vue项目,如何修改Element-Plus等UI组件库的样式,三种方式搞定!!!
前言
我们在学习和使用组件库构建页面的时候,时常会遇到这样的问题。
即,尽管组件库已经提供了较多的功能,来帮助我们构建自定义的效果,但有时仍不能使我们满意。
这个时候我们就不得不修改UI库的样式,来达到想要的状态。
以Element-Plus为例,在Vue3中,主要有三种方式可以实现自定义第三方组件库的样式。
项目背景
例如,我希望调节Element-Plus中的Autocomplete(自动补全输入框) 组件的输入框宽度,但是查看文档,却发现官方并没有提供这样的接口。
这个时候,我就不得不手动的查看组件的HTML实现,并且对样式进行调整。
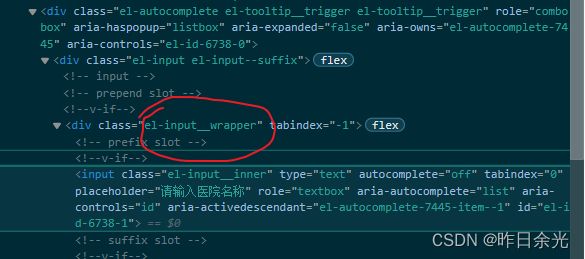
首先F12来查看其HTML源码,如下所示。

这时候我们可以快速发现需要调整样式的div层,然后在Vue项目中通过三种方式进行调整。
实现方式
全局样式
默认的