layer组件的使用
layer组件有pc端和移动端两个版本,不同版本针对不同终端呈现出不同的效果。
官方演示与讲解(针对pc)以及下载地址:http://layer.layui.com/
layer 移动版官方地址:http://layer.layui.com/mobile/
本文主要介绍layer在移动端的使用方式。下载完成后只需用到mobile文件夹下的两个文件(可将mobile文件夹改名字copy出来),不要改变里面的文件路径。
layer组件可实现的功能简介
移动端可弹出:信息框、提示、询问框、底部对话框、底部提示、(可自定义标题风格的)弹出框、底部弹出框、loading层(可带 可不带 文字)
实现上面的这些功能只需参考最上面的官方地址,里面有实现方法。比较常用到的几个如下:
layer.open({ content: 'hello layer', skin: 'msg', time: 2 }); //提示
layer.open({ type: 2, content: '加载中,请稍候' }); //loading带文字
layer.open({ content: '移动版和PC版不能同时存在同一页面', btn: '我知道了' }); //信息框
layer.open({ content: '您确定 ... 吗?', btn: ['确定', '取消'], yes: function(index){ location.reload(); layer.close(index); }}); //询问框
layer.open({ title: [ '我是标题', 'background-color: #FF4351; color:#fff;' ], content: '标题风格任你定义。' }); //自定义标题风格下面两个是我自己喜欢用的提示框方式:
layer.open({ content: str, skin: 'msg', time: 2 }); //轻提示
layer.open({ content: '
获取信息失败', time: 3 }); //自己改装的 给信息框加了个图片的 提示(需要手动改样式)其中的可选参数:(前面加 * 的为必选参数)
- type - 设置弹层的类型(0表示信息框,1表示页面层,2表示加载层),默认0
- *content - 设置弹层内容(String)
- title - 设置弹层标题(String/Array)
- time - 控制自动关闭层所需秒数(Number)
- skin - 设定弹层显示风格(footer(即底部对话框风格)、msg(普通提示) )
- className - 自定义一个css类(String)
- btn - 按钮(不设置不显示 / 1个:”确定” / 2个:[“确定”,”取消”],最多两个)
- anim - 动画类型(scale(默认)、up(从下往上弹出)、false(没有动画))
- shade - 控制遮罩展现(true:显示遮罩、false不显示遮罩)
- shadeClose - 是否点击遮罩时关闭层(默认true)
- success - 成功弹出层的回调函数(参数为当前层元素对象)
- yes - 点确定按钮触发的回调函数(参数为当前层的索引)
- no - 点取消按钮触发的回调函数
- end - 层彻底销毁后的回调函数
关闭层:
- layer.close(index) - 用于关闭特定层,index为该特定层的索引(一般用于yes的回调函数中)
- layer.closeAll() - 关闭页面所有layer的层(一般用于关闭loading层)
点击按钮弹出表单询问框实例
通过上面的介绍完全可以实现一个弹出框功能了,在这里要介绍的不是在弹出框中进行简单的文本显示,而是在弹出框(询问框)中显示一个form表单。
因为content参数只能传递String类型的数据,而不能传递DOM元素来加载(用DOM的话弹出框中显示为[object object])。所以这里做了个处理,在询问框弹出之后(即success参数的回调函数中),动态渲染 询问框中form表单的DOM元素。代码如下:
要引入的文件:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js">script>
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js">script>
<script src="js/layer.js">script>CSS样式:
.addShop { display: block; color: #fff; background: #00CC99; border: none; font-size: 14px; width: 50vw; margin: 1rem 0 0 25vw; padding: 0.32rem; border-radius: 0.8rem; }
#addShopForm { display: none; }
/*为layer组件自定义样式*/
.addShopStyle .layui-m-layerbtn span[yes] { color: #0c9; }
.addShopStyle .layui-m-layerbtn span[no] { color:#333; }
.addShopStyle { width: 9rem; border-radius: 0.16rem; }
.layui-m-layer1 .addShopStyle > .layui-m-layercont { padding: 0.4rem 0.4rem 0.266667rem; }
.addShopStyle h3{ height: 1.173333rem; line-height: 1.226667rem; background: #f2f2f2; border-bottom: 1px solid #e8e8e8; }
.addShopStyle form > div { text-align: center; margin-bottom: 0.133333rem; }
.addShopStyle label { display: inline-block; height: 1.066667rem; line-height: 1.066667rem; }
.addShopStyle input, .addShopStyle select{ width: 5.12rem; height: 0.906667rem; border: 1px solid #CFCFCF; border-radius: 0.133333rem; padding-left: 0.16rem; margin-left: 0.133333rem; background-color: #fff; }
.addShopStyle span { color: #0c9; margin-left: 0.133333rem; }
.addShopStyle .time > div { display: inline-block; width: 5.333333rem; margin-left: 0.133333rem; }
.addShopStyle .time > div input { width: 2.2rem; height: 0.906667rem; border: 1px solid #CFCFCF; border-radius: 0.133333rem; padding-left: 0.16rem; margin-left: 0; }
.addShopStyle .perHead input { width: 1.5rem; }
.addShopStyle .perHead p { display: inline-block; width: 2.9rem; }HTML代码:
<button type="button" id="addShop" class="addShop">新增商铺button>
<form action="" method="post" name="addShopForm" id="addShopForm" >
<div>
<label>商铺名称:<input type="text" name="shopName" id="shopName" placeholder="请输入商铺名称" data-info="请输入商铺名称" />label>
<span>*span>
div>
<div>
<label>商铺类型:<select name="shopType" id="shopType" data-info="请选择商铺类型"><option value="">请选择option><option value="1">类型一option><option value="2">类型二option>select>label>
<span>*span>
div>
<div>
<label>具体地址:<input type="text" name="detailAddress" id="detailAddress" placeholder="请输入具体地址" data-info="请输入具体位置" />label>
<span>*span>
div>
<div>
<label>联系电话:<input type="tel" name="telPhone" id="telPhone" placeholder="如带区号,请用 - 分隔" data-info="请输入联系电话" />label>
<span>*span>
div>
<div class="perHead">
<label>人均消费:<input type="tel" name="perHead" id="perHead" data-info="请输入人均消费金额" />label> 元
<span>*span>
<p class="null">p>
div>
form>JS代码:
$(function(){
var formDom = $("#addShopForm"); //获取页面初始化时的form元素节点
var dataObj = {'shopName':'','shopType':'','detailAddress':'','telPhone':'','perHead':''}; //变量dataObj - 用于存储且提交表单数据
$("#addShop").on("click",function(){ //点击[新增商铺]按钮,弹出表单
layer.open({
type: 1,
title: '请输入商铺信息',
btn: ['新增','取消'],
className: 'addShopStyle', //如需要自定义样式,自定义一个类名
shadeClose: false,
content: '',
success: function(elem){ //将body下的form表单转移到layer弹框下
$("#addShopForm").remove();
formDom.css("display","block").appendTo($(elem).find(".layui-m-layercont"));
},
yes: function(index){ //点击弹框的[新增]按钮,进行 表单验证 和 表单提交 操作
if(validateResult(dataObj)){ //表单验证成功。调用腾讯地图,获取 具体地址 的经纬度,并存入dataObj对象
console.log(dataObj);
//****************注意:dataObj对象就是最终要获取的表单json数据了,这里可以用ajax直接把它传给后台
}
}
});
});
function validateResult( data ){ //表单验证
for(key in data){
var inpValue = $("#"+key).val();
if(inpValue == ''){ //验证所有表单是否为空
briefPlayer($("#"+key)[0].dataset.info,"#"+key);
return false;
}else if(key == 'telPhone'){ //验证联系电话是否合法
//下面依次判断是否为 手机号/带区号的电话号/不带区号的电话号
var result = (/^1[3|4|5|7|8][0-9]\d{4,8}$/.test(inpValue)) ? "true" :
(/^(([0\+]\d{2,3}-)?(0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/.test(inpValue)) ? "true" :
(/^(\d{7,8})(-(\d{3,}))?$/.test(inpValue)) ? "true" : "false";
if(result == "false"){
briefPlayer("请输入正确的联系电话","#"+key);
return false;
}
}else if( key == 'perHead' ){ //验证人均消费
if(!(inpValue > 0)){
briefPlayer("人均消费格式错误","#"+key);
return false;
}
}
dataObj[key] = inpValue; //将验证通过的值存入dataObj对象
}
return true;
}
function briefPlayer(str,domStr){ //表单验证不通过
layer.open({ content: str, skin: 'msg', time: 2 }); //给出提示
$(domStr).focus(); //不通过的表单获得焦点
}
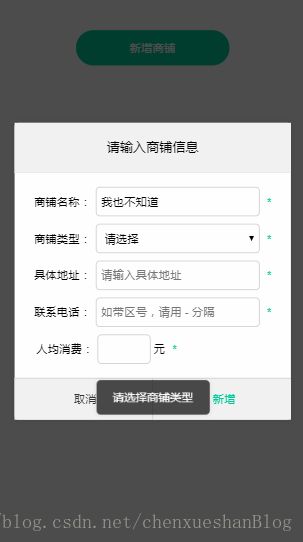
});效果图: