WPF控件分类
- 控件:是咱们的门面,控件有很多,主要控件分为6大类
- 布局控件:可以容纳多个控件或者嵌套其他布局的控件,用于在UI组织和排列控件。Grid、StackPanel、DockPanel等控件都属此类,它们拥有共同的父类为Panel。
- 内容控件:只能容纳一个控件或者布局控件作为它的内容。Window、Button等控件属于此类,因为只能容纳一个控件作为其内容,所以经常借助布局控件来规划其内容,它们的共同父类是ContentControl。
- 带标题内容控件:相当于一个内容控件,但是可以加一个标题(Header),标题部分亦可容纳一个控件或者布局,GroupBox、TabItem等是这类控件的典型代表。它们的共同父类是HeaderedContentControl。
- 条目控件:可以显示一列数据,一般情况下这列数据的类型是相同的。此类控件包括ListBox、ComboBox等。它们的共同基类是ItemsControl。此类控件在显示集合类型数据方面功能比较强大。
- 带标题条目控件:相当于一个条目控件加上一个标题显示区。TreeViewItem、MenuItem都属于此类控件。这类控件往往用于显示层级关系数据,结点显示在其Header区域,子级结点则显示在条目控件区域。此类控件的共同基类是HeaderedItemsControl。
- 特殊内容控件:比如TextBox容纳的是字符串、TextBlock可以容纳可自由控制格式的文本、Image容纳图片类型数据等。这类控件相对比较独立,但也比较常用。
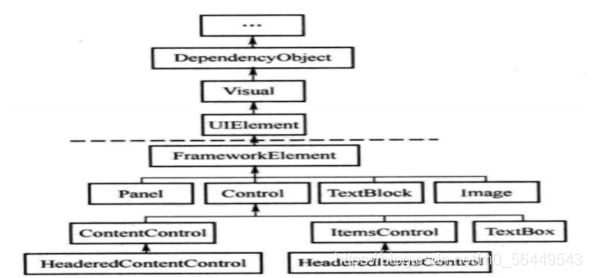
- 6类控件的派生关系如图所示:
- WPF的内容模型
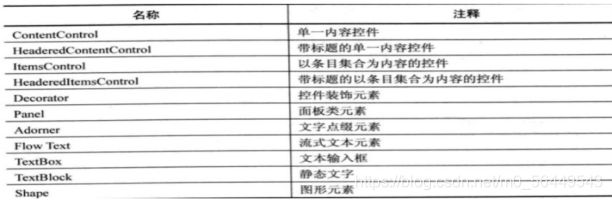
根据是否可以装载内容、能够装载什么样的内容,WPF的UI元素可以分为如表所示的这些类型
WPF的UI元素的类型
下面我们逐一剖析这些元素的内部结构,了解内容与内容属性。
你可以把控件想象成一个容器,容器里装的东西就是它的内容。控件的内容可以直接是数据,也可以是控件。当控件的内容还是控件的时候就形成了控件的嵌套。我们把被嵌套的控件称为子级控件,这种控件嵌套在UI布局时尤为常见。因为允许控件嵌套,所以WPF的UI会形成一个树形结构。如果不考虑控件内部的组成结构,只观察由控件组成的“树”,那么这棵树为逻辑树(LoicalTree);WPF控件往往是由更基本的控件构成的,即控件本身就是一颗树,如果连控件本身的树也考虑在内,则这棵比逻辑树更“繁茂”的树称为可视元素树(Visual Tree)。
控件是内存中的对象,控件的内容也是内存中的对象。控件通过自己的某个属性引用着作为其内容的对象,这个属性称为内容属性(Content Property)。“内容属性”是个统称,具体到每种控件上,内容属性都有自己确切的名字——有的直接就叫Content,有的叫Child;有些控件的内容可以是集合,其内容属性有叫Items或Children的。
- 各类内容模型详解
我们把符合某类内容模型的UI元素称为一个族,每个族用它们共同基类来命名。
- ContentControl族
本族元素的特点如下:
1 均派生自ContentControl类。2 它们都是控件(Control)。
3 内容属性的名称为Content。4 只能由单一元素充当其内容。
ContentControl族包含的控件
- HeaderedContentControl族
本族元素的特点如下:
1 它们都派生自HeaderedContentControl类,HeaderedContentControl是
ContentControl类的派生类。
2 它们都是控件,用于显示带标题的数据。
3 除了用于显示主体内容的区域外,控件还具有一个显示标题(Header)的区域。
4 内容属性为Content和Header。
5 无论是Content还是Header都只是容纳一个元素作为其内容。
HeaderedContentControl族包含的控件:Expander、GroupBox、HeaderedContentControl、TabItem
- ItemsControl族
本族元素的特点如下:
1 均派生自ItemsControl类。2 它们都是控件,用于显示列表化的数据。
3 内容属性为Items或ItemsSource。
4 每种ItemsControl都对应有自己的条目容器(Item Container)。
本族的包含控件:Menu、MenuBase、ContextMenu、ComboBox、ItemsControl、ListBox、ListView、TabControl、TreeView、Selector、StatusBar
- HeaderedItemsControl族
本族控件除了具有ItemsControl的特性外,还具显示标题的能力。元素特点如下:
1 均派生自HeaderedItemsControl类。
2 它们都是控件,用于显示列表化的数据,同时可以显示一个标题。
3 内容属性为Items、ItemsSource和Header。
因为与ItemsControl非常类似,在此就不浪费时间了。本族控件只有3个:MenuItem、
TreeViewItem、ToolBar
- Decorator族
本族中的元素是在UI上起装饰效果的。如可以使用Border元素为一些组织在一起的内
容加个边框。如果需要组织在一起的内容能够自由缩放,则可使用ViewBox元素。
本族元素的特点如下:
1 均派生自Decorator类。 2 起UI装饰作用。
3 内容属性为Child。 4 只能由单一元素充当内容。
本族元素:ButtonChrome、ClassicBorderDecorator、ListBoxChrome、SystemDropShadowChrome、Border、InkPressenter、BulletDecorator、Viewbox、
AdornerDecorator
- TextBlock和TextBox
这两个控件最主要的功能是显示文本。TextBlock只能显示文本,不能编辑,所以又称静态文本。TextBox则运行用户编辑其中的内容。TextBlock虽然不能编辑内容,但可以使用丰富的印刷级的格式控制标记显示专业的排版效果。
TextBox不需要太多的格式显示,所以它的内容是简单的字符串,内容属性为Text。
TextBlock由于需要操纵格式,所以内容属性是Inlines(印刷中的“行”),同时,TextBlock也保留一个名为Text的属性,当简单地显示一个字符串时,可以使用这个属性。
- Shape族元素
友好的用户界面离不开各种图形的搭配,Shape族元素(它们只是简单的视觉元素,不是控件)就是专门用来在UI上绘制图形的一类元素。这类元素没有自己的内容,我们可以使用Fill属性为它们设置填充效果,还可以使用Stroke属性为它们设置边线的效果。
本族元素的特点如下:
1 均派生自Shape类。 2 用于2D图形绘制。
3 无内容属性。 4 使用Fill属性设置填充,使用Stroke属性设置边线。
- Panel族元素
之所以把Panel族元素放在最后是因为这一族控件实在是太重要了——所有用于UI布
局的元素都属于这一族。
本族元素的特点如下:
1 均派生自Panel抽象类。 2 主要功能是控制UI布局。
3 内容属性为Children。 4 内容可以是多个元素,Panel元素将控制它们的布局。
对比ItemsControl和Panel元素,虽然内容都可以是多个元素,但ItemsControl强调以列
表的形式来展现数据而Panel则强调对包含的元素进行布局,所以ItemsControl的内容属
性是Items和ItemsSourse而Panel的内容属性名为Children。WPF框架中这种良好的命名
习惯非常值得我们学习。
本族元素:Canvas、DockPanel、Grid、TabPanel、ToolBarOverflowPanel、StackPanel、ToolBarPanel、UniformGrid、VirtualizingPanel、VirtualIzingStackPanel、WrapPanel