第十九章 绘图
目录
Java绘图类
Graphics 类
Graphics2D类
绘制图形
绘图颜色与画笔属性
设置颜色
设置画笔
绘制文本
设置字体
显示文字
显示图片
图像处理
放大与缩小
图像翻转
图像旋转
图像倾斜
Java绘图类
Graphics 类
Grapics 类是所有图形上下文的抽象基类,它允许应用程序在组件以及闭屏图像上进行绘制。Graphics 类封装了Java 支持的基本绘图操作所需的状态信息,主要包括颜色、字体、画笔、文本、图像等。
Graphics 类提供了绘图常用的方法,利用这些方法可以实现直线、钜形、多边形、椭面、圆弧等形状和文本、图片的绘制操作。另外,在执行这些操作之前,还可以使用相应的方法设置给图的颜色和字体等状态属性。
Graphics2D类
使用Graphics 类可以完成简单的图形绘制任务,但是它所实现的功能非常有限,如无法改变线条的粗细、不能对图片使用旋转和模糊等过滤效果。
Graphics2D 类继承Graphics 类,实现了功能更加强大的绘图操作的集合。由子Graphies2D类是Graphics 类的扩展,也是推荐使用的Java 绘图类。
说明:Graphics2D 是推荐使用的绘图类,但是程序设计中提供的绘图对象大多是Gmphics 类的实例对象,这时应该使用强制类型转换将其转换为Giraphics2D 类型。
例如:
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D) g; //制类型转换为Graphics2D 类型
92......
}绘制图形
Java 可以分别使用Graphics 类和 Graphics2D 类绘制图形,Graphics类使用不同的方法实现不同图形的给制。例如,drawLine0方法可以绘制直线,drawRectO方法用于绘制矩形,drawOval0方法用于绘制椭圓形等。
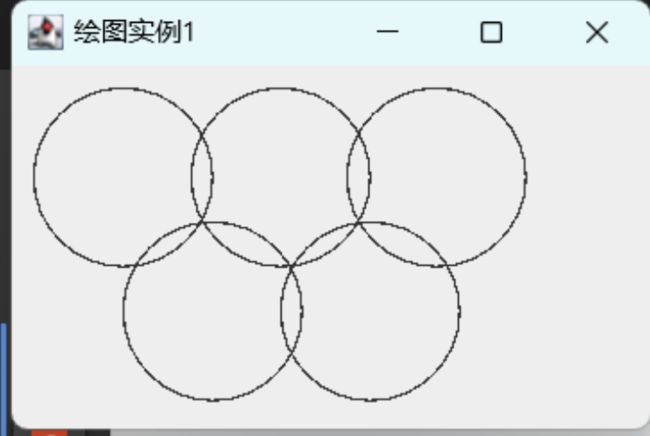
例题19.1
package dishijiuzhang;//例题19.1
import java.awt.*;
import javax.swing.*;
public class DreamCircle extends JFrame{
private final int OVAL_WIDTH = 80; //圆形的宽
private final int OVAL_HEIGHT = 80; //圆形的高
public DreamCircle() {
initialize(); //调用初始化方法
}
private void initialize() { //初始化方法
setSize(300,200); //设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
setContentPane(new DrawPanel()); //设置窗体面板为绘图面板对象
setTitle("绘图实例1"); //设置窗体标题
}
class DrawPanel extends JPanel { //创建绘图面板
public void paint(Graphics g) { //重写绘制方法
g.drawOval(10, 10, OVAL_WIDTH, OVAL_HEIGHT); //绘制第一个圆形
g.drawOval(80, 10, OVAL_WIDTH, OVAL_HEIGHT); //绘制第二个圆形
g.drawOval(150, 10, OVAL_WIDTH, OVAL_HEIGHT); //绘制第三个圆形
g.drawOval(50, 70, OVAL_WIDTH, OVAL_HEIGHT); //绘制第四个圆形
g.drawOval(120, 70, OVAL_WIDTH, OVAL_HEIGHT); //绘制第五个圆形
}
}
public static void main(String[] args) {
new DreamCircle().setVisible(true);
}
}运行结果如下:
Graphics 类类常用的图形绘制方法图下:
Graphics2D类是在继承Graphics 类的基础上编写的,它包含了Graphics类的绘图方法并添加了更强的功能,在创建绘图类时推荐使用该类。Graphics2D类可以分别使用不同的类来表示不同的形状,Line2D类、Rectangle2D类等。
要绘制指定形状的图形,需要先创建并初始化该图形类的对象,且这些图形类必须是Shape接口药实现类;然后使用Graphics2D类的draw0方法绘制该图形对象,或者使用610方法填充该图形对象。看法格式如下:
draw(Shape form)
或
fill(Shape form)
其中,form 是指实现Shape 接口的对象。
java.awt.geom 包中提供了如下常用的图形类,这些图形类都实现了Shape 接口:
Arc2D类
CubicCurve2D类
Ellipse2D类
Line2D类
Point2D类
QuadCurve2D类
Rectangle2D类
RoundRectangle2D类
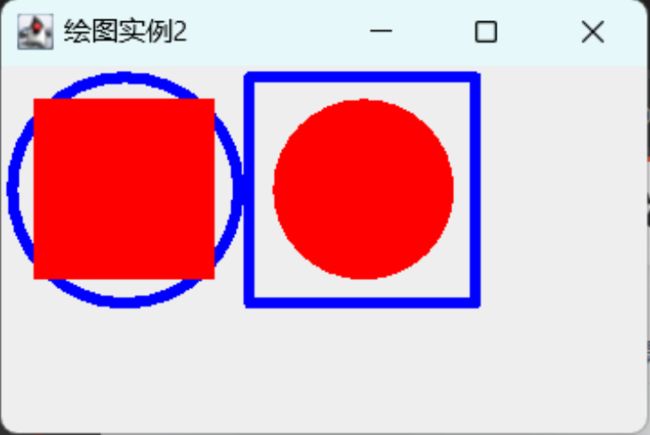
例题19.2
import java.awt.*;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawFrame extends JFrame {
public DrawFrame(){
setTitle("绘图实例2"); // 设置窗体标题
setSize(300,200); // 设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
add(new CanvasPanel());// 设置窗体面板为绘图面板对象
}
class CanvasPanel extends JPanel {// 绘图变慢
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
Shape[ ] shapes = new Shape[4]; // 声明图形数组
shapes[0] = new Ellipse2D.Double(5,5,100,100); // 创建圆形对象
shapes[1] = new Rectangle2D.Double(110,5,100,100); // 创建矩形对象
shapes[2] = new Rectangle2D.Double(15,15,80,80);// 创建矩形对象
shapes[3] = new Ellipse2D.Double(120,15,80,80); //创建圆形对象
for (Shape shape : shapes){ // 遍历图形数组
Rectangle2D bounds = shape.getBounds2D();
if (bounds.getWidth() == 80) {
Color c1 = new Color(255,0,0);
g2.setColor(c1);
g2.fill(shape); // 填充图形
}else {
Color c1 = new Color(0,0,255);
g2.setColor(c1);
g2.draw(shape); // 绘制图形
}
}
}
}
public static void main(String[] args) {
new DrawFrame().setVisible(true);
}
}//例题19.2运行结果如下:
外框粗线
import java.awt.*;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawFrame extends JFrame {
public DrawFrame(){
setTitle("绘图实例2"); // 设置窗体标题
setSize(300,200); // 设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
add(new CanvasPanel());// 设置窗体面板为绘图面板对象
}
class CanvasPanel extends JPanel {// 绘图变慢
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
Shape[ ] shapes = new Shape[4]; // 声明图形数组
shapes[0] = new Ellipse2D.Double(5,5,100,100); // 创建圆形对象
shapes[1] = new Rectangle2D.Double(110,5,100,100); // 创建矩形对象
shapes[2] = new Rectangle2D.Double(15,15,80,80);// 创建矩形对象
shapes[3] = new Ellipse2D.Double(120,15,80,80); //创建圆形对象
for (Shape shape : shapes){ // 遍历图形数组
Rectangle2D bounds = shape.getBounds2D();
if (bounds.getWidth() == 80) {
Color c1 = new Color(255,0,0);
g2.setColor(c1);
g2.fill(shape); // 填充图形
}else {
Color c1 = new Color(0,0,255);
g2.setColor(c1);
BasicStroke bs = new BasicStroke(5,0,1);
g2.setStroke(bs);
g2.draw(shape); // 绘制图形
}
}
}
}
public static void main(String[] args) {
new DrawFrame().setVisible(true);
}
}//例题19.2运行结果如下:
绘图颜色与画笔属性
设置颜色
使用Color 类可以创建任意颜色的对象,不用担心平台是否支持该颜色,因为Java以跨平台和与硬件无关的方式支持颜色管理。创建Color 对象的构造方法有如下两种:
Color col = new Color(int r, int g, int b)
Color col = new Color(int rgb)- rgb:颜色值,该值是红、绿、蓝三原色的总和。
- r:该参数是三原色中红色的取值。
- g:该参数是三原色中绿色的取值。
- b:该参数是三原色中蓝色的取值。
Color 类定义了常用色彩的常量值,如表 19.2 所示。这些常量都是静态的Color 对象,可以意接使用这些常量值定义的颜色对象。
绘图类可以使用setColor()方法设置当前颜色。语法如下:
setColor(Color color)其中,参数color是Color对象,代表一个颜色值,如红色、黄色或默认的黑色
例如,设置当前绘图颜色为红色的代码如下:
public void paint(Graphics g){
Graphics2D g2 =(Graphics2D) g;
g.setColo(Color.RED);
...
}设置画笔
默认情况下,Graphics 类使用的画笔属性是粗细为1个像素的正方形,而Graphics2D类可以调用setStrokeO方法设置画笔的属性,如改变线条的粗细、虚实,定义线段端点的形状、风格等。语法格式如下:
setStroke(Stroke stroke)
其中,参数stroke是Stroke 接口的实现类对象。
setStroke0方法必须接受一个 Stroke 接口的实现类对象作参数,java.awrt包中提供了BasisSrke类它实现了Stroke接口,并且通过不同的构造方法创建画笔属性不同的对象。这些构造方法如下:
BasicStroke()
BasicStroke(float width)
BasicStroke(float width, int cap, int join)
BasicStroke(float width, int cap, int join, float miterlimit)
BasicStroke(float width, int cap, int join, float miterlimit, float[] dash, float dash_phase)
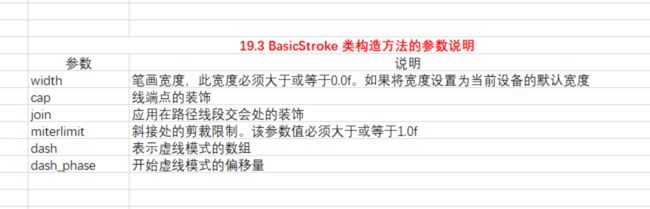
这些构造方法中的参数说明如表19.3所示。
绘制文本
设置字体
Java 使用Font 类封装了字体的大小、样式等属性,该类在java.awt包中定义,其构造方法可以指定字体的名称、大小和样式3个属性。语法如下:
Font(String name, int style, int size)
其中,参数font 是Font 类的字体对象。
显示文字
Graphics2D类提供了drawString0方法,使用该方法可以实现图形上下文的文本绘制,从而实现在图片上显示文字的功能。语法格式有如下两种:
drawString(String str, int x, int y)
drawString(String str, float x, float y)
str:要绘制的文本字符串。
x:绘制字符串的水平起始位置。
y:绘制字符串的垂直起始位置。
这两个方法唯一不同的就是x和y的参数类型不同。
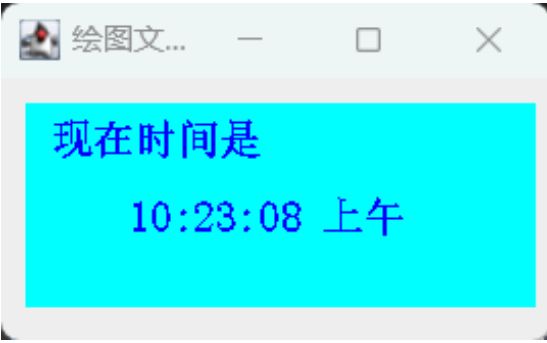
例题19.3
import java.awt.*;
import java.awt.geom.Rectangle2D;
import java.util.Date;
import javax.swing.*;
public class DrawString extends JFrame{
public DrawString() {
setSize(230,140); //设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
add(new CanvasPanel()); //设置窗体面板为绘图面板对象
setTitle("绘图文本"); //设置窗体标题
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
Rectangle2D rect = new Rectangle2D.Double(10,10,200,80);
Font font = new Font("宋体",Font.BOLD,16);
Date date = new Date();
g2.setColor(Color.CYAN); //设置当前绘图颜色
g2.fill(rect); //填充矩形
g2.setColor(Color.BLUE); //设置当前绘图颜色
g2.setFont(font); //设置字体
g2.drawString("现在时间是",20,30); //绘制文本
g2.drawString(String.format("%tr",date),50,60); //绘制时间文本
}
}
public static void main(String[] args) {
new DrawString().setVisible(true);
}
}//例题19.3运行结果如下:
显示图片
绘图类不仅可以绘制图形和文本,还可以使用drawImageO方法将图片资源显示到绘图上下文中,而且可以实现各种特效处理,如图片的缩放、翻转等。有关图像处理的知识将在19.6节讲解,本节主要讲解如何显示图片。语法如下:
drawimage(lmage img, int x, int y, ImageObserver observer)
该方法将img 图片显示在x、y指定的位置上。方法中涉及的参数说明如下所示
drawimage0方法的使用与绘制文本的drawStringO方法类似,唯一不同的是该方法需要指定要通知
的图像观察者。
例题19.4
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
public class DrawImage extends JFrame{
Image img; //展示图片
public DrawImage() {
try {
img = ImageIO.read(new File("src/img.jpg")); //读取图片文件
}catch (IOException e) {
e.printStackTrace();
}
setSize(440,300); //设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
add(new CanvasPanel()); //设置窗体面板为绘图面板对象
setTitle("绘制图片"); //设置窗体标题
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
g2.drawImage(img,0,0,this); //显示图片
}
}
public static void main(String[] args) {
new DrawImage().setVisible(true);
}
}//例题19.4运行结果如下:
图像处理
开发高级的桌面应用程序,必须掌握一些图像处理与动画制作的技术,如在程序中显示统计图、销售趋势图、动态按钮等。
放大与缩小
在显示图片时,使用了drawImageO方法将图片以原始大小显示在窗体中,要想实现图片的放大与缩小,则需要使用它的重载方法。语法如下:
drawlmage(lmage img, int x, int y, int width, int height, ImageObserver observer)
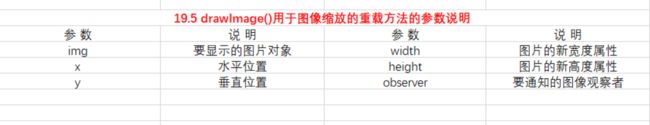
该方法将img图片显示在x、y指定的位置上,并指定图片的宽度和高度属性。方法中涉及的参数说明如表19.5所示。
例题19.5
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;
public class ImageZoom extends JFrame{
Image img;
private int imgWidth,imgHeight;
private JSlider jSlider;
public ImageZoom() {
try {
img = ImageIO.read(new File("src/img.jpg")); //读取图片文件
}catch (IOException e) {
e.printStackTrace();
}
CanvasPanel canvas = new CanvasPanel();
jSlider = new JSlider();
jSlider.setMaximum(1000);
jSlider.setValue(100);
jSlider.setMinimum(1);
jSlider.addChangeListener(new ChangeListener(){
public void stateChanged(ChangeEvent e) {
canvas.repaint();
}
});
JPanel center = new JPanel();
center.setLayout(new BorderLayout());
center.add(jSlider, BorderLayout.SOUTH);
center.add(canvas, BorderLayout.CENTER);
setContentPane(center);
setBounds(100, 100, 800, 600); //设置窗体大小和位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
setTitle("绘制图片");
}
class CanvasPanel extends JPanel {
public void paint(Graphics g){
int newW = 0, newH = 0;
imgWidth= img.getWidth(this); //获取图片宽度
imgHeight = img.getHeight(this); //获取图片高度
float value = jSlider.getValue(); //滑块组件的取值
newW = (int)(imgWidth *value / 100); //计算图片放大后的宽度
newH=(int) (imgHeight* value /100); //计算图片放大后的高度
g.drawImage(img, 0, 0, newW, newH, this); //绘制指定大小的图片
}
}
public static void main(String[] args){
new ImageZoom().setVisible(true);
}
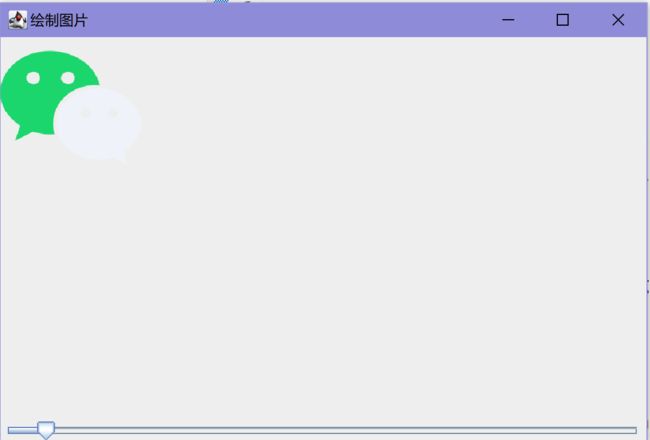
}//例题19.5运行结果如下:
图像翻转
图像的翻转需要使用drawImage()方法的另一个重载方法。语法如下:
drawimage(lmage img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer)
此方法总是用非缩放的图像来呈现缩放的矩形,并动态地执行所需的缩放。此操作不使用缓存的缩放图像。执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像,以保持这些映射关系。方法中涉及的参数说明如表19.6所示。
例题19.6
import java.awt.*;
import java.awt.event.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class PartImage extends JFrame {
private Image img;
private int dx1, dy1, dx2, dy2;
private int sx1, sy1, sx2, sy2;
private int width = 300, height = 200;// 图片宽高
private JButton vBtn = null;// 垂直翻转按钮
private JButton hBtn = null;// 水平翻转按钮
private CanvasPanel canvasPanel = null;
public PartImage() {
try {
img = ImageIO.read(new File("src/img.jpg"));// 读取图片文件
} catch (IOException e) {
e.printStackTrace();
}
dx2 = sx2 = width; // 初始化图像大小
dy2 = sy2 = height;
vBtn = new JButton("垂直翻转");
hBtn = new JButton("水平翻转");
JPanel bottom = new JPanel();
bottom.add(hBtn);
bottom.add(vBtn);
Container c = getContentPane();
c.add(bottom, BorderLayout.SOUTH);
canvasPanel = new CanvasPanel();
c.add(canvasPanel, BorderLayout.CENTER);
addListener();
setBounds(100, 100, 300, 260); // 设置窗体大小和位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setTitle("图片翻转"); // 设置窗体标题
}
private void addListener() {
vBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1 = Math.abs(sy1 - height);// 纵坐标互换
sy2 = Math.abs(sy2 - height);
canvasPanel.repaint();
}
});
hBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1 = Math.abs(sx1 - width);// 横坐标互换
sx2 = Math.abs(sx2 - width);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);// 绘制指定大小的图片
}
}
public static void main(String[] args) {
new PartImage().setVisible(true);
}
}//19.6运行结果如下:
图像旋转
图像旋转需要调用Graphics2D类的rotateO方法,该方法将根据指定的弧度旋转图像。语法如下:
rotate(double theta)
其中,theta 是指旋转的弧度
例题19.7
import java.awt.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class RotateImage extends JFrame{
private Image img;
public RotateImage(){
try{
img = ImageIO.read(new File("src/img.jpg")); //读取图片文件
}catch (IOException e) {
e.printStackTrace();
}
setBounds(100, 100, 400, 350); //设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式1
setTitle("图片旋转"); //设置窗体标题
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
g2.rotate(Math.toRadians(5)); //旋转5°
g2.drawImage(img,70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img,70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70, 10, 300, 200, this);
}
}
public static void main(String[] args) {
new RotateImage().setVisible(true);
}
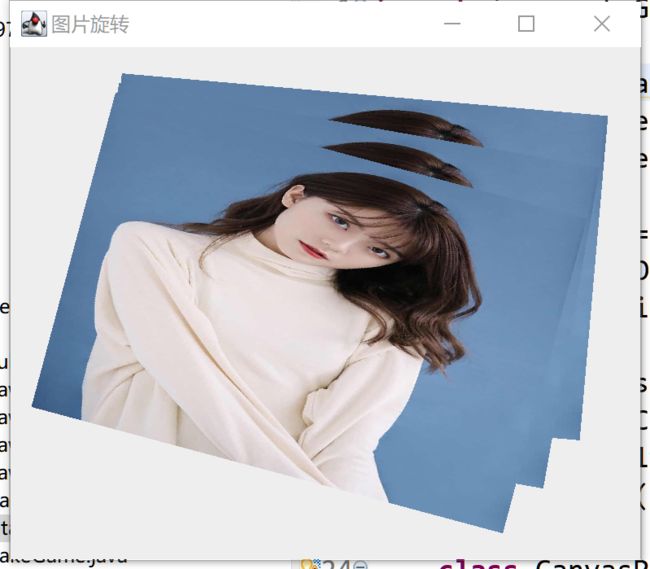
}//例题19.7运行结果如下:
图像倾斜
可以使用Graphics2D类提供的shearO方法设置绘图的倾斜方向,从而使图像实现倾斜的效果。语法如下:
shear(double shx, double shy)
- shx:水平方向的倾斜量
- shy : 垂直方向的倾斜量
例题19.8
import java.awt.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class TiltImage extends JFrame{
private Image img;
public TiltImage() {
try{
img= ImageIO.read(new File("src/img.jpg")); //读取图片文件
} catch (IOException e){
e.printStackTrace();
}
setBounds(100, 100, 400, 300); //设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
setTitle("图片倾斜"); //设置窗体标题
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
Graphics2D g2 =(Graphics2D) g;
g2.shear(0.3, 0); //倾斜30%
g2.drawImage(img, 0, 0, 300, 200, this);
}
}
public static void main(String[] args) {
new TiltImage().setVisible(true);
}
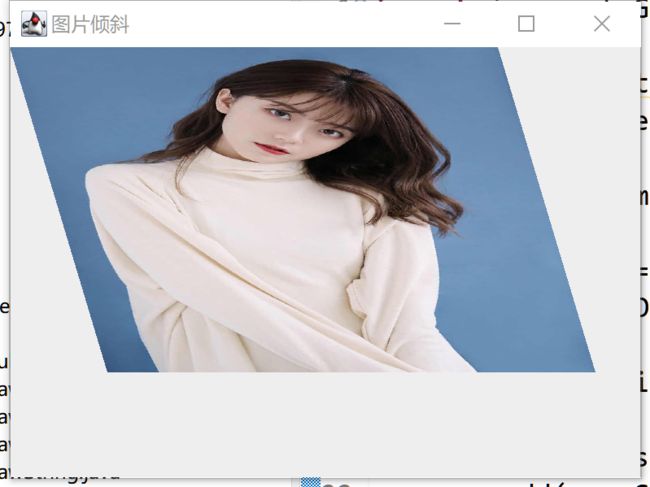
}//例题19.8运行结果如下: