vue中使用echarts实现省市地图绘制,根据数据显示不同区域颜色,点击省市切换,根据经纬度打点
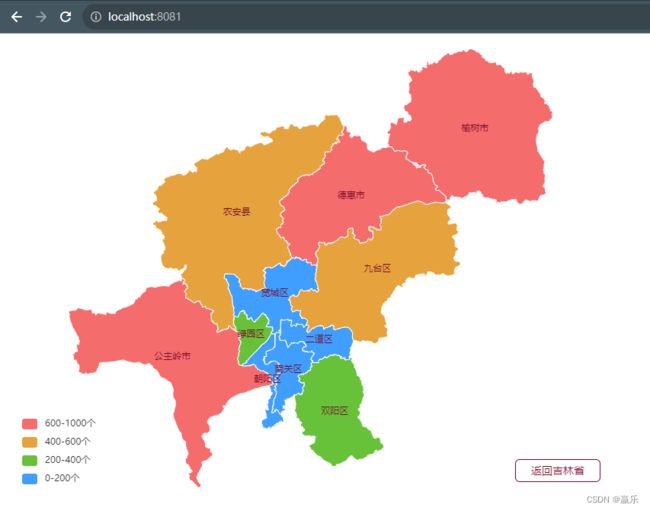
一、实现效果
- 使用echarts实现省市地图绘制
- 根据数据不同显示不同区域颜色
- 实现省市地图点击切换效果
- 实现地图上根据经纬度打点
二、实现方法
1、安装echarts插件
npm install echarts --save
2、获取省市json数据
https://datav.aliyun.com/portal/school/atlas/area_selector
通过 阿里旗下的高德地图提供的api ,可以获取到中国各个省份/区级/县级的json数据,但是区级和县级,并没有包含街道和乡镇的数据。
3、地图经纬度数据
经度和纬度常合称为经纬度,把地球球面上的经纬度显示在平面地图上需要采用某种地图投影。
与之相关的地理坐标系一般是指由经度、纬度和相对高度组成的坐标系,能够标示地球上的任何一个位置。
http://jingweidu.757dy.com/
4、本例中data 数据
本文以吉林省地图为例,来实现吉林省及所有市的切换效果。
导入插件
import * as echarts from "echarts";
准备数据
export default {
data() {
return {
showButton: true,//是否显示返回按钮
currentCity: "",//当前城市
// 市json数据名称
province: {
"长春市": "changchunshi",
"吉林市": "jilinshi",
"通化市": "tonghuashi",
"四平市": "sipingshi",
"白山市": "baishanshi",
"辽源市": "liaoyuanshi",
"白城市": "baichengshi",
"延边朝鲜族自治州": "yanbianchaoxianzuzizhiqu",
"松原市": "songyuanshi"
},
};
},
}
5、视觉映射组件
visualMap: { // 视觉映射组件
type: 'piecewise',
show: true,
bottom: '2%',
left: '2%',
textStyle: {
fontsize: 12
},
pieces: [{
gt: 600,
lte: 1000,
label: '600-1000个'
},
{
gt: 400,
lte: 600,
label: '400-600个'
},
{
gt: 200,
lte: 400,
label: '200-400个'
},
{
gt: 0,
lte: 200,
label: '0-200个'
},
],
color: ['#F56C6C', '#E6A23C', '#67C23A', '#409EFF'], //自定义范围的颜色
},
6、标记的图形
markPoint: {
/**
* 标记的图形,标记类型包括:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
* 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
*/
symbol: 'circle',
//标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10。
symbolSize: 6,
//文字标签
label: {
show: false, //是否显示标签
position: 'top',//标签的位置
color: '#ffffff', //文字的颜色
fontSize: 12 //文字的字体大小
},
//标注的样式
itemStyle: {
opacity: 0.8,//图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
color: '#ffffff' //图形的颜色。支持使用rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置为纯色,也支持设置为渐变色和纹理填充。
},
silent: true,//图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
/**
* 标注的数据数组。每个数组项是一个对象:{ name: '舒兰市', coord: [126.97170, 44.41223], value: '78', symbolSize: 10, },
* name 标注名称
* coord 数据在相应坐标系上的坐标位置 经纬度值
* value 标注值,可以不设。
* symbolSize 标记的大小,可以单独设置每个标记的大小
*/
data: markData
},
7、地图渲染
series: [{
type: 'map',
map: name,
zoom: 1.2,
top: '10%',
x: 'center',
label: {
show: true,
color: '#770928'
},
itemStyle: {
normal: { // 静态的时候显示的默认样式
borderWidth: 1, // 边框宽度
areaColor: '#C0C4CC', // 地图颜色
borderColor: '#ffffff' // 边框颜色
},
emphasis: { // 鼠标移入动态的时候显示的默认样式
borderWidth: 2, // 边框宽度
areaColor: '#909399' // 地图颜色
}
},
}],
8、点击切换市地图
myChart.on('click', e => {
this.darwProvniceMap(e)
})
// 切换市
darwProvniceMap(val) {
this.currentCity = val.name
if (this.province[val.name]) {
let json = require(`@/json/${this.province[val.name]}.json`)
this.drawMap(this.province[val.name], json)
this.showButton = true
}
},
9、实例代码已上传,去顶部可下载
附全部代码