Java网页编程与设计——javascript语言
1.1JavaScript的简介
1)为什么学习javascript(作用)
1.html+css 知识可以实现静态的页面无法实现动态的效果
2.表单的校验
3.背景图片的更换
4.操作节点的信息
2)javascript的概念
javascript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型
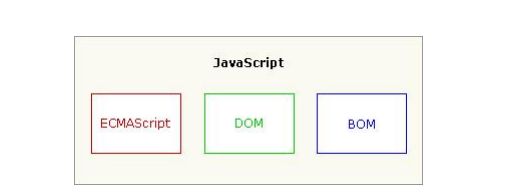
3)javascript的组成

ECMAScript:JavaScript的核心
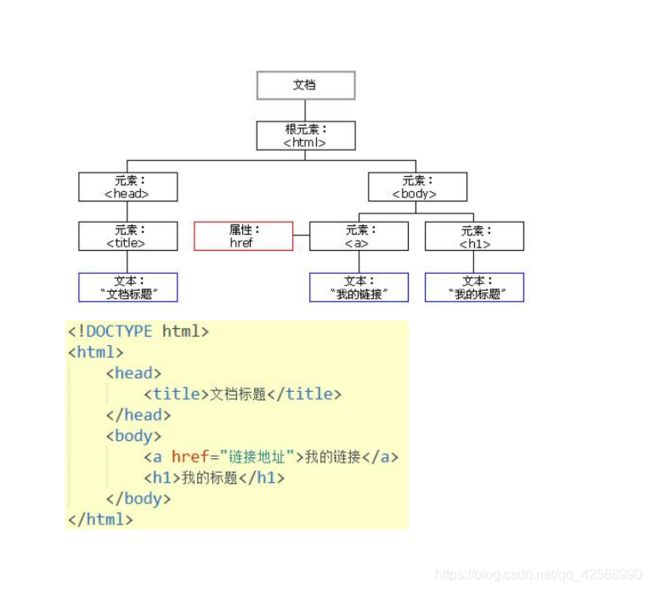
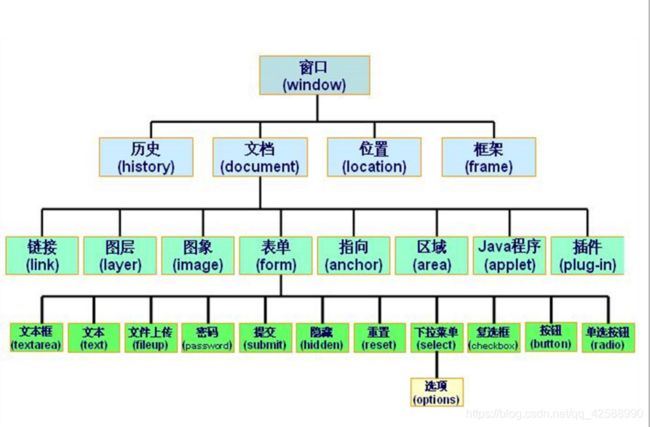
文档对象模型(DOM):DOM(文档对象模型)是 HTML 和 XML 的 应用程序接口(API)。DOM 将把整个页面规划成由节点层级
构成的文档 浏览器对象模型(BOM)对浏览器窗口进行访问和操作
4)javascript语言的特点
1、脚本语言
脚本语言是一种简单的程序,是有一些ASCCII字符构成,可以使用任何一种文本编辑器编写,一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。
2、基于对象的语言
面向对象有的三大特点(封装、继承、多态)缺一不可
通常“基于对象”是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说“基于对象”没有继承的特点。没了继承的概念也就无从谈论“多态”。
3. 事件驱动:
在网页中执行了某种操作的动作,被称为“事 件”(Event),比如按下鼠标、移动窗口、选择菜单 等都可以视为事件。当事件发生后,可能会引起相 应的事件响应。
4、简单性
变量类型是采用弱类型,并未使用严格的数据类型。 var a,b,c; a=123; b=“abc”; a=b;
5、安全性
JavaScript不能访问本地的硬盘,不能将数据存入到 服务器上,不能对网络文档进行修改和删除,只能 通过浏览器实现信息浏览或动态交互
6、跨平台性
JavaScript依赖于浏览器本身,与操作平台无关, 只要计算机安装了支持JavaScript 的浏览器(装有 JavaScript解释器),JavaScript 程序就可以正确执行。
缺点
各种浏览器支持JavaScript的程度是不一样的,支持 和不完全支持JavaScript的 浏览器在浏览同一个 带有JavaScript脚本的网页时,效果会有一定的差 距,有时甚至会显示不出来。
JS的引入房式
<script type="text/javascript"> /*网页中的弹框*/ alert("js 的学习课程"); </script>
type:引入文件的类型 src: 引 入文件的路径 charset:指定引入的编码–>
<script type="text/javascript" src="js/test.js" charset="UTF-8" ></script>
JS中的变量
1、JS中变量的声明
var 变量名=值;
2、JS中变量的使用注意的事项
A、js中的变量的名称和java中标识符的命名保持一致就可以了。
B、js中变量名称是可以重复的,但是后者的名称会把前者的名称覆盖
C、js中末尾及时没有分号结束也是可以的,但是不推荐大家这样写
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var a =1;
var b ="2";
var c ="你好";
var d=true;
var e=new Date();
var f='5';
var z=1.32;
var a=123;
alert(a);
script>
head>
<body>
body>
html>
JS中的数据类型
基本数据类型
number(数字类型的数据)
string(字符串类型)
boolean(布尔数据类型)
object(对象类型)
JS中特殊数据类型
undefined(未定义)
NaN(不是一个数字)not a number
null(空对象)
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var a=1;
var b=1.2;
var c='你';
var d="我们";
var e=true;
var f=new Date();
// alert(typeof f);
var aa;
// alert(typeof aa);
var bb="123a";
// alert(Number(bb));
var cc=null;
var dd="";
alert(typeof cc);
script>
head>
<body>
body>
html>
JS 中的运算符
连接符
+
特殊运算符
(= =)等值符
先比较类型 如果类型一致,在比较内容如果类型不一 致,这时候会进行强制转换统一转number类型,然后再进行 内容的比较
(===)等同符
先比较类型 如果类型一致,在比较内容如果类型不一 致 直接返回false;
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var a=10;
var b=12.7;
// alert(a+b);//22.7
var c="123";
// alert(a+b+c);
var d=true;// true ---1 false---0
var e=1;
// alert(d+e);
var f1=true;// 1
var f2="true";// NAN
var f3=1;//1
var f4="1";//1
/*alert(f1==f2);//F
alert(f1==f3);//T
alert(f1==f4);//T
alert(f2==f3);//F
alert(f2==f4);//F
alert(f3==f4);//T*/
alert(f1===f2);//F
alert(f1===f3);//F
alert(f1===f4);//F
alert(f2===f3);//F
alert(f2===f4);//F
alert(f3===f4);//F
script>
head>
<body>
body>
html>
控制语句
条件语句
if(){}
if(){}else{}
if(){}else if(){} else if()...else{}
分支语句(选择语句)
switch(){
case value: break;
default: break;
}
循环语句
while(){}
/**至少执行一次循环体 **/
do{}while()
for(var i =0 ; i<10;i++){}
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*var a=15;
switch (a){
case 10: alert("我是10");
break;
case 20: alert("我是20");
break;
case 30: alert("我是30");
break;
default:
break;
}*/
for(var a=1; a<=9;a++){
for(var b=1;b<=a;b++){
document.write(b+"*"+a+"="+a*b+" ");
}
/*直接把信息打印到浏览器上*/
document.write("
");
}
script>
head>
<body>
body>
html>
JS 中函数的声明
函数声明的三种形式
(1) function 函数名(){
函数体
}
(2) var 函数名=function(){
函数体
}
(3) var 函数名=new Function(“函数体”);
函数参数传递
在js中实参的个数和形参的个数可以不一致
函数的返回值
如果函数没有return 这时候返回 undefined
():函数执行符
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*****【1】函数声明的方式***********************/
//方式一
function demo1(){
alert("函数声明一");
}
//方式二
var demo2= function(){
alert("函数声明二");
}
//方式三 (函数本身也是一个对象) 了解
var demo3=new Function("alert('我是函数声明三')");
// demo3();
// demo1();
/*************函数中参数传递************************/
function demo4(a,b){
console.log(a+"...."+b);
}
/* demo4(1,2);//1....2
demo4(1);//1....undefined
demo4(1,2,3);//1....2*/
/**************函数的返回值**************************/
function demo5(a){
console.log("参数值:"+a());
return a;
}
// alert(demo5(5));
var a=function(){
console.log("我是函数a");
};
demo5(a);
script>
head>
<body>
body>
html>
常用对象
Date 日期对象
数学对象
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/***********日期对象*****************/
function testDate(){
var date=new Date();
//本月中的第几天
document.write(date.getDate()+"
");
//本星期的第几天
document.write(date.getDay()+"
");
//返回的月份 0-11
document.write(date.getMonth()+"
");
//返回的是1900年到现在年份的差值2018-1900
document.write(date.getYear()+"
");
//返回全年2018
document.write(date.getFullYear()+"
");
//2018/6/22 下午12:17:14:返回本地的时间
document.write(date.toLocaleString()+"
");
}
/***********数学对象*****************/
function testMath(){
//获得随机数
//随机数范围是0-1
var ran=Math.random()*1000;
console.log(ran);
//向下取整 756.9714434215177 ==756
console.log(Math.floor(ran));
//向上取整 398.06376470341377==398
console.log(Math.ceil(ran));
//获得4位随机数--验证码
console.log(Math.floor(Math.random()*9000+1000) );
}
testMath();
script>
head>
<body>
body>
html>
String对象
Global对象
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/************String对象学习**************/
function testString(){
var a="b-j-s-x-t";
var b=new String("bjsxt");
//获得下标为2的内容
document.write(b.charAt(2)+"
");
//2 :获得下标
document.write(b.indexOf("sxt")+"
");
//字符串截取 开始下标 截取长度
document.write(b.substr(2,3)+"
");
// 截取开始的长度
document.write(b.substr(1)+"
");
//字符串截取 开始下标 结束的下标
document.write(b.substring(2,3)+"
");
//开始下标
document.write(b.substr(2)+"
");
//字符串截取的方法
document.write(a.split("-"));
}
/***************Global对象学习********/
function testGlobal(){
var a=1;
var b="var c=1+1";
document.write(a+"
");
document.write(b+"
");
//把字符串转成可以执行的js的代码
eval(b);
document.write(c+"
");
var d="123a";
Number(d);//NAN
// 检查某个值是否是数字。
document.write(isNaN(d));
}
testGlobal();
script>
head>
<body>
body>
html>
Array对象1
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*********数组的声明方式*****************/
function demo1(){
//方式一
var arr=new Array();
//方式二 5代表数组的长度
var arr2=new Array(5);
// console.log(arr2);
//方式三
var arr3=new Array("你好",123,new String(),true);
console.log(arr3);
//方式四
var arr4=["bjsxt",123,new Date(),false];
}
/*********数组的使用**************/
function demo2(){
var arr=[];
arr[0]="李时珍的皮";
arr[1]=true;
arr[2]=new Date();
arr[6]=12;
//js中数组的下标可以不连续 如果没有给值就是empty
console.log(arr);
}
/*******数组的扩容********************/
function demo3(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr.length);
//扩大数组 empty
// arr.length=10;
//缩小数组
arr.length=2;
console.log(arr);
}
/*******数组的遍历********************/
function demo4(){
var arr=["bjsxt",123,new Date(),false];
//数组的遍历方式一
for(var i =0;i<arr.length;i++){
console.log(arr[i]);
}
//数组遍历方式二 i :是代表数组的下标
for(var i in arr ){
console.log(arr[i]);
}
}
/*******数组中常用的方法********************/
function demo5(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr);
//向数组的末尾添加一个或更多元素,并返回新的长度。
// var le= arr.push("我们");
//删除并返回数组的最后一个元素
// var le= arr.pop();
//删除并返回数组的第一个元素
//arr.shift();
// 向数组的开头添加一个或更多元素,并返回新的长度。
//arr.unshift("sxt");
// 删除的含义 开始删除的下标 删除的个数
//arr.splice(1,2);
//添加的含义 添加的下标 0 添加的元素
arr.splice(1,0,"你好");
console.log(arr);
}
demo5();
script>
head>
<body>
body>
html>
Array对象2
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*********数组的声明方式*****************/
function demo1(){
//方式一
var arr=new Array();
//方式二 5代表数组的长度
var arr2=new Array(5);
// console.log(arr2);
//方式三
var arr3=new Array("你好",123,new String(),true);
console.log(arr3);
//方式四
var arr4=["bjsxt",123,new Date(),false];
}
/*********数组的使用**************/
function demo2(){
var arr=[];
arr[0]="李时珍的皮";
arr[1]=true;
arr[2]=new Date();
arr[6]=12;
//js中数组的下标可以不连续 如果没有给值就是empty
console.log(arr);
}
/*******数组的扩容********************/
function demo3(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr.length);
//扩大数组 empty
// arr.length=10;
//缩小数组
arr.length=2;
console.log(arr);
}
/*******数组的遍历********************/
function demo4(){
var arr=["bjsxt",123,new Date(),false];
//数组的遍历方式一
for(var i =0;i<arr.length;i++){
console.log(arr[i]);
}
//数组遍历方式二 i :是代表数组的下标
for(var i in arr ){
console.log(arr[i]);
}
}
/*******数组中常用的方法********************/
function demo5(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr);
//向数组的末尾添加一个或更多元素,并返回新的长度。
// var le= arr.push("我们");
//删除并返回数组的最后一个元素
// var le= arr.pop();
//删除并返回数组的第一个元素
//arr.shift();
// 向数组的开头添加一个或更多元素,并返回新的长度。
//arr.unshift("sxt");
// 删除的含义 开始删除的下标 删除的个数
//arr.splice(1,2);
//添加的含义 添加的下标 0 添加的元素
arr.splice(1,0,"你好");
console.log(arr);
}
demo5();
script>
head>
<body>
body>
html>
event 事件
1.什么是事件
事件是可以被 JavaScript 侦测到的行为
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的 事件。比方说,我们可以在用户点击某按钮时产生 一个 onClick 事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来 驱动函数执行
生活案例: 电动车、汽车报警器 燃气泄漏探测器、火灾烟雾探测器
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function demo1(){
alert("单击事件的执行");
}
function demo2(){
alert("双击事件的执行");
}
function demo3(){
//alert("我来了");
alert("我离开了");
}
function demo4(){
console.log("鼠标移动");
}
function demo5(){
alert("键盘按下");
}
function demo6(){
alert("内容改变");
}
function demo7(){
alert("页面加载完成");
}
script>
head>
<body onload="demo7()">
<input type="button" name="" id="" value="单击操作" onclick="demo1();demo2()" /> <br /><br /><br />
<input type="button" name="" id="" value="双击事件" ondblclick="demo2()" /><br /><br /><br />
<div style="width: 300px; height: 300px; background-color: red;" onmousemove="demo4()">div><br /><br /><br />
<input type="text" onkeydown="demo5()" /><br /><br /><br />
<input type="text" name="" id="" value="" onchange="demo6()" />
body>
html>
BOM和DOM对象



什么是BOM?
BOM是Browser Object Model的简写,即浏览器对象模型。
BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法。
BOM没有统一的标准(每种客户端都可以自定标准)。
BOM的顶层是windows对象。
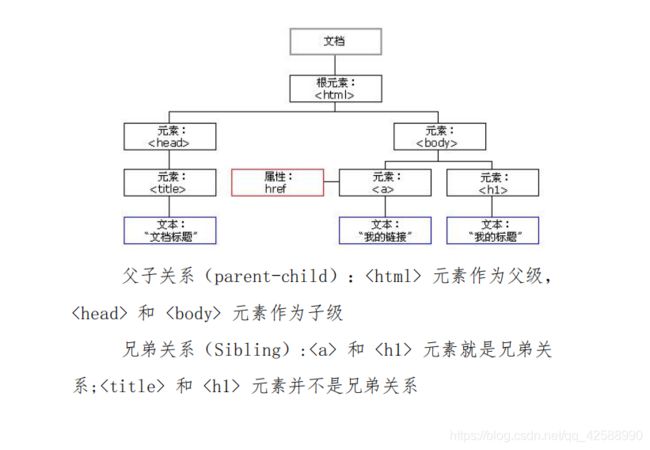
什么是DOM?
DOM是Document Object Model的简写,即文档对象模 型。
DOM用于XHTML、XML文档的应用程序接口(API)。
DOM提供一种结构化的文档描述方式,从而使HTML内容使用结构化的方式显示。
DOM由一系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。
DOM标准是由w3c制定与维护。DOM是跨平台与跨语言的。
DOM的顶层是Document对象

蓝色框内是归DOM管的,红色框内归BOM管的;也可以说DOM 也是归BOM管的
BOM 是为了操作浏览器出现的 API,window 是其根对象。
DOM 是为了操作文档出现的 API,document 是其根对象。
BOM 对象-window
三种弹框的方式:
//只含有确定的按钮
window.alert(“今天星期一, 马上周五了, 我好开心呢”);
//含有确定按钮和取消按钮的弹框
var flag= window.confirm(“确实很开心”);
//如果返回的是true代表点击的是确定 , 如果返回是false 代表点击的取消
//含有输入内容的弹框 前部分代表的是提示的信息, 后面是 输入内容的默认值
var val= window.prompt(“请输入昵称:”,“例如:李白”);
//取消 返回 null
定时器的应用
//2S后调用方法 执行一次
var time1=window.setTimeout(“test04()”,2000);
//每间隔2s就会执行方法 执行了多次 window.setInterval(“test04()”,2000);
清除计时器的操作
//清除计时器的操作 其中的名称就是清除计时器的名称 window.clearInterval(time);
window.clearTimeout(time1);
关闭和打开浏览器
//打开指定的页面
window.open(“http://www.baidu.com”);
//关闭浏览器窗口。
window.close();
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*三种弹框*/
function demo1(){
//含有确定按钮的弹框
window.alert("弹框A");
}
function demo2(){
//含有确认取消的弹框
var flag= window.confirm("是否删除");
alert(flag);
}
function demo3(){
//可以输入内容的弹框
var va= window.prompt("请输入昵称:","例如:李白");
alert(va);
}
/*****定时器********/
function getTime(){
var date=new Date();
//获得时间
var time=date.toLocaleString();
//获得id名称是span_1的对象
var span =document.getElementById("span_1");
span.innerHTML=time;
}
//1s之后进行方法的调用 调用一次
// window.setTimeout("getTime()",1000);
//每间隔1s就会进行方法的调用 调用多次
var in1= window.setInterval("getTime()",1000);
function demo4(){
//清除定时器操作
window.clearInterval(in1);
}
/*******打开或者关闭浏览器*******/
function demo5(){
window.open("http://www.baidu.com");
}
function demo6(){
//关闭当前的网页
window.close();
}
script>
head>
<body onload="getTime()">
<p>
<input type="button" name="" id="" value="弹框A" onclick="demo1()"/>
p>
<p>
<input type="button" name="" id="" value="弹框B" onclick="demo2()"/>
p>
<p>
<input type="button" name="" id="" value="弹框C" onclick="demo3()"/>
p>
当前的时间是: <span id="span_1">span>
<p>
<input type="button" name="" id="" value="停止时间" onclick="demo4()"/>
p>
<p>
<input type="button" name="" id="" value="打开百度" onclick="demo5()"/>
p>
<p>
<input type="button" name="" id="" value="关闭" onclick="demo6()"/>
p>
body>
html>
Window 中对象学习
Location:对象
var href= window.location.href;
//获得端口号 8020
var port=window.location.port;
//主机名称
var hostname=window.location.hostname;
//主机加端口号
var host=window.location.host;
//修改当前的URL地址 window.location.href=“http://www.taobao.com”;
//刷新网页
window.location.reload();
History 对象:
/返回历史记录的数量
var len= window.history.length;
//后退按钮
window.history.back();
//前进按钮
window.history.forward();
//如果是正数标识前进指定的页面 如果是负数标识后退指定 的页面
window.history.go(-1);
Screen:对象:
//获得当前屏幕的分辨率
var he = window.screen.height;
var wi = window.screen.width;
Navigator 对象:
//返回由客户机发送服务器的 user-agent 头部的值。 console.log(window.navigator.userAgent);
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*****Location对象学习*********/
function testLocation(){
//http://127.0.0.1:8020/06JS/02JS%E4%B8%ADBOM%E5%AF%B9%E8%B1%A1%E5%AD%A6%E4%B9%A0.html
var href= window.location.href;
//http://127.0.0.1
var hostname=window.location.hostname;
//8020
var port=window.location.port;
//http://127.0.0.1:8020
var host=window.location.host;
// alert(href+"----"+hostname+"----"+port+"----"+host);
//修改当前的URL地址
// window.location.href="http://www.baidu.com";
//重新加载页面
window.location.reload();
}
function testHistory(){
//返回浏览器历史列表中的 URL 数量。
var len=window.history.length;
//alert(len);
//前进操作
// window.history.forward();
//后退操作
//window.history.back();
//控制前进和后退的网页 如果是正数代表前进 如果是负数代表后退 如果是0重新加载页面
window.history.go(0);
}
function testScreen(){
//获得当前屏幕的分辨率
var he=window.screen.height;
var wi=window.screen.width;
alert(he+"----"+wi);
}
function testNavigator(){
//返回由客户机发送服务器的 user-agent 头部的值。
var us= window.navigator.userAgent;
alert(us);
}
script>
head>
<body>
<p>
<input type="button" name="" id="" value="Location对象" onclick="testLocation()" />
p>
<p>
<input type="button" name="" id="" value="History对象" onclick="testHistory()" />
p>
<p>
<input type="button" name="" id="" value="Screen对象" onclick="testScreen()" />
p>
<p>
<input type="button" name="" id="" value="Navigator对象" onclick="testNavigator()" />
p>
body>
html>
DOM 中的节点类型
元素节点 element node
<a href="链接地址">我的 链接a>
属性节点 attribute node href="链接地址"
文本节点 text node 链接地址 我的链接
1.查询元素(进行操作元素、或者元素的属性、文本)
2.操作文本
3.操作属性
4.操作CSS样式(一个特殊的属性style)
5.操作元素
获得元素对象的方式(DOM)
直接获得的方式:
//获得id名称是div1的对象
var div= document.getElementById(“div1”);
//获得所有的input标签对象 HTMLCollection
var inp = document.getElementsByTagName(“input”)[0]; //NodeList 获得name属性等于inp的所有的节点对象
var inp= document.getElementsByName(“inp”);
//通过class 的名称可以获得对象 document.getElementsByClassName(“inp1”);
间接获得对象的方式:
//获得div下的所有的子节点 空白的文本也是一个节点
var child= div.childNodes;
//获得当前节点的父级节点—直系父节点
var parent= inp.parentNode;
//获得当前节点的上一个节点
var pre= inp.previousSibling.previousSibling;
//获得上一个节点对象不包含空白文本
var pre1=span.previousElementSibling;
//获得当前节点的下一个节点 var next=inp.nextSibling.nextSibling;
//获得下一个元素节点 不包括空白文本
var next2=span.nextElementSibling;
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/************直接获得节点对象的方式***************/
function demo1(){
//id方式直接获得--单个对象
var username=window.document.getElementById("username");
alert(username);
}
function demo2(){
//通过标签名称获得元素对象 获得的是多个对象
var inp=document.getElementsByTagName("input");
alert(inp[2]);
}
function demo3(){
//通过name属性获得
var inp=document.getElementsByName("hobby");
alert(inp.length);
}
/*********间接获得元素对象的方式***************/
function demo4(){
//获得父节点
var professional=document.getElementById("professional");
//获得子元素 注意:空白的文档也是一个子节点
var child= professional.childNodes;
console.log(child);
}
function demo5(){
var p2=document.getElementById("p2");
//获得父节点
var parent= p2.parentNode;
console.log(parent);
}
function demo6(){
var p2=document.getElementById("p2");
//获得下一个节点包含空白的文档
// var next=p2.nextSibling.nextSibling;
//获得下一个节点不包含空白的文档
// var next=p2.nextElementSibling;
//获得上一个节点对象包含空白文档
// var up=p2.previousSibling.previousSibling;
//获得上一个节点对象不包含空白文档
var up=p2.previousElementSibling;
console.log(up);
}
script>
head>
<body onload="demo6()">
<form action="" id="form1">
用户名:<input type="text" name="username" id="username" value="请输入姓名" ><br />
密码: <input type="password" name="pwd" id="pwd" /><br />
爱好: <input type="checkbox" name="hobby" value="music" />音乐
<input type="checkbox" name="hobby" value="sports" />体育
<input type="checkbox" name="hobby" value="art"/>美术<br />
职业: <select name="professional" id="professional">
<option value="1">工人option>
<option value="2" id="p2">农民option>
<option value="3">解放军option>
<option value="4">知识分子option>
select><br />
<input type="button" value="提交"/>
form>
body>
html>
操作元素属性
//获得id名称是inp1对象节点
var inp1=document.getElementById(“inp1”);
//方式一: 获得元素的属性
var ty=inp1.type;
var va=inp1.value;
var na=inp1.name;
//操作元素的属性
inp1.type=“button”;
inp1.value=“测试改变”;
//方式二: 获得元素的属性
var ty1=inp1.getAttribute(“type”);
//获得属性的默认值
var va2=inp1.getAttribute(“value”);
//方式二: 操作元素的属性
inp1.setAttribute(“type”,“button”);
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function demo1(){
//获得id名称是inp1对象节点
var inp1=document.getElementById("inp1");
//获得节点对象的属性
var ty=inp1.type;
var va=inp1.value;
var na=inp1.name;
//alert(ty+"----"+va+"---"+na);
//操作元素的属性
/*
inp1.type="button";
inp1.value="测试改变";*/
//方式二: 获得元素的属性
var ty1=inp1.getAttribute("type");
//获得市属性的默认值
var va2=inp1.getAttribute("value");
// alert(va2s);
//方式二: 操作元素的属性
inp1.setAttribute("type","button");
}
script>
head>
<body>
<input type="text" id="inp1" value="张三" name="uname" />
<hr />
<input type="button" name="" id="" value="测试元素属性" onclick="demo1()" />
body>
html>
操作元素样式
获得id名称是div1的对象
var div =document.getElementById(“div1”);
获得css样式 只是支持行内样式的css
var wi=div.style.width;
var hi=div.style.height;
操作元素的css样式 对于 background-color格式的样 式在js中需要使用驼峰规则进行改变
div.style.width=“300px”;
div.style.height=“300px”;
div.style.backgroundColor=“red”;
通过操作类操作元素样式
通过增加class类来增加对应的css样式 注意:className div.className=“div2”;
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function demo1(){
//获得id名称是div1的对象
var div =document.getElementById("div1");
//获得css样式 只是支持行内样式的css
var wi=div.style.width;
var hi=div.style.height;
// alert(wi+"----"+hi);
//操作元素的css样式 对于 background-color格式的样式在js中需要使用驼峰规则进行改变
div.style.width="300px";
div.style.height="300px";
div.style.backgroundColor="red";
//通过增加class类来增加对应的css样式 注意:className
div.className="div2";
}
script>
<style>
.div2{
border: 3px solid green;
}
style>
head>
<body >
<div id="div1" style="width: 200px; height: 200px; background-color: palegreen;">div>
<hr />
<input type="button" name="" id="" value="css样式的操作" onclick="demo1()" />
body>
html>
操作元素文本和值
//获得div1的对象
var div=document.getElementById(“div1”);
//获得元素的文本内容
//会获得里面的HTML中的内容
var inn=div.innerHTML;
//只会获得文本的信息
var inn2=div.innerText;
//会识别HTML信息
div.innerHTML="<h1>我们没有什么不一样h1>"
//不会识别HTML的信息
div.innerText+="<h1>我们没有什么不一样h1>"
注意:
- 双标签有innerHTML和innerText,
- 单标签获得的时候都是用value获得
- 特殊的标签:
- select、textarea
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
#div1{
width: 200px;
height: 200px;
border: 2px solid red;
}
style>
<script>
function demo1(){
//获得div1的对象
var div=document.getElementById("div1");
//获得元素的文本内容
//会获得里面的HTML中的内容
var inn=div.innerHTML;
//只会获得文本的信息
var inn2=div.innerText;
// console.log(inn);
// console.log(inn2);
//会识别HTML信息
//div.innerHTML="我们没有什么不一样
"
//不会识别HTML的信息
div.innerText+="我们没有什么不一样
"
/*
* 注意:
*
* 双标签有innerHTML和innerText,
*
* 单标签获得的时候都是用value获得
*
*
* 特殊的标签:
*
* select、textarea
*
*
* */
}
function demo2(){
//获得select对象
var sel=document.getElementById("sele");
alert(sel.value);
}
function demo3(){
var te= document.getElementById("tex");
alert(te.value);
}
script>
head>
<body >
<div id="div1">
<span>我们不一样span>
div>
<input type="text" name="inp2" id="inp2" value="" /> <br />
<select id="sele" onchange="demo2()">
<option value="0">--请选择--option>
<option value="1">中国option>
<option value="2">美国option>
select> <br />
<textarea rows="20" cols="20" id="tex">1223455textarea>
<input type="button" value="操作元素的文本内容" onclick="demo3()" />
body>
html>
操作元素
创建节点的方法
document.createElement(“div"):
加入节点的方法
parentNode.appendChild(childElement):末尾追加 方式插入节点
parentNode.insertBefore(newNode,beforeNode):
在指定节点前插入新节点
删除节点的方法
parentNode.removeChild(childNode)
p.remove();
替换节点的方法
parentNode.replaceChild(newNode, oldNode)
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function addNode(){
//获得表单对象
var fom=document.getElementById("fom");
//创建节点的方法
var p= document.createElement("p");
p.innerText="照片: "
var inp=document.createElement("input");
inp.type="file";
var inp2=document.createElement("input");
inp2.type="button";
inp2.value="删除";
inp2.onclick=function(){
//移除子节点;
p.removeChild(inp);
p.removeChild(inp2);
//移除本身
p.remove();
}
//添加节点对象
// fom.appendChild(p);
//获得最后一个节点对象
var lastNode=document.getElementById("lastNode");
//在指定元素之前添加节点
fom.insertBefore(p,lastNode);
p.appendChild(inp);
p.appendChild(inp2);
}
script>
head>
<body>
<form id="fom">
<p>
用户名:<input type="text" />
p>
<p>
照片:<input type="file" />
<input type="button" value="添加" onclick="addNode()"/>
p>
<p id="lastNode">
<input type="button" name="" id="" value="提交" />
<input type="button" name="" id="" value="清空" />
p>
form>
body>
html>
操作表单元素
readonly 和 disabled
共同的特点: 可以看到数据, 但是不可以操作数据
不同:
readonly(只读): 里面的数据是可以提交到后台 disabled(不可用):数据无法提交到后台
控制表单提交的方式
[1] οnsubmit=“return checkName()”
[2] document.fom.submit();
[3] var fom = document.getElementById(“fom”); fom.submit();
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function checkName(){
//获得input对象的值
var uname =document.getElementById("uname").value;
//获得span对象
var span =document.getElementById("uname_span");
if(uname==null||uname==""){
span.innerText="×账号不能为空";
}else {
span.innerText="√账号合法";
//手动的提交表单
}
}
script>
head>
<body>
<form action="" name="fom" id="fom" >
<p>
账号:<input type="text" name="uname" id="uname" onblur="checkName()"/><span id="uname_span">span>
p>
<p>
密码:<input type="password" name="pwd" value="123"/>
p>
<p>
<input type="button" value="提交" onclick="checkName()" />
p>
form>
body>
html>
正则表达式
- 正则表达式是对于数据格式进行一定的规范限制
- ^:开始
- [0-9] [a-z A-Z] :数字 字母
- {2,4} :段域 至少是2位 最多是4位
- {3}:指定范围就是3位
- {2,}:至少是2位
- $:结束
- \d:[0-9]
- \w[0-9 a-z A-Z]
表单校验 详细看代码
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var ran;
/**********验证码生成**********/
function YZM(){
//4位随机整数
ran=Math.floor(Math.random()*9000+1000);
//获得span对象
var span =document.getElementById("yzm_span");
span.innerText=ran;
}
/*********校验用户名方法**************/
function checkName(){
//汉字的正则表达式
var reg=/^[\u4e00-\u9fa5]{3,5}$/;
return check("uname",reg);
}
/*********校验邮箱方法**************/
function checkEmail(){
//邮箱的正则表达式
var reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return check("email",reg);
}
/*********密码邮箱方法**************/
function checkPwd(){
//密码的正则表达式
var reg=/^\d{3,6}$/;
return check("pwd",reg);
}
/***********提取公共的部分***************/
function check(id,reg){
//获得密码的值
var uname=document.getElementById(id);
var val=uname.value;
//获得alt属性
var alt=uname.alt;
//获得span对象
var span =document.getElementById(id+"_span");
if(val==null||val==""){
span.innerText="×"+alt+"不能为空";
span.style.color="red";
return false;
}else if(reg.test(val)){
span.innerText="√"+alt+"合法";
span.style.color="green";
return true;
}else{
span.innerText="×"+alt+"不合法";
span.style.color="red";
return false;
}
}
/*******性别校验**************/
function checkSex(){
//获得所有的性别对象
var sex=document.getElementsByName("sex");
//获得span对象
var span =document.getElementById("sex_span");
for(var i in sex){
if(sex[i].checked){
span.innerHTML="性别选择成功";
span.style.color="green";
return true;
}
}
span.innerHTML="请选择性别";
span.style.color="red";
return false;
}
/*********籍贯校验***********/
function checkAdress(){
var sel=document.getElementById("sel").value;
var span =document.getElementById("sel_span");
if(sel==0){
span.style.color="red";
span.innerText="请选择籍贯"
return false;
}else {
span.style.color="green";
span.innerText="籍贯选择成功"
return true;
}
}
/*******验证码输入校验********************/
function checkYZM(){
//获得自己输入的验证码
var yzm=document.getElementById("yzm").value;
//获得span标签
var span =document.getElementById("yzm2_span");
if(ran==yzm){
span.style.color="green";
span.innerText="验证码正确";
return true;
}else {
span.style.color="red";
span.innerText="验证码不正确";
return false;
}
}
/*******是否统一协议**********/
function checkAgree(){
//同意框
var check=document.getElementById("check");
//提交
var sub=document.getElementById("sub");
sub.disabled=!check.checked;
}
function zong(){
var flag=checkName()&&checkPwd()&&checkSex()&&checkYZM()&&checkAgree()&&checkEmail();
return flag;
}
/*
*
* 正则表达式:
*
* 正则表达式是对于数据格式进行一定的规范限制
*
*
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
*
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
*
* \d:[0-9]
*
* \w[0-9 a-z A-Z]
*
* */
script>
head>
<body onload="YZM()">
<center>
<h3>注册页面h3>
<hr />
<form action="" method="get" onsubmit="return zong()">
<table>
<tr height="35px">
<td width="150px">用户名:td>
<td width="400px">
<input type="text" name="uname" id="uname" value="" alt="用户名" onblur="checkName()"/>
<span id="uname_span">*用户名必须是3-5位的汉字span>
td>
tr>
<tr height="35px">
<td>密码:td>
<td>
<input type="password" name="pwd" id="pwd" value="" alt="密码" onblur="checkPwd()"/>
<span id="pwd_span">span>
td>
tr>
<tr height="35px">
<td>手机号:td>
<td>
<input type="text" name="phone" id="phone" value="" alt="手机号" />
<span id="phone_span">span>
td>
tr>
<tr height="35px">
<td>邮箱:td>
<td>
<input type="text" name="email" id="email" value="" alt="邮箱" onblur="checkEmail()" />
<span id="email_span">span>
td>
tr>
<tr height="35px">
<td>性别:td>
<td>
男:<input type="radio" name="sex" id="" value="1" onclick="checkSex()"/>
女:<input type="radio" name="sex" id="" value="0" onclick="checkSex()"/>
<span id="sex_span">
span>
td>
tr>
<tr height="35px">
<td>爱好:td>
<td>
<input type="checkbox" name="fav" id="" value="1" />唱歌
<input type="checkbox" name="fav" id="" value="2" />睡觉
<input type="checkbox" name="fav" id="" value="3" />LOL<br />
<input type="checkbox" name="fav" id="" value="4" />旅游
<input type="checkbox" name="fav" id="" value="5" />高尔夫
<input type="checkbox" name="fav" id="" value="6" />篮球
td>
tr>
<tr height="35px">
<td>籍贯:td>
<td>
<select name="adress" id="sel" onchange="checkAdress()">
<option value="0">--请选择--option>
<option value="1">河南option>
<option value="2">湖南option>
<option value="3">海南option>
<option value="4">云南option>
select>
<span id="sel_span">span>
td>
tr>
<tr height="35px">
<td>验证码td>
<td>
<input type="number" name="" id="yzm" value="" onblur="checkYZM()"/>
<span id="yzm_span">span>
<span id="yzm2_span">span>
td>
tr>
<tr height="35px">
<td>个人介绍:td>
<td>
<textarea name="intro" rows="8" cols="30">textarea>
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="checkbox" name="" id="check" value="" onclick="checkAgree()">是否同一本公司协议
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="submit" id="sub" value="注册" disabled="true"/>
td>
tr>
table>
form>
center>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var ran;
/**********验证码生成**********/
function YZM(){
//4位随机整数
ran=Math.floor(Math.random()*9000+1000);
//获得span对象
var span =document.getElementById("yzm_span");
span.innerText=ran;
}
/*********校验用户名方法**************/
function checkName(){
//汉字的正则表达式
var reg=/^[\u4e00-\u9fa5]{3,5}$/;
return check("uname",reg);
}
/*********校验邮箱方法**************/
function checkEmail(){
//邮箱的正则表达式
var reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return check("email",reg);
}
/*********密码邮箱方法**************/
function checkPwd(){
//密码的正则表达式
var reg=/^\d{3,6}$/;
return check("pwd",reg);
}
/***********提取公共的部分***************/
function check(id,reg){
//获得密码的值
var uname=document.getElementById(id);
var val=uname.value;
//获得alt属性
var alt=uname.alt;
//获得span对象
var span =document.getElementById(id+"_span");
if(val==null||val==""){
span.innerText="×"+alt+"不能为空";
span.style.color="red";
return false;
}else if(reg.test(val)){
span.innerText="√"+alt+"合法";
span.style.color="green";
return true;
}else{
span.innerText="×"+alt+"不合法";
span.style.color="red";
return false;
}
}
/*******性别校验**************/
function checkSex(){
//获得所有的性别对象
var sex=document.getElementsByName("sex");
//获得span对象
var span =document.getElementById("sex_span");
for(var i in sex){
if(sex[i].checked){
span.innerHTML="性别选择成功";
span.style.color="green";
return true;
}
}
span.innerHTML="请选择性别";
span.style.color="red";
return false;
}
/*********籍贯校验***********/
function checkAdress(){
var sel=document.getElementById("sel").value;
var span =document.getElementById("sel_span");
if(sel==0){
span.style.color="red";
span.innerText="请选择籍贯"
return false;
}else {
span.style.color="green";
span.innerText="籍贯选择成功"
return true;
}
}
/*******验证码输入校验********************/
function checkYZM(){
//获得自己输入的验证码
var yzm=document.getElementById("yzm").value;
//获得span标签
var span =document.getElementById("yzm2_span");
if(ran==yzm){
span.style.color="green";
span.innerText="验证码正确";
return true;
}else {
span.style.color="red";
span.innerText="验证码不正确";
return false;
}
}
/*******是否统一协议**********/
function checkAgree(){
//同意框
var check=document.getElementById("check");
//提交
var sub=document.getElementById("sub");
sub.disabled=!check.checked;
}
function zong(){
var flag=checkName()&&checkPwd()&&checkSex()&&checkYZM()&&checkAgree()&&checkEmail();
return flag;
}
/*
*
* 正则表达式:
*
* 正则表达式是对于数据格式进行一定的规范限制
*
*
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
*
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
*
* \d:[0-9]
*
* \w[0-9 a-z A-Z]
*
* */
script>
head>
<body onload="YZM()">
<center>
<h3>注册页面h3>
<hr />
<form action="" method="get" onsubmit="return zong()">
<table>
<tr height="35px">
<td width="150px">用户名:td>
<td width="400px">
<input type="text" name="uname" id="uname" value="" alt="用户名" onblur="checkName()"/>
<span id="uname_span">*用户名必须是3-5位的汉字span>
td>
tr>
<tr height="35px">
<td>密码:td>
<td>
<input type="password" name="pwd" id="pwd" value="" alt="密码" onblur="checkPwd()"/>
<span id="pwd_span">span>
td>
tr>
<tr height="35px">
<td>手机号:td>
<td>
<input type="text" name="phone" id="phone" value="" alt="手机号" />
<span id="phone_span">span>
td>
tr>
<tr height="35px">
<td>邮箱:td>
<td>
<input type="text" name="email" id="email" value="" alt="邮箱" onblur="checkEmail()" />
<span id="email_span">span>
td>
tr>
<tr height="35px">
<td>性别:td>
<td>
男:<input type="radio" name="sex" id="" value="1" onclick="checkSex()"/>
女:<input type="radio" name="sex" id="" value="0" onclick="checkSex()"/>
<span id="sex_span">
span>
td>
tr>
<tr height="35px">
<td>爱好:td>
<td>
<input type="checkbox" name="fav" id="" value="1" />唱歌
<input type="checkbox" name="fav" id="" value="2" />睡觉
<input type="checkbox" name="fav" id="" value="3" />LOL<br />
<input type="checkbox" name="fav" id="" value="4" />旅游
<input type="checkbox" name="fav" id="" value="5" />高尔夫
<input type="checkbox" name="fav" id="" value="6" />篮球
td>
tr>
<tr height="35px">
<td>籍贯:td>
<td>
<select name="adress" id="sel" onchange="checkAdress()">
<option value="0">--请选择--option>
<option value="1">河南option>
<option value="2">湖南option>
<option value="3">海南option>
<option value="4">云南option>
select>
<span id="sel_span">span>
td>
tr>
<tr height="35px">
<td>验证码td>
<td>
<input type="number" name="" id="yzm" value="" onblur="checkYZM()"/>
<span id="yzm_span">span>
<span id="yzm2_span">span>
td>
tr>
<tr height="35px">
<td>个人介绍:td>
<td>
<textarea name="intro" rows="8" cols="30">textarea>
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="checkbox" name="" id="check" value="" onclick="checkAgree()">是否同一本公司协议
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="submit" id="sub" value="注册" disabled="true"/>
td>
tr>
table>
form>
center>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var ran;
/**********验证码生成**********/
function YZM(){
//4位随机整数
ran=Math.floor(Math.random()*9000+1000);
//获得span对象
var span =document.getElementById("yzm_span");
span.innerText=ran;
}
/*********校验用户名方法**************/
function checkName(){
//汉字的正则表达式
var reg=/^[\u4e00-\u9fa5]{3,5}$/;
return check("uname",reg);
}
/*********校验邮箱方法**************/
function checkEmail(){
//邮箱的正则表达式
var reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return check("email",reg);
}
/*********密码邮箱方法**************/
function checkPwd(){
//密码的正则表达式
var reg=/^\d{3,6}$/;
return check("pwd",reg);
}
/***********提取公共的部分***************/
function check(id,reg){
//获得密码的值
var uname=document.getElementById(id);
var val=uname.value;
//获得alt属性
var alt=uname.alt;
//获得span对象
var span =document.getElementById(id+"_span");
if(val==null||val==""){
span.innerText="×"+alt+"不能为空";
span.style.color="red";
return false;
}else if(reg.test(val)){
span.innerText="√"+alt+"合法";
span.style.color="green";
return true;
}else{
span.innerText="×"+alt+"不合法";
span.style.color="red";
return false;
}
}
/*******性别校验**************/
function checkSex(){
//获得所有的性别对象
var sex=document.getElementsByName("sex");
//获得span对象
var span =document.getElementById("sex_span");
for(var i in sex){
if(sex[i].checked){
span.innerHTML="性别选择成功";
span.style.color="green";
return true;
}
}
span.innerHTML="请选择性别";
span.style.color="red";
return false;
}
/*********籍贯校验***********/
function checkAdress(){
var sel=document.getElementById("sel").value;
var span =document.getElementById("sel_span");
if(sel==0){
span.style.color="red";
span.innerText="请选择籍贯"
return false;
}else {
span.style.color="green";
span.innerText="籍贯选择成功"
return true;
}
}
/*******验证码输入校验********************/
function checkYZM(){
//获得自己输入的验证码
var yzm=document.getElementById("yzm").value;
//获得span标签
var span =document.getElementById("yzm2_span");
if(ran==yzm){
span.style.color="green";
span.innerText="验证码正确";
return true;
}else {
span.style.color="red";
span.innerText="验证码不正确";
return false;
}
}
/*******是否统一协议**********/
function checkAgree(){
//同意框
var check=document.getElementById("check");
//提交
var sub=document.getElementById("sub");
sub.disabled=!check.checked;
}
function zong(){
var flag=checkName()&&checkPwd()&&checkSex()&&checkYZM()&&checkAgree()&&checkEmail();
return flag;
}
/*
*
* 正则表达式:
*
* 正则表达式是对于数据格式进行一定的规范限制
*
*
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
*
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
*
* \d:[0-9]
*
* \w[0-9 a-z A-Z]
*
* */
script>
head>
<body onload="YZM()">
<center>
<h3>注册页面h3>
<hr />
<form action="" method="get" onsubmit="return zong()">
<table>
<tr height="35px">
<td width="150px">用户名:td>
<td width="400px">
<input type="text" name="uname" id="uname" value="" alt="用户名" onblur="checkName()"/>
<span id="uname_span">*用户名必须是3-5位的汉字span>
td>
tr>
<tr height="35px">
<td>密码:td>
<td>
<input type="password" name="pwd" id="pwd" value="" alt="密码" onblur="checkPwd()"/>
<span id="pwd_span">span>
td>
tr>
<tr height="35px">
<td>手机号:td>
<td>
<input type="text" name="phone" id="phone" value="" alt="手机号" />
<span id="phone_span">span>
td>
tr>
<tr height="35px">
<td>邮箱:td>
<td>
<input type="text" name="email" id="email" value="" alt="邮箱" onblur="checkEmail()" />
<span id="email_span">span>
td>
tr>
<tr height="35px">
<td>性别:td>
<td>
男:<input type="radio" name="sex" id="" value="1" onclick="checkSex()"/>
女:<input type="radio" name="sex" id="" value="0" onclick="checkSex()"/>
<span id="sex_span">
span>
td>
tr>
<tr height="35px">
<td>爱好:td>
<td>
<input type="checkbox" name="fav" id="" value="1" />唱歌
<input type="checkbox" name="fav" id="" value="2" />睡觉
<input type="checkbox" name="fav" id="" value="3" />LOL<br />
<input type="checkbox" name="fav" id="" value="4" />旅游
<input type="checkbox" name="fav" id="" value="5" />高尔夫
<input type="checkbox" name="fav" id="" value="6" />篮球
td>
tr>
<tr height="35px">
<td>籍贯:td>
<td>
<select name="adress" id="sel" onchange="checkAdress()">
<option value="0">--请选择--option>
<option value="1">河南option>
<option value="2">湖南option>
<option value="3">海南option>
<option value="4">云南option>
select>
<span id="sel_span">span>
td>
tr>
<tr height="35px">
<td>验证码td>
<td>
<input type="number" name="" id="yzm" value="" onblur="checkYZM()"/>
<span id="yzm_span">span>
<span id="yzm2_span">span>
td>
tr>
<tr height="35px">
<td>个人介绍:td>
<td>
<textarea name="intro" rows="8" cols="30">textarea>
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="checkbox" name="" id="check" value="" onclick="checkAgree()">是否同一本公司协议
td>
tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="submit" id="sub" value="注册" disabled="true"/>
td>
tr>
table>
form>
center>
body>
html>
自定义对象prototype
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function user(age,sex){
this.name="张三";
this.age=age;
this.sex=sex;
this.eat=function(){
//方法体
alert("我是user中的吃的方法")
}
}
function user2(){
this.run=function(){
alert("我是user2中跑的方法");
}
}
user.prototype=new user2();
//创建对象
var us =new user(12);
us.look="看雾霾";//js中对象的使用比较灵活
//alert(us.name+"<---->"+us.age+"<---->"+us.sex+"<====>"+us.look);
us.run();
script>
head>
<body>
body>
html>