【精选】JavaScript语法大合集【附代码和超详细介绍以及使用】
JavaScript语法大合集
JavaScript引入到文件
嵌入到HTML文件中
<body>
<script>
var num=10;
console.log(num);
</script>
</body>
引入本地独立JS文件
<body>
<script src="./hello.js"></script>
</body>
引入网络来源文件
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
</body>
JavaScript注释与常见输出方式
JavaScript注释
源码中注释是不被引擎所解释的,它的作用是对代码进行解释。Javascript 提供两种注释的写法:一种是单行注释,用//起头;另一种是多行注释,放在/和/之间。
// 这是单行注释
/*
这是
多行
注释
*/
嵌入在HTML文件中的注释
温馨提示
注释的快捷键:
ctrl + /
JavaScript输出方式
JavaScript有很多种输出方式,都可以让我们更直观的看到程序运行的结果
// 在浏览器中弹出一个对话框,然后把要输出的内容展示出来,alert都是把要输出的内容首先转换为字符串然后在输出的
alert("这是要输出到弹出框的内容");
//输出到页面
document.write("这是要输出到页面的内容");
//输出到控制台
console.log(20);
数据类型
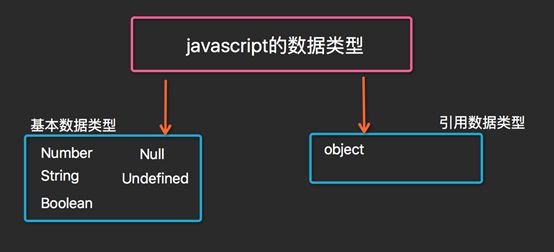
数据类型分类
JavaScript 语言的每一个值,都属于某一种数据类型。JavaScript 的数据类型,共有六种。(ES6 又新增了第七种 Symbol 类型的值和第八种 BigInt类型,当前课程暂不涉及)
数据类型分类
原始类型(基础类型)
//数值类型
var age = 20;
//字符串类型
var name = "java";
//布尔类型
var learn = true;
合成类型(复合类型)
对象:因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器
//对象类型(object)
var user = {
name:"java",
age:20,
learn:true
}
温馨提示
至于undefined和null,一般将它们看成两个特殊值。
typeof运算符
JavaScript 有三种方法,可以确定一个值到底是什么类型。而我们现在需要接触到的就是typeof
数值返回number
typeof 123 // "number"
字符串返回string
typeof '123' // "string"
布尔值返回boolean
typeof false // "boolean"
对象返回object
typeof {} // "object"
null和undefined的区别
null与undefined都可以表示“没有”,含义非常相似。将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。既然含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加复杂度,令初学者困扰吗?这与历史原因有关
- null一般表示对象为“没有”
- undefined一般表示数据为“没有”
<script>
var num=20;
var name ="java";
var hunfo=false;
var student={};
console.log(typeof num); //number
console.log(typeof name); //string
console.log(typeof hunfo); //boolean
console.log(typeof student);//object
console.log(null);//null
console.log(undefined);//undefined
</script>
运算符之算术运算符
加减乘除运算符
加减乘除运算符就是基本的数学运算符效果
10 + 10; // 20
100 - 10; // 90
10 * 2; //20
10 / 5; 2
余数运算符
余数运算符是比较常用的,因为在逻辑思维上寻找规律,余数运算符是很好用的
13 % 5 // 3
自增和自减运算符
自增和自减运算符,是一元运算符,只需要一个运算子。它们的作用是将运算子首先转为数值,然后加上1或者减去1
var x = 1;
var y = 1;
++x // 2
--y // 0
自增和自减运算符有一个需要注意的地方,就是放在变量之后,会先返回变量操作前的值,再进行自增/自减操作;放在变量之前,会先进行自增/自减操作,再返回变量操作后的值。
var x = 1;
var y = 1;
x++ // 1
++y // 2
var x = 10;
var y = 20;
console.log(x++ + y);// 30
运算符之赋值运算符
赋值运算符(Assignment Operators)用于给变量赋值
最常见的赋值运算符,当然就是等号(=)
// 将 1 赋值给变量 x
var x = 1;
// 将变量 y 的值赋值给变量 x
var x = y;
赋值运算符还可以与其他运算符结合,形成变体。下面是与算术运算符的结合
// 等同于 x = x + y
x += y
// 等同于 x = x - y
x -= y
// 等同于 x = x * y
x *= y
// 等同于 x = x / y
x /= y
// 等同于 x = x % y
x %= y
运算符之比较运算符
比较运算符用于比较两个值的大小,然后返回一个布尔值,表示是否满足指定的条件。
2 > 1 // true
JavaScript 一共提供了8个比较运算符。
| 比较运算符 | 描述 |
|---|---|
| < | 小于运算符 |
| > | 大于运算符 |
| <= | 小于或等于运算符 |
| >= | 大于或等于运算符 |
| == | 相等运算符 |
| === | 严格相等运算符 |
| != | 不相等运算符 |
| !== | 严格不相等运算符 |
“= =”和“===”的区别
==:双等比较值
===:三等比较值和类型
运算符之布尔运算符
取反运算符(!)
布尔值取反
!true // false
!false // true
非布尔值取反
对于非布尔值,取反运算符会将其转为布尔值。可以这样记忆,以下六个值取反后为true,其他值都为false。
温馨提示
undefined null false 0 NaN 空字符串(‘’)
!undefined // true
!null // true
!0 // true
!NaN // true
!"" // true
!54 // false
!'hello' // false
且运算符(&&)
多个条件都要满足
如果一个人一直做好事,突然有一天做了一件坏事,那么人们会认为这个人很虚伪,以前说不定都是装的!对这个人不在认可
console.log(10 < 20 && 10 >5); // true
或运算符(||)
满足一个条件即可
如果一个人一直做坏事,突然有一天做了一件好事,那么人们会认为这个人其实还不错,以前也许是另有原因!对这个人突然就认可了
console.log(10 < 20 || 10 < 5); // true
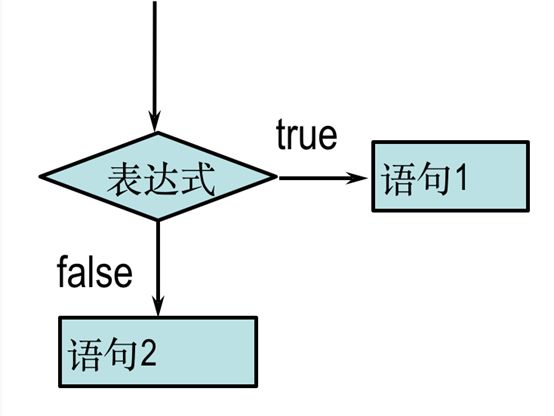
条件语句之 if语句
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是 JavaScript 的两个特殊值,true表示真,false表示伪。
if语句语法规范
if (布尔值){
语句;
}
需要注意的是,“布尔值”往往由一个条件表达式产生的,必须放在圆括号中
var m = 3;
if (m = = = 3) {
m++;
}
console.log(m); // 4
注意,if后面的表达式之中,不要混淆赋值表达式(=)、严格相等运算符(=)和相等运算符()。尤其是赋值表达式不具有比较作用。
var x = 1;
var y = 2;
if (x = y) {
console.log(x);
}
条件语句之 if…else
if…else基本结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。
if (m === 3) {
// 满足条件时,执行的语句
} else {
// 不满足条件时,执行的语句
}
多个if…else连接
对同一个变量进行多次判断时,多个if…else语句可以连写在一起。
if (m === 0) {
// ...
} else if (m === 1) {
// ...
} else if (m === 2) {
// ...
} else {
// ...
}
if…else嵌套
var eat = true;
var food = "猪肉炖粉条";
if (eat) {
if (food == "双椒鱼头") {
console.log('双椒鱼头');
}else{
console.log("猪肉炖粉条");
}
} else {
console.log('不吃了');
}
else代码块总是与离自己最近的那个if语句配对。
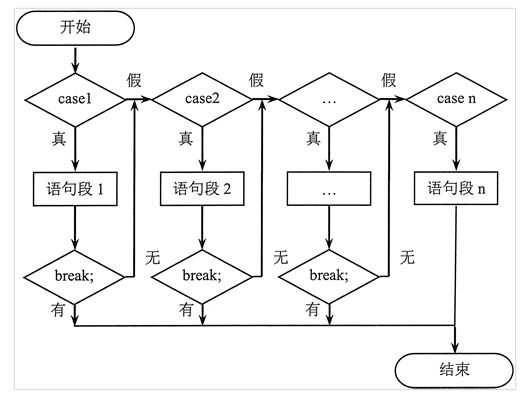
条件语句之 switch
多个if…else连在一起使用的时候,可以转为使用更方便的switch结构
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
var x = 1;
switch (x) {
case 1:
console.log('x 等于1');
case 2:
console.log('x 等于2');
default:
console.log('x 等于其他值');
}
// x等于1
// x等于2
// x等于其他值
三元运算符
JavaScript还有一个三元运算符(即该运算符需要三个运算子)?:,也可以用于逻辑判断。
(条件) ? 表达式1 : 表达式2
这个三元运算符可以被视为if…else…的简写形式,因此可以用于多种场合。
判断一个整数是奇数与偶数
if…else语句
var n = 100;
if (n % 2 = = = 0) {
console.log("偶数");
} else {
console.log("奇数");
}
三元运算符
var n = 100;
n % 2 = = = 0 ? '偶数' : '奇数'
循环语句之for
循环语句用于重复执行某个操作
for语句就是循环命令,可以指定循环的起点、终点和终止条件。它的格式如下
for (初始化表达式; 条件; 迭代因子) {
语句
}
for语句后面的括号里面,有三个表达式。
-
初始化表达式(initialize):确定循环变量的初始值,只在循环开始时执行一次。
-
布尔表达式(test):每轮循环开始时,都要执行这个条件表达式,只有值为真,才继续进行循环。
-
迭代因子(increment):每轮循环的最后一个操作,通常用来递增循环变量。
var x = 3;
for (var i = 0; i < x; i++) {
console.log(i);
}
for语句的三个表达式,可以省略任何一个,也可以全部省略。
for ( ; ; ){
console.log('Hello World');
}
温馨提示
如果三个都省略,结果就导致了一个无限循环(死循环)
for循环语句实操
循环输出1~100之间数字的和
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
console.log(sum);
循环输出1000以内的奇数
for(i = 0 ; i<1000; i ++){
if( i % 2 ==1){
console.log( i + " ");
}
}
打印九九乘法表
for(var i = 1;i <= 9;i++){
document.write("
");
for(var j = 1;j <= i;j++){
sum = i * j;
document.write(i ,"*",j ,"=",sum," ");
}
}
循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件) {
语句;
}
while循环
var i = 0;
while (i < 100) {
console.log('i 当前为:' + i);
i = i + 1;
}
下面的例子是一个无限循环,因为循环条件总是为真
while (true) {
console.log('Hello, world');
}
所有for循环,都可以改写成while循环
// for
var x = 3;
for (var i = 0; i < x; i++) {
console.log(i);
}
// while
var x = 3;
var i = 0;
while (i < x) {
console.log(i);
i++;
}
break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行
break
break语句用于跳出代码块或循环
for (var i = 0; i < 5; i++) {
if (i === 3){
break;
}
console.log(i);
}
continue
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环
for (var i = 0; i < 5; i++) {
if (i === 3){
continue;
}
console.log(i);
}
字符串
字符串就是零个或多个排在一起的字符,放在单引号或双引号之中
'java'
"java"
单引号字符串的内部,可以使用双引号。双引号字符串的内部,可以使用单引号
'key = "value"'
"It's a long java"
如果要在单引号字符串的内部,使用单引号,就必须在内部的单引号前面加上反斜杠,用来转义。双引号字符串内部使用双引号,也是如此
'Did she say \'Hello\'?'
// "Did she say 'Hello'?"
"Did she say \"Hello\"?"
// "Did she say "Hello"?"
温馨提示
字符串默认只能写在一行内,分成多行将会报错
如果长字符串必须分成多行,可以在每一行的尾部使用反斜杠
var longString = 'Long \
long \
string';
longString
// "Long long long string"
length 属性
length属性返回字符串的长度,该属性也是无法改变的
var s = 'java';
s.length // 4
字符串方法_charAt()
charAt方法返回指定位置的字符,参数是从0开始编号的
var s = new String('java');
s.charAt(1) // "a"
s.charAt(s.length - 1) // "a"
如果参数为负数,或大于等于字符串的长度,charAt返回空字符串
'java'.charAt(-1) // ""
'java'.charAt(9) // ""
字符串方法_concat()
concat方法用于连接两个字符串,返回一个新字符串,不改变原字符串
var s1 = 'zhongguo';
var s2 = 'java';
s1.concat(s2) // "zhongguojava"
s1 // "zhongguo"
该方法可以接受多个参数
'zhongguo'.concat('java', 'script') // "zhongguojavascript"
如果参数不是字符串,concat方法会将其先转为字符串,然后再连接
var one = 1;
var two = 2;
var three = '3';
''.concat(one, two, three) // "123"
字符串方法_substring()
substring方法用于从原字符串取出子字符串并返回,不改变原字符串。它的第一个参数表示子字符串的开始位置,第二个位置表示结束位置(返回结果不含该位置)
'zhongguo'.substring(0, 2) // "zh"
如果省略第二个参数,则表示子字符串一直到原字符串的结束
'zhongguo'.substring(2) // "ongguo"
如果第一个参数大于第二个参数,substring方法会自动更换两个参数的位置
'zhongguo'.substring(9, 2) // "ongguo"
// 等同于
'zhongguo'.substring(2, 9) // "ongguo"
如果参数是负数,substring方法会自动将负数转为0
'zhongguo'.substring(-3) // "zhongguo"
'zhongguo'.substring(2, -3) // "zh"
字符串方法_substr()
substr方法用于从原字符串取出子字符串并返回,不改变原字符串,跟substring方法的作用相同
substr方法的第一个参数是子字符串的开始位置(从0开始计算),第二个参数是子字符串的长度
'zhongguo'.substr(2, 6); // ongguo
如果省略第二个参数,则表示子字符串一直到原字符串的结束
'zhongguo'.substr(2) // "ongguo"
如果第一个参数是负数,表示倒数计算的字符位置。如果第二个参数是负数,将被自动转为0,因此会返回空字符串
'zhongguo'.substr(-6) // "ongguo"
'zhongguo'.substr(4, -1) // ""
字符串方法_indexOf()
indexOf方法用于确定一个字符串在另一个字符串中第一次出现的位置,返回结果是匹配开始的位置。如果返回-1,就表示不匹配
'hello world'.indexOf('o') // 4
'zhongguo'.indexOf('java') // -1
indexOf方法还可以接受第二个参数,表示从该位置开始向后匹配
'hello world'.indexOf('o', 6) // 7
字符串方法_trim()
trim方法用于去除字符串两端的空格,返回一个新字符串,不改变原字符串
' hello world '.trim()
// "hello world"
该方法去除的不仅是空格,还包括制表符(\t、\v)、换行符(\n)和回车符(\r)
'\r\nzhongguo \t'.trim() // 'zhongguo '
ES6扩展方法,trimEnd()和trimStart()方法
" zhongguo ".trimEnd(); // zhongguo
" zhongguo ".trimStart(); // zhongguo
数组
数组(array)是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
var arr = ['sxt', 'baizhan', 'it'];
两端的方括号是数组的标志。sxt是0号位置,baizhan是1号位置,it是2号位置。(位置也被称为下标)
除了在定义时赋值,数组也可以先定义后赋值。
var arr = [];
arr[0] = 'zhongguo';
arr[1] = 'java';
arr[2] = 'it';
任何类型的数据,都可以放入数组
var arr = [ 100, [1, 2, 3],false ];
如果数组的元素还是数组,就形成了多维数组
var a = [[1, 2], [3, 4]];
a[0][1] // 2
a[1][1] // 4
length 属性
数组的length属性,返回数组的成员数量
['zhongguo', 'java', 'it'].length // 3
数组的遍历
数组的遍历可以考虑使用for循环或while循环
var a = ['zhongguo', 'java', 'it'];
// for循环
for(var i = 0; i < a.length; i++) {
console.log(a[i]);
}
// while循环
var i = 0;
while (i < a.length) {
console.log(a[i]);
i++;
}
for…in遍历数组
var a = ['zhongguo', 'java', 'it'];
for (var i in a) {
console.log(a[i]);
}
数组静态方法_Array.isArray()
Array.isArray方法返回一个布尔值,表示参数是否为数组。它可以弥补typeof运算符的不足
var arr = ["中国人", 100, true];
console.log(typeof arr); // object
var arr = ['zhongguo', 'java', 'it'];
Array.isArray(arr) // true
数组方法_join()
join方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔
var a = [1, 2, 3, 4];
a.join(' ') // '1 2 3 4'4
a.join(' | ') // "1 | 2 | 3 | 4"
a.join() // "1,2,3,4"
如果数组成员是undefined或null或空位,会被转成空字符串
[undefined, null].join('#')
// '#'
['a',, 'b'].join('-')
// 'a--b'
数组的join配合字符串的split可以实现数组与字符串的互换
var arr = ["a","b","c"];
var myArr = arr.join("");
console.log(myArr);
console.log(myArr.split(""));
数组方法_concat()
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组,原数组不变
['hello'].concat(['world'])
// ["hello", "world"]
['hello'].concat(['world'], ['!'])
// ["hello", "world", "!"]
除了数组作为参数,concat也接受其他类型的值作为参数,添加到目标数组尾部。
[1, 2, 3].concat(4, 5, 6)
// [1, 2, 3, 4, 5, 6]
应用场景
上拉加载,合并数据
数组方法_reverse()
reverse方法用于颠倒排列数组元素,返回改变后的数组。注意,该方法将改变原数组
var a = ['a', 'b', 'c'];
a.reverse() // ["c", "b", "a"]
a // ["c", "b", "a"]
实现一个字符串反转排列
var str = "hello";
str.split("").reverse().join("")
函数
函数是一段可以反复调用的代码块
函数的声明
function 命令: function命令声明的代码区块,就是一个函数。function命令后面是函数名,函数名后面是一对圆括号,里面是传入函数的参数。函数体放在大括号里面。
function print(s) {
console.log(s);
}
函数名的提升
JavaScript 引擎将函数名视同变量名,所以采用function命令声明函数时,整个函数会像变量声明一样,被提升到代码头部
add();
function add() {}
函数参数
函数运行的时候,有时需要提供外部数据,不同的外部数据会得到不同的结果,这种外部数据就叫参数
function square(x) {
console.log(x * x);
}
square(2) // 4
square(3) // 9
函数返回值
JavaScript函数提供两个接口实现与外界的交互,其中参数作为入口,接收外界信息;返回值作为出口,把运算结果反馈给外界
function getName(name){
return name;
}
var myName = getName("zhongguo")
console.log(myName); // zhongguo
温馨提示
return后面不能在添加任何代码,因为不会执行
对象概述
什么是对象?对象(object)是 JavaScript 语言的核心概念,也是最重要的数据类型
简单说,对象就是一组“键值对”(key-value)的集合,是一种无序的复合数据集合
var user = {
name: 'zhongguo',
age: '13'
};
对象的每一个键名又称为“属性”(property),它的“键
值”可以是任何数据类型。如果一个属性的值为函数,通常把这个属性称为“方法”,它可以像函数那样调用
var user = {
getName: function (name) {
return name;
}
};
user.getName("zhongguo") // zhongguo
如果属性的值还是一个对象,就形成了链式引用
var user = {
name:"zhongguo",
age:13,
container:{
frontEnd:["Web前端","Android","iOS"],
backEnd:["Java","Python"]
}
}
user.container.frontEnd // ["Web前端","Android","iOS"]
Math对象
Math是 JavaScript 的原生对象,提供各种数学功能。
Math.abs()
Math.abs方法返回参数值的绝对值
Math.abs(1) // 1
Math.abs(-1) // 1
Math.max(),Math.min()
Math.max方法返回参数之中最大的那个值,Math.min返回最小的那个值。如果参数为空, Math.min返回Infinity, Math.max返回-Infinity。
Math.max(2, -1, 5) // 5
Math.min(2, -1, 5) // -1
Math.min() // Infinity
Math.max() // -Infinity
Math.floor(),Math.ceil()
Math.floor方法返回小于参数值的最大整数
Math.floor(3.2) // 3
Math.floor(-3.2) // -4
Math.ceil方法返回大于参数值的最小整数
Math.ceil(3.2) // 4
Math.ceil(-3.2) // -3
Math.random()
Math.random()返回0到1之间的一个伪随机数,可能等于0,但是一定小于1
Math.random() // 0.28525367438365223
任意范围的随机数生成函数如下
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
getRandomArbitrary(5, 10)
Date对象
Date对象是 JavaScript 原生的时间库。它以1970年1月1日00:00:00作为时间的零点,可以表示的时间范围是前后各1亿天(单位为毫秒)
Date.now()
Date.now方法返回当前时间距离时间零点(1970年1月1日 00:00:00 UTC)的毫秒数,相当于 Unix 时间戳乘以1000
Date.now(); // 1635216733395
时间戳
时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总秒数。
格林威治和北京时间就是时区的不同
Unix是20世纪70年代初出现的一个操作系统,Unix认为1970年1月1日0点是时间纪元。JavaScript也就遵循了这一约束
Date对象提供了一系列get*方法,用来获取实例对象某个方面的值
实例方法get类
getTime():返回实例距离1970年1月1日00:00:00的毫秒数 getDate():返回实例对象对应每个月的几号(从1开始) getDay():返回星期几,星期日为0,星期一为1,以此类推 getYear():返回距离1900的年数 getFullYear():返回四位的年份 getMonth():返回月份(0表示1月,11表示12月) getHours():返回小时(0-23) getMilliseconds():返回毫秒(0-999) getMinutes():返回分钟(0-59) getSeconds():返回秒(0-59)
var d = new Date('January 6, 2022');
d.getDate() // 6
d.getMonth() // 0
d.getYear() // 122
d.getFullYear() // 2022
编写函数获得本年度剩余天数
function leftDays() {
var today = new Date();
var endYear = new Date(today.getFullYear(), 11, 31, 23, 59, 59, 999);
var msPerDay = 24 * 60 * 60 * 1000;
return Math.round((endYear.getTime() - today.getTime()) / msPerDay);
}