02 elementplus前端增删改查【小白入门SpringBoot+Vue3】
视频教程来源于 B站青戈
https://www.bilibili.com/video/BV1H14y1S7YV
只用elementplus,学点增删改查,还没有于后端连接起来,具体在下一篇
搭建一个小页面,显示数据
补充:webstorm格式化代码,修改了快捷键 Alt + F 。
利用elementplus官网的组件,来到src/views/HomeView.vue ,先搭建一个小按钮,使用el-button标签,然后加一个表格标签。这是静态页面
<template>
<div class="box">
<el-button class="button" type="primary" round>按钮el-button>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180"/>
<el-table-column prop="name" label="Name" width="180"/>
<el-table-column prop="address" label="Address"/>
el-table>
div>
template>
<style>
.box{
margin: 20px;
}
style>
紧接着,在表格里面加点数据,官网里面就有的
<script setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
script>
讲讲,为什么上面这样子加入数据,能完全对应到表格中。
date: '2016-05-02' ,里面的date就是属性值,这样就能把’2016-05-02’,对应放到 prop="date"这一列。其他列同理。
增加数据
预想,点击按钮,增加数据,有个弹窗,让用户填写要增加的数据。
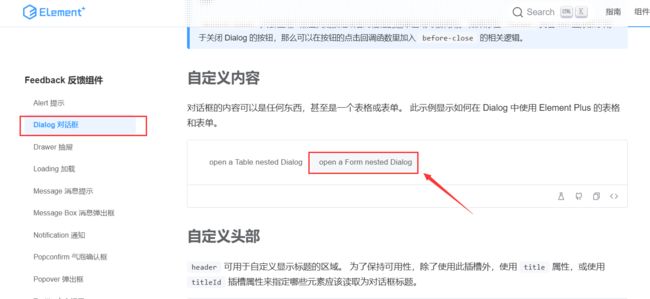
弹窗,用Dialog 组件,如下图,点击红框处,会弹出一个表单,是我们想要的内容a6
然后就复制对应代码,放到src/views/HomeView.vue
<el-dialog v-model="dialogFormVisible" title="Shipping address">
<el-form :model="form">
<el-form-item label="Promotion name" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off" />
el-form-item>
<el-form-item label="Zones" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="Please select a zone">
<el-option label="Zone No.1" value="shanghai" />
<el-option label="Zone No.2" value="beijing" />
el-select>
el-form-item>
el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogFormVisible = false">Cancelel-button>
<el-button type="primary" @click="dialogFormVisible = false">
Confirm
el-button>
span>
template>
el-dialog>
上面只是复制粘贴,得到静态页面,真正实现点击弹窗表单,还需要在js写代码。
elementplus官网也有对应的js的代码,可以参考写进去,相应的reactive, ref也要导入才能正常使用。
-
ref表示数据是响应式的,若有更改,会及时改变。但凡用到ref类型的数据值,必须加value
-
dialogFormVisible 的值是布尔值,true或false
import {reactive, ref} from "vue";
const dialogFormVisible = ref(false) //表单是否弹出来
const form = reactive({}) //表单数据
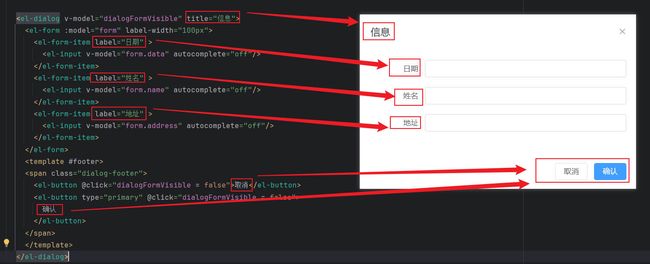
接着,弹窗出来的表单,需根据实际情况,进行相应更改。
- 对照官网的弹窗表单效果图,可发现,
label="Promotion name",label的值,对应弹窗表单的左边文本; - 于是,可以对照上面表格的的列信息,修改弹窗表单的左边文本。
- 相应地,label-width表示表单左边文本的宽度,文本宽度可以统一写在上一级标签元素,即
原本
<el-form :model="form" >
<el-form-item label="Promotion name" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"/>
<el-form-item>
修改后
<el-form :model="form" label-width="80px" style="padding-right: 40px">
<el-form-item label="日期">
<el-input v-model="form.date" autocomplete="off"/>
<el-form-item>
- title=“Shipping address” ,title对应弹窗的标题文本们可以按需修改,即title=“信息”
原本
<el-dialog v-model="dialogFormVisible" title="Shipping address">
修改
<el-dialog v-model="dialogFormVisible" title="信息">
- 弹窗表单的按钮文本,默认是英文"Cancel",修改为中文“取消” 。Confirm翻译为“确认”
原本
<el-button @click="dialogFormVisible = false">Cancelel-button>
修改
<el-button @click="dialogFormVisible = false">取消el-button>
如下图可以明显看出修改的属性值,在弹窗显示中做出了相应改变。
弹窗的表单静态页面信息编辑好了,还需要把点击”增加数据“按钮,出来弹窗的功能做好,修改按钮的代码如下。
原始
<el-button class="button" type="primary" round >按钮el-button>
修改
<el-button class="button" type="primary" round @click="dialogFormVisible=true">新增数据el-button>
下个功能。
弹出表单窗口,填写好数据,点击”确认“按钮后,需要把数据插入到表格中。那么在“确认”按钮中,加入监听函数。
原始的
<el-button type="primary" @click="dialogFormVisible = false">确认el-button>
修改后
<el-button type="primary" @click="save">确认el-button>
相应地,要把save函数具体实现什么功能的代码写到js。
tableData.push()函数可以把数据插入到表格末尾(补充,tableData名字来源于
但是push函数插入的数据类型要求一致,tableData此时是对象类型数据,而我们的from表单数据是reactive类型,类型不匹配。
为了保持类型一致,必须改变其中一个类型。所以改变tableData的类型,改为reactive响应式数据。
<script setup>
const tableData = reactive([
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
])
const save = ()=>{
// 向表格添加数据
tableData.push(form);
// 关闭弹窗
dialogFormVisible.value = true;
}
script>
发现了问题。
关闭弹窗后,再打开,仍然保留上次输入的数据,这样不行。每次打开弹窗,输入框的数据需要保持清空。
为了实现这个功能,需要增加一个函数。
原来
<el-button class="button" type="primary" round @click="dialogFormVisible=true">新增数据el-button>
修改
<el-button class="button" type="primary" round @click="handleAdd()">新增数据el-button>
handleAdd()函数对应的js代码
// form改成let类型,是因为const数据原则上不可更改,但是let可以
let form = reactive({})
const handleAdd = ()=>{
// 打开弹窗
dialogFormVisible.value=true;
// 清空数据。这样子不会指向上次的遗留数据 ,还会清空上次遗留的数据。
form = reactive({})
}
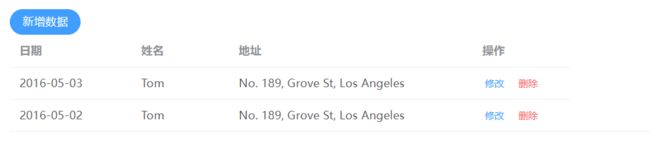
编辑、删除数据
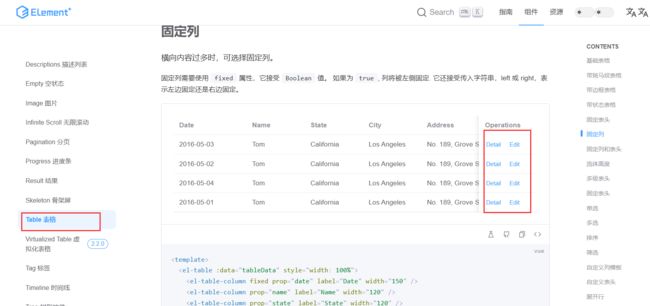
在页面上,增加“编辑”、“删除”。去elementplus官网寻找合适的样式组件,如下图,看中了右边红色框中的样式
复制对应代码,并适当修改。
补充:
- 在Vue3中,
#default="scope"是一种用于处理列表渲染的语法。它允许在父组件中定义一个插槽,并通过子组件将数据传递给插槽。这样就可以在父组件中使用子组件的数据,并根据需要进行渲染。 - scope.row→拿到每一行的数据
- scope.$index→拿到每一行的index
- @click.prevent函数会阻止触发dom的原始事件,而去执行特定的事件
原始
<el-table-column fixed="right" label="Operations" width="120">
<template #default>
<el-button link type="primary" size="small" @click="handleClick">Detailel-button>
<el-button link type="primary" size="small">Editel-button>
template>
el-table-column>
修改
<el-table-column fixed="right" label="操作" width="120">
<template #default="scope">
<el-button link type="primary" size="small" @click="handleClick(scope.row)">修改el-button>
<el-button link type="danger" size="small" @click.prevent="remove(scope.$index)">删除el-button>
template>
el-table-column>
修改细节如下;
,为了让列表的数据可以传递 ,故#default=“scope”Detail 修改 - @click=“handleClick” ,为了让”修改“按钮和”删除“按钮实现相应的功能,需要添加对应参数,正好利用上#default="scope"的功能。故@click=“handleClick(scope.row)”,以及,@click.prevent=“remove(scope.$index)”
type="danger">
静态页面搭建好了,要把涉及到的函数实现。
先实现删除操作,其实elementplus官网有删除操作的js代码,可以复制过来修改。修改好后,删除操作就实现了。
原始(index: number 这个是typesccript语法,number表示参数的类型)
const deleteRow = (index: number) => {
tableData.value.splice(index, 1)
}
修改
const remove = (index) => {
//splice函数 从index的位置开始,删除一行 。 删掉value,是因为tableData数据现在是reactive类型
tableData.splice(index, 1)
}
接下来搞编辑操作。
const handleEdit = (row)=>{
// 先把这行数据放进弹出表单里
form = reactive(row)
// 再打开表单
dialogFormVisible.value =true
}
上面的代码已经能实现编辑数据了,但是有一个缺点。就是打开表单窗口编辑的时候,表格对应这一行的数据也立马改变。
这样不对,应该是,提交确认按钮后,修改对应这一行的数据。
所以,还要修改代码。
可以先创建一个空对象,把这行对应的数据存储在这个空对象里面,等确认编辑好后,再把编辑好的数据放进这一行。
与此同时,这个函数还需要一个参数scope.$index ,新增一个变量globaIndex。具体代码修改如下
<el-button link type="primary" size="small" @click="handleEdit(scope.row , scope.$index)">修改</el-button>
let globalIndex = ref(-1) //全局变量
const save = () => {
if (globalIndex.value > -1) { //编辑数据 。保存表格中,某行编辑好的数据
tableData[globalIndex.value] = form;
globalIndex.value = -1
} e lse { //新增数据
// 向表格添加数据
tableData.push(form);
}
// 关闭弹窗
dialogFormVisible.value = false;
}
const handleEdit = (row, index) => {
//创建一个空对象,把这行的的数据存储在这个空对象里面,等确认编辑好后,再改变表格对应这一行的数据。
const newObj = Object.assign({}, row)
// 把这行数据放进准备弹出表单里
form = reactive(newObj)
globalIndex.value = index;
// 再打开弹出表单
dialogFormVisible.value = true
}
重点!!!!let globalIndex = ref(-1) //全局变量,但凡用到globalIndex的值的时候,必须加上.vaalue
查询数据
在表格上面,加入一个输入框和一盒查询按钮。
刚开始这是静态页面,但是需要加入查询功能。
补充:
- ref 和reactive都是响应式类型,但是ref适用于单一数字、字符串、布尔值等简单数据,reactive更适合对象、数组等复杂数据
- clearable 属性用于在输入框内末尾添加删除图标,可用于清空当前输入框内容
- v-model=“input” ,Vue中使用v-model指令来实现表单元素和数据的双向绑定。监听用户的输入,然后更新数据
原来
<el-input placeholder="Please input" />
<el-button class="button" type="primary">按钮el-button>
修改
<el-input v-model="input" placeholder="请输入" style="width: 250px" clearable/>
<el-button class="button" type="primary" round @click="search" style="margin: 5px">查询数据el-button>
相应地,实现search函数的js代码.
tableData从reactive类型,改会ref类型。因为reactive类型很难用filter函数查出的是代理Proxy数据,没办法将筛选结果赋值给tableData。所以还是改回ref,注意,涉及到tableData的时候,就要加上.value 。
let input_search = ref('') //初始值为空
let tableData = ref([
{
date: '2017-05-03',
name: 'Jerry',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
])
const search = ()=>{
tableData.value =tableData.value.filter(v=>v.name.includes(input.value))
}
以上是查询方法实现的一种,还有另一种,就是新建一个reactive类型的变量,然后把tableData包裹起来。