微信|支付宝小程序登录
一、微信小程序
1、初始化
进入登录页初始化获取用户信息rawData,openId和session_key,后续登录接口需要使用
(1)uni.getProvider 获取服务供应商
服务类型传授权登录oauth,succes返回的结果中provider是数组,取第一个值,后续步骤需要用到
uni.getProvider({
service: 'oauth',
success: res => {
// 返回内容如下
// {
// errMsg: "getProvider:ok",
// provider: ["weixin"],
// service: "oauth"
// }
}
});(2)uni.login 获取登录code
返回的code后续获取openId需要使用到
uni.login({
provider,
success: function(loginRes) {
// 返回内容如下
// {
// errMsg: "login:ok",
// code: "0b1hyt0003hXrQ1OFh400stUkI0hyt0M"
// }
}
});(3)wx.getUserInfo 获取用户信息(已回收)
success返回的用户信息字段rawData,后续登录接口需要使用到。这里的iv和encryptedData没用到。
wx.getUserInfo({
provider,
success: function (e) {
// 返回内容如下
// {
// errMsg: "getUserInfo:ok"
// signature: "8eaf1910369b5593055449260bc59070524f0921",
// cloudID: "71_6FUp_ISt4ez1VFmVQQjzNXaG7HZUx6p_qrqDvwG5U6JXRr_xsYectWrWRn8"
// rawData: "{"nickName":"微信用户","gender":0,"language":"","city":"","province":"","country":"","avatarUrl":"https://thirdwx.qlogo.cn/mmopen/vi_32/POgEwh4mIHO4nibH0KlMECNjjGxQUq24ZEaGT4poC6icRiccVGKSyXwibcPq4BWmiaIGuG1icwxaQX6grC9VemZoJ8rg/132"}"
// encryptedData: "acQvrIEBgBUNLgMJ8f+ZoOaLTR+yroKVf3Aeq0oLs0MI7z8a0onMiIljj4IOE2W+5Wi0VcYrxGxT3mHjQUMYrUP+4GGhDvUj/dkqsprWZxH6BHyaHbhJaR5TrNbo/U1OhB5HH9KedDvhwkGZWHi/09ZMMSxhvzEBnukiDjZFOcjcwhfB9fLLW3Q2rp04QIkGtU1rph3h8625jW5yDnwtDuzvcvVcoU7enkH/c1SfnXH9H+LNjljhRkslYy7CX/H+liiL3AAHxPCzQy/zYzsKKsYu9zYaQzyyX9hEcpZxxG7pYIzB47UXwK/BYLcUaWw/XN7TyLg8pudYvyrZV+wCKO5Os3hNi2CfUzaIzv0eVKX+ZTiIW8kwfuairHdu/cOSLQywlTNiG9SUtXY9W7rjPvQ7JismK0AhxortVR8DcF+F9FuXFB+gqsmknZQ4yoQdb3mv0pwl4IIYvCXc5KaEXw=="
// iv: "npEnbFkUACnIuHVQMYsHNQ=="
// userInfo: {
// avatarUrl: "https://thirdwx.qlogo.cn/mmopen/vi_32/POgEwh4mIHO4nibH0KlMECNjjGxQUq24ZEaGT4poC6icRiccVGKSyXwibcPq4BWmiaIGuG1icwxaQX6grC9VemZoJ8rg/132"
// city: ""
// country: ""
// gender: 0
// language: ""
// nickName: "微信用户"
// province: ""
// }
// }
}
});success返回属性说明如下:
| 属性 |
类型 |
说明 |
最低版本 |
| userInfo |
UserInfo |
用户信息对象,不包含 openid 等敏感信息 |
|
| rawData |
string |
不包括敏感信息的原始数据字符串,用于计算签名 |
|
| signature |
string |
使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息,详见 用户数据的签名验证和加解密 |
|
| encryptedData |
string |
包括敏感数据在内的完整用户信息的加密数据,详见 用户数据的签名验证和加解密 |
|
| iv |
string |
加密算法的初始向量,详见 用户数据的签名验证和加解密 |
|
| cloudID |
string |
敏感数据对应的云 ID,开通云开发 的小程序才会返回,可通过云调用直接获取开放数据,详细见云调用直接获取开放数据 |
2.7.0 |
1)wx.getUserInfo
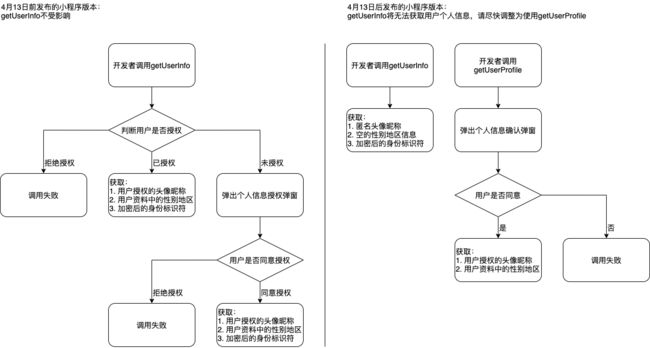
基础库 2.27.1以上或者在2022年11月9日以后只会返回匿名信息,开发者调用wx.getUserInfo或将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。 公告
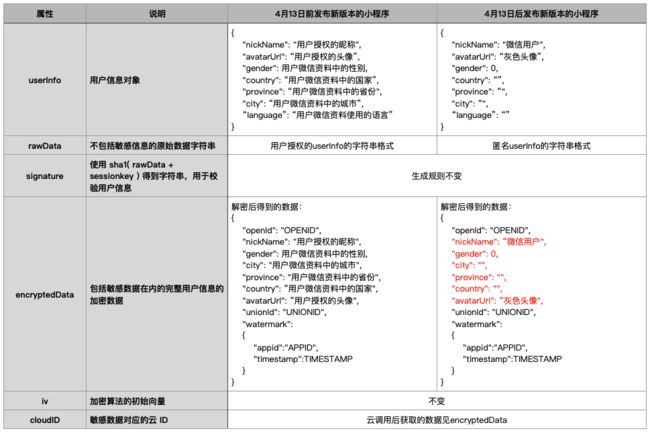
具体变化如下表:
即wx.getUserInfo接口的返回参数不变,但开发者获取的userInfo为匿名信息。
此外,针对scope.userInfo将做如下调整:
- 若开发者调用
wx.authorize接口请求scope.userInfo授权,用户侧不会触发授权弹框,直接返回授权成功 - 若开发者调用
wx.getSetting接口请求用户的授权状态,会直接读取到scope.userInfo为true
2)wx.getUserProfile
基础库 2.27.1以上或者2022年11月9日后,小程序wx.getUserProfile接口将被收回,通过wx.getUserProfile接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。公告
success返回属性说明如下:
| 属性 |
类型 |
说明 |
最低版本 |
| userInfo |
UserInfo |
用户信息对象 |
2.10.4 |
| rawData |
string |
不包括敏感信息的原始数据字符串,用于计算签名 |
2.10.4 |
| signature |
string |
使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息,详见 用户数据的签名验证和加解密 |
2.10.4 |
| encryptedData |
string |
包括敏感数据在内的完整用户信息的加密数据,详见 用户数据的签名验证和加解密 |
2.10.4 |
| iv |
string |
加密算法的初始向量,详见 用户数据的签名验证和加解密 |
2.10.4 |
| cloudID |
string |
敏感数据对应的云 ID,开通云开发 的小程序才会返回,可通过云调用直接获取开放数据,详细见云调用直接获取开放数据 |
2.10.4 |
3)头像昵称填写
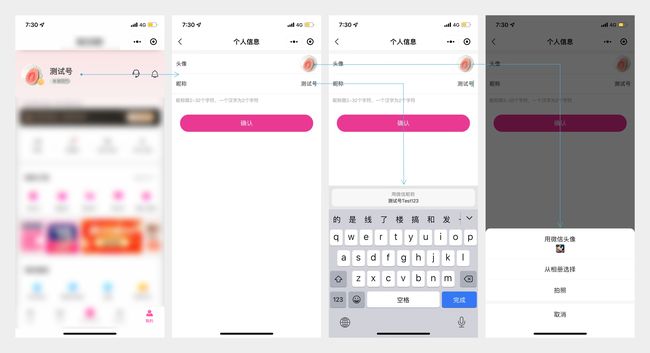
从基础库 2.21.2 开始支持,当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
// onChooseAvatar返回头像地址格式如下
{
detail: {
avatarUrl: "http://tmp/BjNpnRaBB8v57e8147437a24f2396e7e0d875df2b5ea.jpeg"
}
}4)总结
wx.getUserProfile 接口、wx.getUserInfo 接口、头像昵称填写能力的基础库版本支持能力详细对比见下表:
*针对低版本基础库,兼容处理可参考 兼容文档
(4)调用后端接口获取openId
使用uni.login返回的code传给接口获取openId,success返回的openid和session_key后续登录接口需要使用到
this.$http.defaultHttpGet(
this.$api,
'xxxxxxx',
{
code
},
res => {
// 返回内容如下
// {
// openid: "orZvj5AheJj_DVQbYUIhFDea1jaA",
// session_key: "5l+ZQ4T+0bWcaS65IDoyZA=="
// }
}
);2、获取手机号code
(1)getPhoneNumber手机号快速验证组件
回调事件里保存e.detail.encryptedData和e.detail.iv,登录需要使用
手机号快速验证组件,平台会对号码进行验证,但不保证是实时验证。自2023年8月26日起,手机号快速验证组件将需要付费使用。标准单价为:每次组件调用成功,收费0.03元。更多套餐价格请见微信公众平台-付费管理。 购买操作指引。每个小程序账号将有1000次体验额度,正式版、体验版和开发版小程序共用,超额后,体验版和开发版小程序调用同正式版小程序一样,均收费。
1)使用方法
步骤1:需要将 button 组件open-type的值设置为getPhoneNumber,当用户点击并同意之后,通过 bindgetphonenumber事件获取回调信息;
步骤2:将 bindgetphonenumber 事件回调中的动态令牌code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
注:getPhoneNumber返回的code与wx.login返回的code 用是不一样的,不能混用。
从基础库2.21.2开始,对步骤2中换取手机号信息的方式进行了安全升级,上述为新方式使用指南。(旧方式目前可以继续使用,但建议开发者使用新方式,以增强小程序安全性)另外,新方式不再需要提前调用wx.login进行登录。
2)代码示例
getPhoneNumber (e) {
console.log(e.detail.code) // 动态令牌
console.log(e.detail.errMsg) // 回调信息(成功失败都会返回)
console.log(e.detail.errno) // 错误码(失败时返回)
}3)返回参数说明
| 参数 |
类型 |
说明 |
最低版本 |
| code |
String |
动态令牌。可通过动态令牌换取用户手机号。使用方法详情 phonenumber.getPhoneNumber 接口 |
(2)getRealtimePhoneNumber手机号实时验证组件(uniapp暂不支持)
手机号实时验证组件,在每次请求时,平台均会对用户选择的手机号进行实时验证。自2023年8月26日起,手机号快速验证组件将需要付费使用。标准单价为:每次组件调用成功,收费0.04元。更多套餐价格请见微信公众平台-付费管理。 购买操作指引。每个小程序账号将有1000次体验额度,正式版、体验版和开发版小程序共用,超额后,体验版和开发版小程序调用同正式版小程序一样,均收费。
1)使用方法
步骤1:需要将 button 组件 open-type 的值设置为 getRealtimePhoneNumber,当用户点击并同意之后,通过 bindgetrealtimephonenumber 事件获取回调信息;
步骤2:将 bindgetrealtimephonenumber 事件回调中的动态令牌code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
注:getRealtimePhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用。
该能力的bindgetrealtimephonenumber 事件回调中,仅会返回 code,不会返回 encryptedData和iv,开发者仅可通过调用phonenumber.getPhoneNumber 接口,消费 code的方式换取用户手机号。
2)代码示例
getrealtimephonenumber (e) {
console.log(e.detail.code) // 动态令牌
console.log(e.detail.errMsg) // 回调信息(成功失败都会返回)
console.log(e.detail.errno) // 错误码(失败时返回)
}3)返回参数说明
| 参数 |
类型 |
说明 |
| code |
String |
动态令牌。可通过动态令牌换取用户手机号。使用方法详情 phonenumber.getPhoneNumber 接口 |
3、登录
1)判断是否成功获取手机号
回调成功,即e.target.errMsg == 'getPhoneNumber:ok'
2)发起登录
将以上步骤获取到的数据,用户信息rawData、手机号openId、sessionKey、iv、encryptedData,传给登录接口,返回token保存在本地,接口请求时设置在header.dedaowxuseropenid中
if (e.target.errMsg == 'getPhoneNumber:ok') {
this.$http.defaultHttpPost(
this.$api,
'xxxxxx',
{
openId: this.openId,
rawData: this.rawData,
sessionKey: this.sessionKey,
encrypteData: e.detail.encryptedData,
iv: e.detail.iv
},
data => {
uni.setStorageSync('token', data.token);
}
)
}二、支付宝小程序
1、my.getPhoneNumber获取会员手机号
success回调返回的response登录时需要用到
my.getPhoneNumber 用来获取支付宝用户绑定的手机号。此功能需谨慎使用,若支付宝发现信息存在超出约定范围使用或者不合理使用等情况,支付宝有权永久回收接口权限。获取用户手机号时,会先经过用户授权。用户也可从小程序右上角胶囊按钮的“···”打开授权详情界面,解除授权。
my.getPhoneNumber({
success: (res) => {
// 返回如下内容,将res.response存起来登录接口需要使用
// {
// "response": "{\"response\":\"p+SG2YXUddogfvSderKk3SU7GPrfuPX92bGNUONmH3ki4eO+zl6zY+GZpUiZcvz+LcGPUL1QYDSqHRuQEJsGB3jWcH3eNCUSsqF+3PFUwDENKLJxodNjxP2BLK7NvEcrTJm3tw4TTsInp5aUkd2yHEqv7NxwQxCoUqU8BKs0/8+X89NTwPvIcVniHdA+PHntFRTfzJGIvTuvasdm7bdZ+5uSGiSXpwqN7fgmwu1FQvvQxuTey95rcu6Il5HJBPBL9kZSRj1Y1acZR7pI1irNSaN2KXSZREelD/hSU/ZFOaheWOqu1Q3q3Wso+6RFiJtmQcYXAm+5vGAzqVwkFrOFQzwN7rvlOCNNTo0NNoDty3U=\",\"sign\":\"c6ufmXxdGG3aRM7WmcfOj+n08Ic8MHV2yJSue60Rgg8jlJHz0OwsPC3SZQm3+W2Bf0UOV2YtSCmDuP3csK4HbkJb7HiEeWzCm5yAHZFx78f4sujceV0MJ+FnZ884CkoMyZyapi48nTJVdFSYgGKz6i3wMRAKZsyRjZKrmnRu/u3KQ/WHYRQ2QOgngR/ZeOSEG+mfpj4kp/4qOpYz8uWcYpdp44x73oFlRGyPmYkAFCxrbsGMvJe/4RgS6d1qoihW3wcji9jfjOjt+tCZOfD4PSUyw9S3Ywk3LdLEAh2X+MsYW2Vt7aawGUCtME+Va1CiMWp4Y+hQMqgTb6Wz7y1EMA==\"}"
// }
},
fail: (res) => {
console.log(res);
},
});1)入参格式
| 属性 |
类型 |
描述 |
| success |
Function |
调用成功的回调函数。 |
| fail |
Function |
调用失败的回调函数。 |
| complete |
Function |
调用结束的回调函数(调用成功、失败都会执行)。 |
2)成功返回格式
| 属性 |
类型 |
描述 |
| response |
String |
完整的响应数据,前端需要将该报文发送到开发者服务端做验签和解密处理。 |
| 子属性 |
子类型 |
子描述 |
| response |
String / Object |
报文。通常为一串加密字符串,经服务端解密后返回一个对象。 |
| sign |
String |
对 response 报文的签名。 |
2、my.getAuthCode获取用户信息
success回调返回的authCode登录时需要用到
my.getAuthCode({
scopes: 'auth_user',
success: res => {
// 返回如下内容,将res.authCode存起来登录接口需要使用
// {
// "authCode": "0b9a9c214b55447986a6af2d8a0bUC09",
// "authSuccessScopes": [
// "auth_base"
// ],
// "authErrorScopes": {}
// }
},
fail: err => {
console.log('my.getAuthCode 调用失败', err)
}
});1)入参格式
| 属性 |
类型 |
默认值 |
必填 |
描述 |
| scopes |
String/Array |
auth_base |
否 |
授权类型。 |
| success |
Function |
- |
否 |
调用成功的回调函数。 |
| fail |
Function |
- |
否 |
调用失败的回调函数。 |
| complete |
Function |
- |
否 |
调用结束的回调函数(调用成功、失败都会执行)。 |
2)成功返回格式
| 属性 |
类型 |
描述 |
| authCode |
String |
授权码。 |
| authErrorScopes |
Object |
失败的授权类型,key 是授权失败的 scope,value 是对应的错误码。 |
| authSuccessScopes |
Array |
成功的授权 scope。 |
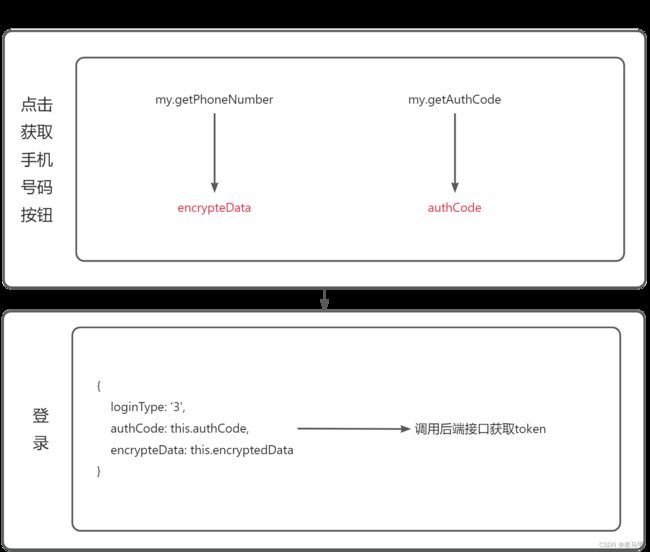
3、登录
将以上步骤获取到的数据,用户信息authCode、手机号response,传给登录接口,返回token保存在本地,接口请求时设置在header.dedaowxuseropenid中
this.$http.defaultHttpPost(
this.$api,
'xxxxxx',
{
authCode: this.authCode,
encrypteData: this.response,
},
data => {
uni.setStorageSync('token', data.token);
}
)