JavaScript基础入门05
目录
1.操作结点
1.1新增节点
1.1.1. 创建元素节点
1.1.2. 插入节点到 dom 树中
1.2删除节点
2.代码案例: 猜数字
2.1预期效果
2.2代码实现
3.代码案例: 表白墙
3.1预期效果
3.2创建页面布局
3.3调整样式
3.4实现提交
3.5实现点击按钮的动画效果
4.代码案例: 待办事项
4.1预期效果
4.2创建页面布局
4.3实现页面样式
4.4实现页面行为
4.4.1实现新增
4.4.2点击复选框后将元素放到 "已完成"
4.4.3点击删除按钮删除该任务
1.操作结点
1.1新增节点
分成两个步骤
1. 创建元素节点
2. 把元素节点插入到 dom 树中.
第一步相当于生了个娃, 第二步相当于给娃上户口.
1.1.1. 创建元素节点
使用 createElement 方法来创建一个元素. options 参数暂不关注.
var element = document.createElement(tagName[, options]);代码示例:
此时发现, 虽然创建出新的 div 了, 但是 div 并没有显示在页面上. 这是因为新创建的节点并没有加入到DOM 树中.
上面介绍的只是创建元素节点, 还可以使用:
createTextNode 创建文本节点
createComment 创建注释节点
createAttribute 创建属性节点
我们以 createElement 为主即可.
1.1.2. 插入节点到 dom 树中
1) 使用 appendChild 将节点插入到指定节点的最后一个孩子之后
element.appendChild(aChild)
2) 使用 insertBefore 将节点插入到指定节点之前.
var insertedNode = parentNode.insertBefore(newNode, referenceNode);insertedNode 被插入节点(newNode)
parentNode 新插入节点的父节点
newNode 用于插入的节点
referenceNode newNode 将要插在这个节点之前
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾.
注意: referenceNode 引用节点不是可选参数
11
22
33
44
注意1: 如果针对一个节点插入两次, 则只有最后一次生效(相当于把元素移动了)
11
22
33
44
注意2: 一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容.
11
22
33
44
1.2删除节点
使用 removeChild 删除子节点
oldChild = element.removeChild(child);child 为待删除节点
element 为 child 的父节点
返回值为该被删除节点
被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常.
2.代码案例: 猜数字
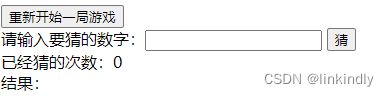
2.1预期效果
2.2代码实现
请输入要猜的数字:
已经猜的次数:0
结果:
3.代码案例: 表白墙
3.1预期效果
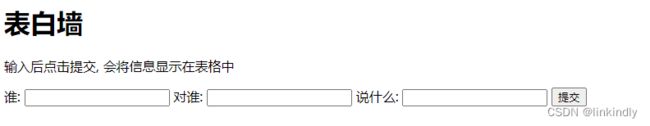
3.2创建页面布局
创建 表白墙.html
表白墙
输入后点击提交, 会将信息显示在表格中
谁:
对谁:
说什么:
此时效果形如
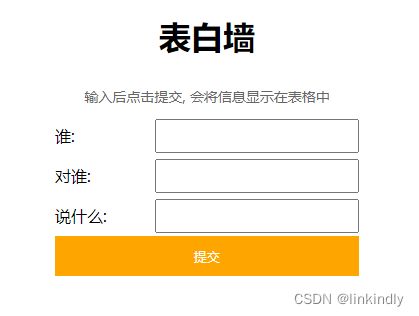
3.3调整样式
表白墙
输入后点击提交, 会将信息显示在表格中
谁:
对谁:
比特就业课
说什么:
此时效果形如
3.4实现提交
3.5实现点击按钮的动画效果
需要使用伪类选择器.
伪类选择器种类有很多. 此处的 :active 表示选中被按下的按钮
.submit:active {
background-color: #666;
}4.代码案例: 待办事项
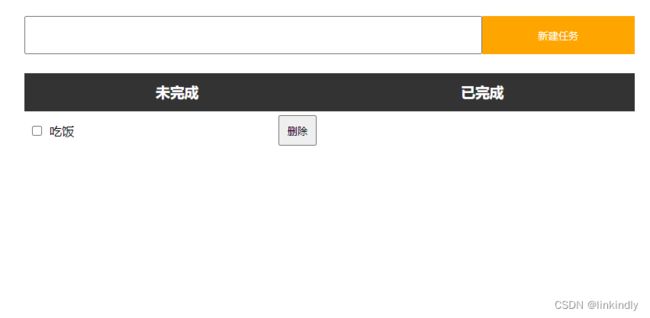
4.1预期效果
4.2创建页面布局
创建 待办事项.html
未完成
吃饭
已完成
4.3实现页面样式
4.4实现页面行为
4.4.1实现新增
4.4.2点击复选框后将元素放到 "已完成"
// 修改 addTaskButton.onclick
addTaskButton.onclick = function () {
// 上方的部分不变...
// 5. 给 checkbox 注册点击事件
checkbox.onclick = function () {
//
var row = this.parentNode;
// 注意! 是先触发 checked 为 true, 然后再调用 onclick 函数
if (this.checked) {
var target = document.querySelector('.done');
} else {
var target = document.querySelector('.todo');
}
target.appendChild(row);
}
}注意:
在事件回调函数中使用 this 能够获取到当前处理事件的元素.
通过 this.parentNode 属性能够获取到当前元素的父元素.
点击 checkbox 时, 会先修改 value , 再触发点击事件.
4.4.3点击删除按钮删除该任务
// 修改 addTaskButton.onclick
addTaskButton.onclick = function () {
// 上方的部分不变...
// 6. 给删除按钮注册点击事件
button.onclick = function () {
var row = this.parentNode;
var grandParent = row.parentNode;
grandParent.removeChild(row);
}
}