【JavaScript】DOM元素操作节点增删改查
DOM编程的认识与使用方法和表格对象的使用
目录
一、DOM基本介绍
1.1 什么是DOM?
1.2 DOM树
二、查找HTML DOM元素
2.1 查找元素对象及特殊元素对象(boby、html)
2.2 改变HTML元素(内容)
案例:图片自动切换
案例:Tongle 切换背景效果
案例:树形菜单(显示与隐藏)
2.3 新增与删除HTML元素(节点)
2.3.1 什么是节点?
2.3.2 节点的层级
2.3.3 兄弟节点
2.3.4 创建节点
2.3.5 添加节点
2.3.6 删除节点
2.3.7 克隆节点
2.3.8 三种创建元素的区别
三、javascript之表格对象
3.1 HTML DOM Table 对象
3.1.1 Table 对象
3.1.2 Table 对象集合
3.1.3 Table 对象方法
HTML DOM td/th 对象
HTML DOM tr 对象
案例:全选框实现
一、DOM基本介绍
1.1 什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。通过这些DOM接口可以改变网页的内容、结构和样式。
1.2 DOM树
DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。
我们还要了解几个关键词
- 文档:一个页面就是一个文档。
- 节点:文档中都有的内容都是节点:标签,属性,文本。
- 元素:文档中的都有标签都是元素,元素可以看成是对象。
- 这三者的关系是:文档包含节点,节点包含元素。
注意:DOM把以上内容都看做是对象
二、查找HTML DOM元素
2.1 查找元素对象及特殊元素对象(boby、html)
通过上面的详细介绍,我想小伙伴们都差不多知道DOM的作用了。就是为了让JavaScript可以对文档中的标签、属性、内容等进行 访增删改 操作。下面开始上详细教学,教会大家如何使用DOM进行方便地访问、修改、添加和删除DOM树的结点和内容。
| 方法 | 描述 |
| getElementById() |
根据id属性获取元素对象 |
| getElementsByTagName() |
根据name属性获取元素对象集合 |
| getElementsByClassName() |
根据class属性获取元素对象集合 |
| querySelector() |
根据指定选择器返回第一个元素对象 切记 里面的选择器需要加符号 |
| querySelectorAll() |
根据指定选择器返回 |
注意:后两个方法是HTML5的新增方法
获取特殊元素(boby、html)
获取boby元素
document.body获取html元素
document.documentElement2.2 改变HTML元素(内容)
javascript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等操作。注意以下都是属性。
| 方法 | 描述 |
| element.innerHTML = new html content | 改变元素的 HTML 内容 |
| element.innerTEXT = new text | 改变元素的文本内容 |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.hasAttribute(attribute) | 判断元素是否有该属性 |
| element.removeAttribute(attribute) | 删除元素属性 |
| element.style.property = new style | 改变 HTML 元素的样式 |
案例:图片自动切换
思路:找到存放img标签的元素然后进行元素属性更改,自动切换则是通过定时器的方式实现。用一个数组保存所有图片,每隔一秒调用一次更改img的src属性方法即可。
自动轮播实现
案例:Tongle 切换背景效果
思路:通过类名切换背景,也可以通过 document.body.style.backgroundColor 属性切换背景颜色
案例:树形菜单(显示与隐藏)
思路:点击或者移入移出某个标签的时候将对应的标签元素进行显示或隐藏
function show(){
if(document.getElementById("art").style.display=='block'){
document.getElementById("art").style.display='none'; //触动的ul如果处于显示状态,即隐藏
}
else{
document.getElementById("art").style.display='block'; //触动的ul如果处于隐藏状态,即显示
}
}
2.3 新增与删除HTML元素(节点)
2.3.1 什么是节点?
-
网页中的所有内容都是节点(标签、属性、文本、注释等等),在DOM中,节点使用Node来表示。
-
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。
2.3.2 节点的层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
-
parentNode属性可返回某节点的父节点,注意是最近的一个父节点
-
如果指定的节点没有父节点则返回null
子节点
parentNode.childNodes返回包括指定节点的子节点的集合,该集合为即时更新的集合
注意:返回值里面包括了所有的子节点,包括元素节点,文本节点等。如果想到获得里面的元素节点,则需要专门处理,所以我们一般不提倡使用childNodes
firstChild返回第一个子节点,找不到就返回null,同样,也是包含所有的节点
lastChild返回最后一个子节点吗,找不到则返回null,同样,也是包含所有的节点
firstElementChild返回第一个子元素节点,找不到则返回null
lastElementChild返回最后一个子元素节点,找不到则返回null
注意:后面两个方法有兼容性问题,IE9以上才支持
2.3.3 兄弟节点
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null,同样,也是包括所有节点
previousSiblin返回当前元素的上一个兄弟节点,找不到则返回null,同样,也是包括所有节点
nextElementSibling返回当前元素下一个兄弟元素节点,找不到则返回null
previousElementSibling返回当前元素上一个兄弟节点找不到就返回null
2.3.4 创建节点
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在是根据我们的需求动态生成的,所有我们也称为动态创建元素节点
2.3.5 添加节点
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素
添加节点 node.appendChild(child) node 父级 child子级
// 后面追加元素,类似数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili,ul.children[0]);2.3.6 删除节点
node.removeChild() 方法从DOM中删除一个子节点,返回删除的节点
// 1.获取元素
var ul = document.querySelector('ul');
// 2.删除元素 node.removeChild(child);
ul.removeChild(ul.children[0]);
2.3.7 克隆节点
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
-
如果括号参数为空或者为false,则是浅拷贝,即只是克隆复制节点本身,不克隆里面的子节点
-
如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点
node.cloneNode(); //浅拷贝,不复制内容,只复制标签
node.cloneNode(true); //深拷贝,复制内容、复制标签
2.3.8 三种创建元素的区别
-
document.write()
-
element.innerHTML
-
document.createElement()
区别
document.write是直接将内容写在页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器,innerHTML效率要比creatElement高
三、javascript之表格对象
在网页中我们可能会经常看到用表格做出来的东西,我们有时候可能要对表格进行操作,当然我们可以通过DOM获得表格对象后对其子节点进行操作,但是大家可能都知道有一种简单方法,那就是DOM中的文档对象,也就是获得表格对象后进而获得某个行对象或者某个单元格对象。
3.1 HTML DOM Table 对象
3.1.1 Table 对象
-
Table 对象代表一个 HTML 表格。
-
在 HTML 文档中
标签每出现一次,一个 Table 对象就会被创建。
3.1.2 Table 对象集合
W3C: W3C 标准。
集合 描述 W3C cells 返回包含表格中所有单元格的一个数组。 No rows 返回包含表格中所有行的一个数组。 Yes 3.1.3 Table 对象方法
方法 描述 W3C deleteRow() 从表格删除一行。 Yes insertRow() 在表格中插入一个新行。 Yes HTML DOM td/th 对象
td 对象
td 对象代表了 HTML 中数据单元。
在 HTML 表格中每个
标签都会创建一个 td 对象。
th 对象
th 对象代表了 HTML 标准中的表头单元。
HTML 中每个
标签都会创建一个 th 对象。
td/th 对象属性
属性 描述 W3C abbr 设置或返回单元格中内容的缩写版本。 Yes align 已废弃。 设置或返回单元格内部数据的水平排列方式。 D axis 设置或返回相关单元格的一个逗号分隔的列表。 Yes background 已废弃。 设置或返回表格的背景图片。 D bgColor 已废弃。 设置或返回表格的背景颜色 D cellIndex 返回单元格在某行的单元格集合中的位置。 Yes ch 设置或返回单元格的对齐字符。 Yes chOff 设置或返回单元格的对齐字符的偏移量。 Yes colSpan 单元格横跨的列数。 Yes headers 置或返回 header-cell 的 id 值。 Yes height 已废弃。 设置或返回数据单元的高度 D noWrap 已废弃。 nowrap 属性规定表格单元格中的内容不换行。 D rowSpan 设置或返回单元格可横跨的行数。 Yes vAlign 设置或返回表格单元格内数据的垂直排列方式。 Yes width 已废弃。设置或返回单元格的宽度。 D HTML DOM tr 对象
tr 对象
tr 对象代表了 HTML 表格的行。
HTML文档中出现一个
标签,就会创建一个tr对象。
tr 对象集合
W3C: W3C 标签。
集合 描述 W3C cells 返回表格行中所有 和 元素的集合 Yes tr 对象属性
属性 描述 W3C align 已废弃。 设置或返回在行中数据的水平排列。 D bgColor 已废弃。 设置或返回表格行的的颜色。 D ch 设置或返回在行中单元格的对齐字符。 Yes chOff 设置或返回在行中单元格的对齐字符的偏移量。 Yes height 已废弃。设置或返回表格行的高度。使用 style.height 取代 D rowIndex 返回该行在表中的位置。 Yes sectionRowIndex R返回在 tBody 、tHead 或 tFoot 中,行的位置。 Yes vAlign 设置或返回在行中的数据的垂直排列方式。 Yes tr 对象方法
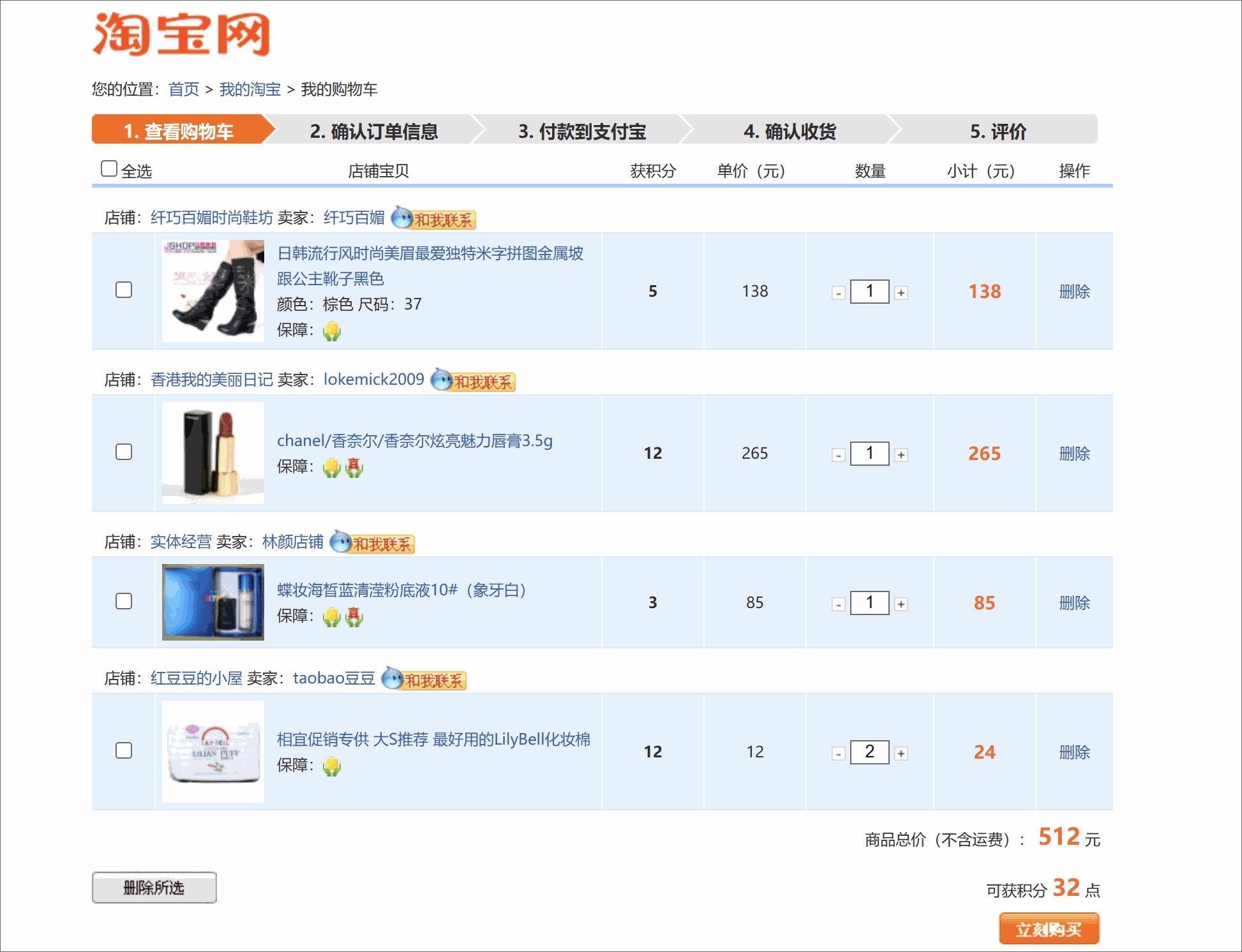
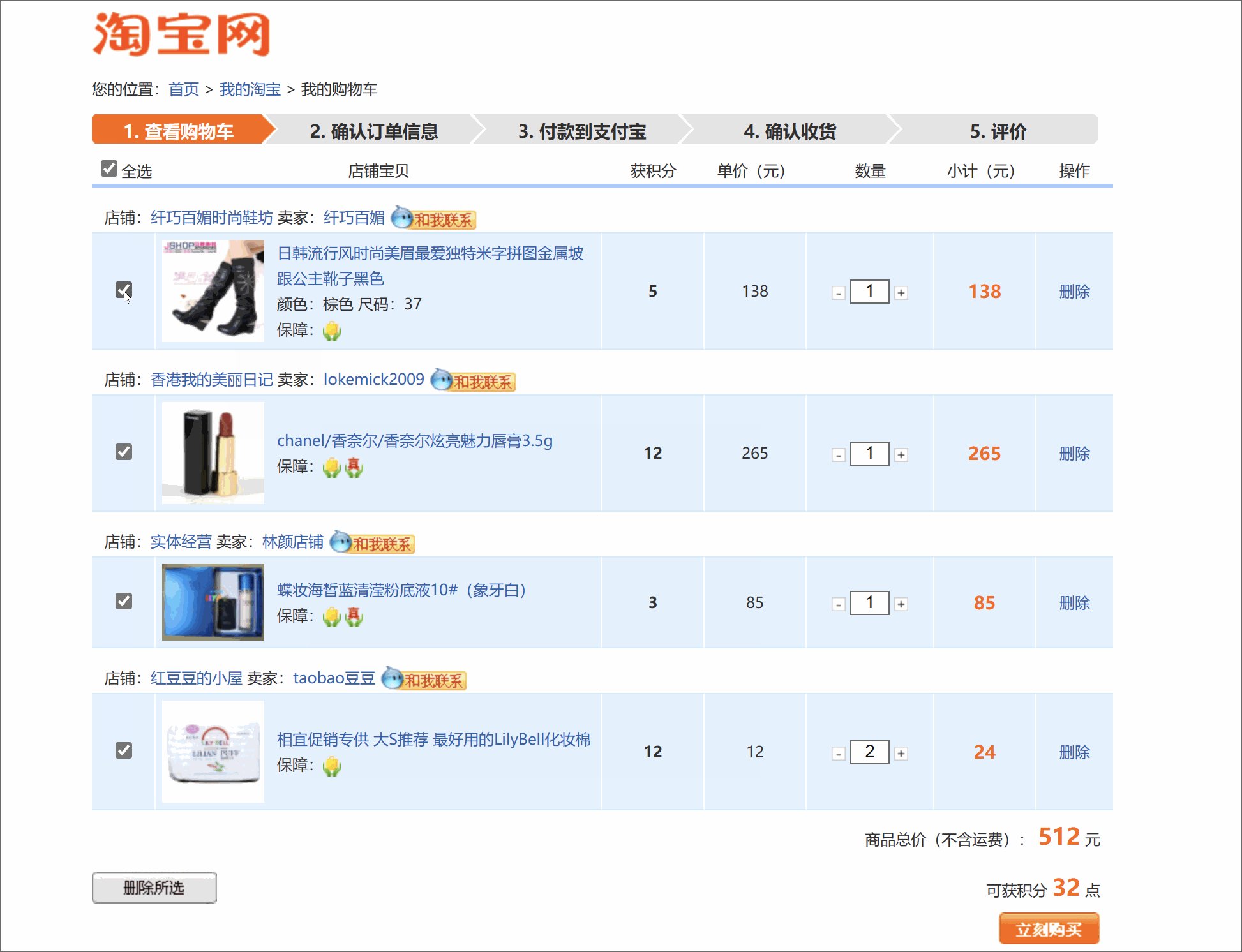
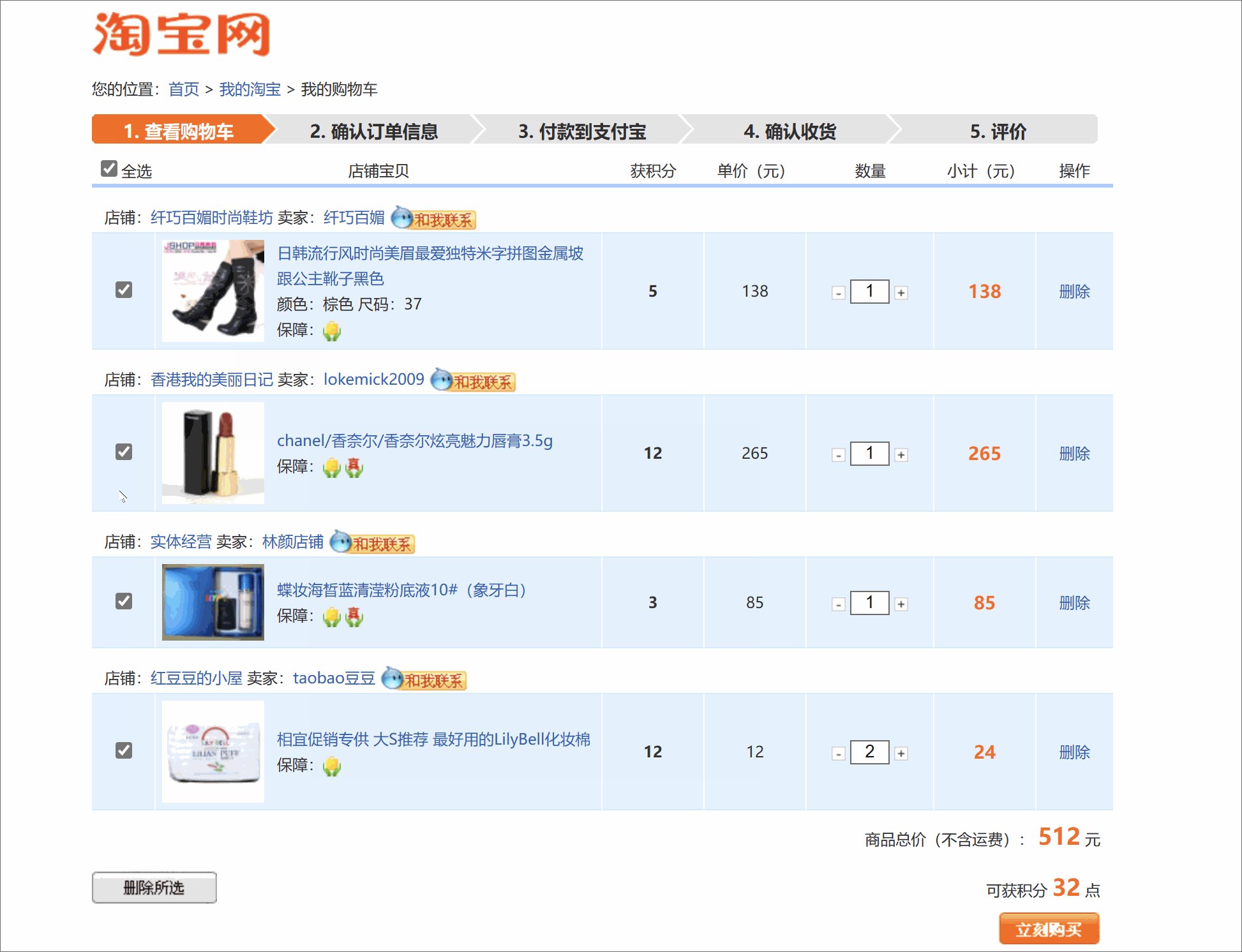
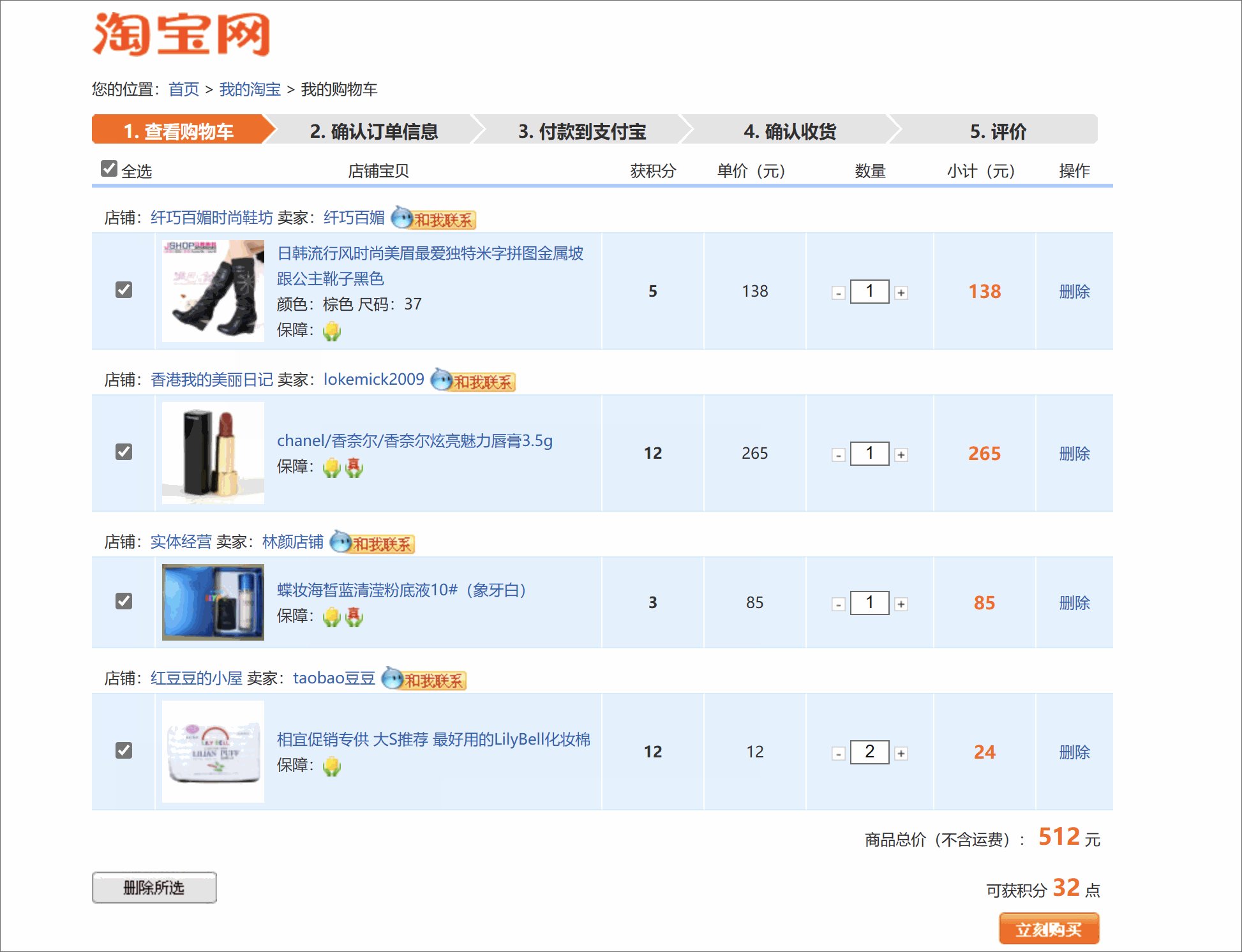
方法 描述 W3C deleteCell() 删除行中的指定的单元格。 Yes insertCell() 在一行中的指定位置插入一个空的元素。 Yes 案例:全选框实现
思路:拿到全选标签获取checked属性,再拿到所有除全选之外的子复选框标签,当全选选中的时候,所有子复选框选中。为每一个子复选框设置点击事件,当一个子复选框不选的时候,就把控制全选checked状态的变量改为false。
//封装根据id获取的方法 function $(sid) { return document.getElementById(sid); } //全选 function myAll() { var qx = $("allCheckBox");//拿到全选框标签 var cs = document.getElementsByName("cartCheckBox");//所有子复选框 for (var i = 0; i < cs.length; i++) { cs[i].checked = qx.checked;//子复选框的checked跟着全选走 } } //完善全选一个复选框不选全选就不选 function selectSingle() { var qx = $("allCheckBox"); //拿到全选框标签 var cs = document.getElementsByName("cartCheckBox");//所有子复选框 //假设全选是选中的 var f = true; for (var i = 0; i < cs.length; i++) { if (cs[i].checked == false) {//判断 f = false; break; } } //跟着假设走 qx.checked = f; }