新的开始吧
项目答辩终于结束了:
学习规划
下面先对自己的目前的情况来说:
学长学姐让我先把vue和boot学完,所以我打算先把vue3和boot学一下,但是每天还要花一点时间在六级的听力和阅读上面,还有就是算法;
下面进行一天的具体安排:
11.15争取晚上十二点学完vue3,然后在他们答辩的时候把boot学一下;周五写试着写一下算法比赛,六级的话完成指定软件上的任务;
学习总结
vue两种风格:
选项式:API(vue2)
组合式:API(vue3)
创建vue项目名称不要用大写;
vue项目文件:
.vscode工具配置文件;
node_modules支持Vue项目运行依赖的文件夹:
public资源文件夹
src源码文件夹
git的忽略文件
index.html文件:入口html文件
package.json信息描述文件
README.md注释文件
vite.config.js vue配置文件
文本插值模板语法(双大括号语法)
可以是很多类型,到最后都可以转为文本:
{{ msg }}
还可以用js表达式,但是是要有返回值的表达式,单纯的语句是不行的;要想插入html标签可以用v-html标签,因为{{}}两个大括号会将传过来的值转换为纯文本,像下面的例子
{{ msg }}
vue属性绑定:
标签里面的属性绑定用v-bind属性:
下面是一个例子以及渲染出来的结果:
笑死了
![]()
注意:如果这个要绑定的属性是null或者undefined,则不会渲染该属性,当然v-bind也可以省略只留下冒号是他的简写方式;除了字符串类型,布尔类型也是可以的,使用双引号括号起来,可以动态绑定多个属性的js对象,语法是这样的:
笑死了
如果在某个vue文件里面运行但是并没有出现渲染,可能是没有在对应的app.vue里面去引入对应的文件 ;
条件渲染:
v-if,v-else,v-if-else
条件渲染
你能看见我吗
那你还是看看我吧
A
B
C
not a/b/c
v-show VS v-if:
列表渲染:
列表渲染
{{ item }}
也可以读取JSON格式的数据,比如下面的代码:
列表渲染
{{ item }}
{{ item.title }}
![]()
有可选参数是数组的下标,还有就是in可以用of来替换;
还可以遍历一个对象的所有属性:
列表渲染
{{ item }}--{{ index }}
{{ item.title }}
![]() {{ value }}---{{ key }}---{{ index }}
{{ value }}---{{ key }}---{{ index }}
小插曲
还有就是两个在实践敲代码出现了两个问题以及解决方案:
第一个问题,在用v-for的时候报错,配置不同表达方式不同,解决方案:
v-for报错及其解决方案
第二个问题:在关于列表渲染的时候如果用了第二个参数但是没有使用的话就会报错,如果不用的话可以不选,可以看看这个博客:
同时解释一下:
vue默认按照就地更新策略:
这样会消耗很大的性能,所以我们可以通过索引的方式来优化,所以还是建议用刚开始带有key的 :
下面是有关的例子:
key属性添加
{{ item }}
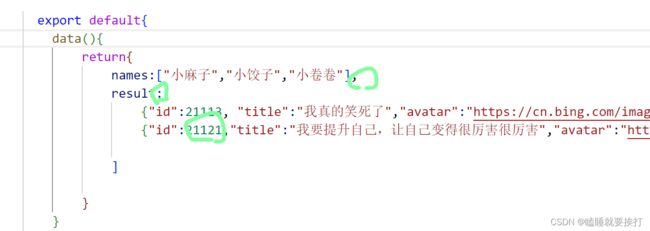
但是在实际工作场景中,我们一般的话就是要将数据的唯一索引作为key,比如这个例子里面是将id作为唯一索引 :
index第二个可选参数报错及其解决
还有就是穿插一下自己前面几个写代码的时候容易犯的错误还不容易被发现的:
1.总是忘记返回的两个数据之间要用逗号间隔;
2.返回的数据里面数值和布尔值不用双引号;
3.属性都要用概括,而且数组名和数组之间也要用引号
事件处理:
内联事件处理器:
内联事件处理器
{{ count }}
方法事件处理器:
注意,要将data里面的数据放到方法里面一起用的话,可以在data的同级创建一个methods:{}里面放所有的方法,下面是方法事件处理器的举例:
方法处理器
{{ count }}
事件传参
vue中的event对象就是原生的js对象;
下面是一个传递参数的demo:
事件传参
{{ count }}
注意:如果传入的函数没有传参,这是就可以在方法上面加上方法本身参数,但是如果传递了参数,还想要传递方法参数,这时候可以通过这种方法来额外获得(加一个$event):
事件传参
{{ count }}
事件修饰符:
.prevent表示阻止默认事件,(比如点击a标签就会跳转到对应的href的默认事件),.stop表示阻止冒泡事件,下面是对应的例子:
事件修饰符
我的博客
数组变化侦测:
数组变化侦听
{{ name }}
后面才发现这是vue2的内容,下面才是vue3;
vue3:
认识vue3的文件根目录
这里介绍几个其中的特点:
App.vue

main.js
import './assets/main.css'
// 入口文件
// createApp创建应用实例,保证了每个实例的封闭独立性
import { createApp } from 'vue'
import App from './App.vue'
// 提供id是app的挂载点
createApp(App).mount('#app')
index.html
Vite App
初识setup
1.执行时机,setup比beforeCreate还要早;
2.所以this是undefined,this不利于组合式封装;
3.如果没有在script加上setup,数据和函数需要在最后return才能在模板中应用;
setup原理:语法糖原理
示例代码:
{{ message }}
ref和reactive关键字
reactive:接收对象数据的类型参数传入并返回一个响应式对象(随着数值变化,UI自动更新);也就是说,在这里面没有用这个包起来的就不是响应式数据,就不会随着数值的变化而变化
实例:
reactive关键字
{{ state.count }}
ref:接受简单类型或者对象,然后返回一个响应式对象:
本质上还是在原有传入数据的基础上再包了一层对象,包成了复杂类型;底层还是借助reactive实现,注意在脚本中.value要写上,但是在template中就不需要了;
实例:
reactive关键字
{{ state}}
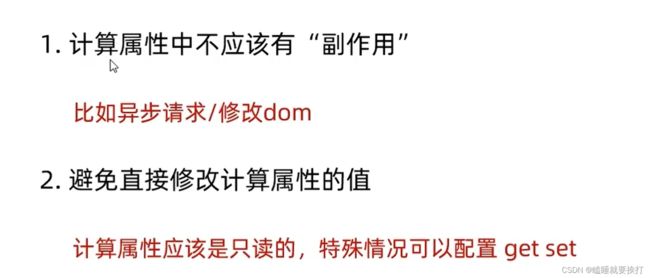
计算属性:
两种方式:
方式一:只读
computed关键字
{{ list }}
{{ computedList }}
方式2:可读可写:
computed关键字
{{ list }}
{{ computedList }}
具体可写属性调用可以参考:Vue Computed中get 和set讲解_computed get set-CSDN博客
watch:
watch(ref对象,(newValue,oldValue)=>{...})单个对象
{{ count }}
{{ nickName }}
watch([ref对象1,ref对象2],(newValue,oldValue)=>{...})
{{ count }}
{{ nickName }}
可以额外配置立刻触发回调:(也就是一进页面就触发一次),
{{ count }}
{{ nickName }}
对于ref来说,只能浅层监视,也就是只有出现新的对象的时候才会被发现,二reactive默认的是强制开启了深层监视,里面的成员值变化也可以看见;但是对象的话无法正确获取旧的值:
{{ userInfo}}
精确侦听对象的某个属性:
{{ userInfo}}
生命周期函数
还有一些还没来的及写总结,但是这一周的执行力是真的不高,什么都没有真正完成,新的一周要加油啊?然后就是看到一段特别有感触的话,虽然已经不适合我这个年龄了,但是性质还是差不多的:
作者:
链接:https://www.zhihu.com/question/336477952/answer/1124121900
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本人今年高二,家里最大的一个孩子。我给你讲个事儿,我的壁纸是我自己写的便签,上面写着明天和意外,你永远不知道哪个先来。在3月21日,这一天我和往常一样咸鱼,桌上放着堆着的作业,不想写,不会写,放着吧,想着等到要交的时候我再写。然后,我妈突然在房间喊我和我妹,声音是颤抖的。我跑过去,就看见我妈躺在床上不得动弹,捂着心脏。我顿时就慌了神,也不知道该怎么办,只能去拼命去喊住在我们家对面的小婶。当时是真的很害怕。后来我小婶过来了,我妈当时就靠着我小婶哭了,说她难受,说她冷,明明她还盖着一层很厚的被子。后来,我爸回来了,载着我妈和我小婶去医院急诊。那一晚,我整夜没有合眼。而我小婶也是半夜三四点才回家。我就在窗边听她说。她说,我妈就坐在急诊室门口,心率从九十多飚到一百6,一百七,忽上忽下。又说,医生说:如果,我妈不乖乖住院的话,他也不敢保证我妈会怎样。还说,我爸当时去交钱的时候,全身上面只有几百块钱,钱也不够。还有我妈当时和她说,怎么办,家里欠着别人债没还,孩子也还没养大。怎么办,我也不知道,但那一次确确实实意识到,如果,意外来了,我什么也干不了。幸好,后来我妈康复出院了,检查最后的结果是没有什么大问题。真的,对于一个普通家庭来说,目前最快速的方法就是高考。不是说其他方法不行,但谁能保证意外在你准备好的时候就来呢?你能做的只有在意外来临之前,让自己更强。