Electron第2集 调试技巧及eslint使用
Electron vscode调试和eslint使用
生活总是这样坎坎坷坷,文章中有错误的地方还请指出。
文章目录
- Electron vscode调试和eslint使用
-
- 前言
- 一、vscode调试Electron渲染进程
-
-
- 1. 渲染进程调试开关
- 2. 渲染进程调试界面
-
- 二、vscode调试Electron主进程
-
-
- 1. vscode打开electron项目后选择debug,点击创建launch.json文件
- 2. 出现launch.json文件后,点击添加配置,选择Node.js:Electron主进程,生成数据
- 3. 点击三角形(debug按钮)进行主进程调试
-
- 三、electron项目中使用eslint
-
-
- 1. eslint全局安装
- 2. eslint初始化
- 3. eslint 使用参数(部分)
- 4. eslint 检查忽略
-
前言
1. vscode调试部分分为主进程调试和渲染进程调试
2. eslint使用涉及下载、安装、参数介绍、禁用eslint
一、vscode调试Electron渲染进程
1. 渲染进程调试开关
客户端自动打开调试,mainWindow.webContents.openDevTools():
//声明函数,创建主窗口
function createWindow() {
mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: true, //渲染进程加载nodejs
enableRemoteModule: true, //渲染进程使用remote模块
preload: path.join(__dirname, './main/preload.js')
}
})
//启动渲染进程的调试(这里就是开关)
mainWindow.webContents.openDevTools();
//主窗口加载主页面
mainWindow.loadFile(path.join(__dirname, 'index.html'))
//主窗口关闭要初始化变量
mainWindow.on('closed', function () {
mainWindow = null;
})
}
2. 渲染进程调试界面
二、vscode调试Electron主进程
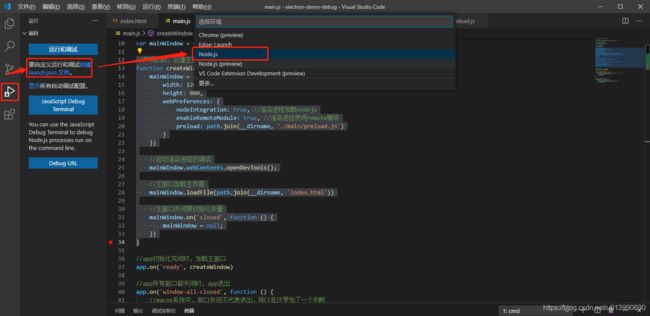
1. vscode打开electron项目后选择debug,点击创建launch.json文件
2. 出现launch.json文件后,点击添加配置,选择Node.js:Electron主进程,生成数据
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"program": "${workspaceFolder}/main.js",
"skipFiles": [
"/**"
]
}
]
}
3. 点击三角形(debug按钮)进行主进程调试
三、electron项目中使用eslint
1. eslint全局安装
npm install eslint -g
2. eslint初始化
eslint --init
3. eslint 使用参数(部分)
–no-eslintrc
补充.eslintrc.*和package.json文件中的配置。
eslint --no-eslintrc file.js
-c, --config
指定一个额外的配置文件
eslint -c ~/my-eslint.json file.js
–env
这个选项用于指定环境
该选项只能启用环境,不能替换在其他配置文件中设置的环境
要指定多个环境的话,使用逗号分隔它们,或多次使用这个选项
–ext
这个选项允许您指定ESLint在指定的目录下查找JavaScript文件时要使用的文件扩展名
默认情况下它使用.js作为唯一性文件扩展名
–plugin
这个选项指定一个要加载的插件
在你使用插件之前,你必须使用npm安装它
eslint --plugin jquery file.js
–fix
该选项指示ESLint试图修复修复多的问题
修复仅针对实际文件本身,而且剩下的未修复的问题才会输出
使用标准输入
–stdin
这个选项告诉ESLint从STDIN而不是从文件中读取和检测源码
您可以使用该选项向ESLint来输入代码。
cat myfile.js | eslint --stdin
–quiet(处理警告)
这个选项允许您禁止报告警告
如果开启这个选项,ESLint只会报告错误
eslint --quiet file.js
–max-warnings
这个选项允许您指定一个警告的阈值
当您的项目中有太多违反规则的警告时,这个阈值被强制ESLint以错误状态退出。
eslint --max-warnings 10 file.js
输出量
-o, --output-file
将报告写到一个文件
eslint -o ./test/test.html
当指定这个选项时,就会按给定的格式输出到指定的文件名
-debug
eslint可能会通过查询这些调试信息帮助您定位它
4. eslint 检查忽略
/* eslint-disable no-undef */