js+vue+jq左右分类联动效果


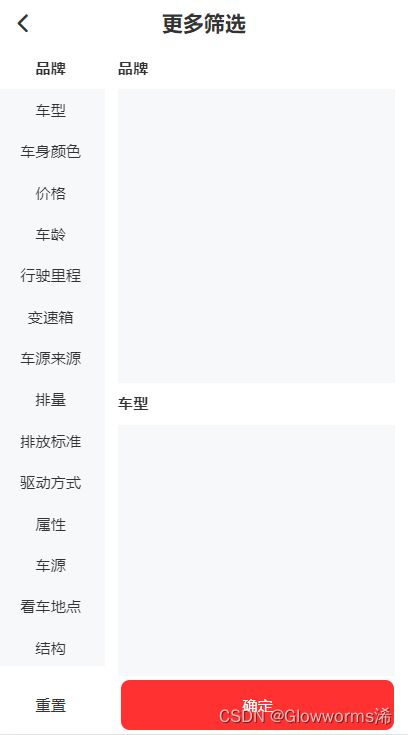
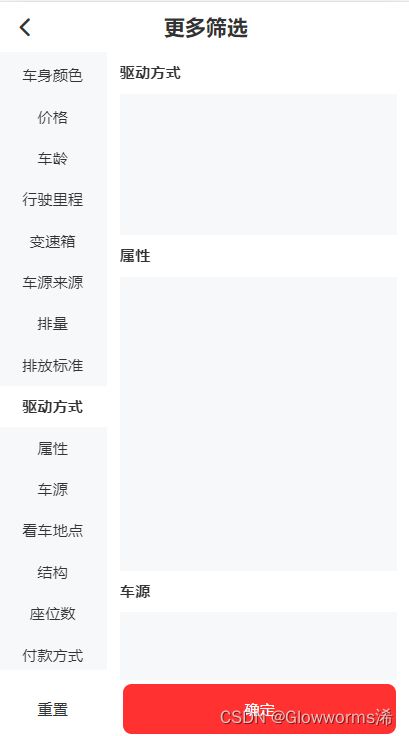
如上图实现左侧固定,右侧分类联动的效果。
上代码:
<div id="app" v-cloak class="car_screen bg-fff c-333 f-3-7">
<header class="header bg-fff" id="header">
<div class="header1 space-center">
<div class="topicon flex-center" onclick="api.closeWin()">
<div class="iconfont iconfanhui icon1">div>
div>
<div class="title f-w-b">更多筛选div>
<div class="topicon">div>
div>
header>
<div class="mainscrollbox flex">
<div class="scroll_left" :style="{top:`${headerh}px`}">
<ul id="box">
<li class="classli flex-center" @click.stop="chooseleft(index)" v-for="(vo,index) in typelist" :key="index" :class="{active:navindex==index}">{{vo.name}}li>
ul>
div>
<div class="scroll_right" :style="{'margin-bottom':`${footerh}px`}">
<ul>
<li class="classinfoli" v-for="(vo,index) in typelist" :key="index">
<div class="infotitle" :style="{top:`${headerh}px`}">{{vo.name}}div>
<div class="content">div>
li>
ul>
div>
div>
<footer class="footer bg-fff" id="footer">
<div class="footbox space-center">
<div class="foot1 flex-center">重置div>
<div class="foot2 flex-center" >确定div>
div>
footer>
div>
css(这里没有展示头部和底部的css)
.flex{display:flex;}
.flex-center{display:flex;align-center;justify-content: center;}
.space-center{display: flex;align-items: center;justify-content: space-between;}
.mainscrollbox{
width:100%;
}
/*左侧用粘性布局,要设置高度,设置overflow为scroll或者auto*/
.scroll_left{
width:26vw;background:#f7f8f9;position:sticky;position:-webkit-sticky;left:0;height:100%;
ul{
max-height: 84vh;overflow: scroll;
}
.classli{
height:10vw;transition: all 0.1s linear;
}
.classli.active{
background:#fff;font-weight:bold;
}
}
/*右侧也要设置高度*/
.scroll_right{
padding-left:3.2vw;box-sizing:border-box;height:100%;
/*标题固定在顶部*/
.infotitle{
height:10vw;line-height:10vw;background:#fff;position:sticky;position:-webkit-sticky;font-weight:bold;
}
.content{
width:67vw;height:40vh;background:#f7f8f9;
}
}
js
<script type="text/javascript" src="../../script/vue.js"></script>
<script type="text/javascript" src="../../script/jquery.min.js"></script>
//这个方法是apicloud的方法 获取头部和底部的高度
vm.headerh = $api.offset($api.dom('.header')).h;
vm.footerh = $api.offset($api.dom('.footer')).h + api.safeArea.bottom + 4;
let scrollTop;
$(function () {
$(window).scroll(function () {
scrollTop = $(window).scrollTop();
$('.scroll_right .classinfoli').each(function () {
var target = parseInt($(this).offset().top - $(window).scrollTop() - vm.headerh);
var i = $(this).index();
//右侧滚动的时候,给左侧联动加效果
if (target <= 0) {
$('.scroll_left ul li').removeClass('active');
$('.scroll_left ul li').eq(i).addClass('active');
vm.setLeftCenter(i);// 左侧居中显示
}
});
})
})
var vm = new Vue({
el: '#app',
data: {
headerh:'',
footerh:'',
navindex:'0',
typelist:[
{id:1,name:'品牌'},{id:2,name:'车型'},{id:3,name:'车身颜色'},{id:4,name:'价格'},{id:5,name:'车龄'},
{id:6,name:'行驶里程'},{id:7,name:'变速箱'},{id:8,name:'车源来源'},{id:9,name:'排量'},{id:10,name:'排放标准'},
{id:11,name:'驱动方式'},{id:12,name:'属性'},{id:13,name:'车源'},{id:14,name:'看车地点'},{id:15,name:'结构'},
{id:16,name:'座位数'},{id:17,name:'付款方式'},{id:18,name:'车辆成色'},{id:19,name:'过户次数'},{id:20,name:'燃料类型'},
{id:21,name:'纯电续航里程'},{id:22,name:'电池类型'},{id:23,name:'发动机'},{id:24,name:'国别'},{id:25,name:'质保'},
{id:26,name:'配置'},
],
headerh:'50',//头部高度(默认给的,为了在浏览器上面看到效果)
footerh:'60',//底部高度(+安全距离)(默认给的,为了在浏览器上面看到效果)
},
methods: {
// 点击左侧
chooseleft(index){
vm.navindex = index;
$('body, html').animate({ scrollTop: $('.scroll_right .classinfoli').eq(index).offset().top}, 100);
},
//左侧分类垂直居中显示
setLeftCenter(index){
var doc = document;
// 当前视窗的高度
var WINDOW_OFFSETHEIGHT = doc.documentElement.clientHeight
var liArr = doc.querySelectorAll('.scroll_left ul li')
// 获取当前点击元素的高度
var itemHeight = liArr[index].offsetHeight
// 当前事件对象相对移动的距离
var moveX =liArr[index].offsetTop
// 目标居中的距离 = (当前元素距离上边的相对距离 / 2)+ (视口距离 / 2)
var top1 = moveX - (WINDOW_OFFSETHEIGHT / 2) + (itemHeight / 2)
doc.querySelector('#box').scrollTop = top1;
},
}
})