Bun 1.0 正式发布,爆火的前端运行时,速度遥遥领先!
目录
前言:
一、包子1.0
二、Bun 是一个一体化工具包
为什么包子存在
二、Bun 是一个 JavaScript 运行时
Node.js 兼容性
速度
TypeScript 和 JSX 支持
ESM 和 CommonJS 兼容性
网络 API
热重载
插件
Bun:全能的工具包
Bun 为什么会出现?
Bun:构建工具
Bun:面向未来
前言:
好消息,2023年5月26号Bun 官方对外发布 Bun 0.6.4 版本,距离上一次Bun 0.6.0版本(2023年5月16号),短短只有10天时间。据 Bun官方的说法是,Bun 0.6.0 版本是迄今为止 Bun 最大的一次更新版本。接下来小编带着大家细聊Bun 最近更新了哪些内容。
Bun Github 41.6k
刚开源不到一个月就获得了 26k多star!现在已经41.6k star。看起来马上就会成为 Node.js 和 Deno 的一大竞争对手了!和传统的 Node.js 这种传统的 javaScript 运行时不同,Bun.js 直接内置了打包器、转译器、任务运行器和 npm 客户端,这意味着你不再需要 Webpack/Rollup/esbuild/Snowpack/Parcel/Rome/swc/babel 就可以直接运行 TypeScript、JSX!
另外,Bun.js 原生支持了数百个 Node.js 和 Web API,包括约 90% 的 Node-API 函数(fs、path、Buffer 等)。
Bun.js 的目标是可以在浏览器之外的其他地方运行世界上大多数 JavaScript,为你未来的基础架构带来性能和复杂性的增强,并通过更好、更简单的工具提高开发者的生产力!
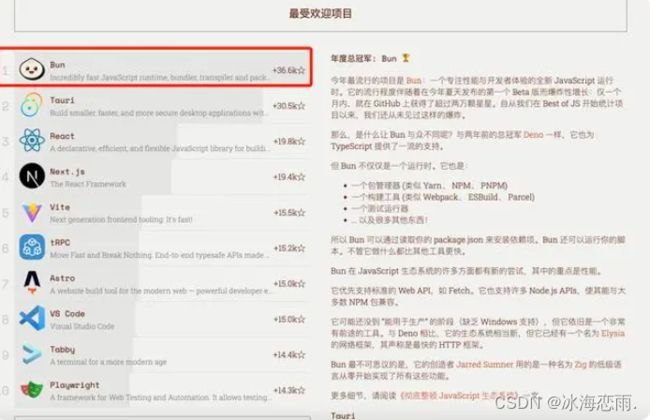
在2022 年 JavaScript 明星项目中Bun排名第一
一、包子1.0
Bun 1.0终于来了。
Bun 是一个快速、一体化的工具包,用于运行、构建、测试和调试 JavaScript 和 TypeScript,从单个文件到全栈应用程序。如今,Bun 已经稳定并可以投入生产。二、Bun 是一个一体化工具包
二、Bun 是一个一体化工具包
我们喜欢 JavaScript。它成熟、发展迅速,并且其开发者社区充满活力和热情。这很棒。
然而,自从 Node.js 14 年前首次亮相以来,工具层层叠加。就像任何在没有集中规划的情况下成长和发展的系统一样,JavaScript 工具已经变得缓慢而复杂。
为什么包子存在
Bun 的目标很简单:消除缓慢和复杂性,同时又不放弃 JavaScript 的所有优点。您最喜欢的库和框架应该仍然可以工作,并且您不需要忘记您熟悉的约定。
然而,您需要忘记 Bun 使之变得不必要的许多工具:
Node.js — Bun 是 Node.js 的直接替代品,因此您不需要:
-
node
-
npx—bunx速度快 5 倍
-
dotenv, cross-env— Bun.env默认读取文件
-
nodemon, pm2— 内置观看模式
-
ws— 内置 WebSocket 服务器
-
node-fetch, isomorphic-fetch— 内置fetch
转译器 — Bun 可以运行.js、.ts、.cjs、.mjs、.jsx和.tsx文件,它们可以替换:
-
tsc—(但您可以保留它以进行类型检查!)
-
babel, .babelrc,@babel/preset-*
-
ts-node,ts-node-esm
-
tsx
捆绑器— Bun 是一个 JavaScript 捆绑器,具有一流的性能和与 esbuild 兼容的插件 API,因此您不需要: -
esbuild
-
webpack
-
parcel,.parcelrc
-
rollup,rollup.config.js
包管理器——Bun 是一个与 npm 兼容的包管理器,具有熟悉的命令。它读取您的package.json内容并写入node_modules,就像其他包管理器一样,因此您可以替换:
-
npm, .npmrc,package-lock.json
-
yarn,yarn.lock
-
pnpm, pnpm.lock,pnpm-workspace.yaml
-
lerna
测试库— Bun 是一个与 Jest 兼容的测试运行器,支持快照测试、模拟和代码覆盖率,因此您不再需要: -
jest,jest.config.js
-
ts-jest, @swc/jest,babel-jest
-
jest-extended
-
vitest,vitest.config.ts
虽然这些工具本身(大部分)都很好,但将它们一起使用不可避免地会造成脆弱性和缓慢的开发人员体验。他们做很多多余的工作;
Bun 是一个单一的集成工具包,可以避免这些集成问题。该工具包中的每个工具都提供了一流的开发人员体验,从性能到 API 设计。
二、Bun 是一个 JavaScript 运行时
Bun 是一个快速的 JavaScript 运行时。其目标是让构建软件的体验更快、更少令人沮丧、更有趣。
Node.js 兼容性
Bun 是 Node.js 的直接替代品。这意味着现有的 Node.js 应用程序和 npm 包只能在 Bun 中运行。Bun 内置了对 Node API 的支持,包括:
- 内置模块,如fs、path、 和net,
- 全局变量如__dirname和process,
- 以及 Node.js 模块解析算法。(例如node_modules)
虽然与 Node.js完美兼容是不可能的——看看你node:v8——Bun 几乎可以在野外运行任何 Node.js 应用程序。
Bun 针对 npm 上最流行的 Node.js 包的测试套件进行了测试。Express、Koa 和 Hono 等服务器框架就可以正常工作。使用最流行的全栈框架构建的应用程序也是如此。总的来说,这些库和框架涉及 Node.js API 表面的每个重要部分。
 使用 Next.js、Remix、Nuxt、Astro、SvelteKit、Nest、SolidStart 和 Vite 构建的全栈应用程序可以在 Bun 中使用。
使用 Next.js、Remix、Nuxt、Astro、SvelteKit、Nest、SolidStart 和 Vite 构建的全栈应用程序可以在 Bun 中使用。
注意 - 有关 Node.js 兼容性的详细分类,请查看:bun.sh/nodejs。
速度
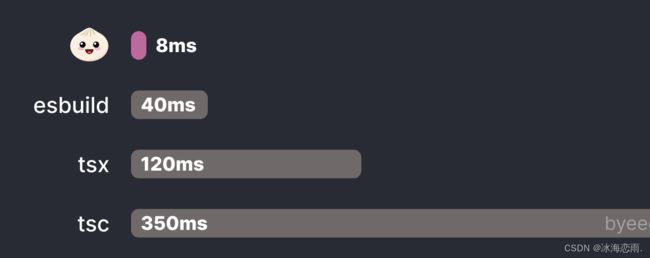
Bun 速度很快,启动速度比 Node.js快4 倍。这种差异仅在运行 TypeScript 文件时才会被放大,该文件需要转译才能由 Node.js 运行
Bun 运行“hello world”TypeScript 文件的速度比使用 Node.js 的 esbuild 快 5 倍。
与使用 Google V8 引擎构建的 Node.js 和其他运行时不同,Bun 是使用 Apple 的WebKit引擎构建的。WebKit 是为 Safari 提供支持的引擎,每天有数十亿台设备使用。它快速、高效,并且经过了数十年的实战考验。
TypeScript 和 JSX 支持
Bun 有一个嵌入运行时的 JavaScript 转译器。这意味着您可以运行 JavaScript、TypeScript 甚至 JSX/TSX 文件,无需依赖项。
bun index.ts
bun index.jsx
bun index.tsx
ESM 和 CommonJS 兼容性
从 CommonJS 到 ES 模块的过渡是缓慢且充满恐惧的。引入 ESM 后,Node.js 花了 5 年时间才在没有–experimental-modules标记的情况下支持它。无论如何,生态系统仍然充满了 CommonJS。
Bun 始终支持这两种模块系统。无需担心文件扩展名.jsvs .cjsvs .mjs,或包含"type": "module"在您的package.json.
您甚至可以在同一文件中import使用和require(), 。它就是有效的。
import lodash from "lodash";
const _ = require("underscore");
网络 API
Bun 内置了对浏览器中可用的 Web 标准 API 的支持,例如fetch、Request、Response、WebSocket和ReadableStream。
const response = await fetch("https://example.com/");
const text = await response.text();
您不再需要安装node-fetch和之类的软件包ws。Bun 的内置 Web API 以本机代码实现,比第三方替代方案更快、更可靠。
热重载
Bun 让您作为开发人员能够更轻松地提高工作效率。您可以运行 Bun 以–hot启用热重载,这会在文件更改时重新加载您的应用程序。
bun --hot server.ts与硬重启整个进程的工具不同nodemon,Bun 会重新加载代码而不终止旧进程。这意味着 HTTP 和 WebSocket 连接不会断开,状态也不会丢失。
插件
Bun 的设计是高度可定制的。
您可以定义插件来拦截导入并执行自定义加载逻辑。插件可以添加对其他文件类型的支持,例如.yaml或.png. 插件API的灵感来自 esbuild,这意味着大多数 esbuild 插件只能在 Bun 中工作。
import { plugin } from "bun";
plugin({
name: "YAML",
async setup(build) {
const { load } = await import("js-yaml");
const { readFileSync } = await import("fs");
build.onLoad({ filter: /.(yaml|yml)$/ }, (args) => {
const text = readFileSync(args.path, "utf8");
const exports = load(text) as Record;
return { exports, loader: "object" };
});
},
});
Bun 的流行程度伴随着在去年夏天发布的第一个 Beta 版而爆炸性增长:仅一个月内,就在 GitHub 上获得了超过两万颗 Star。
Bun:全能的工具包
JavaScript 成熟、发展迅速,并且有着充满活力和激情的开发者社区。然而,自14年前Node.js发布以来,JavaScript 的工具链变得越来越庞大和复杂。这是因为在发展过程中,各种工具被逐渐添加进来,但没有一个统一的集中规划,导致工具链缺乏整体性和效率,变得运行缓慢和复杂。
Bun 为什么会出现?
Bun的目标很简单,就是要消除JavaScript工具链的缓慢和复杂性,但同时保留JavaScript本身的优点。Bun希望让开发者继续使用喜欢的库和框架,并且无需放弃已经熟悉的规范和约定。
为了实现这个目标,可能需要放弃一些在使用Bun之后变得不再必要的工具:
- Node.js:Bun 的一个可以直接替代的工具,因此不再需要以下工具:
- node
- npx:Bun 的 bunx 命令比 npx 快5倍。
- nodemon:Bun 内置了监听模式,无需使用 nodemon。
- dotenv、cross-env:Bun 默认支持读取.env文件的配置。
转译器:Bun 可以运行.js、.ts、``.cjs、.mjs、.jsx和.tsx文件,因此不再需要以下工具:
- tsc:仍然可以保留它用于类型检查!
- babel、.babelrc、@babel/preset-*:不再需要使用 Babel 进行转译。
- ts-node、ts-node-esm:Bun 可以直接运行 TypeScript 文件。
- tsx:Bun可以直接运行 TypeScript 的 JSX 文件。
- 构建工具:Bun 具有一流的性能和与esbuild兼容的插件API,因此不再需要以下工具:
- esbuild
- webpack
- parcel, .parcelrc
- rollup, rollup.config.js
- 包管理器:Bun 是一个与 npm 兼容的包管理器,可以使用熟悉的命令。它可以读取 package.json文件并将依赖写入node_modules目录,与其他包管理器的行为类似,因此可以替换以下工具:
- npm, .npmrc, package-lock.json
- yarn,yarn.lock
- pnpm, pnpm.lock, pnpm-workspace.yaml
- lern
- 测试库:Bun是一个支持Jest的测试运行器,具有快照测试、模拟和代码覆盖率等功能,因此不再需要以下测试相关的工具:
- jest, jest.config.js
- ts-jest, @swc/jest, babel-jest
- jest-extended
- vitest, vitest.config.ts
尽管这些工具都有自己的优点,但使用它们时往往需要将它们全部集成在一起,这会导致开发过程变得缓慢和复杂。而Bun通过成为一个单一的工具包,提供了最佳的开发者体验,从性能到API设计都力求做到最好。
Bun:构建工具
Bun是一个JavaScript和TypeScript的构建工具和代码压缩工具,可用于将代码打包成适用于浏览器、Node.js和其他平台的形式。
bun build ./index.tsx --outdir ./buildBun 受到了 esbuild 的启发,并提供了兼容的插件API。
import mdx from "@mdx-js/esbuild";
Bun.build({
entrypoints: ["index.tsx"],
outdir: "build",
plugins: [mdx()],
});Bun:面向未来
Bun 1.0 只是一个开始。Bun 团队正在开发一种全新的部署JavaScript和TypeScript到生产环境的方式,期待 Bun 未来更好的表现!