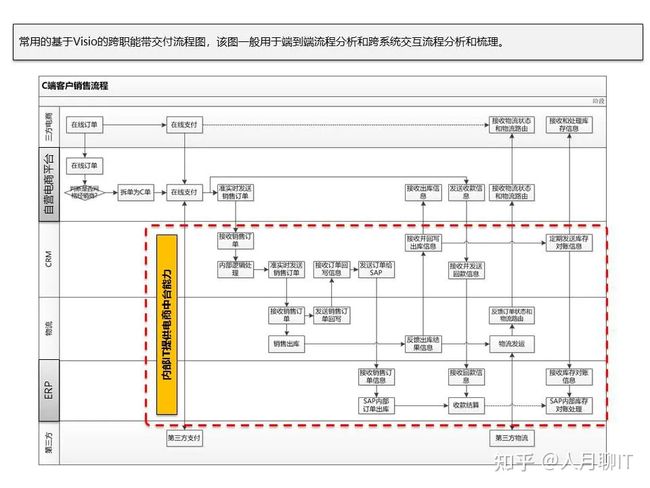
如何画架构图?
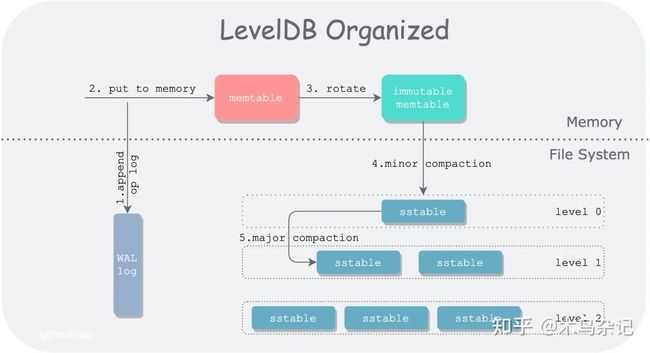
平时做过一些系统设计,也写过一些系统分析文章,从组件、关系、交互等方面提供一些建议,并用我之前写文章画的一些图举些例子。构成系统的组件通过形状、颜色、名称来逼近其概念。 LevelDB 主要构件如上面 LevelDB 的架构图,包含的主要组件有:memtable:红色,内存可变数据,较热immutable memtable:绿色,不可变数据,相对较冷sstable:深蓝,外存数据,最冷WAL log
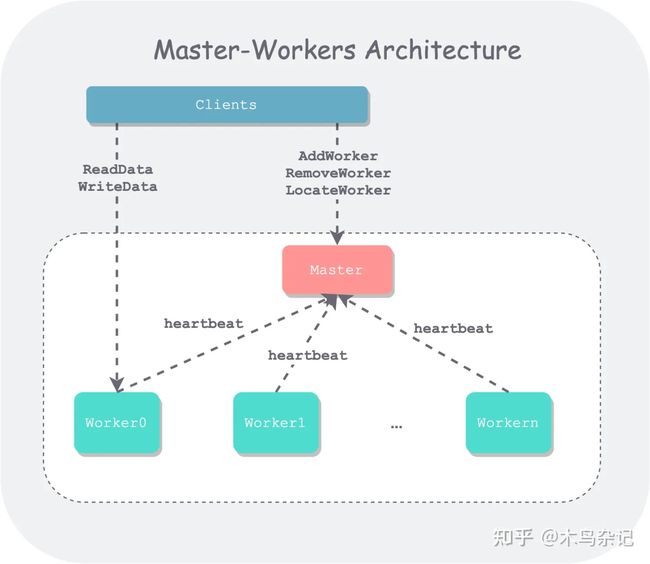
LevelDB 主要构件如上面 LevelDB 的架构图,包含的主要组件有:memtable:红色,内存可变数据,较热immutable memtable:绿色,不可变数据,相对较冷sstable:深蓝,外存数据,最冷WAL log Master-Workers 架构上图是分布式系统中一种常见的架构模式: Master-Workers 架构。主要组件有:Master:红色,表示相对较重要Worker:绿色,都是绿色,表示地位等同Client:
Master-Workers 架构上图是分布式系统中一种常见的架构模式: Master-Workers 架构。主要组件有:Master:红色,表示相对较重要Worker:绿色,都是绿色,表示地位等同Client: Zookeeper 论文中架构图上图是 Zookeeper 论文解析中架构图:预处理模块和原子广播模块用框框。持久化的多副本状态机模块用圆柱:存储、数据库等持久化组件的多用柱形。组件间的关系通过分割线、分割框来表达是否在同一层级、是否有包含关系。如前面 LevelDB 的图,是分了内存和外存(文件系统)两个层次,因此中间用虚线隔开。如前面 Master-Workers 架构图,是分了系统内和系统外,用方框隔开。
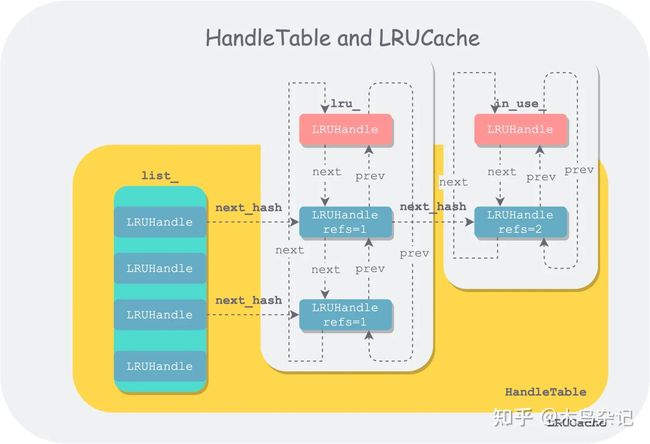
Zookeeper 论文中架构图上图是 Zookeeper 论文解析中架构图:预处理模块和原子广播模块用框框。持久化的多副本状态机模块用圆柱:存储、数据库等持久化组件的多用柱形。组件间的关系通过分割线、分割框来表达是否在同一层级、是否有包含关系。如前面 LevelDB 的图,是分了内存和外存(文件系统)两个层次,因此中间用虚线隔开。如前面 Master-Workers 架构图,是分了系统内和系统外,用方框隔开。 LevelDB 源码解析之 LRUCache上图来自LevelDB 源码解析之 LRUCache, 在 LRU 算法中,需要用以两种形式组织数据条目,以达到缓存达到阈值时驱逐最老的数据:以字典维护**键值映射:图中 list_,本质上是一个 HashTable。以链表维护访问顺序**:图中 lru_ (LRU 算法只作用于驱逐表上,即 refs=1)和 in_use_(还在使用的数据 refs > 1)。因此任意一个数据条目 LRUHandle 都同时归属于字典和链表,但字典的表头和链表的表头是各自独立的。另外使用不同颜色的框表达了如下的嵌套结构:
LevelDB 源码解析之 LRUCache上图来自LevelDB 源码解析之 LRUCache, 在 LRU 算法中,需要用以两种形式组织数据条目,以达到缓存达到阈值时驱逐最老的数据:以字典维护**键值映射:图中 list_,本质上是一个 HashTable。以链表维护访问顺序**:图中 lru_ (LRU 算法只作用于驱逐表上,即 refs=1)和 in_use_(还在使用的数据 refs > 1)。因此任意一个数据条目 LRUHandle 都同时归属于字典和链表,但字典的表头和链表的表头是各自独立的。另外使用不同颜色的框表达了如下的嵌套结构:class HandleTable { LRUHandle** list_; }; class LRUCache { LRUHandle lru_ GUARDED_BY(mutex_); LRUHandle in_use_ GUARDED_BY(mutex_); HandleTable table_ GUARDED_BY(mutex_); } 组件间的交互通过线条来表达组件的数据流向、依赖关系。 golang 中树形组织的 context上图来自 Golang Context 源码剖析,图中通过:虚线表达由嵌入(embedded)而构成的回溯链。实线表达由 cancelCtx children 数组而保存的父子关系。最后,想必你也感受到了,一个好的架构图离不开一个好的配色。上述架构图都是用 drawio 画的,配色模板在这里( draveness 的某版配色)。
golang 中树形组织的 context上图来自 Golang Context 源码剖析,图中通过:虚线表达由嵌入(embedded)而构成的回溯链。实线表达由 cancelCtx children 数组而保存的父子关系。最后,想必你也感受到了,一个好的架构图离不开一个好的配色。上述架构图都是用 drawio 画的,配色模板在这里( draveness 的某版配色)。
大水哥、吴建明wujianming 等 1,421 人赞同了该回答
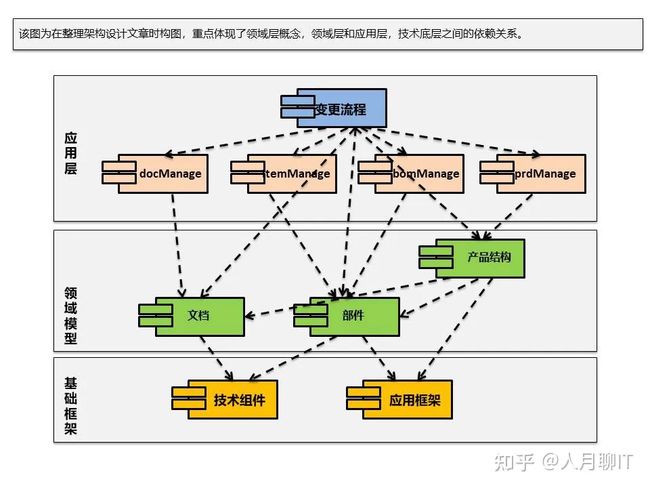
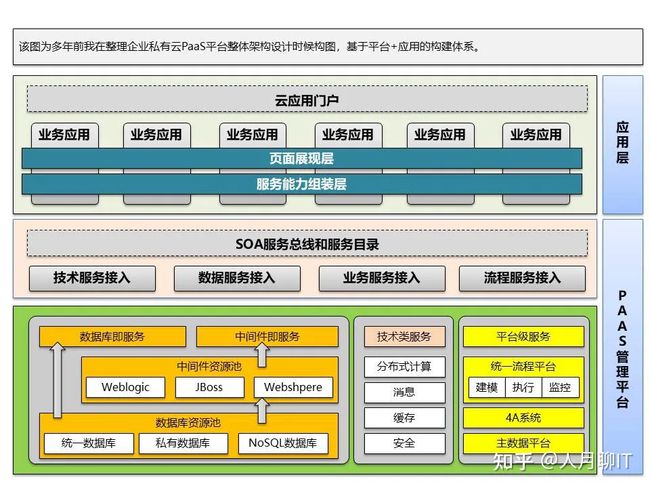
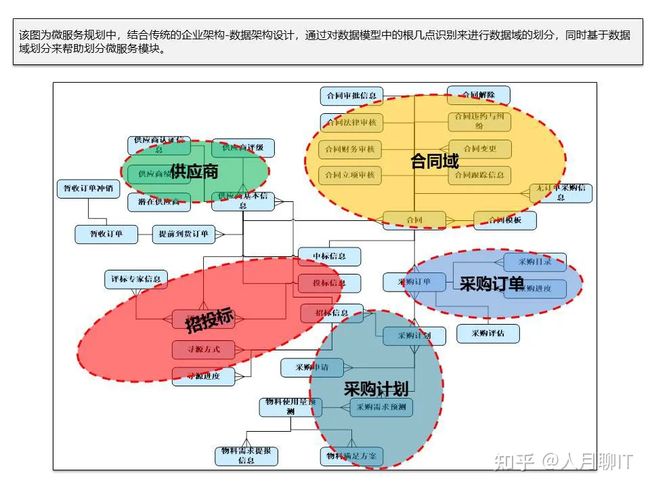
今天再讲下如何画架构图。架构图素材和软件架构构图逻辑概述 而对于软件架构设计分层逻辑在前面我也专门分享了一篇文章进行说明,这篇文章给出了核心的架构图制作思路,可以参考。软件架构设计分层模型和构图思考要完成一个完整的架构图构图,可以先拆分为两边+中间。两边一般是放具体的标准,规范等,比如安全管理,质量管理,技术标准规范,开发运维规范等。中间即是重点需要考虑进行分层构建的地方。在前面也谈到了中间部分重点参考云计算和SOA的架构分层逻辑。一般来说核心的还是资源层,平台层,应用层,门户层。而对于应用层本身又可以考虑业务域进一步拆分,或者根据价值链或业务生命周期拆分为多个阶段域再展开描述。在云和SOA下,更加强调平台+应用构建的模式。而两者之间一般是服务层,通过SOA平台或API能力开放平台来统一接入和发布服务,以形成一个完整的资源+服务+应用的松耦合架构。
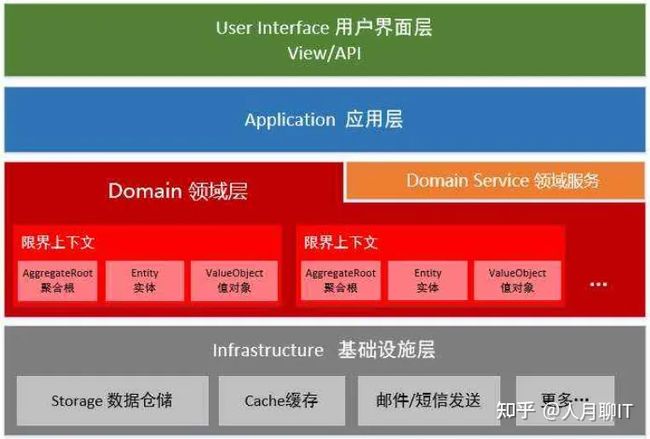
而对于软件架构设计分层逻辑在前面我也专门分享了一篇文章进行说明,这篇文章给出了核心的架构图制作思路,可以参考。软件架构设计分层模型和构图思考要完成一个完整的架构图构图,可以先拆分为两边+中间。两边一般是放具体的标准,规范等,比如安全管理,质量管理,技术标准规范,开发运维规范等。中间即是重点需要考虑进行分层构建的地方。在前面也谈到了中间部分重点参考云计算和SOA的架构分层逻辑。一般来说核心的还是资源层,平台层,应用层,门户层。而对于应用层本身又可以考虑业务域进一步拆分,或者根据价值链或业务生命周期拆分为多个阶段域再展开描述。在云和SOA下,更加强调平台+应用构建的模式。而两者之间一般是服务层,通过SOA平台或API能力开放平台来统一接入和发布服务,以形成一个完整的资源+服务+应用的松耦合架构。 当然对于领域设计架构分层实际也是传统的三层架构模型和SOA架构思想的一种融合,同时独立出单独的服务层和应用层的概念。再谈分层逻辑一个完整的架构本身就是多视角的,如下
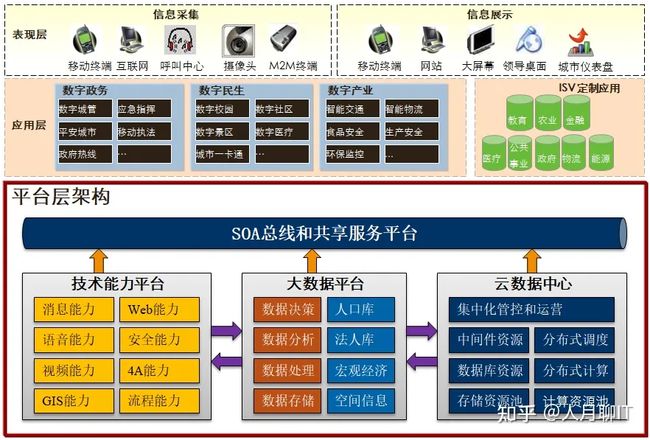
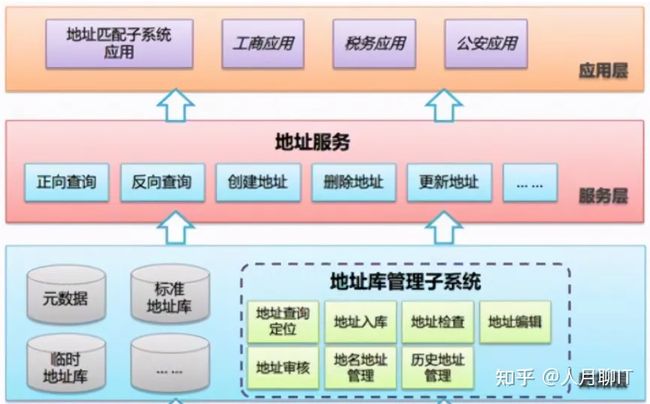
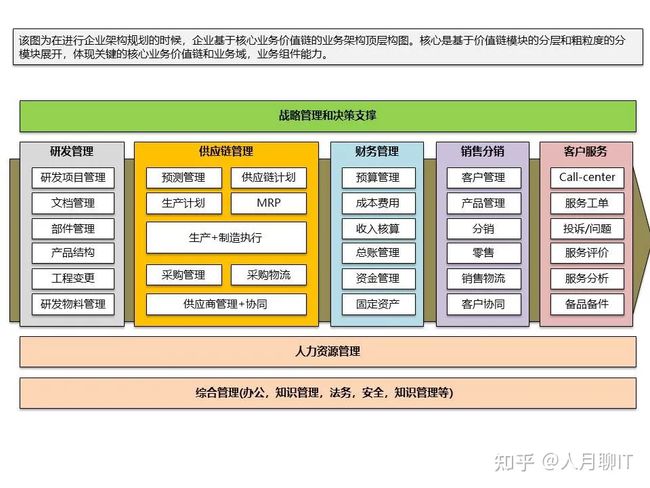
当然对于领域设计架构分层实际也是传统的三层架构模型和SOA架构思想的一种融合,同时独立出单独的服务层和应用层的概念。再谈分层逻辑一个完整的架构本身就是多视角的,如下 功能架构往往可以给具体用户和业务人员看,而对于技术架构往往更多是内部团队开发人员研讨使用。而设计到资源和平台的架构图往往又是运维工程人员进行部署架构搭建的重要参考。因此不同维度的架构分层属性本身不能随意融合使用,而导致架构图混乱。云计算分层逻辑云平台的分层逻辑,即标准的IaaS-PaaS-SaaS三层IaaS层:资源层,计算,存储,网络PaaS层:各种平台可以放到这层,包括技术平台,集成平台,数据平台等SaaS层:对应到应用即服务当然在构图的时候往往会进一步做些扩展。比如构建物联网应用的架构,一般会在底层扩展网络和感知层。如果要体现平台+应用的服务化开发思路,一般会增加一个独立的服务层或能力开放层。云计算架构分层模型一般用在最顶层的整体架构规划设计,这类架构图重点体现出云架构分层,体现平台+应用化构建,体现出各个应用域和具体应用。要明白在这类架构图里面,各个应用一般只会是一个小方框而不会展开。但是从整个大架构规划里面又能够看到基于云平台构建了哪些具体的应用。类似一个智慧城市的架构图参考如下:
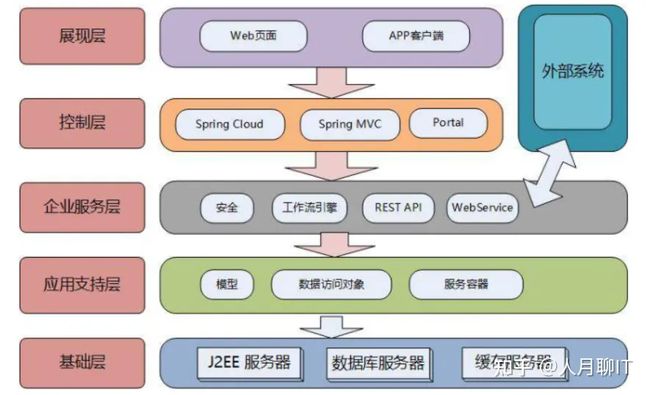
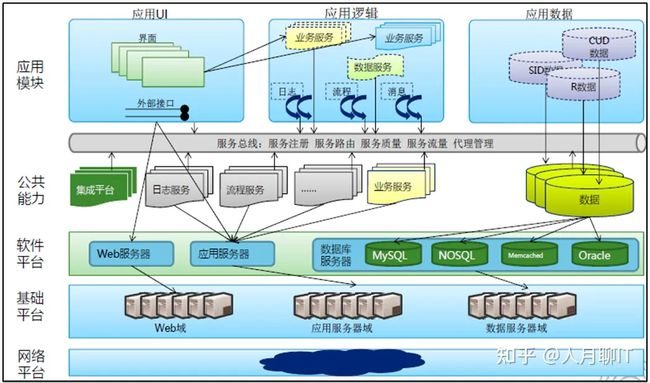
功能架构往往可以给具体用户和业务人员看,而对于技术架构往往更多是内部团队开发人员研讨使用。而设计到资源和平台的架构图往往又是运维工程人员进行部署架构搭建的重要参考。因此不同维度的架构分层属性本身不能随意融合使用,而导致架构图混乱。云计算分层逻辑云平台的分层逻辑,即标准的IaaS-PaaS-SaaS三层IaaS层:资源层,计算,存储,网络PaaS层:各种平台可以放到这层,包括技术平台,集成平台,数据平台等SaaS层:对应到应用即服务当然在构图的时候往往会进一步做些扩展。比如构建物联网应用的架构,一般会在底层扩展网络和感知层。如果要体现平台+应用的服务化开发思路,一般会增加一个独立的服务层或能力开放层。云计算架构分层模型一般用在最顶层的整体架构规划设计,这类架构图重点体现出云架构分层,体现平台+应用化构建,体现出各个应用域和具体应用。要明白在这类架构图里面,各个应用一般只会是一个小方框而不会展开。但是从整个大架构规划里面又能够看到基于云平台构建了哪些具体的应用。类似一个智慧城市的架构图参考如下: 这类架构图在智慧城市,智慧政务,企业整体IT架构规划中都会应用,一般属于顶层架构设计,体现云平台分层,体现技术平台能力和各个IT应用即可。而不做展开。应用技术架构注意常说的类似Java开发里面的三层架构,数据访问层,业务逻辑层,展现层。或者类似领域模型中的领域服务层,应用层,界面接口层分层方法。这些本质是偏应用技术架构的描述。技术架构描述的重点不是讲清楚应用有哪些功能,而是要说清楚应用中的每一个功能是如何通过技术分层来实现的。比如你需要先定义数据库结构,开发数据访问接口,然后编写业务规则逻辑,最好实现前端界面展现设计,再将所有分层内容连接起来。所以应用技术架构更多是应用实现技术层面的内容,而不是去关心应用实现用的底层IT基础设施资源。在应用技术架构里面一般不会涉及到底层具体的资源或平台,如果应用技术架构在底层增加了类似IT基础设施,存储等内容,就显得不伦不类了。
这类架构图在智慧城市,智慧政务,企业整体IT架构规划中都会应用,一般属于顶层架构设计,体现云平台分层,体现技术平台能力和各个IT应用即可。而不做展开。应用技术架构注意常说的类似Java开发里面的三层架构,数据访问层,业务逻辑层,展现层。或者类似领域模型中的领域服务层,应用层,界面接口层分层方法。这些本质是偏应用技术架构的描述。技术架构描述的重点不是讲清楚应用有哪些功能,而是要说清楚应用中的每一个功能是如何通过技术分层来实现的。比如你需要先定义数据库结构,开发数据访问接口,然后编写业务规则逻辑,最好实现前端界面展现设计,再将所有分层内容连接起来。所以应用技术架构更多是应用实现技术层面的内容,而不是去关心应用实现用的底层IT基础设施资源。在应用技术架构里面一般不会涉及到底层具体的资源或平台,如果应用技术架构在底层增加了类似IT基础设施,存储等内容,就显得不伦不类了。
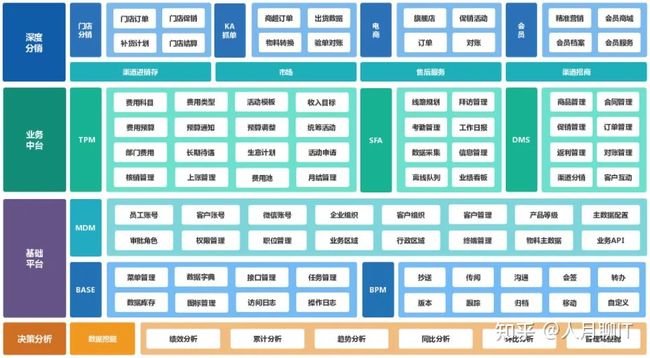
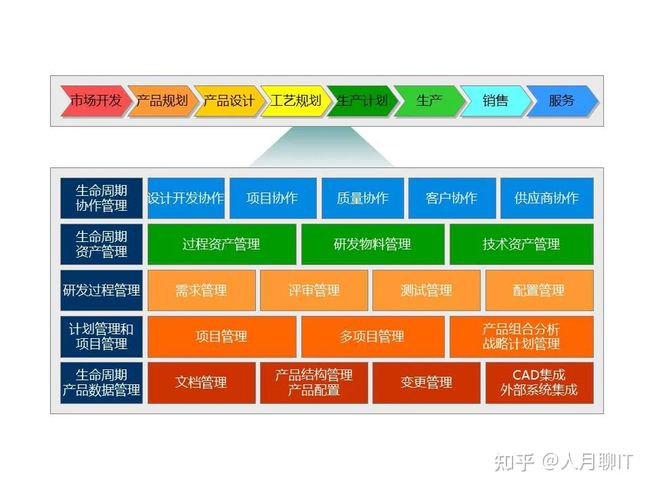
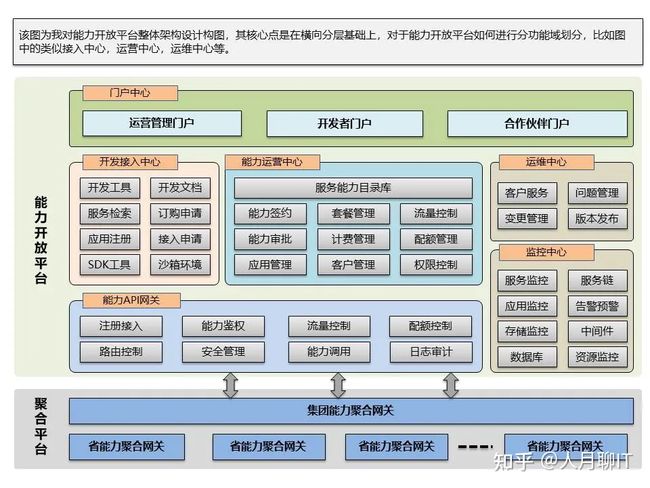
类似上图,实际就完全没有必要体现出最底层的基础层内容。应用功能架构 简单来说应用功能架构需要的是体现出应用有哪些业务模块,有哪些具体的业务功能点,而不是关心应用实现的技术架构分层等内容。但是应用功能架构最好也体现分层。简单方式就是最下层全部抽象到基础技术支撑层里面,这里面包括了具体的和业务无关的基础技术支撑功能。中间就是应用功能层,最上层是门户层。在应用功能层的描述中可以分具体的业务域再到业务功能逐层展开,如果业务应用本身有一个完整的生命周期或阶段线条,那么还可以按阶段来排列具体的功能模块。而底层一般放具体的基础数据管理,元数据管理等功能模块。当然在应用功能架构的构图中,有时候还需要体现出当前应用和外部应用之间的集成,因此可以在纵向再单独增加了一个接口集成的模块。如下:
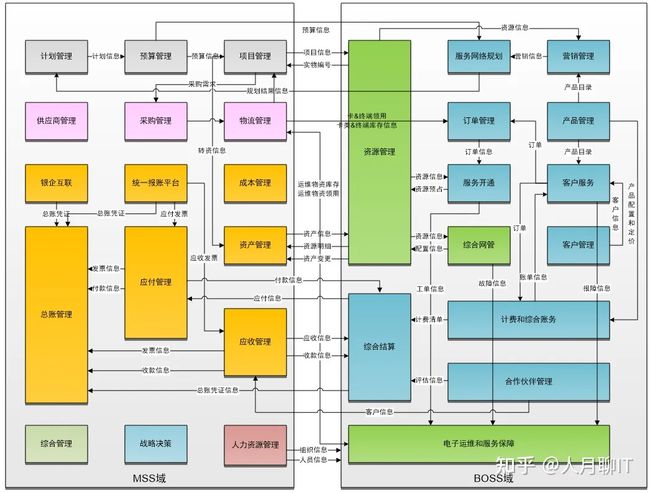
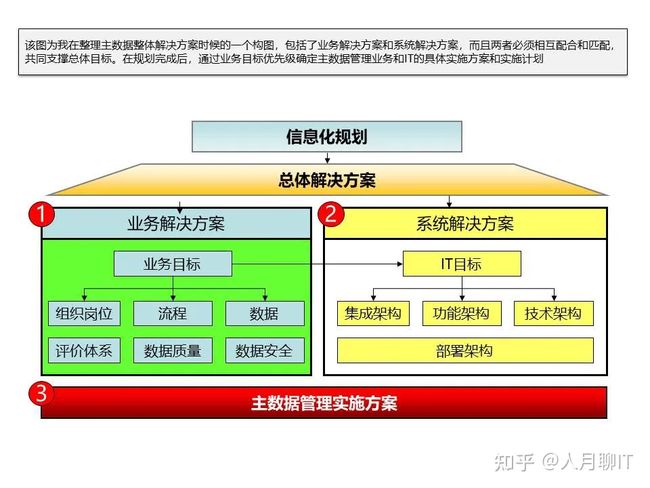
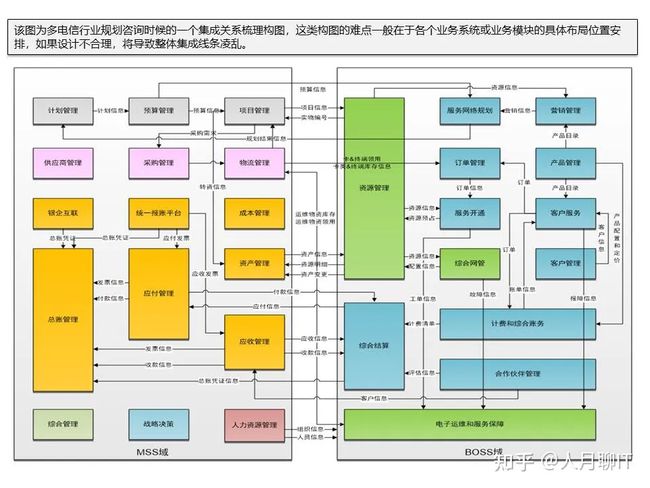
简单来说应用功能架构需要的是体现出应用有哪些业务模块,有哪些具体的业务功能点,而不是关心应用实现的技术架构分层等内容。但是应用功能架构最好也体现分层。简单方式就是最下层全部抽象到基础技术支撑层里面,这里面包括了具体的和业务无关的基础技术支撑功能。中间就是应用功能层,最上层是门户层。在应用功能层的描述中可以分具体的业务域再到业务功能逐层展开,如果业务应用本身有一个完整的生命周期或阶段线条,那么还可以按阶段来排列具体的功能模块。而底层一般放具体的基础数据管理,元数据管理等功能模块。当然在应用功能架构的构图中,有时候还需要体现出当前应用和外部应用之间的集成,因此可以在纵向再单独增加了一个接口集成的模块。如下: 集成架构的构图由于我自己经常做SOA规划咨询类项目,因此做整个企业IT应用间集成架构和做接口关系梳理的时候比较多。一个集成架构不仅仅体现出各个IT系统,更加重要的是需要体现出各个IT系统至今的集成关系和关键的集成点,在集成点上又要体现核心基础的数据流。对于这类图整体可以理解为传统软件工程里面的数据流图的一个演进。构图的难点是在于整体IT系统的布局,各个系统间接口连接线的设计,如果设计得不好那么集成架构图就会显得很凌乱。这本身就是一个不断优化调整的过程,没有统一的方法可以遵循。
集成架构的构图由于我自己经常做SOA规划咨询类项目,因此做整个企业IT应用间集成架构和做接口关系梳理的时候比较多。一个集成架构不仅仅体现出各个IT系统,更加重要的是需要体现出各个IT系统至今的集成关系和关键的集成点,在集成点上又要体现核心基础的数据流。对于这类图整体可以理解为传统软件工程里面的数据流图的一个演进。构图的难点是在于整体IT系统的布局,各个系统间接口连接线的设计,如果设计得不好那么集成架构图就会显得很凌乱。这本身就是一个不断优化调整的过程,没有统一的方法可以遵循。 部署架构-物理架构还是逻辑架构我们先看一个常见的网络布线和拓扑架构图。
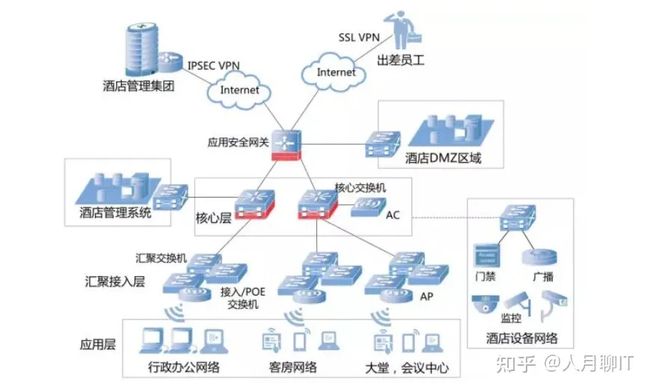
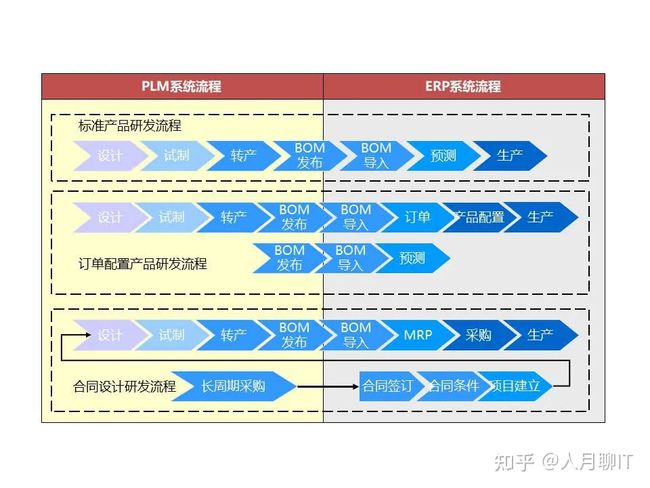
部署架构-物理架构还是逻辑架构我们先看一个常见的网络布线和拓扑架构图。 这个图体现了IT基础设施架构的一个关键内容,即应用层,接入层,汇聚层。汇聚后统一进入到核心网。核心网通过DMZ区再连接到互联网。如果你做一个IT系统的部署架构,一般不会体现最终的应用层内容。而是体现你核心系统里面的各个IT基础设施情况,如数据库服务器,中间件服务器,缓存服务器等。但是所有的资源配置最终仍然是经过汇聚层交换机后进入到核心网。类似如下:
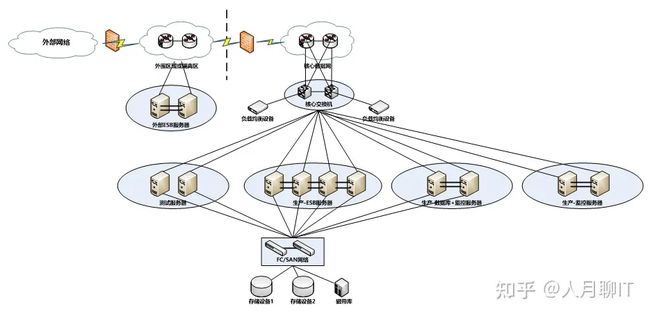
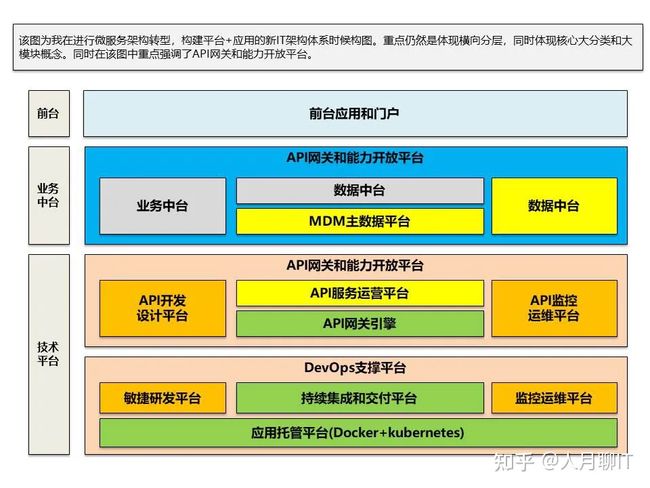
这个图体现了IT基础设施架构的一个关键内容,即应用层,接入层,汇聚层。汇聚后统一进入到核心网。核心网通过DMZ区再连接到互联网。如果你做一个IT系统的部署架构,一般不会体现最终的应用层内容。而是体现你核心系统里面的各个IT基础设施情况,如数据库服务器,中间件服务器,缓存服务器等。但是所有的资源配置最终仍然是经过汇聚层交换机后进入到核心网。类似如下: 因此在部署架构中不会去体现云平台的分层架构,也不会去体现应用分层架构,只需要列清楚具体的物理资源或逻辑资源,以及资源本身接入和汇聚的情况即可。应用层拆分-前台应用和中台能力层最近几年谈中台和微服务比较多,注意中台本身是一个业务概念。实际中台层本身是原来应用层可共享的共性业务能力的下沉,中台层能力在原来是属于应用层能力的。因此在中台架构下,应用层进一步拆分为前台应用和中台能力。类似一个电商的中台架构如下:
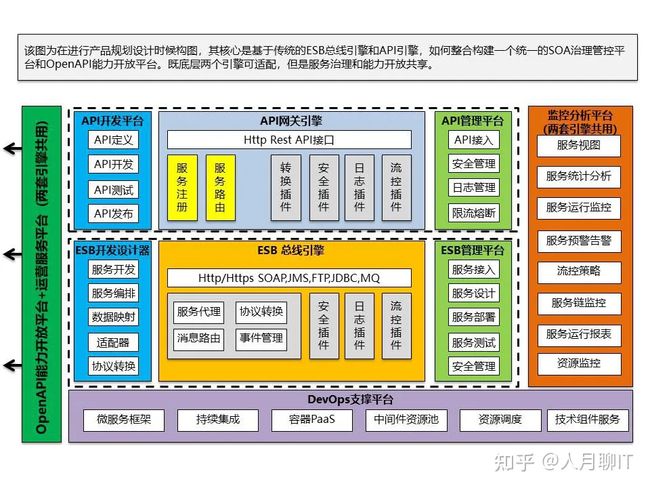
因此在部署架构中不会去体现云平台的分层架构,也不会去体现应用分层架构,只需要列清楚具体的物理资源或逻辑资源,以及资源本身接入和汇聚的情况即可。应用层拆分-前台应用和中台能力层最近几年谈中台和微服务比较多,注意中台本身是一个业务概念。实际中台层本身是原来应用层可共享的共性业务能力的下沉,中台层能力在原来是属于应用层能力的。因此在中台架构下,应用层进一步拆分为前台应用和中台能力。类似一个电商的中台架构如下: 也就是中台架构下的分层应该是:前台应用+中台能力+后台这个后台有人会理解为技术平台或技术中台,但是更好地理解是后台本身也是原来的应用层内容,也是业务能力的实现。类似在我前面文章中提到过的,企业传统的ERP系统就下沉为后台应用层能力。同时基于后台能力构建了一个抽象服务适配层,这个抽象的共享服务适配层即是中台能力。在这种场景下中台更类似一个服务层。SOA架构分层,体现独立的服务层对于SOA架构分层,重点要体现的就是服务,对于组件本身是属于逻辑资源层的概念,而对于服务则是资源对外暴露的能力抽象。SOA架构分层重点就是要体现出独立的服务层,注意不是画服务总线,这里可以单独画出具体提供哪些业务服务能力,技术服务能力。在采用SOA架构进行开发的时候,整体业务系统拆分为4个组件,10类服务域,5类流程,那么在构建的时候重点就是将上述组件,服务域和流程类体现出来。
也就是中台架构下的分层应该是:前台应用+中台能力+后台这个后台有人会理解为技术平台或技术中台,但是更好地理解是后台本身也是原来的应用层内容,也是业务能力的实现。类似在我前面文章中提到过的,企业传统的ERP系统就下沉为后台应用层能力。同时基于后台能力构建了一个抽象服务适配层,这个抽象的共享服务适配层即是中台能力。在这种场景下中台更类似一个服务层。SOA架构分层,体现独立的服务层对于SOA架构分层,重点要体现的就是服务,对于组件本身是属于逻辑资源层的概念,而对于服务则是资源对外暴露的能力抽象。SOA架构分层重点就是要体现出独立的服务层,注意不是画服务总线,这里可以单独画出具体提供哪些业务服务能力,技术服务能力。在采用SOA架构进行开发的时候,整体业务系统拆分为4个组件,10类服务域,5类流程,那么在构建的时候重点就是将上述组件,服务域和流程类体现出来。
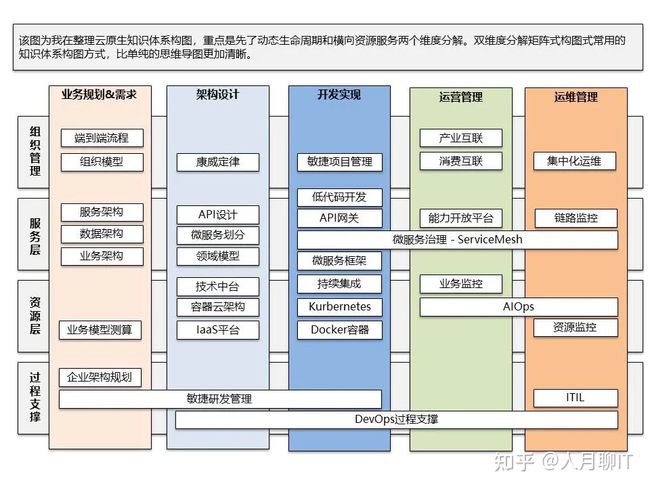
 这里的数据层最好改为标准的组件层,更加贴近SOA架构模型。在图中的服务层已经可以看到一个个独立的API服务接口。如果服务接口数据大,一般只会划分到服务域,比如用户中心服务,采购类服务等。多种分层思路的一个糅合在前面谈到SOA架构分层,云平台分层,应用技术架构分层等多个分层方法,但是各种分层思路一般不混用,各有各的应用场景。当然有时候也需要多个分层架构的思想融合。比如需要在一个分层架构中既体现出技术架构分层,又体现出类似SOA和云的平台+应用架构思想,那么就需要多种分层架构融合。比如前面谈到云平台是一种横向资源-平台-应用的分层方式。而对于技术架构分层仅仅是应用的进一步展开。那么我们在构图的时候就可以横向+纵向结合的方式来进行构图,同时体现出两种分层内容,参考如下:
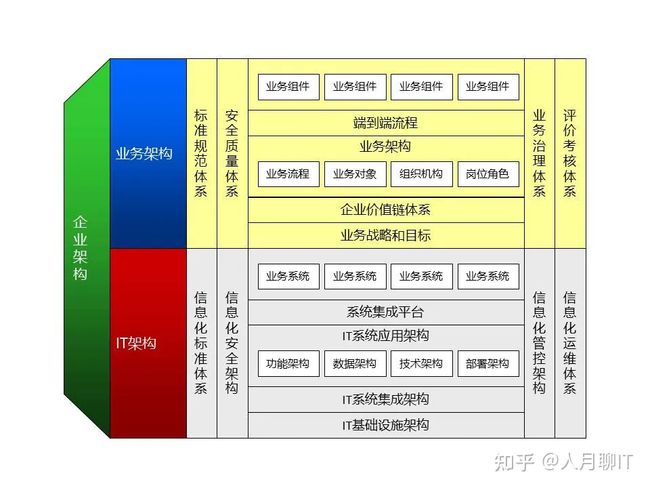
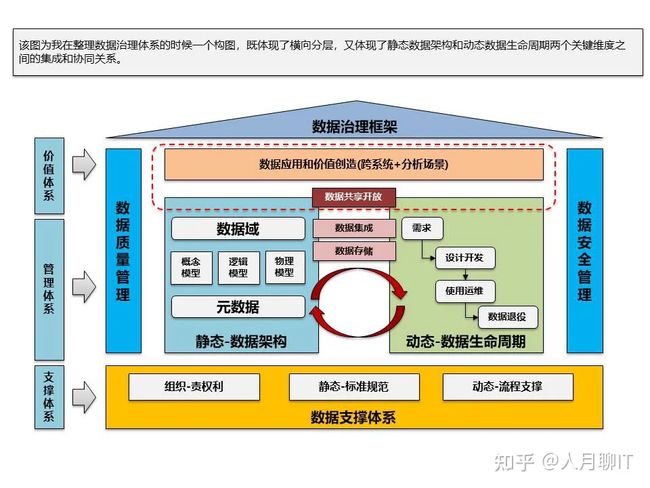
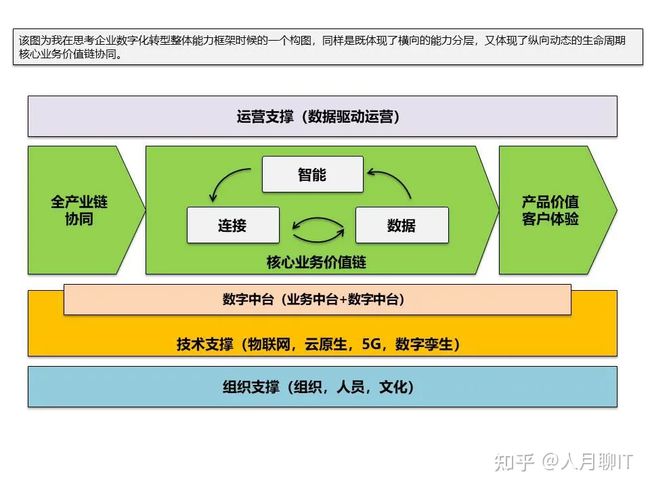
这里的数据层最好改为标准的组件层,更加贴近SOA架构模型。在图中的服务层已经可以看到一个个独立的API服务接口。如果服务接口数据大,一般只会划分到服务域,比如用户中心服务,采购类服务等。多种分层思路的一个糅合在前面谈到SOA架构分层,云平台分层,应用技术架构分层等多个分层方法,但是各种分层思路一般不混用,各有各的应用场景。当然有时候也需要多个分层架构的思想融合。比如需要在一个分层架构中既体现出技术架构分层,又体现出类似SOA和云的平台+应用架构思想,那么就需要多种分层架构融合。比如前面谈到云平台是一种横向资源-平台-应用的分层方式。而对于技术架构分层仅仅是应用的进一步展开。那么我们在构图的时候就可以横向+纵向结合的方式来进行构图,同时体现出两种分层内容,参考如下: 参考上图,可以将技术架构的分层转变为纵向方式进行描述。而横向重点还是体现云和SOA的架构分层,整体思路就更加清晰。个人原创的架构图构图案例参考如下:
参考上图,可以将技术架构的分层转变为纵向方式进行描述。而横向重点还是体现云和SOA的架构分层,整体思路就更加清晰。个人原创的架构图构图案例参考如下:





























 对于PPT源文件,请关注个人微信公众号 人月聊IT 并留言获取。感谢支持。
对于PPT源文件,请关注个人微信公众号 人月聊IT 并留言获取。感谢支持。
作者:亿图图示
链接:https://www.zhihu.com/question/27440059/answer/1381203176
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
先说答案。画架构图分四步走:
第一,搞清楚要画的架构图的类型;
第二,确认架构图中的关键要素(比如产品、技术、服务);
第三,梳理关键要素之间的关联:包含、支撑、同级并列等;
第四,输出关联关系清晰的架构图。
应用架构图
接下来,我们作进一步解读:
一、架构图的定义及作用
什么是架构图?维基百科、百度百科其实都没有关于它的直接定义。不过我们可以进行拆分理解:
- 架构图=架构+图
这样问题就转化成,什么是架构,以及什么是图?
关于架构,百度百科上是这样定义的:
架构,又名软件架构,是有关软件整体结构与组件的抽象描述,于指导型软件系统各个方面的设计。
ISO/IEC 42010:20072 中对架构则有如下定义:
The fundamental organization of a system, embodied in its components, their relationships to each other and the environment, and the principles governing its design and evolution.(系统架构,体现在它的组成部分、它们之间的相互关系和环境中,以及控制其设计和演化的原则。)
也就是说,架构是由系统组件,以及组件间相互关系共同构成的集合体。
而架构图,则是用来表达这种集合的载体。
它的作用也很简单,两个:
- 划分目标系统边界
- 将目标系统的结构可视化
进而减少沟通障碍,提升协作效率。
二、架构的分类及画法
架构大致可以分为4类:业务架构、应用架构、数据架构和技术架构,整体逻辑关系如下:
架构分类
业务架构:使用一套方法论/逻辑对产品(项目)所涉及到的业务进行边界划分。所以熟悉业务是关键。
比如做一个团购网站,你需要把商品类目、商品、订单、订单服务、支付、退款等进行清晰划分,而业务架构不需要考虑诸如我用什么技术开发、我的并发大怎么办、我选择什么样的硬件等等。
产品架构图
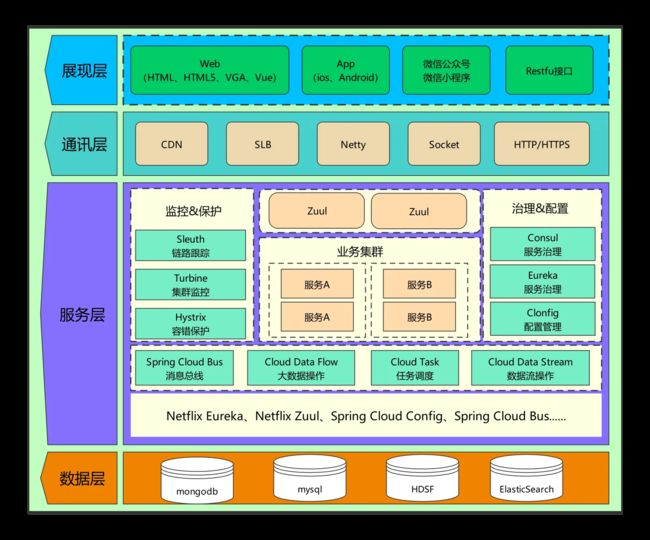
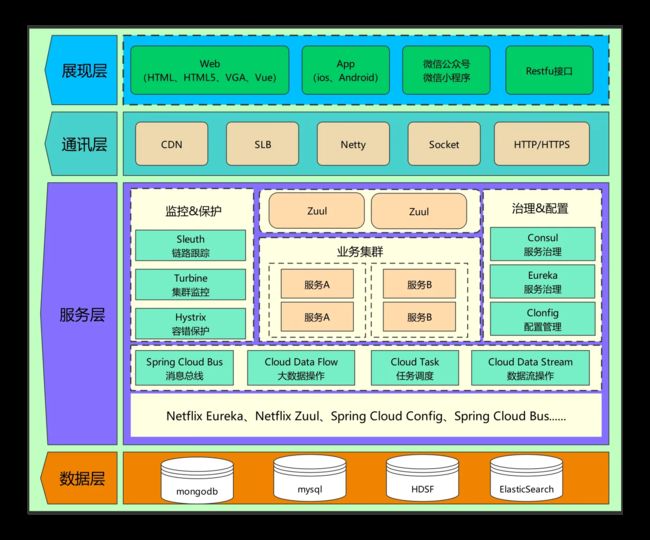
应用架构:它是对整个系统实现的总体上的架构,需要指出系统的层次、系统开发的原则、系统各个层次的应用服务。
例如,下图就将系统分为数据层、服务层、通讯层、展现层,并细分写明每个层次的应用服务。
应用架构图
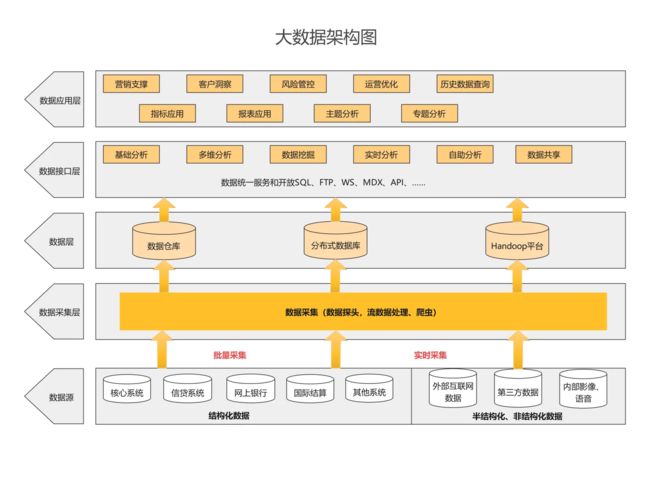
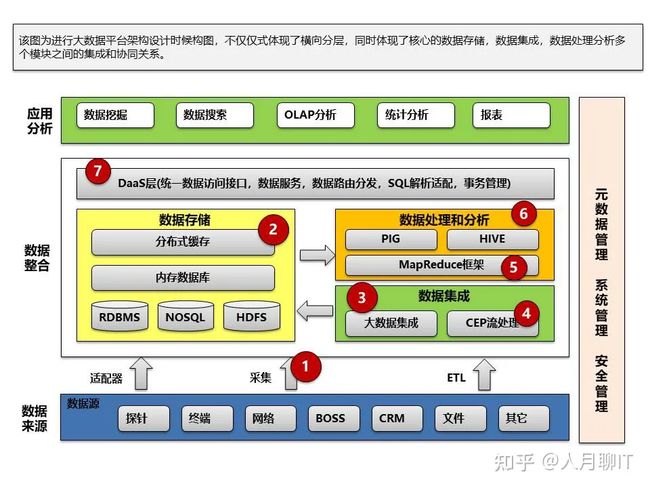
数据架构:是一套对存储数据的架构逻辑,它会根据各个系统应用场景、不同时间段的应用场景 ,对数据进行诸如数据异构、读写分离、缓存使用、分布式数据策略等划分。
数据架构主要解决三个问题:第一,系统需要什么样的数据;第二,如何存储这些数据;第三,如何进行数据架构设计。
大数据架构图
技术架构:应用架构本身只关心需要哪些应用系统,哪些平台来满足业务目标的需求,而不会关心在整个构建过程中你需要使用哪些技术。技术架构则是应接应用架构的技术需求,并根据识别的技术需求,进行技术选型,把各个关键技术和技术之间的关系描述清楚。
技术架构解决的问题包括:纯技术层面的分层、开发框架的选择、开发语言的选择、涉及非功能性需求的技术选择。
三、适合画架构图的工具
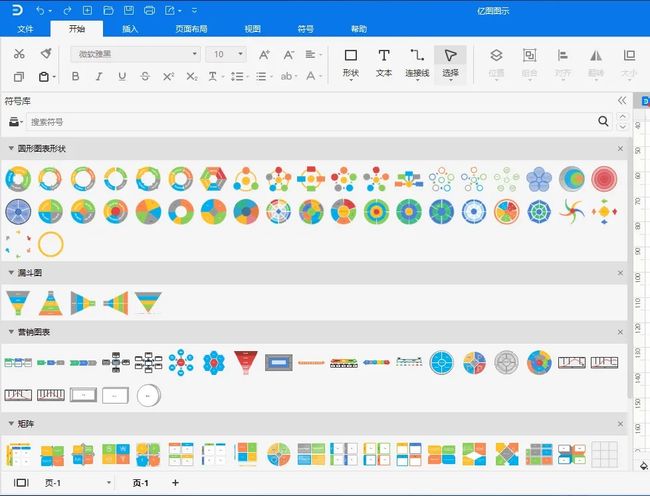
大家可能会好奇,前面那些精美的架构图配图是用什么工具做的。
现在正式揭晓答案:亿图图示,一款专业的综合类办公绘图软件。全拖拽式操作,即学即用,不论背景,轻松上手。
亿图图示|免费下载专业绘图工具|海量绘图模板
数据架构图绘制流程
亿图图示提供了260种绘图类型,能实现流程图、架构图、工程图、思维导图、UML、时间线、甘特图、信息图、户型图、电路图、网络图、市场分析图等数专业领域图形图表的绘制。
而且自带26000+个矢量图形,能大大省去了你绘制单个组件所需的时间。
26000+矢量图形
软件还内含3000+专业模板和UGC作品,涉及商业、教育、平面、软件、工程等多个领域,可以全面提升你的绘图效率。找到心仪的模板,选择一键“使用”即可变成自己的作品。
**另外,亿图图示支持多端运行,**同时兼容Windows、Mac、Linux,以及网页在线版。
值得一提的是,它还支持Visio文件的导入导出、支持云文档以及社交分享功能,能够很好地解决国内用户的办公协同问题。
大家感兴趣的话,可以用起来~
作者:民工哥
链接:https://www.zhihu.com/question/27440059/answer/2082321229
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
架构图可以说是一个程序员的必备技能。做为一个在从业十多年中,画过无数的架构图的IT老司机,我来分享一下如何去画架构图?
当我们想用一张或几张图来描述我们的系统时,是不是经常遇到以下情况:
对着画布无从下手、删了又来?
如何用一张图描述我的系统,并且让产品、运营、开发都能看明白?
画了一半的图还不清楚受众是谁?
画出来的图到底是产品图功能图还是技术图又或是大杂烩?
图上的框框有点少是不是要找点儿框框加进来?
布局怎么画都不满意……
如果有同样的困惑,本文将介绍一种画图的方法论,来让架构图更清晰。
先厘清一些基础概念
1、什么是架构?
架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策。
架构是结构和愿景。
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义。
做好架构是个复杂的任务,也是个很大的话题,本篇就不做深入了。有了架构之后,就需要让干系人理解、遵循相关决策。
2、什么是架构图?
系统架构图是为了抽象地表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
3、架构图的作用
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。那么,画架构图是为了:
- 解决沟通障碍
- 达成共识
- 减少歧义
Java 技术资源分享(包括 Java 高阶编程、架构师、SSM、微服务、Spring Cloud 、Spring全家桶)mp.weixin.qq.com/s?__biz=MzI0MDQ4MTM5NQ==&mid=2247520688&idx=2&sn=a13932c38fd16f7cff2d026bc3be673a&chksm=e918f4acde6f7dba3beead28fa0e5c31afaec00ef27b0c48ed426a1b06c75b4b51f5b9d0227b&token=1983967219&lang=zh_CN#rd
4、架构图分类
搜集了很多资料,分类有很多,有一种比较流行的是4+1视图,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。
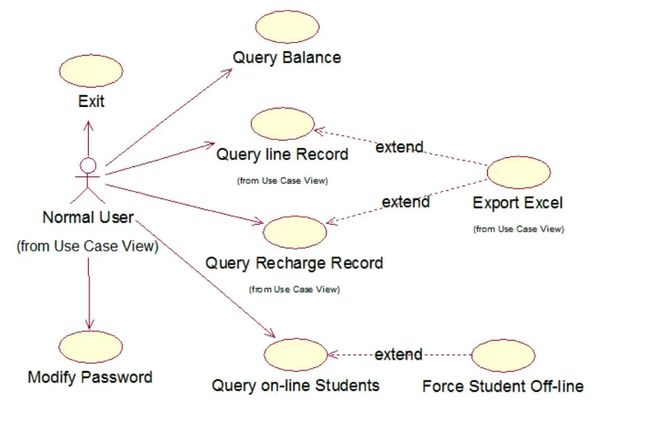
★ 场景视图
场景视图用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计,通常由用例图表示。
★ 逻辑视图
逻辑视图用于描述系统软件功能拆解后的组件关系,组件约束和边界,反映系统整体组成与系统如何构建的过程,通常由UML的组件图和类图来表示。
★ 物理视图
物理视图用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算机器节点上,用于指导软件系统的部署实施过程。
![]()
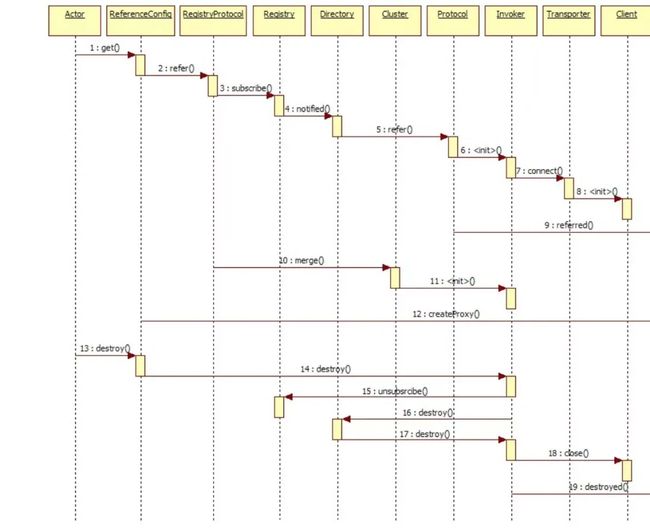
★ 处理流程视图
处理流程视图用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程与数据流程,通常由时序图和流程图表示。
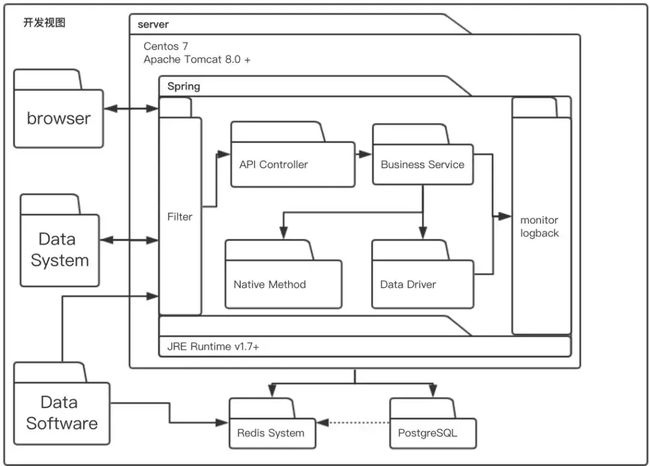
★ 开发视图
开发视图用于描述系统的模块划分和组成,以及细化到内部包的组成设计,服务于开发人员,反映系统开发实施过程。
以上 5 种架构视图从不同角度表示一个软件系统的不同特征,组合到一起作为架构蓝图描述系统架构。
无论开发、运维,这7种软件架构模式得知道mp.weixin.qq.com/s?__biz=MzI0MDQ4MTM5NQ==&mid=2247520378&idx=1&sn=583a3636d8331a6ab05226214b7a4da5&chksm=e918f566de6f7c704a397590f6f776d7753daa618cd14aa6fa9cd69afde4975b98aaae047773&token=1905487394&lang=zh_CN#rd
怎样的架构图是好的架构图
上面的分类是前人的经验总结,图也是从网上摘来的,那么这些图画的好不好呢?是不是我们要依葫芦画瓢去画这样一些图?
先不去管这些图好不好,我们通过对这些图的分类以及作用,思考了一下,总结下来,我们认为,在画出一个好的架构图之前, 首先应该要明确其受众,再想清楚要给他们传递什么信息 ,所以,不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图,而应该根据受众的不同,传递的信息的不同,用图准确地表达出来,最后的图可能就是在这样一些分类里。那么,画出的图好不好的一个直接标准就是:受众有没有准确接收到想传递的信息。
明确这两点之后,从受众角度来说,一个好的架构图是不需要解释的,它应该是自描述的,并且要具备一致性和足够的准确性,能够与代码相呼应。
画架构图遇到的常见问题
1、方框代表什么?
为什么适用方框而不是圆形,它有什么特殊的含义吗?随意使用方框或者其它形状可能会引起混淆。
2、虚线、实线什么意思?箭头什么意思?颜色什么意思?
![]()
随意使用线条或者箭头可能会引起误会。
3、运行时与编译时冲突?层级冲突?
架构是一项复杂的工作,只使用单个图表来表示架构很容易造成莫名其妙的语义混乱。
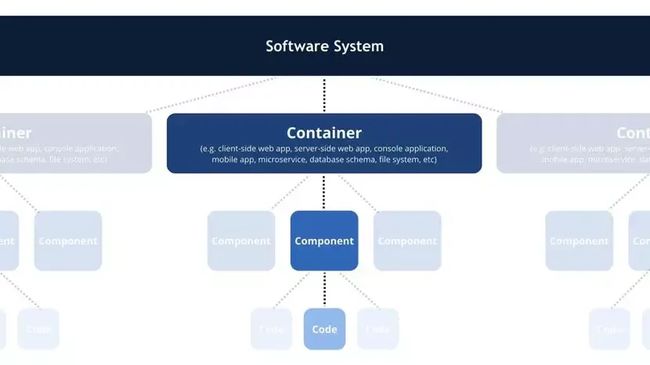
本文推荐的画图方法
C4 模型使用容器(应用程序、数据存储、微服务等)、组件和代码来描述一个软件系统的静态结构。这几种图比较容易画,也给出了画图要点,但最关键的是,我们认为,它明确指出了每种图可能的受众以及意义。
下面的案例来自C4官网,然后加上了一些我们的理解,来看看如何更好的表达软件架构
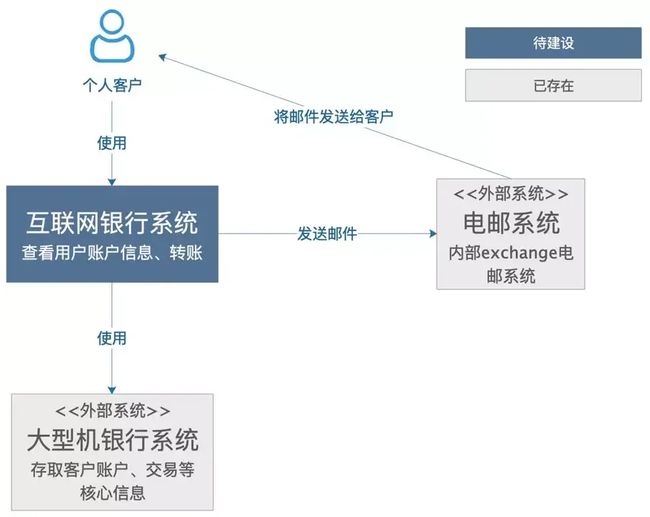
1、语境图(System Context Diagram)
这是一个想象的待建设的互联网银行系统,它使用外部的大型机银行系统存取客户账户、交易信息,通过外部电邮系统给客户发邮件。可以看到,非常简单、清晰,相信不需要解释,都看的明白,里面包含了需要建设的系统本身,系统的客户,和这个系统有交互的周边系统。
★ 用途
这样一个简单的图,可以告诉我们,要构建的系统是什么;它的用户是谁,谁会用它,它要如何融入已有的IT环境。这个图的受众可以是开发团队的内部人员、外部的技术或非技术人员。即:
- 构建的系统是什么
- 谁会用它
- 如何融入已有的IT环境
★ 怎么画
中间是自己的系统,周围是用户和其它与之相互作用的系统。这个图的关键就是梳理清楚待建设系统的用户和高层次的依赖,梳理清楚了画下来只需要几分钟时间。
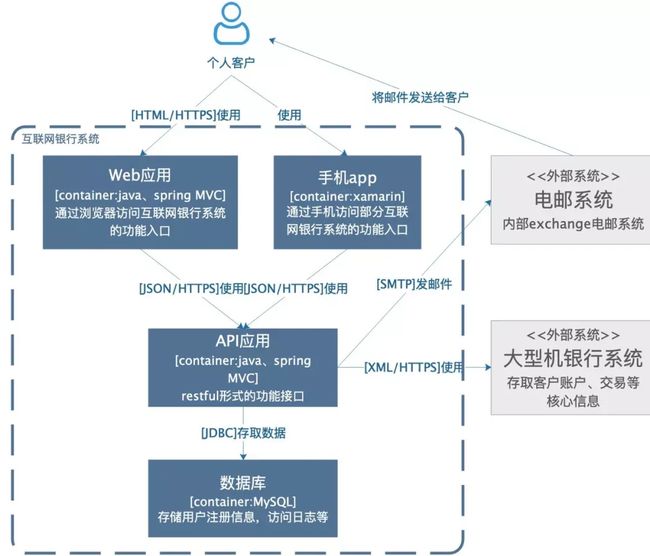
2、容器图(Container Diagram)
容器图是把语境图里待建设的系统做了一个展开。
上图中,除了用户和外围系统,要建设的系统包括一个基于java[spring mvc](https://www.zhihu.com/search?q=spring mvc&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={“sourceType”%3A"answer"%2C"sourceId"%3A2082321229})的web应用提供系统的功能入口,基于xamarin架构的手机app提供手机端的功能入口,一个基于java的api应用提供服务,一个mysql数据库用于存储,各个应用之间的交互都在箭头线上写明了。
看这张图的时候,不会去关注到图中是直角方框还是圆角方框,不会关注是实线箭头还是虚线箭头,甚至箭头的指向也没有引起太多注意。
我们有许多的画图方式,都对框、线的含义做了定义,这就需要画图的人和看图的人都清晰的理解这些定义,才能读全图里的信息,而现实是,这往往是非常高的一个要求,所以,很多图只能看个大概的含义。
★ 用途
这个图的受众可以是团队内部或外部的开发人员,也可以是运维人员。用途可以罗列为:
- 展现了软件系统的整体形态
- 体现了高层次的技术决策
- 系统中的职责是如何分布的,容器间的是如何交互的
- 告诉开发者在哪里写代码
★ 怎么画
用一个框图来表示,内部可能包括名称、技术选择、职责,以及这些框图之间的交互,如果涉及外部系统,最好明确边界。
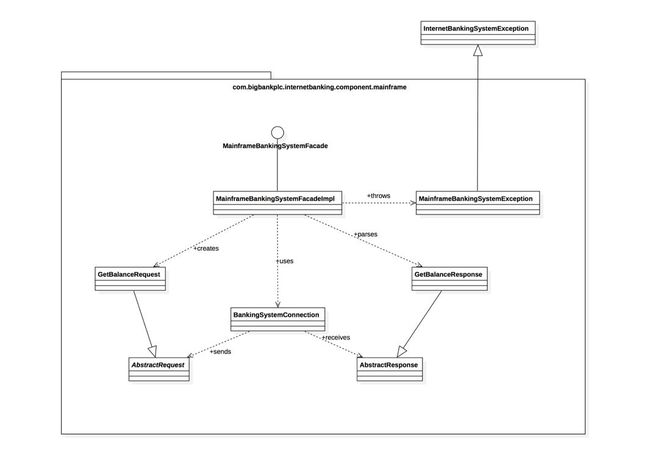
3、组件图(Component Diagram)
组件图是把某个容器进行展开,描述其内部的模块。
★ 用途
这个图主要是给内部开发人员看的,怎么去做代码的组织和构建。其用途有:
- 描述了系统由哪些组件/服务组成
- 厘清了组件之间的关系和依赖
- 为软件开发如何分解交付提供了框架
4、类图(Code/Class Diagram)
这个图很显然是给技术人员看的,比较常见,就不详细介绍了。
案例分享
下面是内部的一个实时数据工具的架构图。作为一个应该自描述的架构图,这里不多做解释了。如果有看不明白的,那肯定是还画的不够好。
画好架构图可能有许多方法论,本篇主要介绍了C4这种方法,C4的理论也是不断进化的。但不论是哪种画图方法论,我们回到画图初衷,更好的交流,我们在画的过程中不必被条条框框所限制。简而言之,画之前想好:画图给谁看,看什么,怎么样不解释就看懂。
**补充:**画图的工具有Keynote、Xmind、EdrawMax、Visio、OmniGraffle、Process On……
文中物理视图Download地址:Win(http://t.cn/EXAGBDW)、Mac(http://t.cn/EXAqtxI)