【Web开发】基于 Jekyll 中的 Chirpy 模板搭建博客网站(一):成功经验篇
基于 Jekyll 中的 Chirpy 模板搭建博客网站(一):成功经验篇
- 1.Jekyll 介绍
- 2.Chirpy 介绍
- 3.安装步骤
-
- 3.1 Prerequisites
- 3.2 Installation
-
- 3.2.1 Creating a New Site
- 3.2.2 Installing Dependencies
- 3.3 Usage
-
- 3.3.1 Configuration
- 3.3.2 Running Local Server
- 3.4 Deployment
-
- 3.4.1 Deploy by Using GitHub Actions
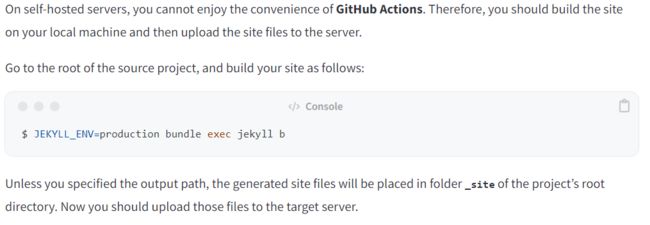
- 3.4.2 Manually Build and Deploy
本篇博文主要讲的是成功经验,下一篇博客将会总结遇到的一些坑。
1.Jekyll 介绍
Jekyll 是一种简单易用的静态网站生成器,它能够帮助你快速搭建漂亮的静态博客网站。无论是个人博客、技术博客还是企业官网 Jekyll 都是一个理想的选择。本文将介绍如何使用 Jekyll 创建一个漂亮的静态博客网站,并且给出一些实用的技巧和建议。
Jekyll 是一个基于 Ruby 的静态网站生成器,它可以将你编写的 Markdown、HTML 等文件转换成静态的 HTML 页面,方便部署和访问。与动态网站相比,静态网站具有快速加载、安全性高等优点,适用于各种类型的网站。
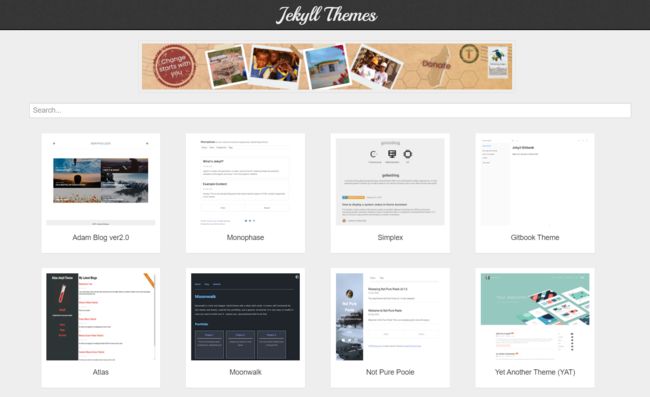
官方网站:http://jekyllthemes.org/
2.Chirpy 介绍
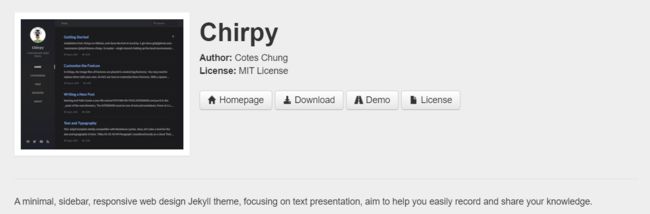
Chirpy 是 Jekyll 中的一种主题风格,它具有简约、响应式、开源的特点,且功能丰富。
官方网站:https://github.com/cotes2020/jekyll-theme-chirpy/tree/master
GitHub 地址:https://github.com/cotes2020/jekyll-theme-chirpy/
Demo 地址:https://chirpy.cotes.page/
Demo 如下图所示,还是蛮简约的,但基本功能都有。
并且在它的在线 Demo 里,提供了安装的教程和博客写作的规范。不要觉得有安装教程就可以轻易一步到位,还是有不少坑的!
3.安装步骤
我们就根据官方提供的文档来进行安装,也是它在线 Demo 的其中一篇博文。
官方提供的安装文档:https://chirpy.cotes.page/posts/getting-started/
3.1 Prerequisites
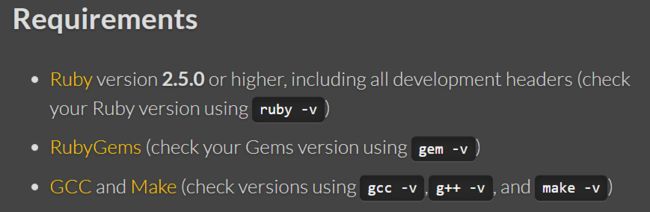
因为 Jekyll 是拿 Ruby 写的,所以首先需要安装:Ruby、RubyGems、GCC、Make。参考链接:https://jekyllrb.com/docs/installation/。
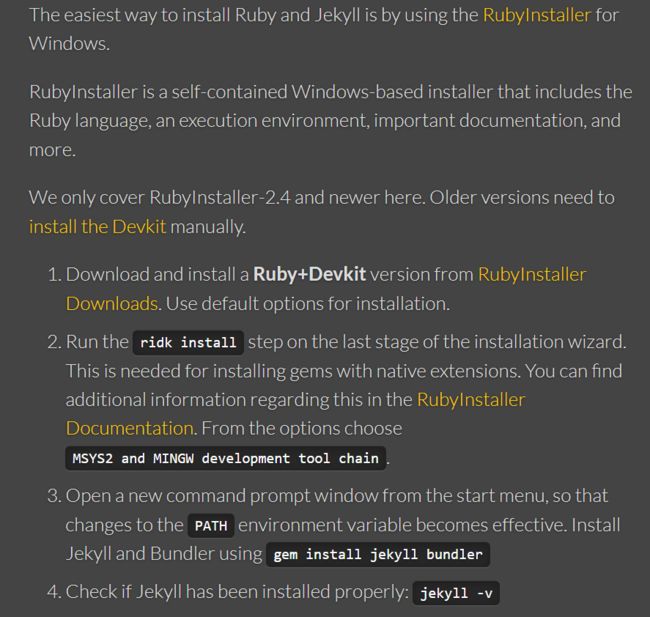
博主用的是 Windows 操作系统,按下面这个步骤来即可。参考链接:https://jekyllrb.com/docs/installation/windows/。
3.2 Installation
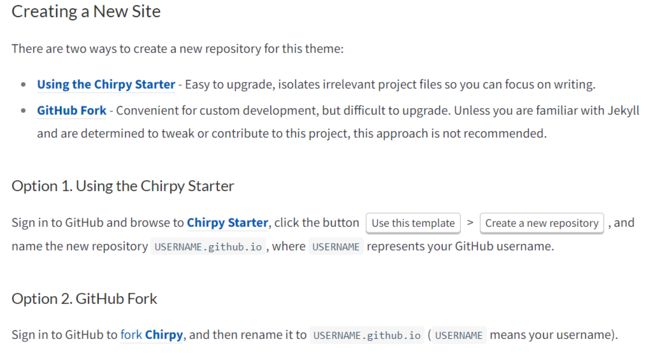
3.2.1 Creating a New Site
官方提供了以下两种安装方法。第一种方法安装得到的模板是轻量级的,不会有什么 CSS 样式文件,自己可以随意改造,但如果想直接用起来比较麻烦。我个人推荐第二种方法,虽然官方不推荐!本文也是第二种方法安装的,网上的教程几乎是第一种,因为第二种安装起来会更加麻烦,但它直接继承了模板样式,开箱即用。

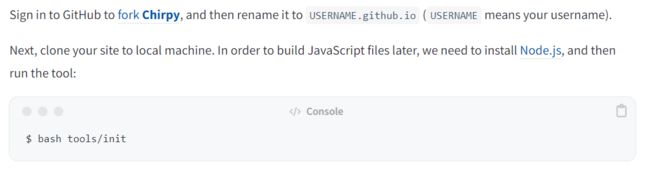
我们在 GitHub 上建一个自己的站点,然后运行:bash tools/init。想一下怎么在 Windows 上运行这个命令呢?(提示:可以使用 Git Bash)

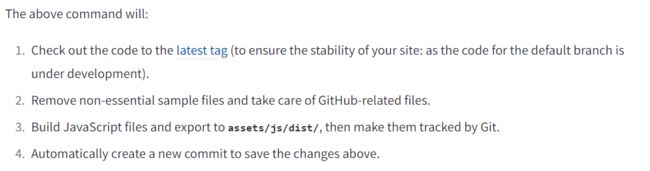
虽然只有简单的一行命令,但可能会引入很多 Bug。最终运行成功的结果如下:

其中第三点就是引入 js 文件,所以如果这个命令运行失败,肯定得不到我们期望的结果!
3.2.2 Installing Dependencies
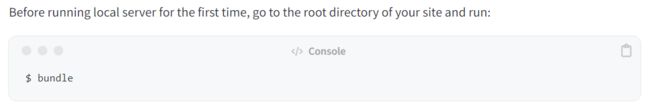
在第一次启动本地服务器之前,需要到根目录运行 bundle 命令:
3.3 Usage
3.3.1 Configuration
我们需要更改 _config.yml 文件里的一些配置,例如:
urlavatartimezonelang
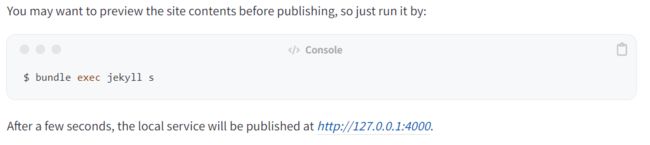
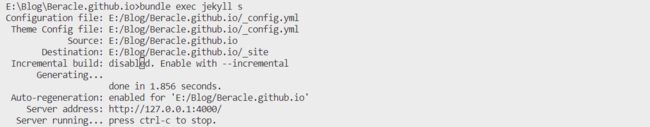
3.3.2 Running Local Server
3.4 Deployment
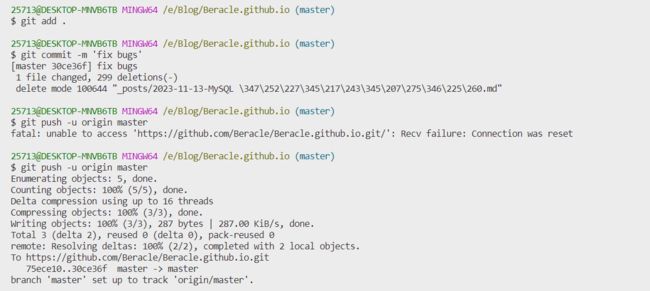
官方也是提供了两种方法供选择,建议大家直接使用 GitHub 作为站点部署。原作者已经在代码中写好了流水线的构建流程。这样只要本地 git push 了代码,就可以自动触发 CI/CD 流程。
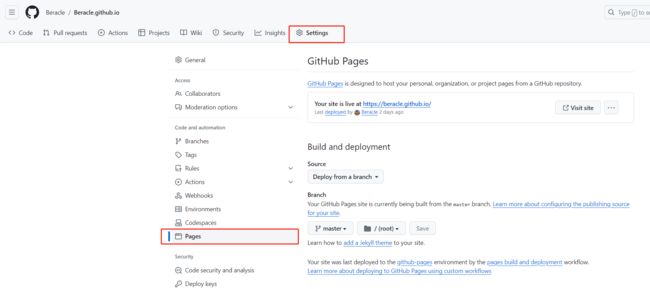
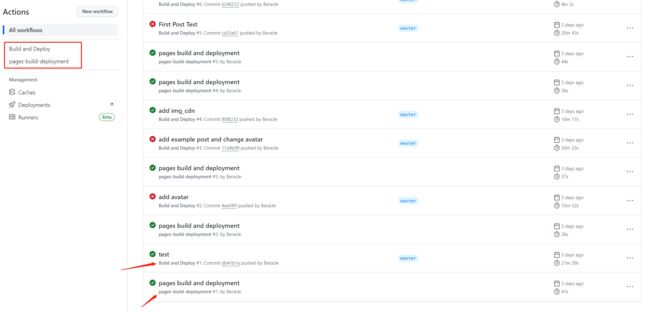
3.4.1 Deploy by Using GitHub Actions
博主因为有多次 push,所以会有构建失败的时候,点进去看一下失败原因,重新推送即可,但可以看到第一次是成功的。