Vue毕业设计——基于Vue+SpringBoot+ECharts的学校仪器设备管理系统设计与实现(毕业论文+程序源码)——设备管理系统
基于Vue+SpringBoot+ECharts的学校仪器设备管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于Vue+SpringBoot+ECharts的学校仪器设备管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
- 基于Vue+SpringBoot+ECharts的学校仪器设备管理系统设计与实现(毕业论文+程序源码)
-
- 1、项目简介
- 2、资源详情
- 3、关键词
- 4、毕设简介
- 5、资源下载
1、项目简介
- 学校实验室是学校开展教学活动、培养学生操作能力的重要场所,而学校的仪器设备更是实验室不可或缺的重要组成部分。目前在学校的仪器设备的管理方面基本采用人工的方式进行管理,仪器的申报、登记、使用、保存等各个环节都需要付出一定的人力、物力和财力。而且这种人工操作的管理方式,不仅会造成大量人力的浪费,而且在仪器设备信息的处理速度、仪器库存量的统计信息、仪器使用及预约管理方面也存在着许多问题,不仅会影响到正常教学实验的开展,而且会由于仪器设备的管理问题导致仪器的丢失和破坏以及设备数量购买不得当的问题。因此开发相应的仪器设备管理系统,可以大大减少学校仪器设备的损耗以及仪器设备的管理水平,提高仪器设备的利用率、提高仪器的采购和管理效率,将仪器设备管理人员从繁多的数据信息、麻烦的数学统计等工作中释放出来,可以进一步地提高仪器设备管理人员的业务水平以及管理水平。项目采用SpringBoot和Vue框架来完成。SpringBoot框架是基于Spring的,但是它可以大量减少像Spring那样多的配置文件,并且使程序能更高效的运行起来。Vue是一套用来构建前端用户界面的框架,它关注核心是视图层,并且提供了更简单,更容易理解的API,是目前最广泛的前端应用框架。该系统主要实现仪器设备的使用申报,报废申请管理,仪器设备采购管理,系统用户的管理等功能。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:10332个字32页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:
![]()
3、关键词
SpringBoot; Vue; 仪器管理系统; Axios4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
第一章 引言
随着科教兴国,人才强国战略的持续实施,我们国家政府在教育基础建设上面投入的经费呈现着逐年逐步稳定增长的趋势。科研设备尤其是一些大型高精密的仪器设备它是作为提高教学授课质量的保证,其整体的质量和数量也是随着经费的逐年提高而不断的提高和增长。在当今世界,以高校科研设备的质量和数量层面来看,我们国家已经排在世界的前列,与此同时也产生了一系列问题,比如大型仪器分布不均、部分仪器设备在高校的利用率并不高以及设备的共享率也比较低。因此本文就是要在现有的知识上面提高对高校仪器设备管理的认知更好的使用仪器设备,使得资源得到充分的以及合理的管理使用,提高地方高校对实验室仪器开放管理的应用与思考。
1.1研究意义
经研究调查可发现,大部分学校都没有对实验室的耗材管理加以重视[1]。学校实验室是当今各个高校必备的重要场所,而实验室的仪器设备管理亦存在诸多问题以及大量的需要可以通过构造一个管理系统来解决和简化管理员的工作任务。这样子不仅可以节省一定的人力、财力、还可以加快设备操作的处理速度和准确性。因此,该研究题目在日后高校的数字化建设亦存在着重大意义。其研究方向在未来也有着极大的应用前景。通过调查研究结果发现(表 1-1),福建目前的21所地方普通公立本科高校一共就只有五所普通高校有成立实验室仪器设备管理处,其它的16所学校的实验室仪器管理的部门大多是依靠于教务处或者是资产处。这是由于管理部门的主体地位相对偏低进而导致管理系统的构建得到的重视不够。相对来说,发展稍微滞后的高校会更加致力于引进高精尖人才以及购置价格昂贵的仪器设备上面,从而忽视了实验室专业人员团队的建设情况。科研平台的建设不仅可以提高高校从业教工的积极性,还可以改善仪器设备的使用管理以及持续的功能扩展。
表1-1 福建21所地方普通高校大型仪器设备管理体系建设[2]
学校名称 建立实验室设备与管理处 大型精密仪器设备管理办法可查询 仪器开放共享管理办法可查询
福建师范大学 是 是 是
福建农林大学 是 是 是
福建中医药学院 否 否 否
福建医科大学 是 是 是
福建警察学院 否 否 否
福建工程学院 否 否 是
福建商学院 否 否 否
闽江学院 否 否 是
福建江夏学院 否 否 否
福建技术师范学院 否 否 否
集美大学 否 否 否
厦门理工学院 否 否 否
厦门医学院 是 是 否
华侨大学 是 是 是
泉州师范学院 是 否 是
闽南师范学院 否 是 是
莆田学院 否 否 是
龙岩学院 否 是 否
三明学院 否 否 否
武夷学院 否 否 否
宁德师范学院 否 否 否
1.2 研究内容
分析部分:学校仪器设备管理系统的功能结构如图1-1所示。主要有管理员和普通用户两种角色,管理员有仪器管理功能,用户管理,还有对普通用户的申请管理。普通用户可以在首页查看该系统信息,个人中心查看自己的信息,也可以对学校仪器设备进行预约申请,仪器购买申请,仪器删除下架申请。
图1-1 学校仪器设备管理系统结构图
设计部分:学校仪器管理系统主要由普通用户和管理员组成,两种用户对应着不同的功能。因此通过动态路由将所有用户分成两种角色,然后将所有功能保存到菜单表格中,以id区分。在角色菜单表中将对应两种角色赋予不同菜单功能。
验证部分:最终该系统实现了管理员对仪器的购买新增、下架删除、分页查询仪器信息、修改仪器信息内容,对用户也可以做到增删改查以及对用户的各种申请进行审核过程。普通用户可以查看个人信息,仪器申请情况以及该系统的信息报表。
1.3 研究技术
1.3.1 SpringBoot框架
Vue结合SpringBoot及MyBatis是当下B/S开发模式的热门技术[3]。Spring框架是一个轻量级的Java框架,它的作用就是简化企业开发,通过组件化项目工程中的各个模块进而交由容器来进行统一管理,它不仅可以帮程序员实现代码底层的Java类的实例化还可以对其生命周期进行管理,在Spring的框架里面,各个类型的功能模块被抽象形成一个一个不同的Bean,通过Bean我们就可以实现不同功能的管理,这大大简化了我们开发过程中遇见的许多难题。Spring是一个框架具有控制反转、依赖注入、面向切面编程等特点。而SpringBoot就是用来简化Spring配置的一个框架。SpringBoot整体沿袭了Spring4.0的设计方法,不但继承了Spring框架的原有优势,还通过简化开发配置完成了了对整个项目搭建,成为了开发者必不可少的工具,并且由于包含了大量的框架在一定程度上面解决了依赖包版本之间的冲突问题,从而加强了SpringBoot项目的稳定性。 Spring Boot内嵌了servlet容器,自动配置了Spring容器中的bean使得用户可以快速搭建项目。大大简化了项目编写的过程。
1.3.2 MyBatis-Plus
MyBatis是一个持久层框架,它可以让定制化数据库语句,减少了大部分的JDBC操作。可以通过注解或XML来配置信息,支持数据库与Java对象的orm字段映射。MyBatis-Plus是在MyBatis的框架基础上面实现简化了开发,提高编程效率同时它还提供了一些实用的插件。在使用MyBatis时需要在Xml中写好语句,而SQLMyBatis-Plus内置了通用Mapper,Service,仅仅通过少量配置就可以实现对单表的大部分增删改查操作,而且MyBatis-Plus支持代码生成器,MyBatis-Plus是在MyBatis的基础上面增加了一些功能,对MyBatis内容只有增加并且没有任何改变,总之就是为了简化程序员的开发、提高我们的效率。它增加的内容就是封装了大部分的增删改查方法,程序员不需要再编写XML,直接调用现成的封装好的方法就可以了。对于MyBatis-Plus我们只需要在MyBatis的原有代码上面把MyBatis的依赖修改变成MyBatis-Plus依赖,然后再加上代码生成器的依赖还有它的模板依赖。接着就是根据自己的配置修改yml文件。我们只需要写好一个表的代码模板,接下来其他表的增删改查操作就可以通过代码生成器来完成,大大简少了开发者的工作强度。关于编写代码生成器,主要配置一些代码的信息,比如代码的输出目录,设置mapperXml生成路径,还有就是需要生成的数据库表,比如该系统的User表,我们只需要在CodeGenerator里面将需生成的表名改为User,如此它就会根据的代码模板快速生成对应User表的Entity、Mapper、MapperXML、Controller、Service、ServiceImpl等各个类的代码,大大提高了系统开发的效率。
1.3.3 Vue
Vue是一套用来构建用户界面的渐进式的前端框架,本系统的前端框架选
择目前较为流行的Vue框架[4],它与其他前端框架不同的是,Vue被开发者设
定为可以是自底向上的逐层应用模式。Vue通过MVVM模式(即视图模型层、模型层、视图层)来实现视图与模型的双向绑定。简而言之,就是数据库数据发生变化时候页面会自动变化,页面变化时,数据它也会更新。Vue的核心库只在关注视图层[5],因此对于许多不擅长前端开发的Java程序员,它是一门比较好上手的前端框架。采用后台SpringBoot框架,前台Vue.js的框架构建,项目实现前后端分析[6]。在Vue中通过Axios来进行前后端数据的交互,并且通过自定义配置一个新的Axios实例resquest来简化前端后端数据请求的过程。Axios是一个以promise的HTTP库为基础,并且可以在浏览器和node.js中使用,很大程度的提高开发效率[7]。而且Axios它的本质上面也是对原生的XHR的封装,只是Axios是Promise的一个实现的版本,并且符合ES的最新规范。
1.3.4 SpringBoot集成JWT
JWT的全称为:json web token。它的实现机制是将登录用户的信息加密包装到token里面,这样子服务器就不用存储用户的所有信息了。服务器只需要借助密钥进行检验token的正确与否来判断该用户能不能验证通过。在TokenUtils生成token,将user id保存到token里面,把它作为载荷,并设置token过期时间,再将password作为token的密钥。当用户登录时会从http请求中取出token,然后对用户的token进行判断,编写拦截器JwtInterce用来拦截token,一是判断token是否为空。二是验证token里面的能否取出user id并且和数据库里面的userId能够对应,最后就是用数据库里面的用户密码去验证token里面的签证。配置拦截器InterceptorConfig用来拦截所有请求,除了一开始的登录和注册请求无需拦截,其他都需要验证token,把无法通过的通过配置全局异常捕获GlobalExceptionHander来处理异常。
1.3.5 系统整合ECharts
ECharts是一个底层为JavaScript的开源可视化库,它可以流畅的运行在桌面和移动设备,有着良好的性能。ECharts也兼容当前网上大部分流行的浏览器,如Chrome、Firefox、Safari等,ECharts提供了很多常用的直观的图表,如饼图、柱状图、折线图等,且可以支持自图表的定义。具有丰富的交互功能。ECharts使用的第一步就是下载并且在Vue页面中引入echarts.js文件,图表的生成依赖于这个js库。第二步是指定某一容器用于存放ECharts生成的图表,接着是初始化容器的实例对象,第三步就是指定ECharts的配置项和对接后台传输的该系统的数据。最后一步是把刚刚的配置项数据设置给实例对象,使得后台的数据可以在图表中显示。
第2章 系统整体设计
2.1系统整体架构
学校仪器管理系统能够实现高校仪器管理员和教师使用实验室仪器的预约,购买、下架、信息审核等功能。项目采用前后端分离的理念, Vue负责页面展示, SpringBoot负责业务逻辑处理, 利于项目开发及后期维护[8]。利用Vue的动态路由实现不同角色的不同状态的登入后的功能选择。本系统使用B/S架构来完成设计。主要有视图层、业务逻辑层和物理层构成。实践证明,B / S架构在web浏览器应用开发中,系统界面操作方便,可扩展性强[9]。
2.1.1 视图层
该层是分为两部分来设计,分别是仪器管理员视图层和普通用户视图层。仪器管理员视图层包括了用户管理,通过对用户表的操作来实现该系统的用户管理。角色管理,主要有两种角色,一是普通用户,另一个就是管理员。管理员可以在角色管理给不同角色分配不同功能。菜单管理包括了该系统所有的视图界面,在此基础上面创建角色菜单表,通过角色id和菜单id来分配不同角色对应的菜单。仪器管理视图层主要有管理员控制,管理员可以通过用户的不同申请来对仪器进行新增,编辑,删除,以及查看仪器的借出状态。还有就是各个申请的视图层,管理员可以对普通用户的申请进行管理,有审核通过和审核不通过操作,普通用户可以申请仪器还可以撤销申请。主页对于两种角色显示效果都是一样的都是借用ECharts通过图表来展示该系统的一些信息情况。
2.1.2 业务逻辑层
业务逻辑层是用来专门处理一些系统的业务需求的层面,它位于数据库之上,服务层之下,用以完成一系列对数据库表的CRUD。业务逻辑层是系统架构中最核心的部分。它的主要关注点在于对业务规则的定制,以及对业务流程的实现。简单理解为它是由封装实体数据的javaBean和封装业务逻辑的类组成的。业务逻辑层就是与视图层进行数据之间的交互,该层就是核心业务为了实现系统的核心业务,主要包括用户管理、仪器管、申请审核功能和其他一些相关功能,通过数据库的信息建立学校仪器管理系统模型,从而实现对仪器设备的有效管理。
2.1.3 数据访问层
数据访问层有时候也叫做持久层,它的功能主要是负责对数据库的访问,可以访问数据库系统、二进制文件、文本文档或是一些XML文档,简单的说法就是对数据表的Select、Insert、Update、Delete的操作。开发人员可以只关注整个项目结构的其中一层,它可以降低层与层之间的依赖,有利于标准化,实现各层之间的逻辑复用。持久层主要就是把用户数据保存到我们建立的数据库里面,使其能够实现持久化操作。
第3章 系统详细设计
3.1 功能设计
3.1.1 用户登录注册
本系统中存在两个角色,分别是仪器设备管理员和普通用户。用户注册的时候默认是普通用户注册,只有管理员可以在用户管理界面授权用户不同角色。结合生活实际,一开始大多都是普通用户,一般普通用户也是大基数。只有特殊情况才增加管理员,而且管理员也是有现有的管理员赋予的。基于动态路由的设定普通用户是会有主页、借出申请、购买申请、下架申请四个界面,而管理员除了主页还会增加一个系统管理这个父菜单,在父菜单之下还有用户管理、角色管理、仪器管理、菜单管理、申请管理等界面。用户在注册时界面会提示账号密码格式并会有确认密码环节,系统会进行对用户输入的数据进行表单校验,一是判断两次是否输入相同密码,二是调用后台数据验证该用户的合法性,判断其能否正常使用[10],是否注册过。用户登录成功后系统会将用户信息通过localStorage存储到浏览器。
3.1.2 个人主页功能
用户在注册完使用账号密码登录后,可以进入主页,可以对自己的个人信息进行编辑,用户可以上传自己的头像,修改个人昵称、邮箱、电话和地址。也有退出功能,它会将该用户存的个人信息(如menus、token)从浏览器应用缓存里面删除,当一个没有token或token过期的用户访问未被允许的该系统的路由时,该请求就会被拦截器拦截。个人主页还会用来展示该系统的一些用户信息和仪器入库信息,即用ECharts通过折线图,或者柱状图展示各个时间段用户注册信息和仪器的购买信息。主页还设置了左侧菜单栏点击收缩功能,方便用户更好的查询主页的图表信息。
3.1.3 用户管理功能
本模块的主要功能是对实验室管理人员的信息进行维护[11]。管理员在管理系统时在管理用户的页面可以通过搜索框来查找自己想要修改的用户,一共有三种搜索方式,一是通过用户名称,二是输入用户的个人邮箱,还有一种是通过用户的专属地址来搜索,该搜索不仅支持单一条件搜索还支持多种条件的联合查询。实现的主要方法是通过前端传来的username、email、address然后调用MyBatis-Plus中包装好的类QueryWrapper通过like关键字来进行对数据库相关内容的搜索,并将返回的数据通过接口统一返回包装类存进Result这一包装类里面。该包装类主要有三个字段,一是用来判断成功与否的状态码,主要自定义的几种状态,200成功、400参数错误、401表示权限不足、500系统错误、600用来表示其他的异常业务问题。Result还包含了msg,和data字段,data是用来存储service层从数据库传来的用户信息,而msg是用来提示一些系统信息。如“系统错误”、“成功”等。
3.1.4 角色管理功能
学校仪器设备管理系统的角色有两个,一是管理员,二是普通用户。Role数据表主要有四个字段,id、name、description、flag。name表示角色名称,flag用来当作该角色的唯一标识,即ROLE_USER和ROLE_ADMIN,在接下来需要对通过对不同角色而实现不同的操作时就是通过对roleflag进行判断。因此在每一个user上面会有一个role的属性,就是用来判断各个用户的身份属性,即管理员与普通用户。在角色管理页面管理员可以分配菜单,菜单采用Vue的Tree树形控件来实现,data绑定了menuData菜单数据,请求的该菜单数据是从后台通过Axios请求的get数据,即包含了menus的Json数据,然后通过map(v =>v.id)将其数据处理为一个id数组。然后将menus的name用来当props的配置选项,以名字当作树的子节点、叶子节点、树节点文本展示。管理页面也设置了搜索与重置功能,当该功能只包含了名称的搜索与重置,重置功能就是设置一个@click事件去触发“reset”事件,该事件主要是将已输入的this.name,this.flag、this.description赋值为空,然后再出发load事件重新请求一次页面。对应其他字段的搜索觉得该页面的使用量并不多,就无需赘述其余不大实用的功能。
3.1.5 菜单管理功能
菜单管理界面可以新建页面并将页面赋予不同的角色,也可以该变现有角色的所有功能。该功能的实现主要依靠三个表。一个存储菜单id、菜单页面名称、页面路径、pid用来给一些子菜单保存其父菜单id、图标等的menus表,第二个是role表主要是包含两种不同角色的id、唯一标识和名称。第三个也是最重要的一个表格就是role-menu表。其中就包含两个字段,一个是角色的id,一个是菜单的id,这样子就可以把不同角色和不同菜单功能对应上去。当一个菜单没有父菜单且它没有对应的页面路径的时候他就可以创建其子菜单,如系统管理里面的用户管理,仪器管理。其关系就是一个父菜单对应着多个子菜单。当要新增一个菜单时会弹出一个对话框,是用el-dialog这一组件包装的,正常界面this.dialogFormVisible = false;只有当我们点击新增按钮时会触发handleAdd方法,其就是将this.dialogFormVisible置为true,然后把我们输入到对话框的数据保存到this.form里面,数据就会调用传到后台更新数据库,并在页面显示新数据。而新增子菜单也是同样道理,只不过调用的方法要带上pid,这样子就会与其他父菜单区别开来,实现子菜单的新增,本做法也是旨在实现高效、规范的后台管理[12]。
3.1.6 仪器管理功能
仪器管理页面会显示当前系统所有仪器信息,包括仪器名称、仪器的入库时间、存放位置、仪器图片、仪器的借出状态、如果是借出的话借仪器者信息。考虑到仪器信息数量会比较多,所以当前界面的数据会采用分页查询的方式来展示。el-pagination组件用来以分页形式包装仪器数据仪器数据表有state字段用来表示仪器的借出状态,当用户对仪器借用发起申请,如果管理员统一那么该仪器就是借出去的状态,该state就应该变成不可借状态。这样子就实现了仪器设计的基本功能。
3.1.7 购买申请功能
购买申请必须有所要购买的仪器、本次购买的发起人、申请状态,对于管理员来说还要设置一个审核功能,用来对申请人发出请求的同意或者拒绝。对于审核功能首先得判断用户身份,在el-table-column使用一个v-if判断user.role是不是先前提到的ROLE_ADMIN,如果是才会显示接下来的样式,通过增加审核通过和审核未通过按键,并在button里面绑定click事件,触发事件changeState(row,state),即点击之后会把该行的数据以及state状态(审核通过,审核未通过)重新绑定到this.form接着使用save方法将新的数据保存并提交到后台controller层进行数据的持久化。当状态更新后就应该把审核栏置灰不需要再审核,故增加:disabled=”scope.row.state !==’待审核’”就是当状态不是原始的待审核该按键就自动失效。而且对于审核数据应该需要隔离性,如果是普通用户的话,彼此之间的申请数据应该是看不见的,所以可以在后台增加筛选用户名是自己的数据,给用户更好的体验[13]。这里也是用了queryWrapper将仪器数据封装到里面,如果通过eq去筛选符合自己用户名的仪器数据。
3.2 数据库设计
数据库原理课程是计算机基础教育的重要内容[14],而数据库的设计也是数据库原理课程教学的重中之重。在完成了需求分析之后,需要进一步分析数据库结构[15]。本系统的数据库设计将从E-R图和数据库表两个方面来设计。
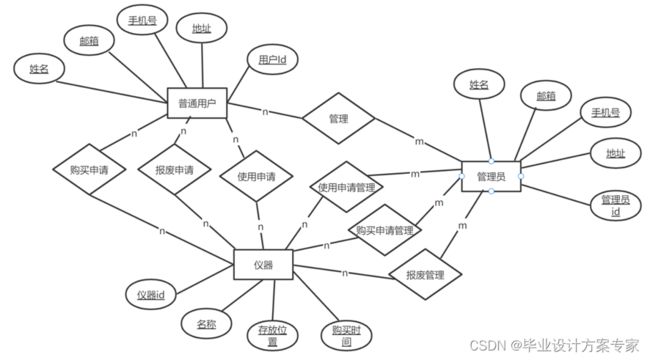
3.2.1 E-R图

图3-1为仪器管理系统ER图。
3.2.2 数据库表
表3-1 - 表3-8 分别为 角色表、用户表、仪器设备信息表、菜单功能表、仪器设备购买申请表、仪器设备使用申请表、仪器设备报废申请表、角色菜单表。
表3-1 角色表(sys_role)
名称 类型 主键 允许null值 备注
id int 是 否 角色 id
name Varchar(50) 是
否 角色类型
description Varchar(255) 否
是 描述
flag Varchar(255) 否 是 角色唯一标识
表3-2 用户表(sys_user)
名称 类型 主键 允许null值 备注
id int 是 否 用户id
username Varchar(50) 是
否 用户名
password Varchar(50) 否
是 用户密码
nickname Varchar(50) 否 是 昵称
email Varchar(50) 否 是 邮箱
phone Varchar(20) 否 是 电话
address Varchar(50) 否 是 地址
create_time timestamp 否 是 创建时间
avatar_url Varchar(50) 否 是 头像地址
role Varchar(50) 否 是 用户角色
表3-3 仪器信息表(instrument)
名称 类型 主键 允许null值 备注
id int 是
否 仪器id
name Varchar(50) 否 是 仪器名称
create_time timestamp 否 是 入库时间
avatar_url Varchar(50) 否 是 仪器图片
address Varchar(50) 否 是 仪器存放地址
state tinyint 否 是 仪器状态
borrower_id int 否 是 借仪器者id
表3-4菜单功能表(sys_menu)
名称 类型 主键 允许null值 备注
id int 是
否 功能id
name varchar(255) 否
是 功能名称
icon varchar(255) 否
是 图标
description varchar(255) 否
是 描述
pid int 否
是 父id
page_path varchar(255) 否
是 页面路径
表3-5仪器购买申请表(goods)
名称 类型 主键 允许null值 备注
id int 是 否 仪器id
name varchar(50) 是
否 仪器名称
user varchar(255) 否
是 用户密码
time timestamp 否 是 昵称
img varchar(255) 否 是 仪器图片
state varchar(255) 否 是 申请状态
表3-6仪器使用申请表(work)
名称 类型 主键 允许null值 备注
id int 是 否 仪器id
name varchar(50) 是
否 仪器名称
user varchar(255) 否
是 用户密码
time timestamp 否 是 昵称
img varchar(255) 否 是 仪器图片
state varchar(255) 否 是 申请状态
表3-7 仪器报废申请表(broken)
名称 类型 主键 允许null值 备注
id int 是 否 仪器id
name varchar(50) 是
否 仪器名称
user varchar(255) 否
是 用户密码
time timestamp 否 是 昵称
img varchar(255) 否 是 仪器图片
state varchar(255) 否 是 申请状态
表3-8 角色菜单表(sys_role_menu)
名称 类型 备注
role_id int 角色ID
menu_id int 功能菜单ID
3.3 代码的展示
新增或更新用户信息代码如下:
//自定义一个axios实例
const request = axios.create({
baseURL: `http://localhost:9090`,
timeout: 6000
})
//User.vue使用axios请求后台数据
save() {
this.request.post("/user", this.form).then(res => {
if ( res.code === '200') {
this.$message.success("数据保存成功")
this.load()
} else {
this.$message.error("数据保存失败")
}
})
}
//UserController调用IUserService封装好的库实现增加或删除
@PostMapping
public Result save(@RequestBody User user) {
return Result.success (userService.saveOrUpdate(user));
}
动态路由设置代码如下:
export const setRoutes = () => {
//用menus存储路由名字
const storeMenus = localStorage.getItem("menus");
if (storeMenus) {
// 获取当前的路由对象名称数组
const currentRouteName = router.getRoutes().map(v => v.name)
if (!currentRouteName.includes('Management')) {
// 拼装动态路由
const ManagementRoute = { path: '/', name: 'Management', component: () => import('../views/Management.vue'), redirect: "/home", children: [
{ path: 'person', name: '个人信息', component: () => import('../views/Person.vue')}
] }
const menus = JSON.parse(storeMenus)
menus.forEach(item => {
if (item.path) { // 当且仅当path不为空的时候才去设置路由
let itemMenu = { path: item.path.replace("/", ""), name: item.name, component: () => import('../views/' + item.pagePath + '.vue')}
ManagementRoute.children.push(itemMenu)
} else if(item.children.length) {
item.children.forEach(item => {
if (item.path) {
let itemMenu = { path: item.path.replace("/", ""), name: item.name, component: () => import('../views/' + item.pagePath + '.vue')}
ManagementRoute.children.push(itemMenu)
}
})
}
})
// 动态添加到现在的路由对象中去
router.addRoute(ManagementRoute)
}
}
}
结论
本文主要介绍了基于SpringBoot和Vue框架下面的学校仪器设备管理系统的功能以及实现方式。深入研究仪器管理系统的功能需求,对开发前的问卷做了充分调研。为了给学校相关教工提供一个良好的工作平台,该系统我们做了如下工作:
(1)充分分析了该系统的功能性需求和一些非功能性需求并对主要功能模块的细节设计做了论述,使得读者对该系统的功能结构一目了然。
(2)完成本系统后也对该系统进行了检测,检测每个功能是否符合要求。对这个系统进行了功能测试、性能测试,基本使得用户可以满足工作需求。
(3)整合ECharts图表,使得用户数据一目了然,便于读者分析讨论。
当前国家的IT行业的发展正在处于如火如荼的阶段,编程的技术也在日新月异的改变着,只有不断学习才可以跟得上时代的潮流。基于我们管理系统的研究觉得仍然有着许多不规范以及功能实现不合理的地方。也希望在日后的工作中可以更深入的学习编程技术努力提高自身技术。对基于SpringBoot和Vue的学校仪器设备管理系统的研究做了一些展望。系统功能过于单一,希望可以增加一些功能,如借仪器应该有个时间管理,如果超时会怎么样。系统如果能集成缓存可以给用户更好的体验,希望以后不仅早表面的功能增加系统可操作性,更在系统的稳定的,旨在实现高效、规范的后台管理。
致 谢
省略
参考文献
[1] 陈正炎.新形势下基于web实验室耗材管理系统的设计与实现[J].数码世界.2019(12).
[2] 赖庆娜,郑焰英.普通高校大型仪器设备共享管理的建设与思考[J].设备管理与维修,2022,(05):21-23.
[3] 陈倩怡,何军.Vue+SpringBoot+MyBatis技术应用解析[J].电脑编程技巧与维护,2020(1).
[4] 单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[5] 刘博文.深入浅出Vue.js[M].北京:人民邮电出版社,2019.
[6] 杨妍.基于Spring Boot与Vue的系统管理模块开发探究[J].电声技术,2019.
[7] 王丹,孙晓宇,杨路斌,高胜严.基于SpringBoot的软件统计分析系统设计与实现[J].软件工程,2019,22(03):40-42.DOI:10.19644/j.cnki.issn2096-1472.1019.03.012.[9].
[8] 何军,陈倩怡.Vue+Springboot+Mybatis开发消费管理系统[J].电脑编程技巧与维护,2019,(02):87-88+102.
[9] 陶琳.基于Spring Boot和Vue框架的高校实验室耗材管理系统的分析与设计[J].电脑知识与技术,2021,17(13):83-85.
[10] Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology, 2021, 5(2).
[11] 肖锋,辛大欣,耿朝阳.计算思维培养为核心的教学模式研究与实践——以“数据库原理与应用”课程为例[J].现代教育技术,2015,25(07):49-55.
[12] Xinwen Zhang,Siyuan Wen,Rui Wang. Implementation of Vehicle Management System Based on Spring Boot and VUE[C]//.Proceedings of the 33rd China control and decision making conference(9)2021:519-523.DOI:10.26914/c.cnkihy.2021.028243.
[13] 余秋兰,李俊.基于网络化的高校实验室设备仪器管理系统的应用研究[J].信息技术与信息化,2015,(12):102-103.
[14] Gu Mengdie et al. Research on copyright appointment registration microplatform system based on vue[J]. MATEC Web of Conferences, 2022, 355.
[15] 李唯.基于SpringBoot+Mybatis的驾校预约系统设计与实现[J].电脑编程技巧与维护,2022,(03):10-12.
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于Vue+SpringBoot+ECharts的学校仪器设备管理系统设计与实现(源码+文档)_Vue__仪器管理系统.zip |
