通过HTTP/2实现每天处理400GB图片的实践
原文: Real–world HTTP/2: 400gb of images per day
作者: Michael Mifsud
译者: 孙薇
责编: 钱曙光,关注架构和算法领域,寻求报道或者投稿请发邮件[email protected],另有「CSDN 高级架构师群」,内有诸多知名互联网公司的大牛架构师,欢迎架构师加微信qshuguang2008申请入群,备注姓名+公司+职位。
如今确定下来的HTTP/2规格已经引发了web性能社区的广泛关注。新协议旨在解决老旧的HTTP/1.x协议相关的常见网络性能问题,同时还要保留老协议的现有语义。
今年早些时候,我们开始针对静态资源进行小规模部署;在对新的基础架构建立信心后,我们开始将静态资源全部转向HTTP/2之上。令人惊讶的是:平台的某些部分速度明显变慢。本文涵盖了我们在采用HTTP/2时,由于性能倒退而做的调查,这些故事并非web性能、特别是与HTTP/2相关的万能灵药,但希望我们分享的经验能对大家有所帮助。
为什么选择HTTP/2?
不论怎样,HTTP/2已经与free performance的概念联系起来了,它是怎样让我们对web性能的所有认知都成了错误?
事实上,HTTP/2的性能只是众多细微差别之一。
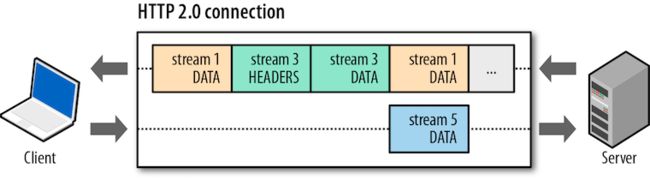
与针对每个资源都创建新连接的HTTP/1.x不同,HTTP/2在每个主机上最多只创建一个连接,通过使用二进制分帧协议(binary framing protocol)的合串流(multiplexed stream)实现。二进制分帧负责匹配多个并发请求,以作出回应。
出自Ilya Grigorik的PPT:让我们优化HTTP/2
由于不再限于每个连接处理一个事务,在很大程度上解决了队首堵塞的问题,创建的连接更少也意味着延迟与TCP拥塞控制问题的减少。结合之后,由于减少了服务器与客户端之间往返的数据量与时间,这些特性会带来大幅的性能提升。
监控HTTP/2的性能
我们使用Calibre对终端用户性能进行人工监控,同时收集不同的指标,将这些数据的一小部分通过高可视化的Geckoboard展示在办公室里。
墨尔本办公室中,受到Etsy启发的性能展示界面
我们使用了下列指标来指代用户感知的页面加载性能与HTTP/2成功的表现,选择这些指标的原因在于:它们会受到页面加载生命周期中不同方面的影响。
- DOMContentLoaded事件因同步脚本延迟;
- 首次绘制的时间因CSS与字体等影响渲染的因素而推迟;
- 视觉完形的时间因图片与潜在异步脚本等不影响渲染的因素而推迟;
- 速度指标(Speed Index)受到视觉完形速率的影响。
测试并验证HTTP/2的成功
我们先将图片缩略图CDN迁移到CloudFlare上,后者本身支持HTTP/2。初始的基准测试显示:CloudFlare的延迟与反应时间与我们现有CDN的相应指标可堪相比。
作为设计类网站,我们的大部分页面都是以图片为主的,通常都会有超过50张的图片。在HTTP/1.x中,有许多微资源的页面会因一些小变化而造成连接延迟,从而受到不利影响。对于这些受到延迟影响的页面,我们希望视觉完形地更快一些,至于速度有多快要取决于连接延迟与图片数量,可以预料在高延迟、低带宽的3G网络上也会出现这种趋势。
对于受到带宽限制的页面,我们希望不会出现明显的变化。
针对图片单独启用HTTP/2不会影响队首堵塞的问题,因此首次绘制时间或者DOMContentLoaded不会有什么变化。
现实
结果还不够明晰,下面我们将对细微差异与惊喜做以探究,并讨论推出HTTP/2后的未来考虑。
测试
我们通过功能标记(feature flag)启用了HTTP/2 CDN,并在之后一周内截取了大致100张Calibre截图,包括启用和未启用新CDN的。Calibre的Chrome代理位于美国,延迟低带宽高。
案例研究:设计师作品集
设计师作品集代表着99designs典型的受延迟影响页面,我们观察到,在速度指标与视觉完形时间上有5%的提高,首次绘制时间都差不多,但有趣的是使用HTTP/2进行初次渲染更完整。
通过HTTP/2初次渲染的图片更完整
案例研究:Discover设计集
Discover设计集代表着平台的极端案例:这些页面每个分别有80张图片(差不多10mb),对带宽极其依赖,因此降低延迟所带来的影响近乎微不足道。根据预期,这些页面在性能方面的变化不大。
但实际上在视觉完形和速度指标方面,结果却有大约5%-10%的性能倒退,不过整体页面加载时间减少,代表着我们已从连接延迟降低中获益。
HTTP/2的首次绘制延迟与视觉完形时间
高延迟测试
为了收集高延迟连接下的数据,我们在3G连接配置中使用了WebPagetest,尽管初次绘制的完整度仍旧更高,但速度明显有所降低,不过整体的页面加载时间还是减少了。
与直觉相反,设计师页面与Discovery页面的视觉完形延迟分别增加了平均15%与25%。
总结
对于典型的图片密集、受延迟影响的页面,使用高速低延迟连接,视觉完形速度平均获得了5%的增长。
对于图片特别密集、受带宽影响很大的页面,使用同样的连接,视觉完形速度反而降低了平均5%-10%。
在高延迟低速连接下,页面在视觉完形方面有极高的延迟。
在所有测试中我们发现,整体的页面加载时间增加了,首次绘制的完成度更高。
事后分析
收集到的数据提出了一个很大的问题,
在使用HTTP/2时,受到带宽影响的页面无论加载速度增加与否,在视觉完形方面花费的时间都更长。为什么会这样呢?
假设一:网络饱和
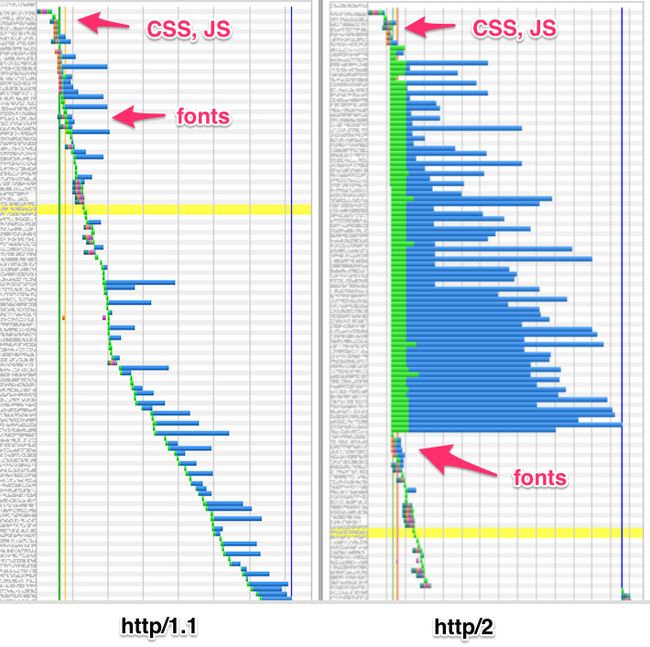
HTTP/1.x的流量由于对很多短期连接是开发能够的,因此本质上是忽上忽下的,因此能在开发工具的网络瀑布图看到如下情形。
HTTP/1.x交错的网络瀑布图
一开始,我们以为单独、使用期长的TCP连接加载数MB的图片数据时,可能会因加载CSS、JS或者字体等布局阻塞资源而耗尽带宽。然而,在网络瀑布图中并未显示出加载布局阻塞资源所带来的变化。
假设二:改变的加载优先级
在使用HTTP/1.x时,浏览器的限制是同一个源大约只能同时有6个公开连接。当探测到资源时,会自动添加到先进先出(FIFO)资源下载队列中。针对同一个源的连接数受限,造成了资源加载实际存在优先级,队列中的每个资源代表着一个请求-回应的循环,这个循环必须在资源离开队列前完成,这种行为就是我们所知的网络瀑布流。
HTTP/2的分帧协议使得浏览器将多个请求与回应拼在一起,导致不再有优先级队列的问题。
Discover页面在使用HTTP/1.x和HTTP/2时的网络时间线
我们认为,HTTP/1.x将