前端---认识JS
文章目录
- JS的数组
-
- 数组的创建
- 数组的使用
- 数组的增、删元素
-
- 通过下标进行增删
- push()和pop()
- splice()
- JS的函数
-
- 普通函数
-
- 普通函数的使用
- 函数表达式
- 作用域
- JS的对象
JS的数组
JS的数组和Java差异较大,在用法上有很多的不同,大家要仔细体会!
数组的创建
//JS创建数组有四种方式:
//方式一:不常用
let arr = new Array();
//方式二:简单
let arr1 = [];
//方式三:
let arr2 = [1,2,3,4];
方式四:特殊
let arr3 = [1,'hello',true,[]];
注:在JS中,一个数组里可以放类型不同的数据。因为JS是动态类型的语言!
数组的使用
console.log(arr3.length);
console.log(arr3[1]);
//数组越界时 打印出undefined
console.log(arr1[2]);
注:JS也是使用下标来使用数组内的元素
数组的增、删元素
通过下标进行增删
//场景一:
arr[0] = 1;
//场景二:
arr1[100] = "100";
console.log(arr1);
//场景三:
arr1[-1] = "-1";
console.log(arr1);
//场景四:
arr1['hello'] = "赵六"
console.log(arr1);
注:
- 场景一:正常的通过下标增加元素。
- 场景二:直接在下标为100的位置增加新元素。下标[1,100)之间没有元素为空,后面也可以在这些空的位置插入元素
- 场景三和场景四:当插入的[]里是非负数时,当成下标处理;当[]里是其他东西时当作键值对处理,类似于map
push()和pop()
//使用push()方法进行尾插
arr2.push(100);
console.log(arr2);
//使用pop()方法进行尾删
arr2.pop();
console.log(arr2);
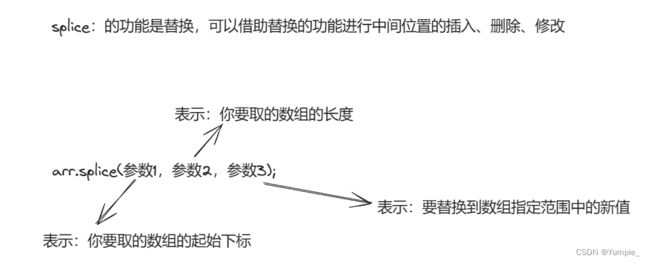
splice()
//新增
//从下标为1开始,取0长度,进行替换。即:不占用数组原本的位置,又替换进来一个元素;
arr2.splice(1,0,101);
console.log(arr2);
//修改
//从下标为2开始,取1个长度,进行替换。即:将新元素替换到数组原来的位置;
arr2.splice(2,1,102);
console.log(arr2);
//删除
//从下标为1开始,取2个长度,进行替换。即:没有指定新的元素进行替换,就是直接删除选中长度的数组元素
arr2.splice(1,2);
console.log(arr2);
JS的函数
普通函数
注:
- 返回值类型不必写出,形参列表的每个参数的类型也不必写出。因为JS是动态类型语言,在调用时会自动确定。
- 函数和方法没有太大区别。如果有就是:函数是一段独立的逻辑不依赖于对象;方法依赖于对象。
普通函数的使用
//js的函数天然的支持不同类型的参数
function add(x,y) {
return x+y;
}
let ret = add(10,20);
console.log(ret);
let ret1 = add('hello','world');
console.log(ret1);
let ret2 = add(true,10);
console.log(ret2);
let ret3 = add('hello',10);
console.log(ret3);
注:
- JS是动态类型的,在传参的时候可以传递不同的参数。但是得保证这些参数传递过去之后可以在函数内部正常使用不能报错!
- JS并不要求实参和形参的个数匹配。如果实参比形参多,则形参舍弃多出来的实参;如果实参比形参少,则形参空缺的位置为undefined,undefined也会参与函数内部的逻辑。
- 为了避免实参和形参个数不匹配的问题,可以在函数内部使用内置变量arguments(就不需要函数通过形参来接收实参),arguments是个数组,用来存放实参传递过来的所有参数。
函数表达式
let add = function(){
let ret = 0;
for(let i = 0; i < arguments.length; i++){
ret += arguments[i];
}
return ret;
}
注:
- 这个函数是一个匿名函数
- 先创建一个变量add,然后对变量进行赋值。在这里是把函数赋值给add,所以add的类型是函数
作用域
作用域分为:全局作用域和局部作用域
全局作用域:一个script标签内部的 不可以访问其他的script标签里的变量
局部作用域:一个函数内部的 如果没有重新定义变量,则可以直接使用在全局作用域中已经定义好的变量;如果重新定义了,则只能访问到自己定义的
作用域链:只存在于函数嵌套定义时的变量查找。如果内层函数要使用的变量没有定义,则会使用外部函数定义好的变量,如果外层函数也没有定义,则会使用更外层函数定义好的变量。从内到外一直查找到script标签,如果仍然没有查找到已经定义好的变量,则报错不能使用该变量。
JS的对象
//js的对象
let student = {
name:'张三',
age:18,
gender:'male',
sing:function(){
console.log('唱');
},
dance:function(){
console.log('跳');
}
};
注:
- 在JS里用{}表示一个对象,也会把对象赋值给变量
- 也是通过 . 来访问对象里的属性和方法
- 要注意定义对象内方法的格式
- 也可以通过构造方法的形式来构造不同的对象。
//JS里的构造方法
function Student(name,age,gender,singMsg,danceMsg){
this.name = name;
this.age = age;
this.gender = gender;
this.sing = function(){
console.log(singMsg);
};
this.dance = function(){
console.log(danceMsg);
};
}