- 百度国际化— 社招Go —深圳 — 一面技术面 - 7.8
好事多磨心若有所向往,何惧道阻且长愿后续诸事顺利晚安!互联宝地转租得物美团实习杨浦浦东合租个人转租!低价合租转租杨浦浦东一朝南电梯房卧室带书桌滴小窝靠近六号线五洲大道offer终极选择!!!希望相关行业和岗位的uu可以帮忙看看提提建议!#来选选带哪个offer回家过年##晒一晒我的o飞书hr面询问我想问下如果实习生到岗时间拖久一点字节hr面会有问题吗。比如说希望给点建议,帮忙改改简历很拉的双九,很
- HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- python库 arrow 库的各种案例的使用详解(更人性化的日期时间处理)
数据知道
python3案例和总结python开发语言时间处理
文章目录一、arrow概述1.1arrow介绍1.2安装arrow1.3注意事项二、基本使用2.1创建Arrow对象2.2格式化输出2.3时间运算三、高级功能3.1时区处理3.2时间范围3.3时间间隔四、实际应用案例4.1日志时间处理4.2会议时间提醒4.3国际化时间显示5.Arrow与datetime互操作一、arrow概述1.1arrow介绍Arrow是一个Python库,提供了比标准库dat
- React Native 接入 eCharts
1234Wu
#Reactreactnativereact.jsjavascript
ReactNative图表接入指南概述本文档详细介绍了在ReactNative项目中接入ECharts图表的完整步骤,包括依赖安装、组件配置、数据获取、图表渲染等各个环节。目录1.环境准备2.依赖安装3.图表组件创建4.数据获取Hook5.图表配置6.组件集成7.国际化支持8.最佳实践9.常见问题1.环境准备1.1项目要求ReactNative0.76.9+ExpoSDK52+TypeScript
- VSCode插件开发 国际化
forward_huan
VSCodeVSCodeExtension国际化
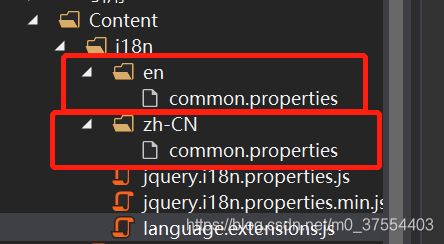
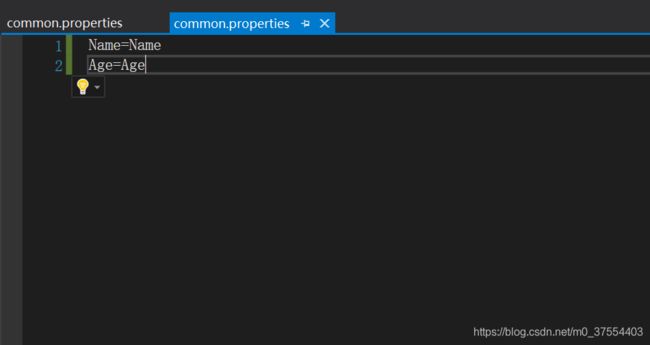
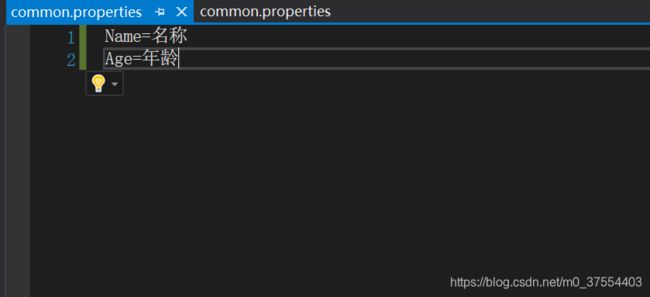
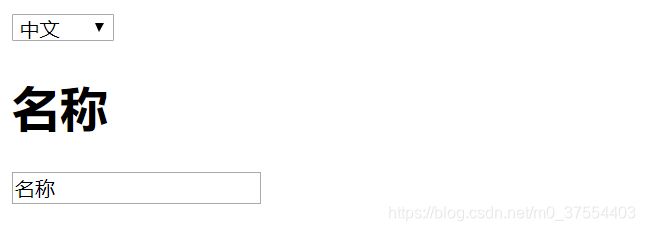
内容来源于:vscode插件开发技巧:国际化对于一个好的vscode插件,若不支持国际化委实可惜,本文介绍一种简单的i18n的做法,希望对各位插件开发者有所帮助。这里会从另一个大名鼎鼎的插件(code-settings-sync)借用部分代码,列位看官请耐心看下去。让我们用一个简单的插件工程演示国际化的做法:在中文情况下,命令名称为中文,输入命令后弹出的消息通知框显示也为中文。反之,若在英文情况下
- vsCode 扩展中 package.nls.json 文件的作用国际化支持
小妖666
vscodejsonide国际化多语言
package.nls.json代表英文语言文件{"command.favourite.addtofavourite":"AddtoFavourite","command.favourite.deletefavourite":"RemovefromFavourite","command.favourite.moveup":"MoveUp"}在package.json里可以用下面方式引用"title
- i18next + 原生JS 双引擎:打造前端多语言系统最佳实践
javascript前端css
摘要随着前端项目面向全球化用户的需求增长,多语言支持(也叫国际化i18n)已经成为许多Web和移动应用的“标配”。尤其在构建企业级项目、SaaS平台或面向东南亚、欧洲、北美等多个语言区域的应用时,如何优雅地实现前端的多语言切换,成为开发者必须掌握的一项技能。本文将通过i18next实现国际化功能,并结合原生JS的轻量方案讲解,从基础配置到应用场景逐步剖析,带你快速落地一个实用的前端国际化系统。引言
- 浅析基于深度学习算法的日语OCR技术原理及其应用场景
AI人工智能+
TEL18600524535ocr文字识别人工智能
在全球数字化进程加速的今天,日语作为世界第九大使用语言,其文字处理的自动化需求日益凸显,日语OCR技术应运而生。中科逸视日文OCR技术是一款基于先进人工智能技术的专业光学字符识别(OCR)解决方案,专门针对日语文本的数字化需求设计开发。能够将纸质文档、图片中的日文内容快速准确地转换为可编辑、可搜索的电子文本,大幅提升日文资料的处理效率,为企业国际化运营和个人日语学习提供强有力的技术支持。技术原理中
- 揭秘华为认证体系:ICT人才的新标杆
IT运维大本营
华为认证HCIAHCIPHCIE
00华为认证体系全景解析:打造ICT行业人才新标准华为作为全球领先的信息与通信技术(ICT)解决方案供应商,旗下的华为认证培训体系,为行业提供了标准化的人才资格评定方案。本文将深入解析华为认证的发展历程、国际化影响、核心认证体系与实施流程等,探究其在ICT行业人才培养中的重要作用。01华为认证的历史沿革华为认证培训体系始于2001年,经过多年的发展,如今已经成为业界领先的ICT全技术领域认证体系。
- GitHub已破4.5w star,从“零样本”到“少样本”TTS,5秒克隆声音,冲击传统录音棚!
小华同学ai
github
嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。免费订阅,与10万+技术人共享升级秘籍!你是否为录音成本高、声音不灵活、又想为多语言音频内容节省预算却苦不堪言?GPT‑SoVITS应运而生,它让“5秒语音克隆”“1分钟微调自定义说话人”“多语言切换”变得轻而易举。让无论是主播、配音师,还是科技爱好者,都能轻松拥有定制化声音输出。痛点场景配
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- 使用Picgo+Cloudflare R2构建图床
Chrislime
云计算网络网络安全缓存
R2是Cloudflare推出的非结构性Objectstorage(对象存储)服务。本文将介绍我推荐R2的原因以及与Picgo联动的使用方式。为什么选择R2正如我在博客中多次提到,Cloudflare是一家服务范围遍及全球的网络资源供应商。因此对象存储自然也会成为其主打服务之一选择R2的理由有以下:10GB免费空间无流量费免费CDN节点及DDos防护服务国际化兼容S3无政治原因的审查得益于Clou
- 2025年交通运输与区域经济国际会议(ICTRE 2025)
学术-罗老师
理工科论文笔记论文阅读经济
20252ndInternationalConferenceonTransportationandRegionalEconomy一、大会信息会议简称:ICTRE2025大会地点:中国·重庆收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等二、会议简介第二届交通运输与区域经济国际会议即将在中国重庆隆重召开。此次会议致力于搭建一个国际化的学术交流平台,汇聚全球范围内
- 虚幻引擎UE多语言设计与实现
污领巾
虚幻java数据库
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、启用本地化功能二、创建本地化文本使用文本本地化文件三、UI文本本地化UMG本地化:Slate本地化:四、音频和资产本地化五、运行时语言切换设置当前文化:蓝图实现切换:测试和打包前言在虚幻引擎(UnrealEngine)中实现游戏**多语言(本地化,Localization)**功能,是比较成熟的一套机制。可以通过以下几
- iOS 抓包工具排查接口时区异常:国际化产品调试实战分享
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在开发面向全球用户的应用时,“时间”这个维度的处理远比预期复杂。近期在一个国际化版本中,我们遭遇了一个特殊问题:同一接口在不同国家用户手机上表现不一致,有时返回数据为空,有时返回过期内容。服务端逻辑看似正常,客户端日志也无报错,最终我们通过一套多工具组合的抓包流程,还原出隐藏在跨时区处理差异背后的根因。问题背景与初步症状该功能是一个活动弹窗判断接口:根据当前时间返回用户是否可见活动入口。接口响应结
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- Vuex-I18n 开源项目使用教程
虞耀炜
Vuex-I18n开源项目使用教程vuex-i18nLocalizationpluginforvue.js2.0usingvuexasstore项目地址:https://gitcode.com/gh_mirrors/vu/vuex-i18n1.项目的目录结构及介绍Vuex-I18n是一个为Vue.js应用程序设计的国际化插件,它集成到Vuex中,使得状态管理与多语言支持紧密结合。以下是其基本的目录
- vue-i18n的实际使用场景
大眼小夫
vue.jsjavascript前端
最近有一个国外的项目需要做多语言切换,想到了使用i18n,这里就把我的使用经验写下来。1,安装vue2安装8版本vue3安装9版本pnpminstallvue-i18n@9--savepnpminstallvue-i18n@8--save2,配置i18n安装完成后在vue项目src目录下新建一个ts文件,命名i18n.ts我们在这个文件里写入我们的配置文件import{createI18n}fro
- 利用MySQL玩转数据分析之基础篇
学掌门
数据分析大数据数据库mysql数据分析数据库
知识无底,学海无涯,到今天进入MySQL的学习4天了,知识点虽然简单,但是比较多,所以写一篇博客将MySQL的基础写出来,方便自己以后查找,还有就是分享给大家。1、SQL简述1)SQL的概述StructureQueryLanguage(结构化查询语言)简称SQL,它被美国国家标准局(ANSI)确定为关系型数据库语言的美国标准,后被国际化标准组织(ISO)采纳为关系数据库语言的国际标准。数据库管理系
- Vue项目i18n国际化多语言切换方案实践
冲浪的鹏多多
Vuevue.jsjavascriptecmascript前端前端框架
文章目录1.前言2.i18n插件概述3.安装与基础配置3.1.安装VueI18n3.2.初始化I18n实例3.3.在组件中使用翻译内容4.动态切换语言5.复杂场景应用5.1.动态文本插值5.2.复数处理6.优化与扩展6.1.代码分割与按需加载6.2结合浏览器语言自动设置1.前言Vue项目国际化能让应用适应不同地区用户需求。本文将围绕Vue项目国际化,借助官方提供的VueI18n插件,介绍,讲解安装
- Web前端页面开发阿拉伯语种适配指南
冲浪的鹏多多
Web前端前端javascripthtml5css交互
1.前言前端多语言国际化是开发中不可或缺的一环。阿拉伯语、希伯来语等语言采用从右向左的书写方向,这意味着文本排版、元素布局等都需要进行相应调整。不仅要考虑文本的显示方向,还需对按钮、导航栏、表单等各类UI元素的布局进行重新规划,这给开发带来了独特的挑战(折磨)。本文将深入探讨前端开发中阿拉伯语种的适配技术,包括如何适配,全局和局部的修改,绝对定位的替换,兼容性以及替代方案等等。2.如何适配具体适配
- Jmeter使用过程中的一些总结
kanyun123
jmeter
以下总结使用的Jmeter版本为5.6.31、当把Jmeter语言转换为中文时,可能会出现jmeter日志不出现,当发现Jmeter不发送请求时,不显示日志,排查问题就会没有头绪,此时可以尝试将语言切换为英文,再尝试发现日志出现了。2、当你辛辛苦苦地的做完的稳定性测试,还没来得及截图,这个时候,你心血来潮想切换下语言,然后你面发现测好的数据都没了。3、有些数据使用csv或者jmeter的内置函数都
- HarmonyOS从入门到精通:国际化指南
逻极
笔记harmonyos鸿蒙harmonyos华为鸿蒙国际化多语言artts实践
引言国际化(i18n)是应用开发中的重要环节,可以让应用支持多种语言和地区。鸿蒙系统提供了完整的国际化解决方案,本文将详细介绍如何在鸿蒙应用中实现国际化。基础配置1.资源文件配置在resources目录下创建多语言资源文件://resources/en_US/string.json{"hello":"Hello","welcome":"WelcometoHarmonyOS","settings":
- QByteArray,QString 与 标准字符串的区别
ILOVECOMPUTING
QByteArrayQStringstdstring内存溢出内存指针constchar
QByteArray、QString与标准字符串的区别1.编码处理QByteArray存储原始字节数据(char*),不涉及编码转换。适合处理二进制数据(如图像、网络数据包),或明确知道编码格式的文本(如UTF-8)。示例:QByteArraydata="\x48\x65\x6C\x6C\x6F";//直接存储字节序列QString使用UTF-16编码存储文本,支持国际化字符集。自动处理编码转换,
- Django入门指南:Python全栈框架解析
晨曦543210
数据库sqlite
1.Django是什么?Django是一个高级PythonWeb框架,遵循MTV(Model-Template-View)模式(类似MVC),提供:全栈功能:ORM、模板引擎、路由、认证等开箱即用:自带Admin后台、缓存、国际化支持安全优先:自动防范SQL注入、XSS、CSRF等攻击2.核心组件(1)模型(Model)#models.pyfromdjango.dbimportmodelsclas
- Godot引擎开发:UI和用户交互_本地化和国际化支持
chenlz2007
游戏开发godotui交互游戏引擎性能优化
本地化和国际化支持在开发面向全球用户的游戏时,本地化和国际化(通常简称为i18n和l10n)是至关重要的步骤。本地化指的是将游戏内容翻译成不同语言,以便不同地区的用户能够理解。国际化则是指在设计游戏时,确保游戏能够轻松地适应不同语言和地区的要求。本节将详细介绍如何在Godot引擎中实现本地化和国际化支持,包括使用多语言文本、日期和时间的格式化、货币和数字的格式化,以及如何处理不同地区的输入和输出。
- Android 14 功能和变更列表
华南烹鱼宴
AndroidAOSPandroid
下表列出了所有记录的可能会影响应用开发者的功能和行为变更。请使用此列表查找影响您的变更,然后使用相应的链接阅读文档。无障碍功能摄像头和媒体核心功能开发者工作效率和工具图形国际化隐私权安全性用户体验限制非SDK接口Category变更(所有应用)变更(以Android14及更高版本为目标平台的应用)新功能和API类型类别类型名称安全变更(以Android14及更高版本为目标平台的应用)对隐式inte
- OC-UI学习-Auto Layout使用
pop_xiaoli
ui学习ios
AutoLayout布局学习前言笔者在学习自定义cell的时候,对如何精美布局以及适应屏幕变化比较苦恼,为此学习了AutoLayout的内容以便利布局自定义cell常见外部改变用户调整窗口大小设备旋转活动通话和音频录制条出现或消失您希望支持不同大小的类支持不同的屏幕尺寸内部变化内部应用程序显示的内容变化程序支持动态类型该应用程序支持国际化创建自定义布局的步骤使用自定义布局本质上就是为布局创建一定的
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache