java 9宫格抽奖_多宫格抽奖
网上大多的多宫格抽奖都是自定义view,如果view的布局不一样而且太多的话容易出现oom,不好管理
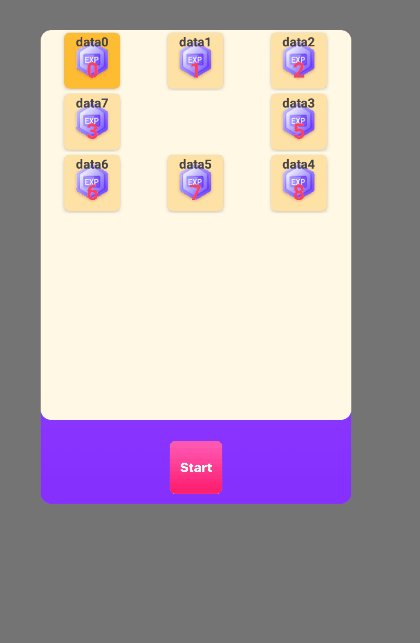
结合RecyclerView实现多宫格抽奖 效果图如下 满足所有矩形多宫格抽奖
9宫格
16宫格
25宫格
也可以不是正方形
比如
4行5列
acitivity的xml
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
recyclerView的adapter下面
LuckRecyclerViewAdapter
/**
* Created by taq on 2018/7/3.
*/
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.video.baselibrary.R;
import com.video.baselibrary.base.InitialApplication;
import com.video.baselibrary.module.bean.GiftBean;
import com.video.baselibrary.utils.MultiMiyagiRaffle;
import com.video.baselibrary.weight.LuckyView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import static com.video.baselibrary.utils.LogUtilKt.log;
/**
* Created by djajd on 2018/7/3.
*/
public class LuckRecyclerViewAdapter extends RecyclerView.Adapter {
private String TAG="LuckRecyclerViewAdapter";
private RecyclerView recyclerView;
private Context c;
public LuckRecyclerViewAdapter(RecyclerView recyclerView,List list, Context c, MultiMiyagiRaffle.OnLuckAnimationEndListener listener) {
this.c=c;
this.recyclerView=recyclerView;
multiMiyagiRaffle=new MultiMiyagiRaffle(list, new MultiMiyagiRaffle.StatusChange() {
@Override
public void changeClose(int position, boolean ischeck) {
itemChangeClose(position,ischeck);
}
});
multiMiyagiRaffle.setLuckAnimationEndListener(listener);
}
public MultiMiyagiRaffle multiMiyagiRaffle;
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
log(TAG,"onCreateViewHolder");
RecyclerView.ViewHolder viewHolder;
if (viewType==1){
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_luck, parent, false);
viewHolder = new ViewHolder(view);
}else {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_luck_empty, parent, false);
viewHolder = new EmptyHolder(view);
}
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
log(TAG,"onBindViewHolder");
if (multiMiyagiRaffle.luckMap.containsKey(position)){
GiftBean giftBean= (GiftBean) multiMiyagiRaffle.luckMap.get(position);
ViewHolder viewHolder= (ViewHolder) holder;
viewHolder.iv_luck.setImageDrawable(ContextCompat.getDrawable(c,giftBean.getImagPath()));
viewHolder.tv_value.setText(position+"");
viewHolder.tv_list.setText(giftBean.getGiftName());
viewHolder.Container.setSelected(giftBean.isCheked());
}
}
@Override
public int getItemViewType(int position) {
if (multiMiyagiRaffle.luckMap.containsKey(position)){
return 1;
}else return -1;
// return position;
}
@Override
public int getItemCount() {
return MultiMiyagiRaffle.COLUMN*MultiMiyagiRaffle.LINE;
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView tv_value,tv_list;
ImageView iv_luck;
ViewGroup Container;
ViewHolder(View itemView) {
super(itemView);
tv_value=itemView.findViewById(R.id.tv_value);
iv_luck=itemView.findViewById(R.id.iv_luck);
Container=itemView.findViewById(R.id.Container);
tv_list=itemView.findViewById(R.id.tv_list);
}
}
class EmptyHolder extends RecyclerView.ViewHolder {
EmptyHolder(View itemView) {
super(itemView);
}
}
private void itemChangeClose(int position,boolean ischeck) {
LuckRecyclerViewAdapter.ViewHolder viewHolder = (LuckRecyclerViewAdapter.ViewHolder) recyclerView.findViewHolderForAdapterPosition(position);
viewHolder.Container.setSelected(ischeck);
}
}
多宫格抽奖(9宫格以上(3*3)抽奖)的Utils
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.widget.Toast;
import com.video.baselibrary.base.InitialApplication;
import com.zhpan.idea.utils.LogUtils;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import static com.video.baselibrary.utils.LogUtilKt.log;
/**
* 多宫格抽奖(9宫格以上(3*3)抽奖)
*/
public class MultiMiyagiRaffle {
public static int LINE=4; //行
public static int COLUMN= 3 ;//列
List list;//抽奖的数据列表
// private Integer[]=new Integer[]{0,1,2,3,7,11,15,14,13,12,8,4};
private List luckPosition = new ArrayList<>();
public Map luckMap = new HashMap<>();//抽奖位置和RecyclerView位置对应关系
//动画运行后,选中的item的变化
private StatusChange statusChange;
private void initLuckMap() {
for (int i = 0; i < luckPosition.size(); i++) {
luckMap.put(luckPosition.get(i), list.get(i));
}
}
public MultiMiyagiRaffle( List list, StatusChange statusChange) {
this.list = list;
this.statusChange = statusChange;
getluckPosition();
initLuckMap();
}
public void getluckPosition() {
luckPosition.clear();
//运动顺序为顺时针--按运动顺序加入所有边缘的元素
//1.先加入第一行的所有元素
for (int column = 0; column < COLUMN; column++) {
luckPosition.add(column);
}
//2.加入最后一列的(最后一列的第一行已经加入所以从1开始)
for (int line = 1; line < LINE; line++) {
luckPosition.add(COLUMN * line + (COLUMN - 1));
}
//3.先加入最后一行的所有元素(最后一行的最后一列已经加入所以从1开始)
for (int column = 1; column < COLUMN; column++) {
luckPosition.add((COLUMN * LINE - 1) - column);
}
//4.先加入第一列的所有元素(最后一行的第一行已经加入所以从1开始)
for (int line=LINE-1-1;line>0;line--){
luckPosition.add(COLUMN * line);
}
LogUtils.i("luckPosition", luckPosition.toString());
}
private boolean mShouldStartNextTurn = true; // 标记是否应该开启下一轮抽奖
public void startAnim() {
if (!mShouldStartNextTurn) {
return;
}
Random random = new Random();
setLuckNum(random.nextInt(luckMap.size() - 1)); // 生成 [0,11) 的随机整数
//mLuckNum=2;
log("setCurrentPosition--mLuckNum=", mLuckNum + "");
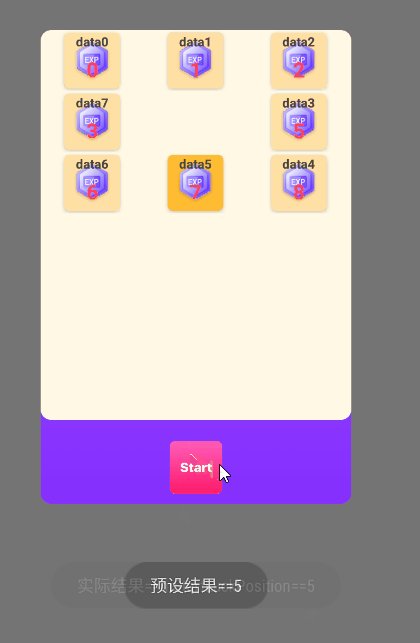
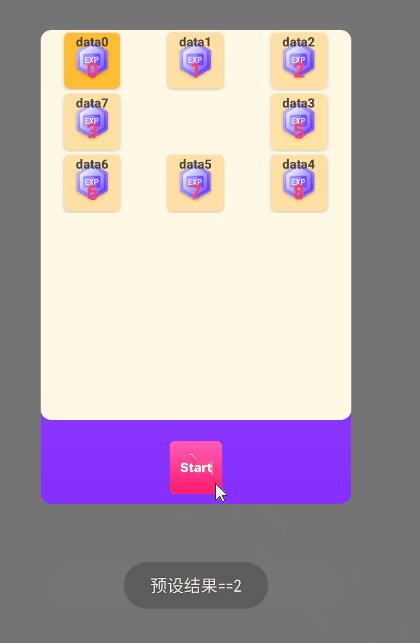
Toast.makeText(InitialApplication.instance, "预设结果==" + mLuckNum, Toast.LENGTH_SHORT).show();
ValueAnimator animator = ValueAnimator.ofInt(mStartLuckPosition, mRepeatCount * luckMap.size() + mLuckNum)
.setDuration(3000);
animator.setInterpolator( new EaseCubicInterpolator(0.3f, 0.23f,0.2f, 0.9f));//自定义插值器 https://www.cnblogs.com/qiuqiuQaQ/p/11912569.html我的另外一篇文章(转载)
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
final int position = (int) animation.getAnimatedValue();
log("setCurrentPosition==ValueAnimator==", animation.getAnimatedValue() + "");
setCurrentPosition(position % luckMap.size());
mShouldStartNextTurn = false;
}
});
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mShouldStartNextTurn = true;
mStartLuckPosition = mLuckNum;
//最终选中的位置
if (mLuckAnimationEndListener != null) {
mLuckAnimationEndListener.onLuckAnimationEnd(mLuckNum,
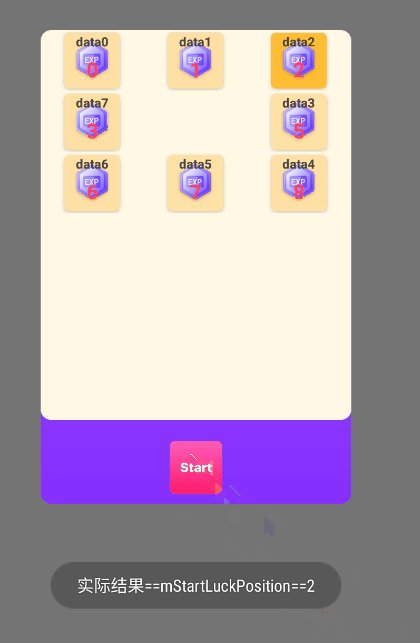
"mStartLuckPosition==" + mStartLuckPosition);
}
}
});
animator.start();
}
/**
* 可以通过对 mLuckNum 设置计算策略,来控制用户 中哪些奖 以及 中大奖 的概率
*/
private int mLuckNum = 3; //最终中奖位置(这个值是多少就停在哪个位置)
public void setLuckNum(int luckNum) {
mLuckNum = luckNum;
}
private int mRepeatCount = 3; // 转的圈数
private int mStartLuckPosition = 0; // 开始抽奖的位置
private int mCurrentPosition = -1; // 当前转圈所在的位置
/**
* 用于抽奖结果回调
*/
public interface OnLuckAnimationEndListener {
void onLuckAnimationEnd(int pos, String msg);
}
private OnLuckAnimationEndListener mLuckAnimationEndListener;
public void setLuckAnimationEndListener(OnLuckAnimationEndListener luckAnimationEndListener) {
mLuckAnimationEndListener = luckAnimationEndListener;
}
private void setCurrentPosition(int position) {
if (mCurrentPosition == position) {
return;
}
// log("setCurrentPosition==",position+"");
if (mCurrentPosition != -1) {
int truePosition = luckPosition.get(mCurrentPosition);
// log("setCurrentPosition---last--truePosition",truePosition+"");
statusChange.changeClose(truePosition, false);
}
int truePosition = luckPosition.get(position);
mCurrentPosition = position;
//log("setCurrentPosition---new--truePosition",truePosition+"");
statusChange.changeClose(truePosition, true);
}
public interface StatusChange {
void changeClose(int position, boolean ischeck);
}
}
activity里的使用也很简单
public class TestActivity extends RxAppCompatActivity implements MultiMiyagiRaffle.OnLuckAnimationEndListener{
private RecyclerView recycleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
recycleView=findViewById(R.id.recycleView);
//先初始化几行几列
MultiMiyagiRaffle.LINE=4; ----根据你的需要
MultiMiyagiRaffle.COLUMN=5; ----根据你的需要
StaggeredGridLayoutManager manager=new StaggeredGridLayoutManager(MultiMiyagiRaffle.COLUMN, StaggeredGridLayoutManager.VERTICAL);
LuckRecyclerViewAdapter adapter=new LuckRecyclerViewAdapter(recycleView,initData(),this,this);
recycleView.setLayoutManager(manager);
recycleView.setAdapter(adapter);
findViewById(R.id.iv_start).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
adapter.multiMiyagiRaffle.startAnim();
}
});
}
private List initData(){
ListgiftBeans=new ArrayList<>();
for (int i=0;i<100;i++){
GiftBean giftBean=new GiftBean(R.drawable.aaa,10,"data"+i);
giftBeans.add(giftBean);
}
//12个数据源
return giftBeans;
}
@Override
public void onLuckAnimationEnd(int pos, String msg) {
//打印抽奖结果
Toast.makeText(getApplicationContext(), "实际结果=="+msg, Toast.LENGTH_SHORT).show();
}
}
如果我的文章帮助到你,请帮我点赞,谢谢