JavaScript扫盲及DOM的特点
目录
JavaScript 是什么?
JavaScript的组成
JavaScript的书写形式
1.行内式
2.内嵌式
3.外部式
js变量
JS动态类型
隐式类型转换
数组
打印数组编辑
尾插
删除元素
函数
语法格式
函数表达式
变量的作用域
对象
DOM
事件
获取、修改元素内容
获取、修改元素属性
获取、修改表单元素属性
获取、修改样式属性
新增、删除元素
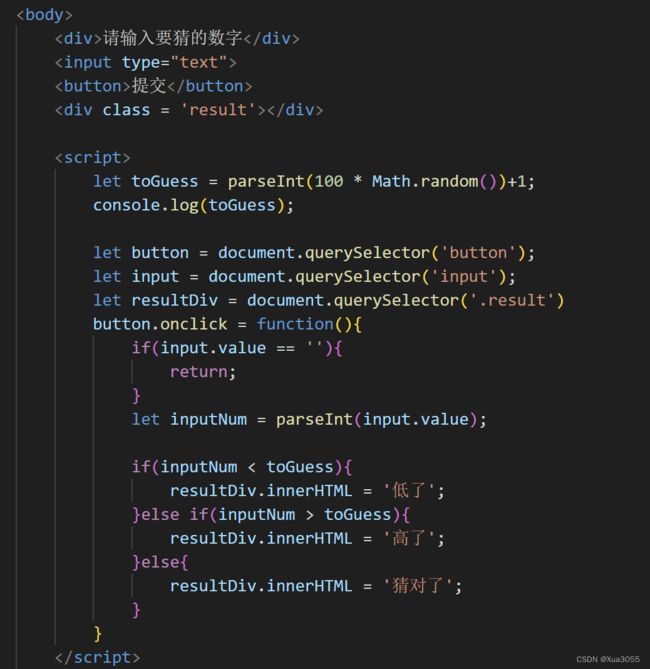
猜数字游戏
JavaScript 是什么?
JavaScript (简称 JS) ,是世界上最流行的编程语言之一。是一个脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行。
JavaScript 最初只是为了完成简单的表单验证(验证数据合法性),结果后来不小心就火了。当前 JavaScript 已经成为了一个通用的编程语言。
JavaScript 的能做的事情:
网页开发(更复杂的特效和用户交互)
网页游戏开发
服务器开发(node.js)
桌面程序开发(Electron, VSCode 就是这么来的)
手机 app 开发
JavaScript的组成
ECMAScript(简称 ES): JavaScript 语法
DOM: 页面文档对象模型, 对页面中的元素进行操作
BOM: 浏览器对象模型, 对浏览器窗口进行操作
咱们主要学习ES部分和DOM中一些常用的API
JavaScript的书写形式
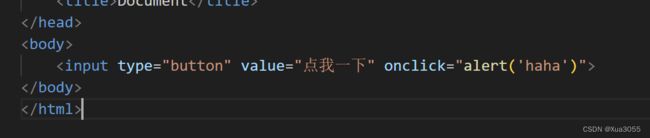
1.行内式
直接嵌入到 html 元素内部。
2.内嵌式
写到 script 标签中。
3.外部式
写到单独的 .js 文件中。
要注意,在html、css和js中,注释的方式都不一样。
html:
css:/* */
js: // 或者 /* */
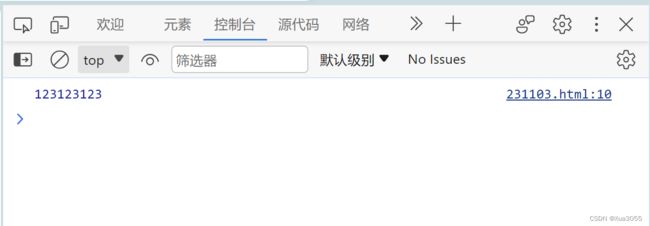
此时我们使用的alert,会让浏览器弹框,这个操作体验不太好,有些对话框一弹出来就会组织用户操作界面的其他部分,叫做模态对话框。我们使用 console.log就可以在控制台中打印日志。
在浏览器内右键检查,点到控制台,就可以看到console.log的结果。
js变量
var变量名 = 初始值;
注意:JS变量不必写类型。但是不写类型不意味着没有类型,而是变量的类型是通过初始化操作的值来确定的。
js中定义变量使用的关键字还可以写作let,var是属于老式的写法,let是新式写法,规则更接近主流语言。我们只需要选择用let就好~
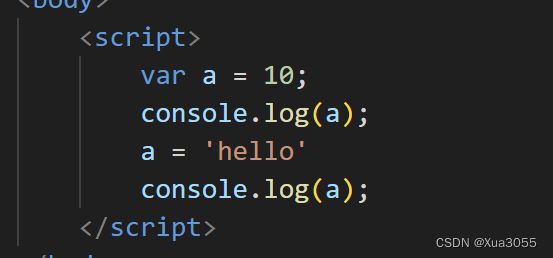
JS动态类型
一个变量在程序运行过程中,类型可以发生改变,这种称为动态类型。
一个变量在程序运行过程中,类型不能发生改变,这种称为静态类型。
动态类型的好处就是代码非常的灵活,但是坏处就是变量的类型、存储的值、提供的方法属性都是不确定的。
现在需要填表,学号、姓名、性别、班级。有同学表示,少了一个“电话”这样的类,这时候电话就是undefined,如果表格上本来有电话,但是大家都没有填,此时电话就是null。
别的语言中,如果访问到的某个东西没有定义,会直接报错的~
但是JS中不会报错,而是返回undefined。
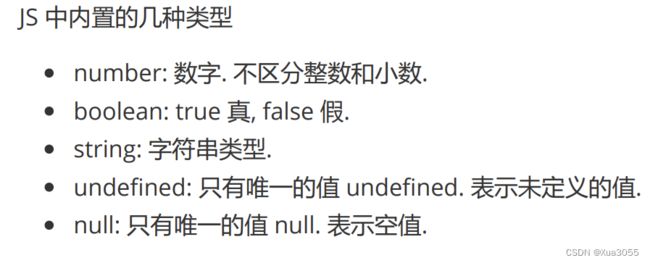
隐式类型转换
数组
JS中使用 [ ] 来表示数组
JS中,数组的元素不要求统一,可以是任意类型。并且不光是JS如此,所有动态类型的语言都是如此。
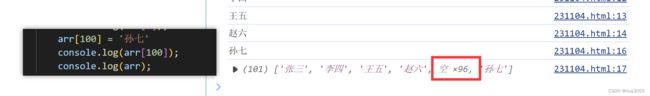
这个数组的长度是4,如果打印数组的100号元素呢?
并且当新建数组的100号元素时,数组会直接把中间的元素设置成空×96。
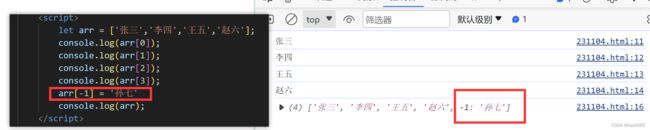
如果这样子定义数组的元素,仍然会打印出来
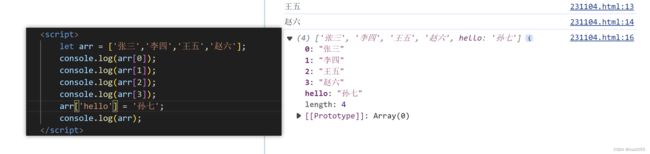
甚至是'hello'这样的也能够正确显示出来
JS的数组,不仅仅是一个传统的数组,而是一个带有“键值对”性质的东西。
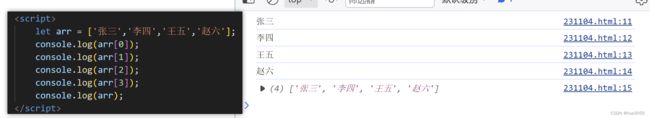
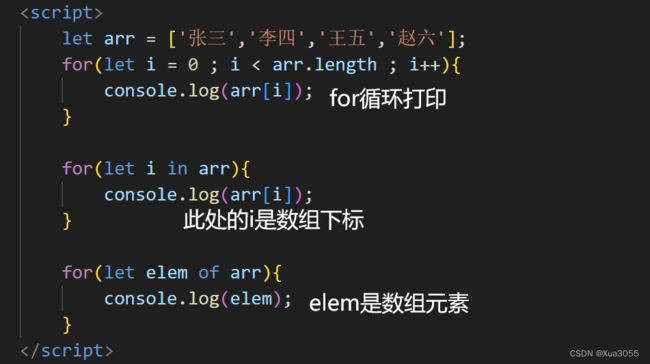
打印数组
这几种写法都可以打印数组的元素。
尾插
给数组添加元素,使用尾插的方法,用push方法即可。
删除元素
运用splice来删除元素。但是这个方法很强大,可以用来插入、修改、删除。
splice(startindex,count,边长参数);splice(2,1),意思就是删除第二个后面的一个元素,也就是把王五删除了。
2.如果后面变长参数和前面指定的区间个数一样,此时就是修改、替换。
3.如果后面变长参数比前面的区间个数长,此时就是新增。
函数
语法格式
function 函数名(形参列表) {
函数体
return 返回值;
}JS中函数的开头需要有function关键字。
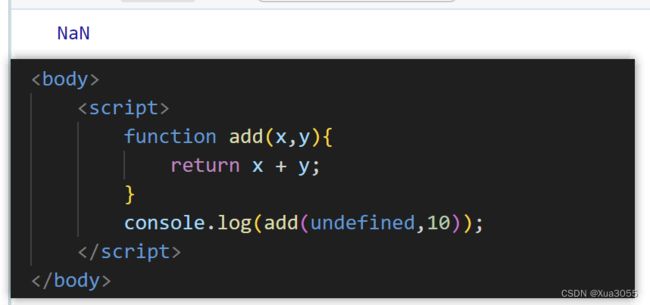
如果x是10,y是undefined,会出现一个NaN这样的结果。
这是Not a Number的简写,js识别到了是不是一个数,但是它也不报错,就是显示出来这样一个结果。
同时如果实参个数太少了,那么多出来的形参就会是undefined
如果实参个数很多,多出来的部分相当于没用上直接忽略了
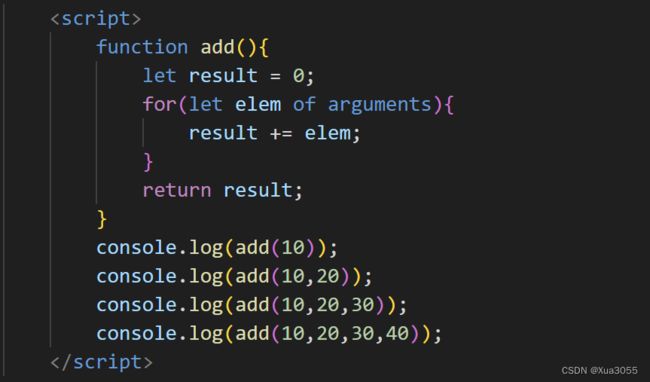
通过for循环可以做到让所有的实参都加到结果中去。
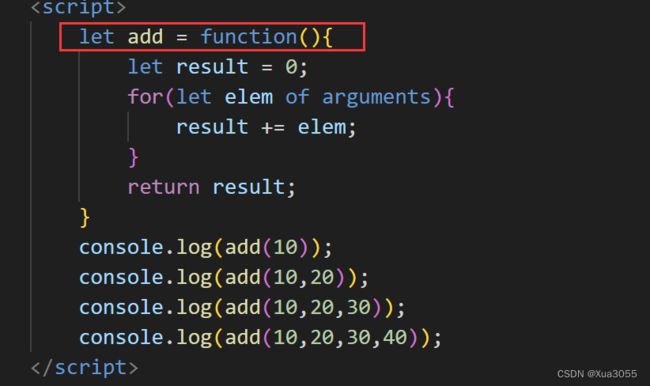
函数表达式
把匿名函数赋值给一个add变量。
先定义了一个没有名字的函数,此时add变量的类型,就叫做function类型,对于function类型的变量是可以调用的。
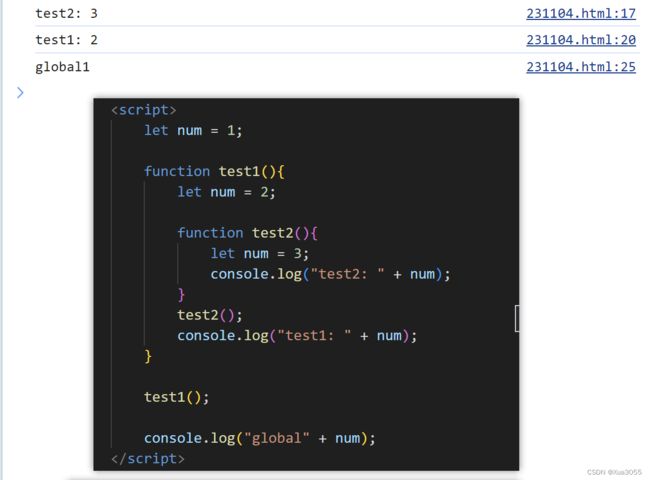
变量的作用域
当代码中访问某个变量的时候,要去哪里找这个变量?
js会先找当前的作用域,如果没有,就往上层作用域找,一直往上找到全局作用域,如果还找不到就报错或者是undefined。
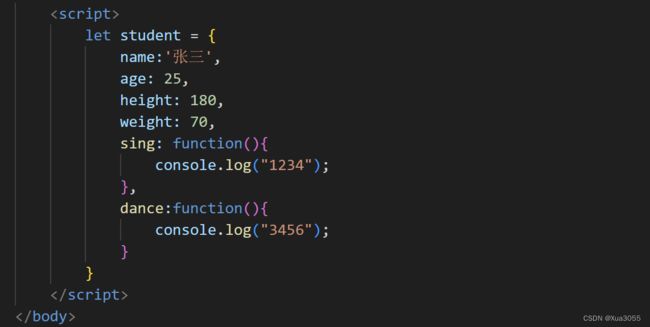
对象
在js中, 字符串, 数值, 数组, 函数都是对象。js的对象有属性、有方法,方法本质上也是属性,因为函数在js中是一等公民。
DOM
DOM全称为Document Object Model,文档对象模型。
它可以把html的每个标签映射到js中的一个对应对象。标签上显示什么,都可以通过js对象感知到。并且js修改对应属性,能够影响到标签的展示。
重点介绍:
选中页面元素 querySelector(CSS选择器)
document是浏览器中的全局对象,任何一个页面都会有一个document对象。所有的dom api都是通过document对象来展开的。
事件
事件就是针对用户的操作进行的一些响应。
要能够和用户交互,就需要知道用户干了什么,用户做的一些动作就会在浏览器中产生一些事件,比如鼠标点击、鼠标双击、鼠标移动、键盘按下、调整浏览器窗口等等。
事件的三个要素:
1.事件源:哪个元素产生的事件
2.事件类型:点击、双击、移动、键盘按下等等
3.事件处理程序:事件发生之后,要执行哪个代码。
通过document.querySelector来选中元素,onclick表示点击,也就是说,当点击这个元素时,会弹出hello的文本框。
获取、修改元素内容
获取到了元素之后,使用innerHTML属性就能够拿到元素里的内容。修改这个属性就会影响到页面的显示。
通过div.innerHTML拿到元素的内容后,可以通过+=的方式来完成字符串的拼接。
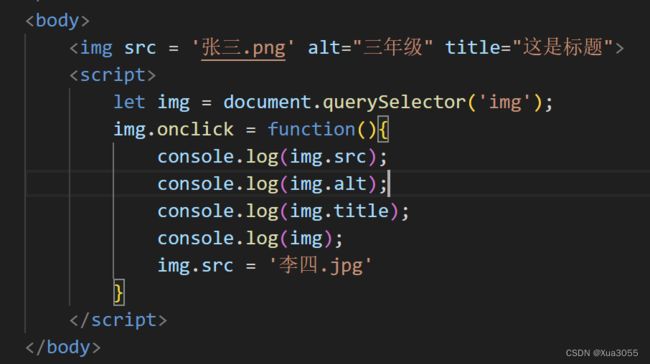
获取、修改元素属性
规定了张三这个图片的属性后,可以通过querySelector来拿到属性,并且还可以修改。
获取、修改表单元素属性
表单元素(input,textarea,select等等)有一些特别的属性,普通标签是没有的。
innerHTML得到的是标签的内容,input标签是一个单标签,没有内容。内容就是开始标签和结束标签中间夹着的部分。 
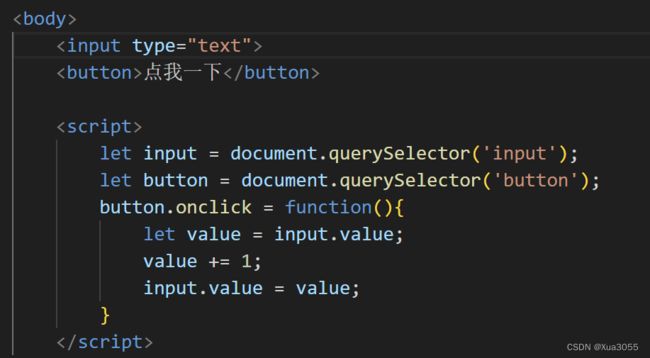
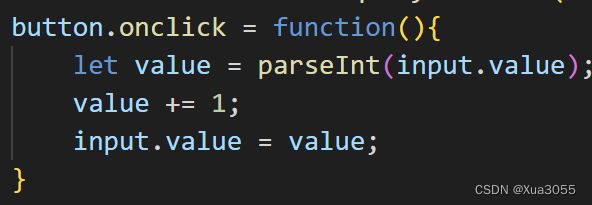
给input里放一个数字,每次点击按钮让数字+1,并且显示出来。但是结果却是字符串拼接。

这是因为value的属性是一个string,直接+1变成字符串拼接了,所以需要把字符串转正整数。
用parseInt来改变类型。
获取、修改样式属性
1.修改内联样式(修改style属性的值)
比如,我们需要一个div,每一次点击就让里面的字体放大一些。
在这里要特别注意一下,用parseInt来让fontSize拿到一开始的20px,然后fontSize自增操作,最后需要把值赋给新的fontSize,要加上px这样的单位。
对于div中的font-size和script中的fontSize:
CSS命名方式比较独特,CSS中不需要进行算数运算,所以font-size中间的符号不会被当做减号,并且CSS中不区分大小写,所以会导致fontSize和fontsize是一样的。
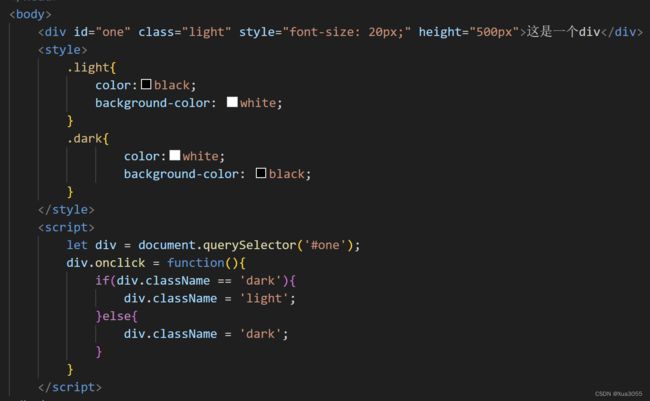
2.修改元素应用的CSS类名(切换夜间模式)
上述操作都是针对当前页面上已有的元素进行展开的。
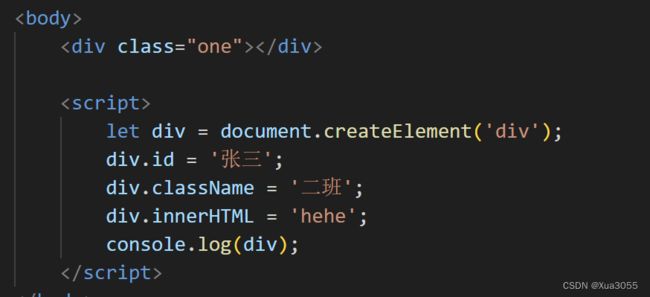
新增、删除元素
新增元素分为两个步骤:
新创建了一个div,但是div并不会显示在页面上,这是因为新创建的节点并没有加入到DOM树中。
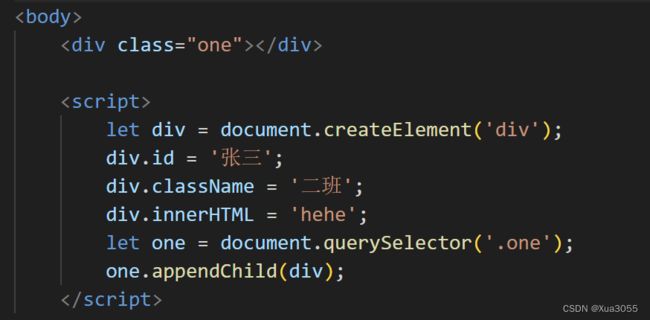
使用appendChild将节点插入到指定节点的最后一个孩子之后。
3.删除节点:使用removeChild删除子节点
oldChild = element.removeChild(child);