使用Tauri开发桌面应用
本文是对视频 Tauri入门教程[1]的学习与记录
Tauri官网[2]
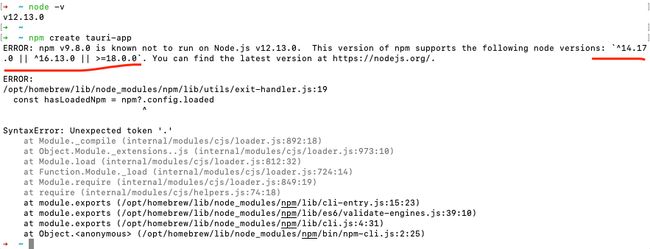
对 node版本有要求

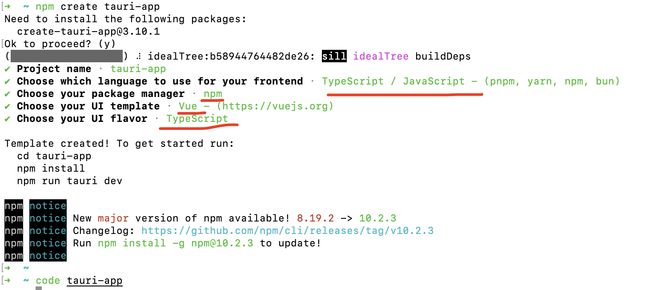
创建项目及目录介绍:

项目的目录结构如下

可以安装推荐的插件

执行npm run tauri build出错,根据 https://github.com/tauri-apps/tauri/issues/7430
执行 yarn add -D @tauri-apps/cli && yarn install
也有其他办法, 可参考[3]
然后再执行npm run tauri build就可以了~

跟后端无关的调试, 可以直接 npm run dev
页面调用Rust方法
前端使用invoke,调用Rust
这样算前后端不分离的,不需要Rust提供接口,Vue去调.
直接就能直接Rust的方法
以浮点型计算为例,如果前端计算,精度相差非常大(JS的问题),一般交给后端做 (这里其实描述有误)
Greet.Vue修改为:
"ts">
import { onMounted } from "vue";
//const count = ref(0)
onMounted(() => {
const a = 0.07;
const b = 100;
console.log(a * b);
})
</script>
template>
</style>

把a,b这两个参数传给rust, 然后返回一个计算好的方法.
相关文档: https://tauri.app/v1/guides/features/command
可用的Greet.Vue:
"ts">
import { onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
defineProps<{ meg: string }>();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = () => {
const a = 0.07;
const b = 100;
// Invoke the command
invoke("my_custom_command", { a, b }).then((message) => console.log(message)); // .then((message 接收结果
};
</script>
点此按钮触发Rust方法button>
</template>
style>
main.rs:
// Prevents additional console window on Windows in release, DO NOT REMOVE!!
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
// Learn more about Tauri commands at https://tauri.app/v1/guides/features/command
// #[tauri::command]
// fn greet(name: &str) -> String {
// format!("Hello, {}! You've been greeted from Rust!", name)
// }
#[tauri::command]
fn my_custom_command(a: f32, b: f32) ->f32 {
println!("开始计算");
let c = a*b;
println!("值为:{}",c);
c
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![my_custom_command])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}

可能会有同步和异步的情况,所以为了更易读,可以这样改写前端代码:
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
效果一致
事件系统
https://tauri.app/v1/guides/features/events
可以把事件 理解成一个通道,可以前端给后端发消息,也可以后端给前端发消息.
invoke只能前端主动调用后端,类似http. 事件系统类似websocket,后端也可以主动给前端发消息,双向的
没这个特性的话,有的场景下就只能前端不停轮询,不够优雅
https://tauri.app/v1/api/js/event
可用的代码:
Greet.vue:
"ts">
import { onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
import { listen } from '@tauri-apps/api/event'
defineProps<{ meg: string }>();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
const initProcess = async () => {
await invoke("init_process"); // 注意方式,下划线
await listen<string>("event-name", (event) => {
console.log(event);
});
};
script>
<template>
<button @click="myCustomCommand">点此按钮触发Rust方法button>
<button @click="initProcess">启动事件,后端主动请求前端button>
template>
<style scoped>style>
main.rs:
// Prevents additional console window on Windows in release, DO NOT REMOVE!!
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
// Learn more about Tauri commands at https://tauri.app/v1/guides/features/command
// #[tauri::command]
// fn greet(name: &str) -> String {
// format!("Hello, {}! You've been greeted from Rust!", name)
// }
#[tauri::command]
fn my_custom_command(a: f32, b: f32) ->f32 {
println!("开始计算");
let c = a*b;
println!("值为:{}",c);
c
}
use tauri::{Manager, Window};
// the payload type must implement `Serialize` and `Clone`.
#[derive(Clone, serde::Serialize)]
struct Payload {
message: String,
}
// init a background process on the command, and emit periodic events only to the window that used the command
#[tauri::command]
fn init_process(window: Window) {
println!("到了事件处理方法里面");
std::thread::spawn(move || {
loop {
window.emit("event-name", Payload { message: "Tauri is awesome!".into() }).unwrap();
}
});
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![my_custom_command, init_process]) // 要记得把init_process加进来,不然会报错 `Unhandled Promise Rejection: command init_process not found`
.run(tauri::generate_context!())
.expect("error while running tauri application");
}

会不停请求,加一个sleep 500毫秒
在rust代码中修改init_process:
use std::{thread,time};
// init a background process on the command, and emit periodic events only to the window that used the command
#[tauri::command]
fn init_process(window: Window) {
println!("到了事件处理方法里面");
std::thread::spawn(move ||
loop {
window.emit("event-name", Payload { message: "Tauri is awesome!".into() }).unwrap();
thread::sleep(time::Duration::from_millis(500));
}
);
}
http接口请求
如果只是单机软件,压根不需要该功能~
https://tauri.app/v1/api/js/http
实测好用的四个有免费API接口的网站[4]
这个还可以 https://api.qqsuu.cn/
找一个免费公开的天气接口[5]作为试验
申请apikey
天气接口要花钱,换一个,用 网站TDK描述查询 查询网站标题关键词描述等等

例如 https://api.qqsuu.cn/api/dm-info?url=https://dashen.tech&apiKey=xxxxxxxx

{
"code": 200,
"msg": "查询成功",
"url": "dashen.tech",
"title": "清澄秋爽|苹果树下的思索者书写是对思维的缓存",
"description": "崔某人的碎碎念,通才基础上的专才",
"keywords": "mysql,golang,算法"
}
修改tauri.conf.json 文件allowlist为:
"allowlist": {
"all": true,
"http": {
"scope": ["https://api.qqsuu.cn/*"]
},
"shell": {
"all": false,
"open": true
}
},
否则会报错

这样就可以调用 https://api.qqsuu.cn/*下面所有的接口了~
参考文档上的这段:
import { fetch } from '@tauri-apps/api/http';
const response = await fetch('http://localhost:3003/users/2', {
method: 'GET',
timeout: 30,
});
Greet.vue相应修改为:
"ts">
import { onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
import { listen } from '@tauri-apps/api/event'
import { fetch } from '@tauri-apps/api/http';
defineProps<{ meg: string }>();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
const initProcess = async () => {
await invoke("init_process"); // 注意方式,下划线
await listen<string>("event-name", (event) => {
console.log(event);
});
};
const response = async ()=> {
let data = await fetch('https://api.qqsuu.cn/api/dm-info?url=https://dashen.tech&apiKey=xxxxxxx', {
method: 'GET',
timeout: 30,
});
console.log(data);
}
</script>
点此按钮触发Rust方法button>
@click ="initProcess">启动事件,后端主动请求前端</button>
获取网站信息button>
</template>
style>

文件系统 && 将本地文件转为url
对文件的读写删改等
文档: https://tauri.app/v1/api/js/fs
tauri.conf.json默认开启文件系统相关的权限,无需修改了
但需要在allowlist新增:
"fs": {
"scope": ["$APPDATA/databases/*"]
}
其中 $APPCONFIG, $APPDATA, $APPLOCALDATA, $APPCACHE, $APPLOG, $AUDIO, $CACHE, $CONFIG, $DATA, $LOCALDATA, $DESKTOP, $DOCUMENT, $DOWNLOAD, $EXE, $FONT, $HOME, $PICTURE, $PUBLIC, $RUNTIME, $TEMPLATE, $VIDEO, $RESOURCE, $APP, $LOG, $TEMP. 这些变量,都指的是哪个路径,详见文档
在Tauri中,一些特殊的变量具有特殊的含义,代表了系统的某些目录或者文件夹。具体来说:
- $APPCONFIG: 应用程序的配置文件。
- $APPDATA: 应用程序的数据文件。
- $APPLOCALDATA: 应用程序的本地数据文件。
- $APPCACHE: 应用程序的缓存文件。
- $APPLOG: 应用程序的日志文件。
- $AUDIO: 系统音频文件。
- $CACHE: 系统缓存文件。
- $CONFIG: 系统配置文件。
- $DATA: 系统数据文件。
- $LOCALDATA: 系统本地数据文件。
- $DESKTOP: 系统桌面文件。
- $DOCUMENT: 用户文档文件。
- $DOWNLOAD: 下载文件夹。
- $EXE: 可执行文件。
- $FONT: 系统字体文件。
- $HOME: 用户主目录。
- $PICTURE: 图片文件夹。
- $PUBLIC: 公共文件夹。
- $RUNTIME: 运行时文件夹。
- $TEMPLATE: 模板文件夹。
- $VIDEO: 视频文件。
- $RESOURCE: 资源文件夹。
- $APP: 应用程序文件夹。
- $LOG: 日志文件夹。
- $TEMP: 临时文件夹。
(前端提供的api, 不能使用绝对路径.如果需要使用Rust)
下面是一个用前端接口读取文件的示例:
此处修改为
"fs": {
"scope": ["$RESOURCE/*"]
},
在src-tauri目录下新建一个img文件夹,拷贝几张图片过去
Unhandled Promise Rejection: path: /Users/fliter/tauri-app/src-tauri/target/debug/avatar.png: No such file or directory (os error 2)
如果这个目录下有一张叫avatar.png的图片,那可以以字节数组的形式读取出来.
这种方式还是比较麻烦,还支持 将本地文件转为url
https://tauri.app/v1/api/js/tauri
将tauri.conf.json文件中的security改为
"csp": "default-src 'self'; img-src 'self' asset: https://asset.localhost"
同时需要在allowlist下新增
"protocol": {
"asset": true,
"assetScope": ["$RESOURCE/*"]
},
Greet.vue:
"ts">
import { ref, onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
import { listen } from '@tauri-apps/api/event'
import { fetch } from '@tauri-apps/api/http';
import { readBinaryFile, BaseDirectory } from '@tauri-apps/api/fs';
import { appDataDir, desktopDir,join } from '@tauri-apps/api/path';
import { convertFileSrc } from '@tauri-apps/api/tauri';
defineProps<{ meg: string }>();
const imgSrc = ref();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
const initProcess = async () => {
await invoke("init_process"); // 注意方式,下划线
await listen<string>("event-name", (event) => {
console.log(event);
});
};
const response = async ()=> {
let data = await fetch('https://api.qqsuu.cn/api/dm-info?url=https://dashen.tech&apiKey=xxxxxxx', {
method: 'GET',
timeout: 30,
});
console.log(data);
}
const readImg = async () => {
// Read the image file in the `$RESOURCEDIR/avatar.png` path
const contents = await readBinaryFile('avatar.png', {
dir: BaseDirectory.Resource });
console.log(contents);
}
const readImgTwo = async () => {
//const appDataDirPath = await appDataDir();
const desktopDirPath = await desktopDir(); // 需要在上面的import中导入
//console.log(appDataDirPath)
console.log(desktopDirPath);
const filePath = await join(desktopDirPath, 'c.png');
const assetUrl = convertFileSrc(filePath);
imgSrc.value = assetUrl;
}
</script>
点此按钮触发Rust方法button>
@click ="initProcess">启动事件,后端主动请求前端</button>
获取网站信息button>
@click ="readImg">读取图片</button>
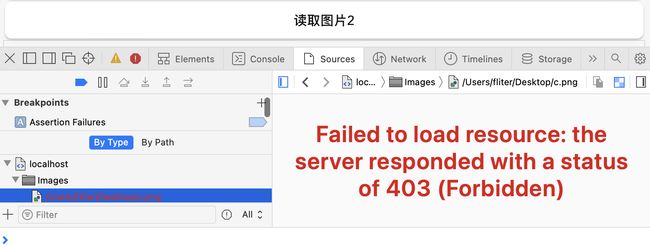
读取图片2button>
"imgSrc" alt="">
</template>
style>

这是因为allowlist里面写的是$RESOURCE/,但代码里用的是desktopDir,所以需要将assetScope设置为"$DESKTOP/*" (或增加"$DESKTOP/*"),即
"assetScope": ["$RESOURCE/*","$DESKTOP/*"]

dialog对话框
https://tauri.app/v1/api/js/dialog
需要启用部分api
但因为allowlist写了"all": true,,所以~
以这个example为例
import { ask } from '@tauri-apps/api/dialog';
const yes = await ask('Are you sure?', 'Tauri');
const yes2 = await ask('This action cannot be reverted. Are you sure?', { title: 'Tauri', type: 'warning' });

Greet.vue:
"ts">
import { ref, onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
import { listen } from '@tauri-apps/api/event'
import { fetch } from '@tauri-apps/api/http';
import { readBinaryFile, BaseDirectory } from '@tauri-apps/api/fs';
import { desktopDir, join } from '@tauri-apps/api/path';
import { convertFileSrc } from '@tauri-apps/api/tauri';
import { ask } from '@tauri-apps/api/dialog';
defineProps<{ meg: string }>();
const imgSrc = ref();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
const initProcess = async () => {
await invoke("init_process"); // 注意方式,下划线
await listen<string>("event-name", (event) => {
console.log(event);
});
};
const response = async () => {
let data = await fetch('https://api.qqsuu.cn/api/dm-info?url=https://dashen.tech&apiKey=xxxxxxxx', {
method: 'GET',
timeout: 30,
});
console.log(data);
}
const readImg = async () => {
// Read the image file in the `$RESOURCEDIR/avatar.png` path
const contents = await readBinaryFile('avatar.png', {
dir: BaseDirectory.Resource
});
console.log(contents);
}
const readImgTwo = async () => {
//const appDataDirPath = await appDataDir();
const desktopDirPath = await desktopDir(); // 需要在上面的import中导入
//console.log(appDataDirPath)
console.log(desktopDirPath);
const filePath = await join(desktopDirPath, 'c.png');
const assetUrl = convertFileSrc(filePath);
imgSrc.value = assetUrl;
}
const dialogOne = async () => {
const yes = await ask('Are you sure?', 'Tauri');
console.log(yes);
}
const dialogTwo = async () => {
const yes2 = await ask('This action cannot be reverted. Are you sure?', { title: 'Tauri', type: 'warning' });
console.log(yes2);
}
</script>
点此按钮触发Rust方法button>
@click ="initProcess">启动事件,后端主动请求前端</button>
获取网站信息button>
@click ="readImg">读取图片</button>
读取图片2button>
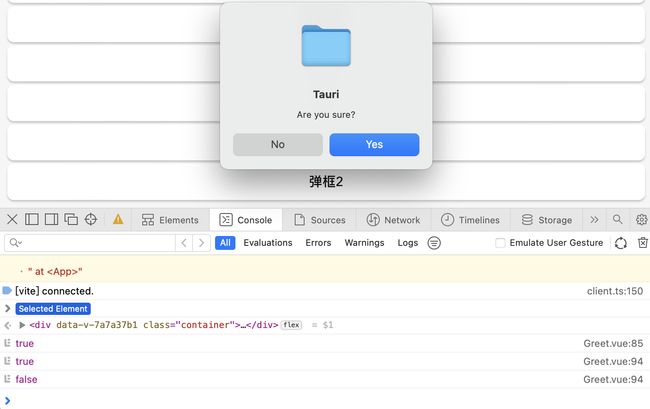
@click ="dialogOne">弹框1</button>
弹框2button>
"imgSrc" alt="">
</template>
style>
再以选择文件夹为例:
import { open } from '@tauri-apps/api/dialog';
import { appDir } from '@tauri-apps/api/path';
// Open a selection dialog for directories
const selected = await open({
directory: true,
multiple: true,
defaultPath: await appDir(),
});
if (Array.isArray(selected)) {
// user selected multiple directories
} else if (selected === null) {
// user cancelled the selection
} else {
// user selected a single directory
}

Greet.vue:
"ts">
import { ref, onMounted } from "vue";
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri';
import { listen } from '@tauri-apps/api/event'
import { fetch } from '@tauri-apps/api/http';
import { readBinaryFile, BaseDirectory } from '@tauri-apps/api/fs';
import { desktopDir, join } from '@tauri-apps/api/path';
import { convertFileSrc } from '@tauri-apps/api/tauri';
import { ask } from '@tauri-apps/api/dialog';
import { open } from '@tauri-apps/api/dialog';
import { appDir } from '@tauri-apps/api/path';
defineProps<{ meg: string }>();
const imgSrc = ref();
//const count = ref(0)
onMounted(() => {
// console.log(a * b);
})
const myCustomCommand = async () => {
const a = 0.07;
const b = 100;
// Invoke the command
let c = await invoke("my_custom_command", { a, b });
console.log(c);
};
const initProcess = async () => {
await invoke("init_process"); // 注意方式,下划线
await listen<string>("event-name", (event) => {
console.log(event);
});
};
const response = async () => {
let data = await fetch('https://api.qqsuu.cn/api/dm-info?url=https://dashen.tech&apiKey=xxxxxxx', {
method: 'GET',
timeout: 30,
});
console.log(data);
}
const readImg = async () => {
// Read the image file in the `$RESOURCEDIR/avatar.png` path
const contents = await readBinaryFile('avatar.png', {
dir: BaseDirectory.Resource
});
console.log(contents);
}
const readImgTwo = async () => {
//const appDataDirPath = await appDataDir();
const desktopDirPath = await desktopDir(); // 需要在上面的import中导入
//console.log(appDataDirPath)
console.log(desktopDirPath);
const filePath = await join(desktopDirPath, 'c.png');
const assetUrl = convertFileSrc(filePath);
imgSrc.value = assetUrl;
}
const dialogOne = async () => {
const yes = await ask('Are you sure?', 'Tauri');
console.log(yes);
}
const dialogTwo = async () => {
const yes2 = await ask('This action cannot be reverted. Are you sure?', { title: 'Tauri', type: 'warning' });
console.log(yes2);
}
const selectDir = async () => {
// Open a selection dialog for directories
const selected = await open({
directory: true,
multiple: true,
defaultPath: await appDir(),
});
if (Array.isArray(selected)) {
// user selected multiple directories
} else if (selected === null) {
// user cancelled the selection
} else {
// user selected a single directory
}
console.log(selected);
}
</script>
点此按钮触发Rust方法button>
@click ="initProcess">启动事件,后端主动请求前端</button>
获取网站信息button>
@click ="readImg">读取图片</button>
读取图片2button>
@click ="dialogOne">弹框1</button>
弹框2button>
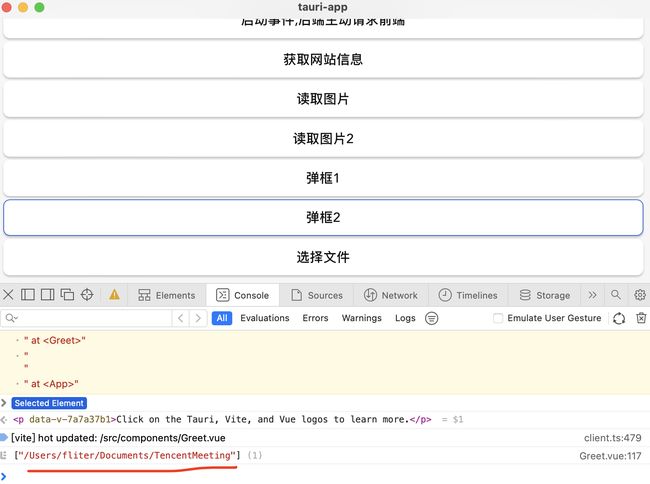
@click ="selectDir">选择文件</button>
template>
</style>
自定义窗口及配置
https://tauri.app/v1/guides/features/window-customization
复制css代码到