
CSS
前述的html只是页面结构的骨架,并没有什么美感可言,此处学完css,就可以对上述的骨架加一些皮肤,美化一下效果
- CSS语法非常简单,主要包含两个部分:选择器和对被选择的内容应用什么样的属性
- 属性以键值对的形式表示,键和值之间用:分割,键值对之间用;分割
- CSS中的注释是:/* 注释的内容 */
CSS的引入方式
-
内部样式
也就是通过style标签的方式来写CSS
如:
<body> <style> p{ color: red; } style> <p> 这是一段话 p> <p> 这是第二段话 p> body>这种形式会使同样的标签都被选中,所以上述两段话都是红色的
-
内联样式
通过在html标签中的style属性来应用样式,用法就是style=“样式的键值对”
内联样式只会对当前的标签起作用,有点就是不用谢选择器,也不用写{}
-
外部样式
有很多的css文件,其实可以被多个页面复用,所以我们可以将这个css文件写到另外一个文件当中,当某些html文件想使用这个css的样式,直接引用这个css文件就可以了
在head标签中使用link标签href属性来进行引用,注意路径
Note:HTML和CSS都是不区分大小写的,可以统一使用小写,CSS通常使用脊柱命名法
选择器
上述讲了CSS代码能处在三种不同的地方,此处就应当说一说怎么用,一个CSS代码块由选择器和属性构成,先说选择器:
-
基础选择器:
- 标签选择器:style标签里头**直接写标签名+{属性的键值对}**即可使用,当然这里说的是内部样式的情况,需注意:标签选择器命中的同名标签都会被赋予属性
- 类选择器:style标签里直接写.类名+{属性键值对}即可使用,html标签可以存在多个标签是同一个类名的情况(id不可以哦!)
- id选择器:style标签里直接写#id名+{属性键值对}即可使用,因为每个html元素的id都是唯一的,所以只会命中唯一的元素
- 通配符选择器:style便桥里直接写 * +{属性键值对}即可使用,主要用于选中页面的所有元素,最大的用途就是用于取消浏览器的默认样式.如:
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } style>属性解释:外边距为0.内边距为0.向内挤压(比如盒子的boder变粗,它会向内变粗,而不是向外变粗去影响别的盒子).
-
复合选择器
-
后代选择器:多个选择器的组合,能够选中某个元素的子元素甚至是孙子…等元素,辈分之间空格隔开,每个辈分都可以是基础选择器的前三种啦~
-
子选择器:只能匹配的儿子辈的元素,这里就是不用空格了,而是用>分隔辈分,要注意:一个元素要是有孙子辈的元素甚至辈分更小的元素,非要用子选择器去尝试命中孙子辈的元素甚至更小的元素是不可行的,此种情况只能用后代选择器
-
并集选择器:因为通常的选择器一次只能命中一个或者一类元素,使用并集选择器就可以同时命中多个或者多类元素啦,并集的选择器,每个都可以写成基础选择器或者是符合选择器
-
伪类选择器:学两个:
-
赋予一个html元素鼠标悬停在其上的时候,可以出现颜色变化:我们假设这个Html元素就是一个div吧:
div:hover
-
赋予一个html元素鼠标点击在其上的时候,可以出现颜色变化:我们假设这个Html元素就是一个div吧:
div:active
-
-
属性
学习完一些简单的选择器,我们可以命中我们想添加样式的html元素接下来该赋予它们一些属性了
-
字体家族
/*字体,如宋体*/ font-family: /*大小,如10px,px是像素,越大,字体越大*/ font-size: /*粗细*/ font-weight /*样式,如normal,即什么样式都不加*/ font-style -
text-decoration
文本装饰:none:什么都不加;uderline:下划线;line-through;overline上划线
-
文本缩进
text-indent:
-
行高
line-height:这里有个小技巧:就是这个文字在某个元素中的行高,如果和这个元素自身的高度一致的话,那文字就会被设置到处于元素的上下居中的位置
上述几个都是常见的针对文字的样式的设置
再介绍几个和背景相关的
-
背景颜色
basckground-color:颜色可以用单词表示,也可以rgb,如果填了个transparent,表示使用这个元素的父元素的样式,或者说背景颜色
-
背景图片
backgroud-image:
这个背景图总得属于谁的背景吧,比如背景是一个div的背景,那这个div比较大,图片比较小,设置背景图之后,默认是用这个图片把整个div都铺满的,如:
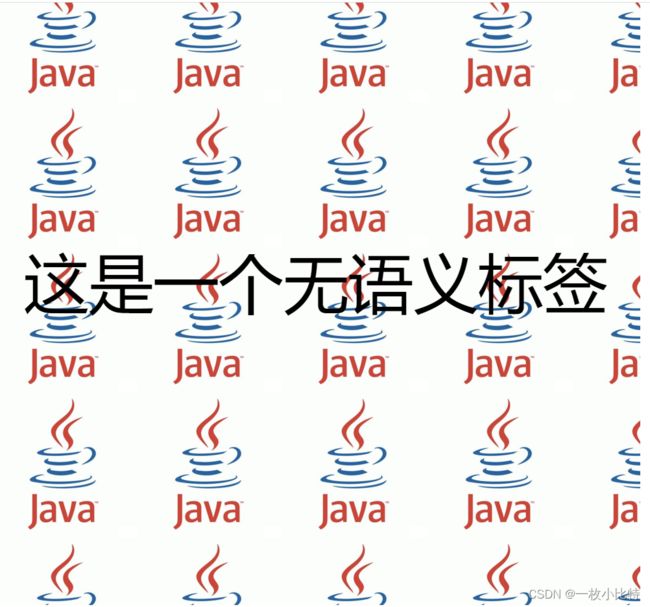
<body> <style> div{ width: 1000px; height: 1000px; background-image: url(./java.png); font-size: 100px; text-align: center; line-height: 1000px; } style> <div> 这是一个无语义标签 div> body>那我们指向要一个图片:
<body> <style> div{ width: 1000px; height: 1000px; background-image: url(./java.png); background-repeat: no-repeat; background-size: cover; font-size: 100px; text-align: center; line-height: 1000px; } style> <div> 这是一个无语义标签 div> body>
圆角矩形
只能针对一个块级元素而言哦!
使用border-radius:进行使用,并且这个半径如果取一个矩形的一半,切完四个角,那这个盒子就要变成一个规规矩矩的圆了.
Note:
- 块级元素:div,h1-h6,p,ul,li,table…
- 行内元素:span,a,em,i…
- 行内块级元素:可以设置宽度和高度:input,img
可以通过dispaly改变元素的显示模式
比如:把一个行内元素改成一个块级元素:
<body>
<style>
a{
display: block;
width: 50px;
height: 50px;
}
style>
<a href="#">1a>
<a href="#">2a>
<a href="#">3a>
<a href="#">4a>
body>
每个链接都独占一行了.
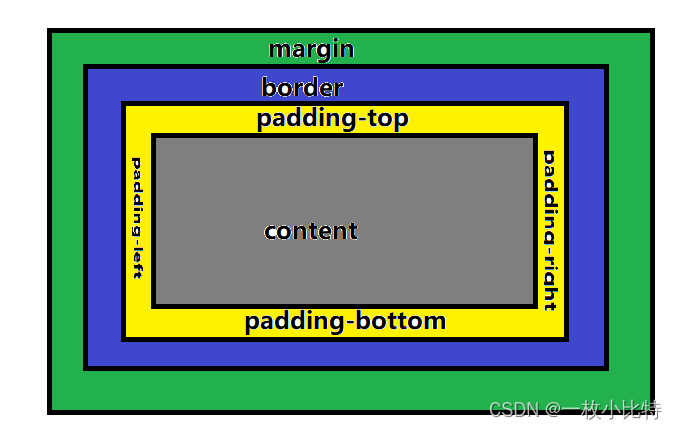
盒子模型
- padding-内边距,四个方向都有,如上图,可以理解成盒子的空间只有content那么大空间可以使用,并且盒子里面的东西到盒子的距离就是内边距
- border:边框,四个方向都有,和padding一样
- margin:外边距,四个方向都有,和padding一样,盒子和盒子的距离就是外边距
note :设置了box-sizing:border-box的时候,可以避免padding和margin默认情况下,会往外面扩充的情况.这样设置,盒子的大小始终不会发生变化.
margin在垂直方向会有塌陷(上下的盒子较大的外边距为二者的垂直距离,而不是二者的外边距之和)的情况,水平没有
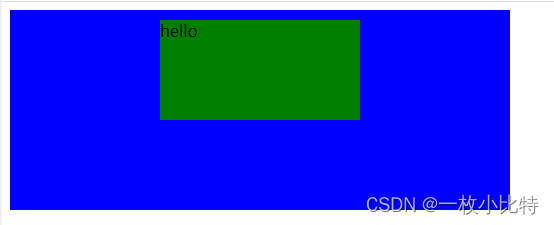
简单试用一下盒子模型:
<body>
<style>
.one{
width: 500px;
height: 200px;
background-color: blue;
padding-top: 10px;
box-sizing: border-box;/*因为.two在.one内,所以这个padding是会影响到.two这个div的布局的*/
}
.two{
width: 200px;
height: 100px;
background-color: green;
margin: 0 auto;/*实现左右居中,前一个是上下边距,后一个是左右自适应*/
/* padding: 0 auto; 这个不起任何作用,因为这个设置只会影响.two的后代的布置情况*/
}
style>
<div class="one">
<div class="two">
hello
div>
div>
body>
弹性布局
默认的元素的摆放方式,是子元素在父元素的基础之上去摆,并且是从上往下摆,并且子元素能超出父元素的盒子大小
也就是说一个块级元素(一个大盒子),内如果有多个小的块级元素(小盒子),你可能很容易的将其在垂直方向布置的很合理,但是有时候我们需要将其水平摆放,此时就需要用的弹性布局.
使用display:flex,这个属性是设置在父元素当中的哦,这样以设置,这个元素的子元素都会尊崇弹性布局原则
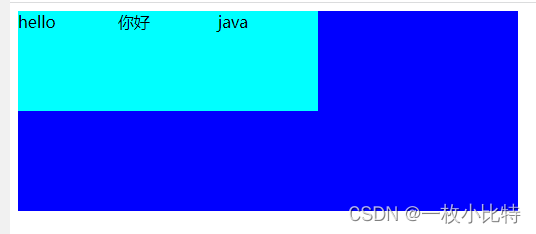
<body>
<style>
.one{
width: 500px;
height: 200px;
background-color: blue;
box-sizing: border-box;
display: flex;
}
.two,.three,.four{
width: 100px;
height: 100px;
background-color: aqua;
}
style>
<div class="one">
<div class="two">
hello
div>
<div class="three">
你好
div>
<div class="four">
java
div>
div>
body>
子元素水平,且顶着左上角摆放.
调整:
<body>
<style>
.one{
width: 500px;
height: 200px;
background-color: blue;
box-sizing: border-box;
display: flex;
justify-content:space-around;/*空白环绕子元素*/
align-items: center;/*上下居中*/
}
.two,.three,.four{
width: 100px;
height: 100px;
background-color: aqua;
}
style>
<div class="one">
<div class="two">
hello
div>
<div class="three">
你好
div>
<div class="four">
java
div>
div>
body>

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9chitXuF-1653737394017)(C:\Users\lebronHArden\AppData\Roaming\Typora\typora-user-images\image-20220528155848959.png)]](http://img.e-com-net.com/image/info8/47aecbeb685a4c168b074cfa81976eef.jpg)






![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6LRKwUyq-1653737394019)(C:\Users\lebronHArden\AppData\Roaming\Typora\typora-user-images\image-20220528185950510.png)]](http://img.e-com-net.com/image/info8/ff7a5ea9f09f4437a14985bfea956a0e.jpg)