JavaWeb05-Vue项目开发02Element学习笔记
Element 简介
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
ps:目的是为了更简单的开发出更加好看的页面效果。
功能对比图如下:左侧为原始开发,右侧韦使用ElementUi开发的页面。
Element快速入门
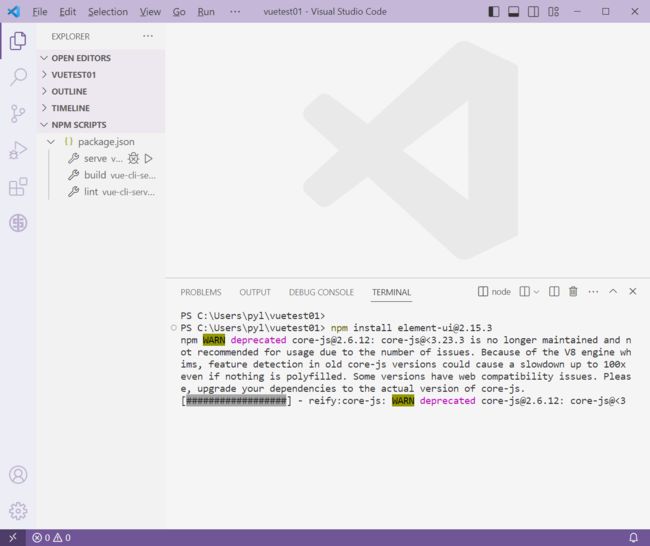
1.安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install [email protected]
在VSCode的命令行终端直接安装。
2.引入ElementUI组件库
在src文件夹的main文件中添加以下代码。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3.访问官网,复制组件代码,并作出适当的调整
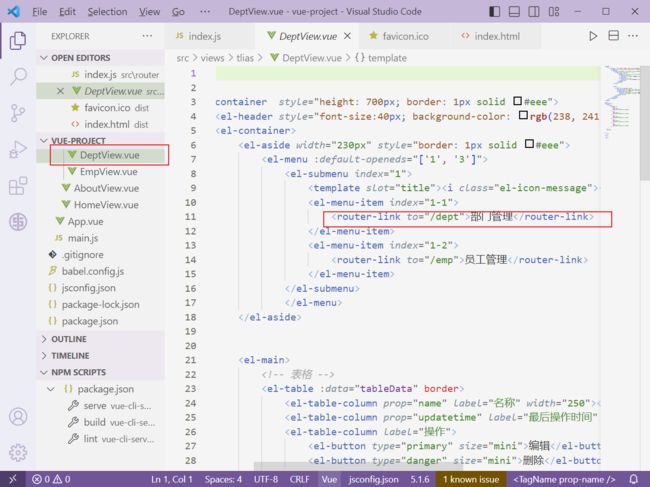
4.编写代码
通常element代码有专门的文件存放。
在src的文件夹中找到Views文件,在Views文件夹中新建element文件夹,在element文件夹中创建ElementView.vue文件。
在ElementView.vue文件中添加复制的组件代码。
在App.vue文件中引入ElementView.vue文件.
注意:.Vue文件需要使用大驼峰命名法,否则可能引起语法报错。
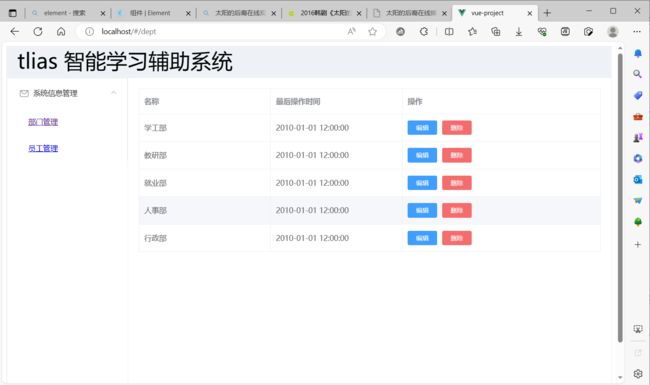
5.运行代码
检查代码运行是否正常。PS:页面基本显示正常,但是编码出现小问题。
常用组件
常用组件基本使用方法:
1、在element官网中,查看需要的组件格式。
2、将组件格式的代码复制到自己的项目当中,适当进行修改。
3、每个组件的页面最后,有详细的属性、事件的解释。
常用组件:
1.表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
2.分页:lPagination 分页:当数据量过多时,使用分页分解数据。
3.对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
4.表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
案例
开发需求:根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。
使用YApi获取数据,服务端数据获取地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
开发步骤:
l创建页面,完成页面的整体布局规划
l布局中各个部分的组件实现
l列表数据的异步加载,并渲染展示
Vue项目中使用Axios:
l在项目目录下安装axios:npm install axios;
l需要使用axios时,导入axios:import axios from 'axios';
Ps:开发步骤主要分为两步:一、页面开发。二、将获取到的数据渲染到页面。
页面开发主要复制element官网的组件,页面渲染主要使用Axios技术。
Vue路由
作用:前端路由: URL中的hash(#号) 与组件之间的对应关系。
介绍:Vue Router 是 Vue 的官方路由。
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
使用步骤:
0、安装路由相关资源,若创建项目时已选择路由功能就无需手动添加。
手动下载方法:在项目的终端执行命令:npm install [email protected]
1、在项目的src文件夹的router文件夹的index.js文件中建立路径和组件的对应关系。
2、在对应的.vue文件中绑定链接。
3、在App.vue文件中导入路由文件。
打包部署
打包
在VSCode中执行 build vue-cli-service build之后项目目录中会创建出一个名叫dist的文件夹。
部署
前端项目一般部署在Nginx服务器中。
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
官网:nginx news
Nginx文件结构
部署步骤:
1、部署:将打包好的dist目录下的文件,复制到nginx安装目录的html目录下。
2、启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号
注意事项:lNginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(netstat –ano | findStr 80)
3、浏览器访问:http://localhost:80