【腾讯云Cloud Studio实战训练营】通过自定义云主机构建项目
【腾讯云Cloud Studio实战训练营】通过自定义云主机构建项目
文章目录
- 【腾讯云Cloud Studio实战训练营】通过自定义云主机构建项目
- 前言
- 一、Cloud Studio是什么?
- 二、使用步骤
-
- 1.创建工作空间
-
- 开始创建
- 填写工作空间信息
- 2.连接自定义云主机
-
- 自建文件同步
- 总结
前言
兄弟们~ 今天来分享一个重大好事,跟大家诉说下我参加腾讯云 Cloud Studio 产品体验的一个感受!
事情还得从上周开始说起,当时跟产品经理小姐姐突然聊到新工具 Cloud Studio ,一听就觉啧啧有趣。 “开发即服务,随时随地在线编程” 这小口号喊得瞬间钻进我小心窝里,于是当场报名参加他们的产品体验活动。
这是在CSDN上看到的,报完名后就加入了官方的社群,群里有腾讯云官方的老师和小助手,有任何问题都可以在里面得到解答,然后你要体验还会根据你的不同技术给你一些实验手册。这么好的活动当然要好好体验一番!
于是我迫不及待地打开他们的官网,对 Cloud Studio 疯狂了解起来。
一、Cloud Studio是什么?
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
二、使用步骤
1.创建工作空间
- 什么是工作空间呢?
一个工作空间是一个虚拟计算单元,它包含独立的存储、计算资源以及开发环境。Cloud Studio 是以工作空间来组织的,本文我们来说是如何创建工作空间。
开始创建
进入 Cloud Studio 云端 IDE,可以通过两种方式创建工作空间,第一种方式:点击模板直接创建工作空间,第二种方式:单击【新建工作空间】,进入工作空间创建页面。
填写工作空间信息
第一种方式点击模板创建工作空间,可自动生成工作空间名称,并运行模板的预置环境及样本代码。
- 空间名称:就是对想给自己的空间给定一个表示,方便我们知道这个是哪个项目,工作空间的唯一标识,只能由字母、数字、下划线(_)、中划线(-)、点(.)组成,不能包含空格或其它字符。
- 空间描述:这个是对项目的一个具体描述,比方说是什么语言,什么类型的,有什么能力
- 工作类别:这个可以选择托管或者云主机
- 托管的话就是cloud studio 直接给你主机,你也不用管理,他们自己就帮你进行管理了
- 云主机:就是用你自己的云服务器来构建空间,好处是数据文件什么都存储在你自己的服务器上,但是你需要时刻关注你服务器的情况,需要自己维护
- 代码来源:一般都是从仓库进行导入,这个根据自己的情况进行选择,工作空间内的代码来源,此处我们选择可以“空”,即不添加任何代码。
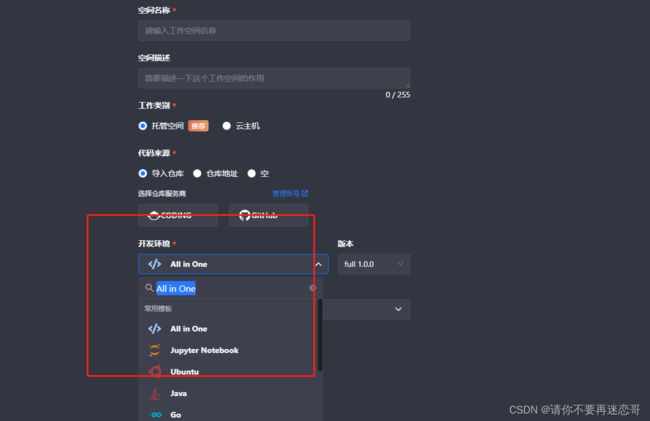
- 开发环境:这个就和我们的项目息息相关了,这个东西是直接和项目挂钩的,你是什么语言就选什么的开发环境,当然也可以使用 all in one
- 运行环境:工作空间内代码运行的环境,您可以选择预置环境,包含 Ubuntu、Python、Java 和 Node.js 四种;
第二种方式创建工作空间需要选择预置环境,填写工作空间名、描述,并选择运行环境和代码来源。
选择预置环境 创建工作空间
单击【创建】按钮,即可完成工作空间的创建。
您还可以创建代码来自于 Git 仓库的工作空间,代码会被自动克隆到工作空间
2.连接自定义云主机
如果你不想使用官方的模板,或者觉得代码不想放在上面,Cloud Studio 有个功能非常适合你!不仅可以在IDE内搞定前端工作,居然还能通过它直接连云服务器开发后端 code !
不过,在进行操作前,我们首先需要满足几个条件:
- 有云服务器在跑着
- 必须支持的厂商类型
- 云服务器 SSH 端口畅通
- SSH 密钥或者密码设置就绪
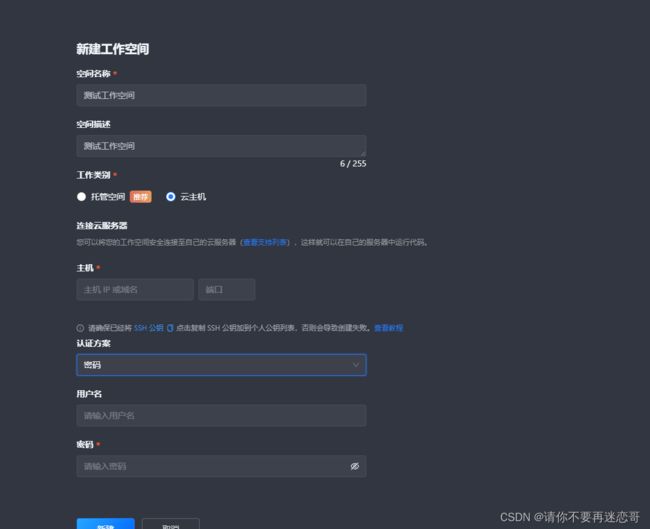
然后啊,操作真的非常简单:
这里也可以选择公司钥鉴权方式
- 点创建就可以了!
成功连接后,你就可以通过 Cloud Studio 在云服务器玩转各种高级操作啦:
创建后需要初始化一下工作空间,所以需要等待一会

等待,因为是我们自己的服务器,所以一开始就是什么预装插件都没有,初始化的时间就要久一些,如果是选择的托管主机,那他基本上就是妙级别的,这里我们少安毋躁,再等等!!
然后环境初始化好后,如果你有正在运行的端口,它会自动扫描,并且可以打开内置预览
因为我的 8888 端口运行的是 宝塔,所以没办法给大家演示,正常是可以看到里面的内容的
自建文件同步
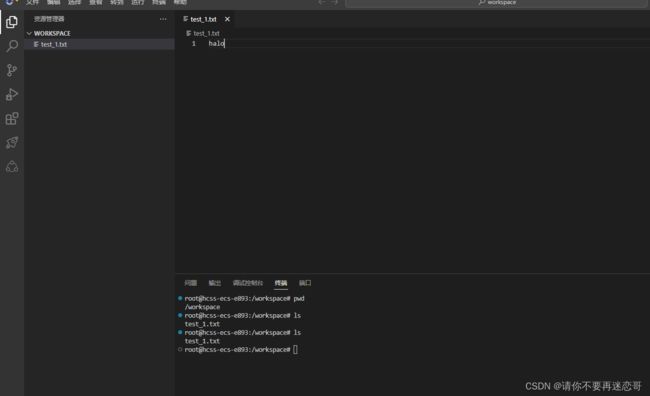
在工作空间中,因为我们使用的是我们自己的云主机,所以所有的操作都会同步到主机上,例如这里我新建了一个 test_1.txt,并在里面写入一段文字:
通过远程连接到服务器后发现是实时同步的,这样就很方便我们进行实时编程,在线debug

不仅仅是这样,它还可以让我们在上面安装软件部署服务、远程访问运行程序
如果您不能进入工作空间的话,会有一个「一键修复」按钮,可以点击它来尝试修复。
简直不要太赞!无需切换软件,Cloud Studio 就可以帮你完成前后端全流程开发。
以后我们就不用分离开发场地了,一处工作足矣!真是后端开发的福音啊~~
总结
参加完整个活动了,体验完产品,第一个感受就是“哇塞,就这么简单?”——就连环境配置这种麻烦事都帮我解决了,我直接反手一个666!更棒的是它集成了各种实用功能,自动补全、实时预览、版本管理一应俱全,开发效率简直提升了N倍!
用着用着,我渐渐体会到 Cloud Studio 让开发成为一种享受。不用再为环境烦恼,随时随地 Hack 就上去了,这才是现在年轻人需要的工作方式呢!
总体来说,这次Cloud Studio体验会给我的感觉就是“一级棒!” 它精准打造了开发人员的需求,帮助我们更高效地完成工作。相信在它不断升级之下,定能成为码农的首选工具之一!所以各位朋友,赶快来试试 Cloud Studio 吧,开发的乐趣你还不知道呢!