【优测云服务平台】教你玩转小程序压测
上一篇小优分享了《【压力测试指南】没有任何文档,小白也可以做的压力测试》,但对应一些零售电商、直播类的应用,其关联的小程序有很高的使用频率,小程序的压测也必不可少。那么,今天我们继续聊聊:在没有任何文档的前提下,小程序的压力测试该怎么做?
一、前言
开始前,我们先来看看常见的小程序压测场景:
- 要上线新系统/新功能,需要探知小程序的负载能力,防止出现“宕机”事故
- 要开展促销活动,需要提前优化小程序性能问题,避免系统崩溃影响体验
- 要做系统容量规划,需要采集服务器性能数据,探索瓶颈估算系统容量
与WEB接口压测类似,我们需要先获取小程序的接口信息,如果有详细的接口文档可以直接使用平台/工具开始压测;若无文档,则需要抓包获取。
本文将以某微信小程序为例,使用开源软件Fiddler作为抓包工具,介绍整个小程序的压测过程。
主要实践步骤如下:
二、抓包获取小程序接口信息
1.获取小程序鉴权信息
与WEB接口压测不同,我们需要先获取小程序所在平台的Token信息,且需要保证Token的有效性。
通常可以通过以下两种方式获取Token:
- 记录Token信息,并以参数形式传入待测小程序接口中。压测过程中,需要保证Token未失效;
- 编写接口自动获取Token信息,失效前自动刷新Token。
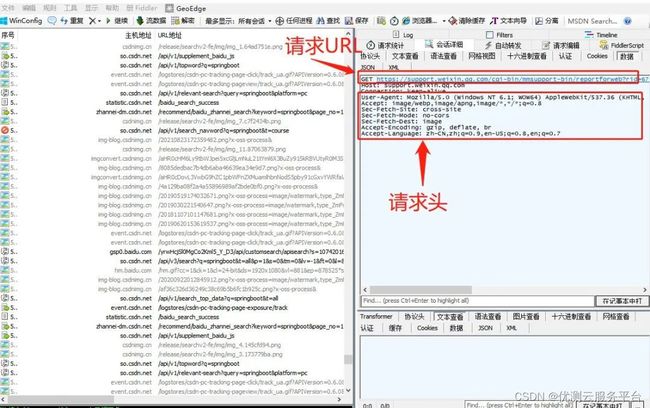
2.使用Fiddler抓包,获取接口信息
- 准备好的测试手机与PC端Fiddler配置同一网段代理:
- 手机端登录小程序,模拟实际业务场景操作。抓包过程中需要重点关注返回数据,避免遗漏。
若出现数据遗漏,一般原因为代理证书未完全信任。建议手机端最高授权,保证手机端对于Fiddler证书信任而非用户信任。
获取到的接口信息示例如下:

三、编写用例并调试
1.编写测试用例
- 将上述步骤获取到的接口名称/请求信息/响应信息,做本地记录,或录入到接口管理平台形成接口用例。
一般小程序压测会使用两种压测模式:
- 单接口:快速定位接口性能瓶颈,检验业务逻辑正确性和优化效果,对接口进行容量评估
- 全链路:多接口串联,多链路并行,模拟真实业务场景,探知系统能力
2.调试测试用例
- 直接向被测服务进行数据准备
- 根据数据特有属性进行数据构造
四、压测配置执行
- 首先根据业务场景选择压力模式,一般有两种模式:用户数模式(并发模式)、QPS模式(吞吐量模式),区别如下:
-
用户数模式:适用于从客户端角度出发,摸清各接口能承载的最大并发用户数。如果没有准确的流量预估值,推荐结合梯度增压模式使用,自动增加用户数,快速找到系统瓶颈。
-
QPS模式:适用于从服务端角度出发,直接衡量系统的吞吐能力。
配置完成后,执行压测吧~
优测压力测试平台:优测压力测试是一款在线云原生全链路压测平台,百万级并发即召即用。兼容 JMeter 脚本,一键上传即可随时发压,免去压测工具搭建成本。除在线压测工具外,也支持私有化部署、定制化开发及专家压测服务。


这里写自定义目录标题
- 一、前言
- 二、抓包获取小程序接口信息
-
- 1.获取小程序鉴权信息
- 2.使用Fiddler抓包,获取接口信息
- 三、编写用例并调试
-
- 1.编写测试用例
- 2.调试测试用例
- 四、压测配置执行
- 欢迎使用Markdown编辑器
-
- 新的改变
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
-
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
-
- 导出
- 导入
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。
为帮助您在CSDN创作的文章获得更多曝光和关注,我们为您提供了专属福利:
已注册且未在CSDN平台发布过文章的用户,9月1日—9月30日期间发布首篇文章可享大额首篇流量券扶持,且发布首篇文章后30日内,享连续每日流量券扶持;
已注册且未在CSDN平台发布过文章的用户,在8月1日—8月30日期间发布过首篇,可自9月1日起,享连续30天每日流量券扶持;
更多福利介绍详见https://mp.csdn.net/mp_blog/manage/traffic
如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎