Vite+Typescript+Vue3项目搭建
-
前端框架:Vue3// main.ts import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from './store' import ElementPlus from 'element-plus' // 引入element-plus import 'element-plus/dist/index.css' // 引入element-plus的样式 const app = createApp(App) app.use(router) app.use(store) app.use(ElementPlus) // use element-plus app.mount('#app') - 构建工具:Vite
- 路由:vue-router 4x
- 状态管理:vuex 4x
- AJAX:axios
- UI库:element-plus
- 数据模拟:mockjs
- 代码规范:eslint
- 代码格式化:Prettier
- css预处理:sass
开始构建
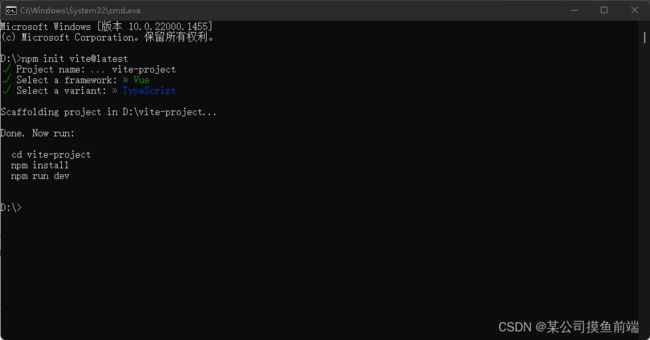
1. 初始化项目
npm init vite@latest
cd vite-project // 打开这个目录
npm install // 安装依赖
npm run dev // 启动项目
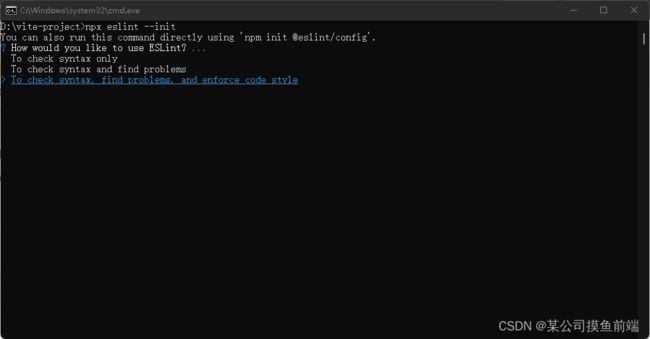
2. 代码校验
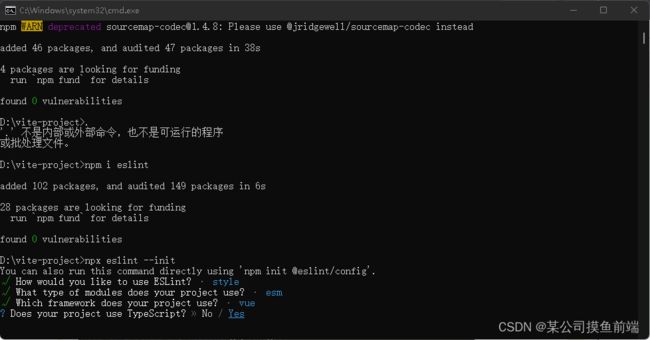
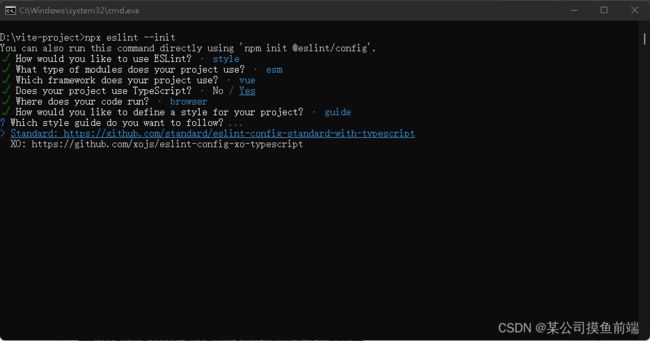
首先安装eslint然后初始化eslint:
npm i eslint
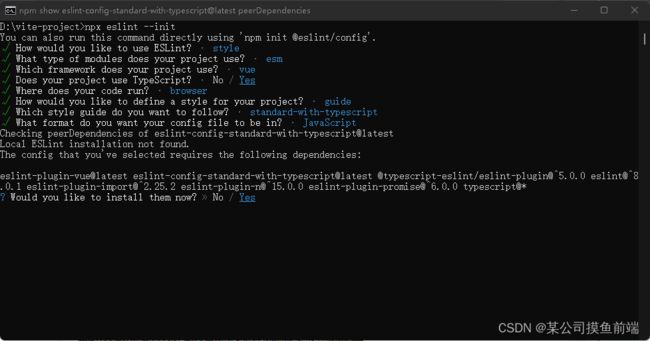
npx eslint --init
 这样我们的eslint就安装完成了,不过由于Vue3的语法规则和Vue2不同,有些情况下我们的正常开发也会报错,所以需要在rules里面添加如下配置:
这样我们的eslint就安装完成了,不过由于Vue3的语法规则和Vue2不同,有些情况下我们的正常开发也会报错,所以需要在rules里面添加如下配置:
.eslintrc.js 文件内容如下
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:vue/vue3-essential',
'standard-with-typescript'
],
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
plugins: [
'vue'
],
rules: {
'vue/no-multiple-template-root': 0,
'no-unused-vars': [
'error',
{ varsIgnorePattern: '.*', args: 'none' }
]
}
}
第一项是因为Vue3允许template下面有多个标签,第二个是script setup标签下,定义的变量或方法如果未使用会报错,但其实这些方法和变量可以直接在template中使用的。
3.代码格式化
安装prettier:
npm i prettier然后在根目录创建.prettierrc文件,配置如下
{
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"printWidth": 100,
"bracketSpacing": true,
"jsxBracketSameLine": true,
"useEditorConfig": true,
"useTabs": false,
"vueIndentScriptAndStyle": true,
"arrowParens": "avoid",
"htmlWhitespaceSensitivity": "ignore",
"overrides": [
{
"files": ".prettierrc"
}
]
}
配置完成后可以在vscode安装Prettier插件,实现保存自动格式化文件。
完成后保存文件发现报错了,这是因为Prettier格式化后的代码与eslint规范冲突,这里我们使用eslint-config-prettier这个插件解决这个问题,安装插件:
npm i eslint-config-prettier -D
安装完成后还需要在.eslintrc.js文件中加上一段配置才能生效,这里就直接把整个.eslintrc.js拷上来了:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:vue/essential',
'standard',
'prettier' // 就是这段配置
],
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module'
},
plugins: [
'vue',
'@typescript-eslint'
],
rules: {
'vue/no-multiple-template-root': 0,
'no-unused-vars': [
'error',
{ varsIgnorePattern: '.*', args: 'none' }
]
}
}
至此,代码格式化及校验就完成了。
4.配置路由
直接安装vue-router
npm install vue-router@4
在src文件夹下新建router目录,并在目录下新建index.ts文件,并做如下配置:
// index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
import HelloWorld from '../components/HelloWorld.vue'
const routes = [{ path: '/', component: HelloWorld }]
export default createRouter({
history: createWebHashHistory(),
routes
})
在main.ts中引入该文件:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
在App.vue里添加router-view标签:
// App.vue
启动下,看下是否生效:
npm run dev
因为我们在App.vue中去掉了HelloWorld组件的引入,改用router的形式,如果界面还能显示出来,就说明配置成功了。
5.配置状态管理器
首先安装vuex,默认的还是3x版本,vue3是不支持的,这里需要这样安装:
npm install vuex@next -S
安装完成后在src文件夹下新建store文件夹,然后新建index.ts文件:
// store/index.ts
import { createStore } from 'vuex'
const store = createStore({
state() {
return {
count: 0
}
},
mutations: {
increment(state: any) {
state.count++
}
}
})
export default store
在main.ts文件中引入store:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.mount('#app')
6.element-plus
element-ui的vue3版本,首先安装它:
npm install element-plus --save
在main.ts中作出如下配置:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus' // 引入element-plus
import 'element-plus/dist/index.css' // 引入element-plus的样式
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus) // use element-plus
app.mount('#app')
然后就可以使用element-plus的组件了,比较多,使用的时候直接参照官方文档就行。
7.封装axios
安装axios:
npm i axios
在src文件夹下新建utils文件夹,然后在其下创建request.ts文件:
import axios from 'axios'
import { ElMessage } from 'element-plus'
const instance = axios.create({
baseURL: '',
timeout: 5000
})
instance.interceptors.request.use(
config => {
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
instance.interceptors.response.use(
response => {
const res = response.data
if (res.status !== 200) {
ElMessage({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res.data
}
},
error => {
console.log('err' + error) // for debug
ElMessage({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default instance
src下新建api文件夹,创建一个user.ts文件,并创建一个登录的请求:
import request from '../utils/request'
export function login(data: any) {
return request({
url: '/user/login',
method: 'post',
data
})
}
当然,现在还调不通,所以我们先配置下mock。
8.mockjs
安装mockjs:
npm i mockjs -D
在根目录新建mock文件夹,并新建index.ts文件:
// index.ts
import Mock from 'mockjs'
// 设置拦截ajax请求的相应时间
Mock.setup({
timeout: '200-600'
})
Mock.mock('/user/login', 'post', (params: any) => {
return {
data: { token: '123' },
status: 200,
message: 'success'
}
})
export default {}
简单设置一个login接口,让我们能够通过axios调通,然后在main.ts中引入mock:
import '../mock'
启动项目 访问模拟接口
9.css预处理
vite是支持sass的,但是还是需要我们先安装一下,不然会报错:
npm install --save-dev sass
10.unplugin-auto-import
每次写页面文件需要从vue导入部分内容,如:
ref、reactive……
使用这个插件可以省去这个步骤
npm i -D unplugin-auto-import然后在vite.config.ts中的vue()后引入
AutoImport({
imports: ['vue','vue-router']
})