LEARNING_CRYPTO|搭建个人以太坊测试网络+测试Solidity部署(Ganache+truffle)
前言:
最近在看这本书:《精通以太坊:开发智能合约和去中心化应用》
在看书和找资料的过程中发现了一个问题,我的这本书代码有点旧,C语言可能二三十年之前的书都可以看,这本书出版才没几年,Solidity就已经从0.4----->0.8,其中的生态更是蓬勃发展,也勿需我多言。这几年发生了很多很多以前没发生过的事情,就像那句老话说的:看书你只能知道以前发生过的,看semi project你知道正在发生的,和presenter交流你能知道未来将要发生的。光影似箭,这段时间世界变化的很快,想跟上脚步,也只有好好学习。
说起时间,前两天路过大学,在学校食堂的厕所里遇到了校长,他也和我提到了珍惜时间,切勿浪费。确实时间过的很快,毕业都已经一年了。

本书封面上的动物世界一群东方蜜蜂(apis cerana) 一种遍布亚洲东南部各国的物种。这种昆表现出高度复杂的行为,这些行为最终都以蜂巢的利益为目标。每只蜜蜂都在一套简单的规则下自由运作,并通过信息素(pheromone)和所谓的摇摆舞(waggle dance)传达重要的发现。这种摇摆舞带有宝贵的信息,如太阳的位置和从蜂房到蜂巢的相对地理坐标。通过这种舞蹈,蜜蜂可以传递信息或采取对应的行动,从而实现去中心化意志下的群体智能。
虽然蜜蜂形成了一个以层级为基础的社会,并且有一个生育后代的蜂王,但蜂巢中没有中央权威或领导者。成千上万的蜜蜂个体所表现出的高度智慧和复杂的行为是一种新兴的属性,它类似社交网络中个体的互动。
大自然表明,去中心化的系统可以具有权威性,可以产生意想不到的复杂性和令人难以置信的成熟度,这一切都无须中央权威、层级或其他复杂的部分。
如何在自己的电脑上搭建一个以太坊测试网络?
你需要在一下几个大块选择不同的工具:
1.本地以太坊节点(为你的电脑可以连接到真实or模拟的以太坊网络)
1)以太坊客户端(如Geth,对网络\内存的要求比较高,同步链上所有的交易大约需要200G至少)
2)个人本地模拟以太坊网络(Ganache,好处在于及其轻量,在内存方面几乎没有要求)
3)infura等在线网络提供商,在线提供Iaas服务,通过网址连接进入(看似这个最方便,但是在连接后来的truffle的时候需要用到一个插件:truffle for vscode,但是没有调试通过、Ganache其实也蛮方便的)
2.Solidity程序编译器(为了部署到以太坊网络,需要把编写的Solidity代码转换为在以太坊虚拟机上可以运行的字节码)
1)truffle(需要本机上有node和npm)
2)Remix(在线的Solidity编辑器,可以在线选择编译器版本和部署链条,但是没有代码提示,据说这里的错误提醒更加智能
3)vscode上的相关插件(如truffle for vscode,Solidity等,估计是受限于本地网络的条件和机器环境,笔者没有把这两个调试成功;但是solidity有一个很好的功能就是代码提示[要选择对progma的编译器版本)
无论如何选择,最需要的就是两个地方各有一个(网络+编译器)
笔者最终选择的是Ganache+truffle+vscode上的Solidity插件(只使用改插件的自动提示功能写代码用)
环境建议:我使用的是windows,不是windows也可以,但是建议像我这样的新手最好还是以图形化界面的操作系统为主
我从这三大块进行分别介绍
truffle
首先,你需要有安装node和npm,这里就不作介绍,本人的版本是:

只要你的电脑的node、npm之前没有什么问题,就可以用这句话很快地安装
npm install -g truffle
#网络上有人说要指定淘宝源和truffle版本号,我好像没有也顺利进行了
npm install -g npm #升级npm,可做可不做
安装好之后,只要输入
truffle version
#有显示上面那个版本图片的内容,就说明安装成功了
为truffle的相关文件做一个文件夹
进入文件夹,输入
truffle init
#建立一个空的truffle文件
注意!!!!这里可能会出现Truffle文件生成出现问题,虽然下载成功了但是有别的情况失败了,你需要在你的电脑的host文件夹中输入这些ip:
C:\Windows\System32\drivers\etc中的host
![]()
# GitHub Start
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
192.30.255.112 gist.github.com
192.30.255.112 github.com
192.30.255.112 www.github.com
151.101.56.133 avatars0.githubusercontent.com
151.101.56.133 avatars1.githubusercontent.com
151.101.56.133 avatars2.githubusercontent.com
151.101.56.133 avatars3.githubusercontent.com
151.101.56.133 avatars4.githubusercontent.com
151.101.56.133 avatars5.githubusercontent.com
151.101.56.133 avatars6.githubusercontent.com
151.101.56.133 avatars7.githubusercontent.com
151.101.56.133 avatars8.githubusercontent.com
151.101.56.133 camo.githubusercontent.com
151.101.56.133 cloud.githubusercontent.com
151.101.56.133 gist.githubusercontent.com
151.101.56.133 marketplace-screenshots.githubusercontent.com
151.101.56.133 raw.githubusercontent.com
151.101.56.133 repository-images.githubusercontent.com
151.101.56.133 user-images.githubusercontent.com
# GitHub End

如果还不行就只能翻q,翻了就可以
产生了这些文件,现在为了配合之后的Ganache网络,我们需要修改这个文件中的truffle-config.js
在这里我指定了接下来需要使用的网络和指定Solidity的编译器版本
module.exports = {
networks: {
development: {
host: 'localhost',
port: '7545',
network_id: '*' // Match any network id
}
} ,
compilers: {
solc: {
version: "0.4.22" //这个版本已经有点旧了,就是我看的那个书上的代码
}
}
};
到这里暂时配置完成
Ganache
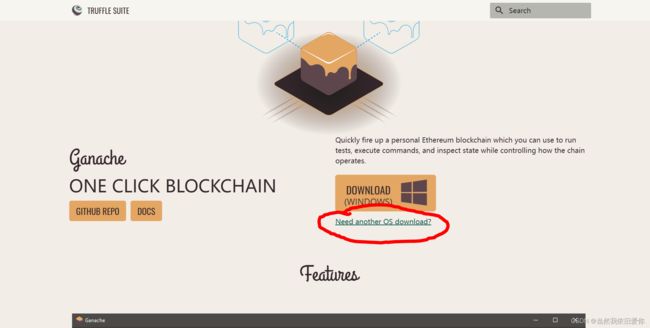
Ganche是奶油巧克力,是Truffle(松露巧克力)的核心,这个命名也是蛮贴切的。我使用是Windows10的电脑,直接从官网上下载不是很好,因为下载的版本最后会发现一进入选定的工程就一直在转圈圈。建议到GitHub里面下载相应的版本。

点击进入这个链接,下载即可

安装一下,运行得到这个软件
新建project,我们需要在那里添加之前修改的truffle-config.js

补充一下日志

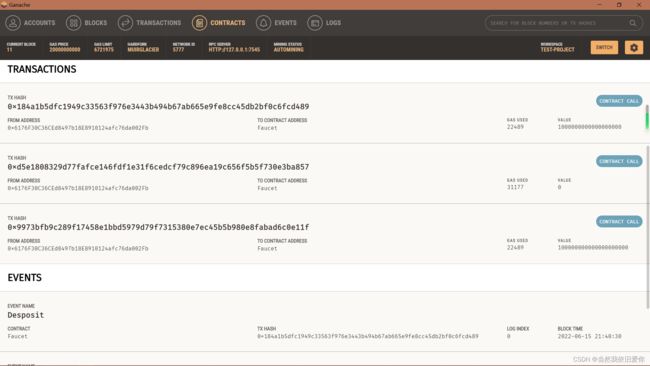
完成,进入界面(最上面的钱少了一点是因为之前部署合约用掉了,你想要多少钱也可以自己设置的,毕竟不是主网)

进入下一步
Solidity 插件(vscode)


在插件设置这里可以指定:
1.本地使用的编译器版本(这里可以下载,github
2.远程使用的编译器版本
3.选择使用远程的还是本地的
(具体我也没有搞的很清楚)
安装了这个之后代码就有自动提示,比较方便
现在开始部署我的代码
因为我的书比较久,我准备所有部分都先按照书里学一遍,后续在查看官方文档对我的东西进行修改
以太坊水龙头代码:
pragma solidity ^0.4.22;
contract owned{
address owner;
constructor(){
owner=msg.sender;
}
modifier onlyOwner{
require(msg.sender==owner,'only the contract owner can call the function');
_;
}
}
contract mortal is owned{
function destroy() public onlyOwner{
selfdestruct(owner);
}
}
contract Faucet is mortal{
event Withdrawal(address indexed to ,uint amount);
event Desposit(address indexed from ,uint amount);
function withdraw(uint withdraw_amount) public {
require(withdraw_amount <= 0.1 ether);
require(this.balance>=withdraw_amount,'Insufficient balance in faucet for withdrawal request');
msg.sender.transfer(withdraw_amount);
emit Withdrawal(msg.sender,withdraw_amount);}
function () public payable{
emit Desposit(msg.sender,msg.value);
}
}
我们要把这个文档放到之前truffle init生成的contract里面,但是一定要注意!!!!!!!!不管是文件名还是合约名一定要保持一致,否则会编译失败。
在migration文件夹里新建这个文件:
![]()
var Faucet = artifacts.require('./Faucet');
module.exports = function(deployer) {
deployer.deploy(Faucet,600,"0x6176F30C36CEd8497b18E8910124afc76da002Fb");
}

红色部分都要和合约名字相同,600无所谓不用管,后面那个地址选择Ganache显示的第一个地址
truffle console#打开控制台
migrate#部署

出现好几片数据,我们可以在Ganache中查看到我们的合约创建数据

#这两个是一行的,方便展示
FaucetDeployed.send(web3.utils.toWei("1","ether"))
.then(res=>{console.log(res.logs[0].event,res.logs[0].args)})
#调用()无名函数发送1个以太坊
#调用withdraw函数
FaucetDeployed.withdraw(web3.utils.toWei("0.1","ether"))
.then(res=>{console.log(res.logs[0].event,res.logs[0].args)})