vue 四级联动 地址联动 vue级联选择
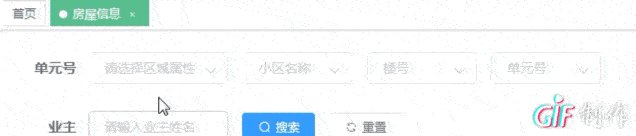
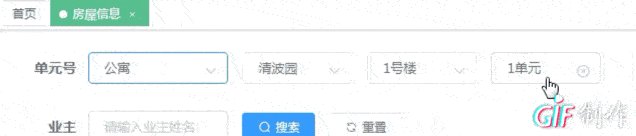
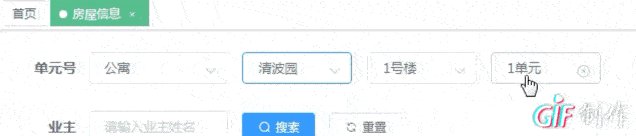
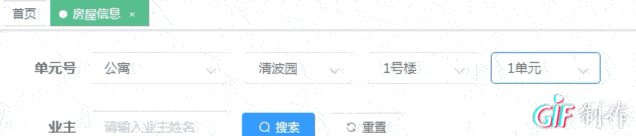
vue 四级联动效果
实现前提
首先看下,我们的开发环境及数据封装特点:
第一: 开发框架vue-cli3 elementUI
第二: 数据封装情况,详见代码部分 data中的 data;
满足以上2点再继续,如果数据封装有所不同,可根据实际情况稍作修改。
实现过程
此处主要采用vue计算属性以及watch监听输入框变化,展示不同的数据。只需加载时一次请求即可。
仅个人想法,如有更好的方法,欢迎指导交流;-);
//html部分
<el-form :model="queryParams" ref="queryForm" :inline="true" label-width="80px">
<el-form-item label="单元号" prop="propName">
<el-select v-model="queryParams.propName" placeholder="请选择区域属性" clearable size="small" style="width: 140px"
@keyup.enter.native="handleQuery">
<el-option v-for="dict in propsOptions" :label="dict.name" :value="dict.name"/>
</el-select>
</el-form-item>
<el-form-item label="" label-width="4px" prop="areaName">
<el-select v-model="queryParams.areaName" placeholder="小区名称" clearable size="small" style="width: 110px"
@keyup.enter.native="handleQuery">
<el-option v-for="dict in areaOptions" :label="dict.area" :value="dict.area"/>
</el-select>
</el-form-item>
<el-form-item label="" label-width="4px" prop="buildingName">
<el-select v-model="queryParams.buildingName" placeholder="楼号" clearable size="small" style="width: 110px"
@keyup.enter.native="handleQuery">
<el-option v-for="dict in buildingsOptions" :label="dict.buildingNameTest" :value="dict.buildingName"/>
</el-select>
</el-form-item>
<el-form-item label="" label-width="4px" prop="unit">
<el-select v-model="queryParams.unit" placeholder="单元号" clearable size="small" style="width: 110px"
@keyup.enter.native="handleQuery">
<el-option v-for="dict in unitsOptions" :label="dict.unitName" :value="dict.unit"/>
</el-select>
</el-form-item>
</el-form>
//js部分,
data(){
return{
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
buildingId: undefined,
propName: undefined,
areaName: undefined,
buildingName: undefined,
unit: undefined,
roomNumber: undefined,
address: undefined,
acreage: undefined,
deliveryTime: undefined,
status: undefined,
},
//房屋地址联动数据
listAll: [],//总数据
propsOptions: [],//一级下拉数据
areaOptions: [],//二级下拉数据
buildingsOptions: [],//三级下拉数据
unitsOptions: [],//四级下拉数据
//房屋数据
data: {"公寓":
{"清波园":{
"1":{
"1":[{
"buildingPropId":16,
"prop":"公寓",
"buildingAreaId":16,
"area":"清波园",
"buildingId":1,
"buildingName":"1",
"buildingUnitId":12,
"unit":"1"}],
"2":[{
"buildingPropId":16,
"prop":"公寓",
"buildingAreaId":16,
"area":"清波园",
"buildingId":1,
"buildingName":"1",
"buildingUnitId":13,
"unit":"2"}],
"3":[{
"buildingPropId":16,
"prop":"公寓",
"buildingAreaId":16,
"area":"清波园",
"buildingId":1,
"buildingName":"1",
"buildingUnitId":14,
"unit":"3"}],
},//1单元
},//1号楼
},//晴波园
}//公寓
}//return
},
//计算属性
computed: {
searchNewPropName() {
return this.queryParams.propName;
},
searchAreaName(){
return this.queryParams.areaName;
},
searchBuilding(){
return this.queryParams.buildingName;
}
},
//数据监听
watch:{
searchNewPropName(val) {
let areaOptions = Object.keys(this.listAll[val]).map(item => ({
area: item
})
);
this.areaOptions = areaOptions;
if(this.areaOptions){
this.queryParams.areaName = areaOptions[0].area;
}
},
searchAreaName(val){
let arr = this.listAll[this.queryParams.propName][val];
let buildingsOptions = Object.keys(arr).map(item => ({
buildingName: item,
buildingNameTest: item+"号楼"
})
);
this.buildingsOptions = buildingsOptions;
if(this.buildingsOptions){
this.queryParams.buildingName = buildingsOptions[0].buildingName;
}
},
searchBuilding(val){
let arr = this.listAll[this.queryParams.propName][this.queryParams.areaName][val];
let unitsOptions = Object.keys(arr).map(item => ({
unit: item,
unitName: item+'单元',
})
);
this.unitsOptions = unitsOptions;
if(this.unitsOptions){
this.queryParams.unit = unitsOptions[0].unit;
}
}
},
created() {
this.getPropAreaList();
},
methods: {
/** 请求数据列表,此处我们直接把请求好的数据放在了data里,各位宝宝自行按照你们的要求请求数据即可 */
getPropAreaList() {
this.listAll = this.data;
});
},
}