UE4学习笔记:我的材质集合(2)
1、关闭深度测试
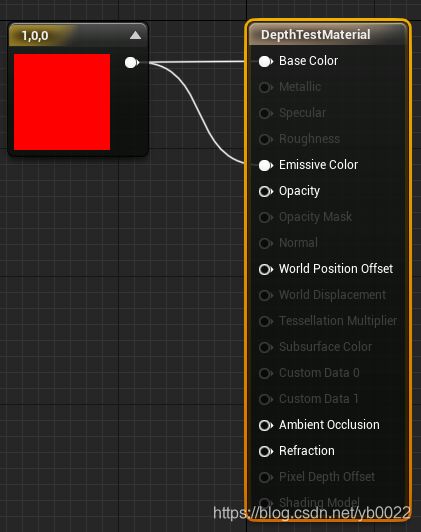
关闭深度测试的材质无论前面是否有遮挡物都会显示,如下面的一个纯红色材质
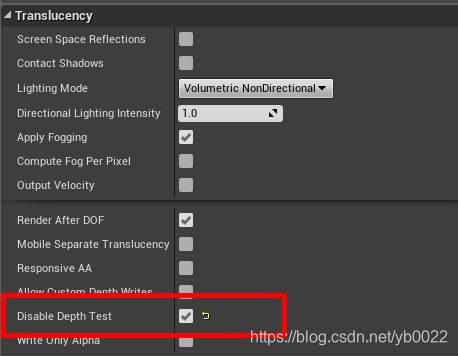
勾选材质属性Translucency栏下的Disable Depth Test
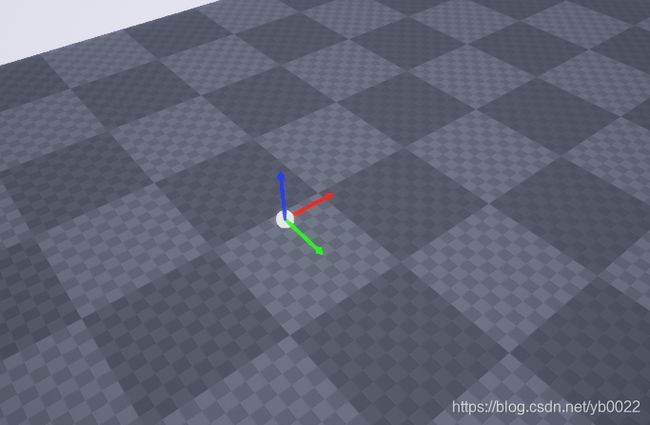
这种材质可以用于坐标轴,如下图所示的坐标轴使用的这种材质,虽然在地板下面也能看到
2、后期处理材质
一般用于后期处理体积,影响场景(后期处理体积内)最终整体渲染效果,更多关于后期处理材质内容参考:
https://docs.unrealengine.com/en-US/Engine/Rendering/PostProcessEffects/PostProcessMaterials/index.html
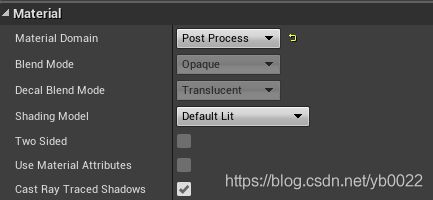
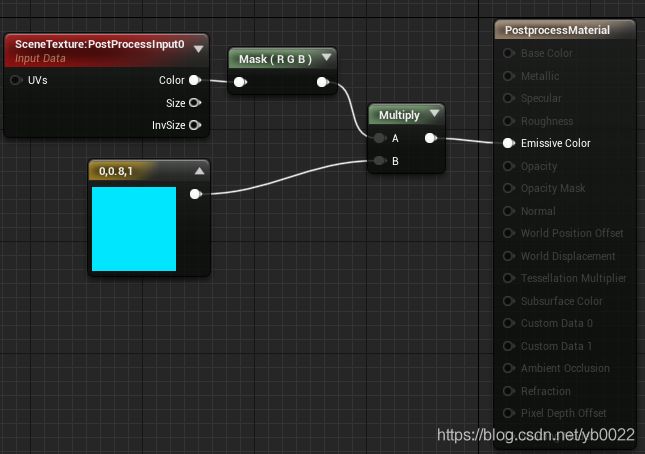
后期处理材质需要将MaterialDomain选择为PostProcess项
下面材质将SceneTexture(还可以修改为其他类型实现不同的效果)作为PostProcessInput输入,如下连接节点,将场景输出颜色乘以(0,0.8,1)
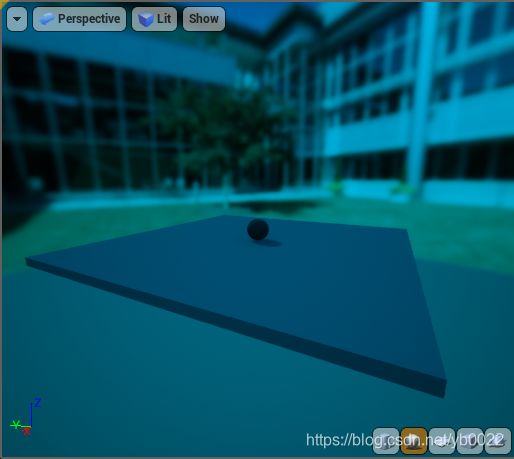
最终效果如下,整个场景的输出像素值都乘以某一个颜色,从而呈现各种色调的效果
该材质的用法是放到后期处理体积的Post Process Material属性中
3、世界绝对位置作为贴图UV
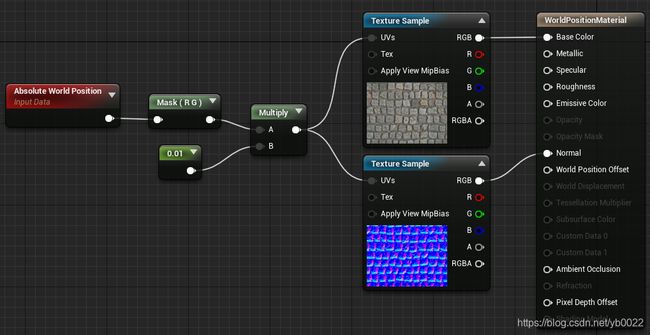
将世界绝对位置作为贴图的UV可以使贴图不会因为模型的大小、缩放或UV值而变形,比如石子路,路可以无限延长,而贴图不会拉伸,而且无缝衔接,材质连接如下
上面的材质只能保证在XY平面正常贴图,也可以改成XZ或者YZ平面,但是要在三维平面中保持贴图正常就需要其他一些计算了(我也不知道要怎么计算,所以就只举例二维平面的),世界绝对位置一般要乘以某个值再作为贴图UV比较合适,这里是0.01,根据具体情况设置不同的值,贴到地面后效果
4、线框材质
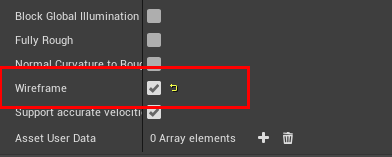
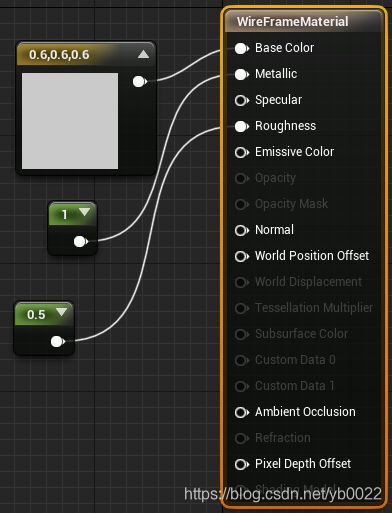
线框材质只要将材质属性的Wireframe选项勾选即可
材质连接图
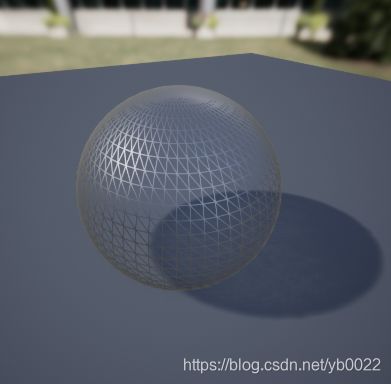
效果如下
5、灯光材质
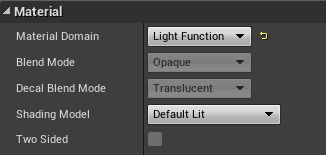
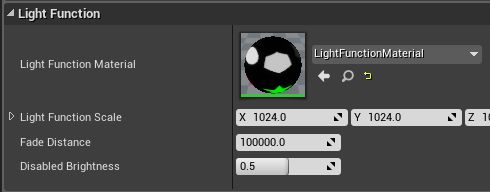
灯光材质将MaterialDomain设置为LightFunction
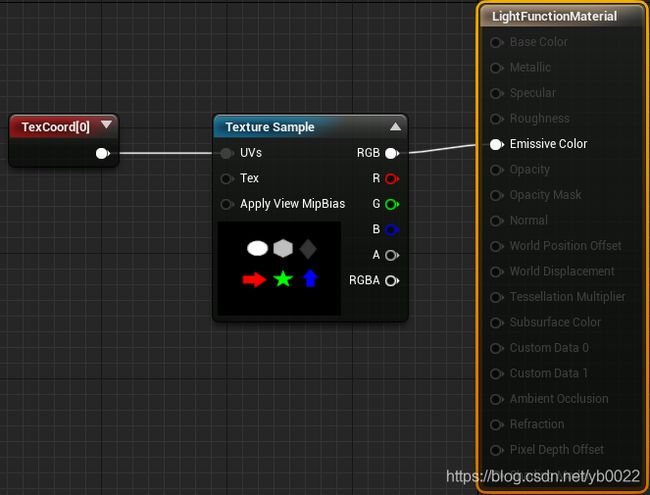
材质连接图如下,其中贴图是用不同颜色绘制的不同形状
在场景中放置一个聚光灯照向地面,灯光的颜色改成了蓝色,Light Function Material设置为上面的材质
效果如下图
可以看出贴图的灰度值影响灯光的亮度,而贴图的颜色值不影响灯光的颜色,灯光的颜色就是聚光灯本身设置的颜色
6、分层材质
分层材质可以用于积雪覆盖等效果,更多内容参考:
https://docs.unrealengine.com/en-US/Engine/Rendering/Materials/HowTo/CreatingLayeredMaterials/index.html
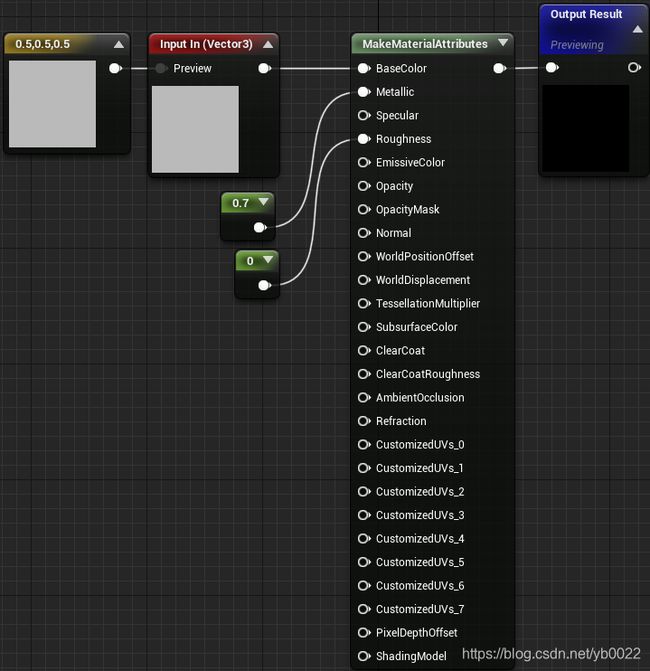
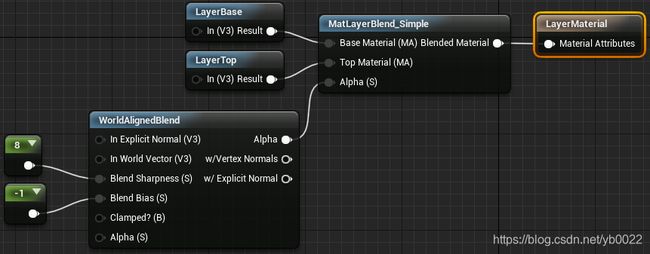
先创建两个材质函数LayerBase和LayerTop作为底层和顶层
LayerBase
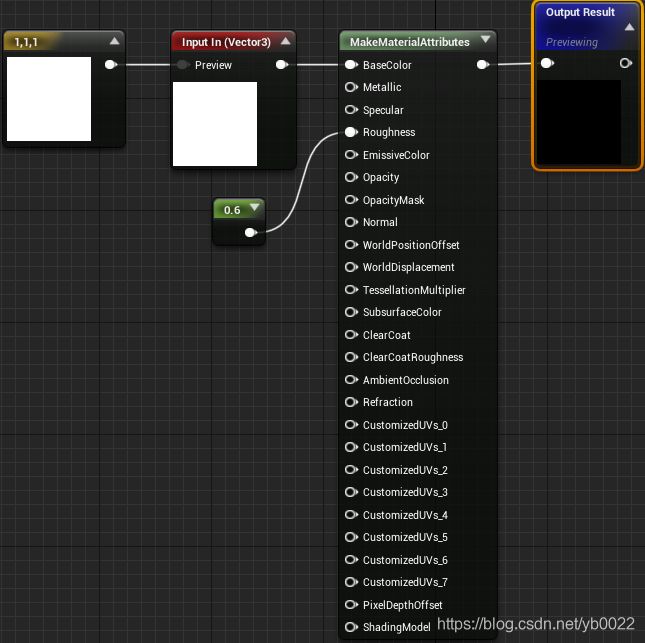
LayerTop
将Input In(Vector3)节点的属性Use Preview Value as Default勾选,就可以使用材质函数中默认的输入
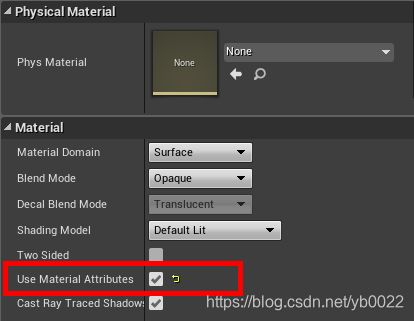
创建材质LayerMaterial,勾选Use Material Attributes
按下图连接材质MatLayerBlend_Simple用于混合材质,WorldAlignedBlend输出混合Alpha
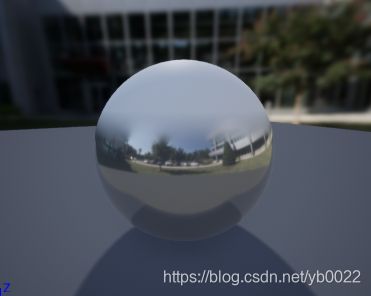
效果图如下
7、子UV材质(SubUV)
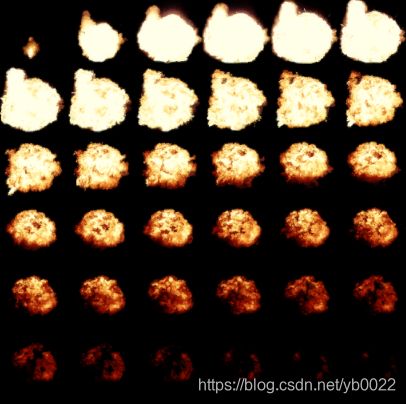
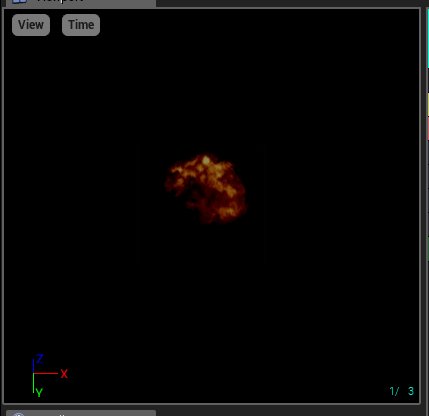
子UV材质在粒子系统中使用的比较多,用于播放动画,比如爆炸的效果使用的下面一张贴图
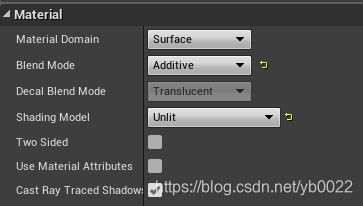
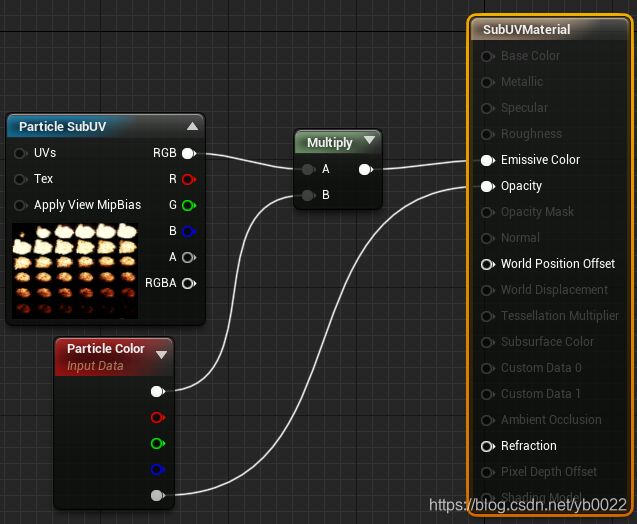
创建材质SubUV,如下设置属性
材质节点连接图
创建一个粒子系统,应用上面材质
设置Required模块的SubUV,水平和垂直个数都是6
添加SubImage Index模块
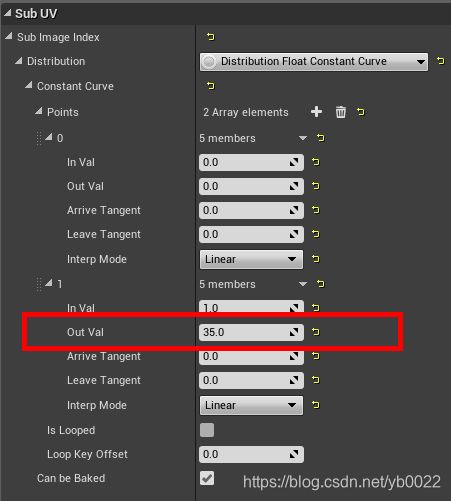
设置SubImage Index模块的SubUV属性栏,在粒子的生命周期中从第0帧到第35帧变化
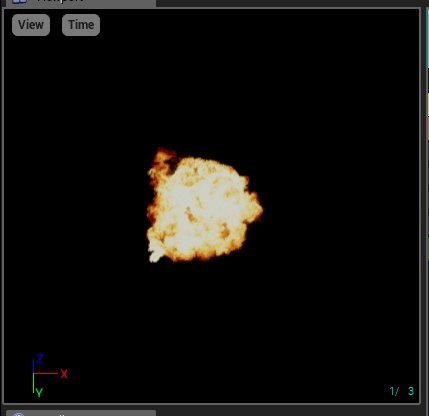
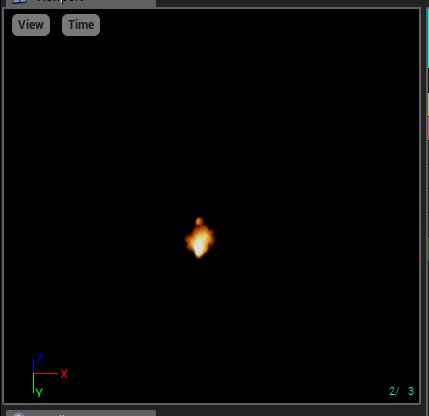
跟SubUV相关的主要就是这些属性,再设置其他属性比如粒子生成速率,生命周期以及速度方向等就可以实现一个爆炸的粒子效果。
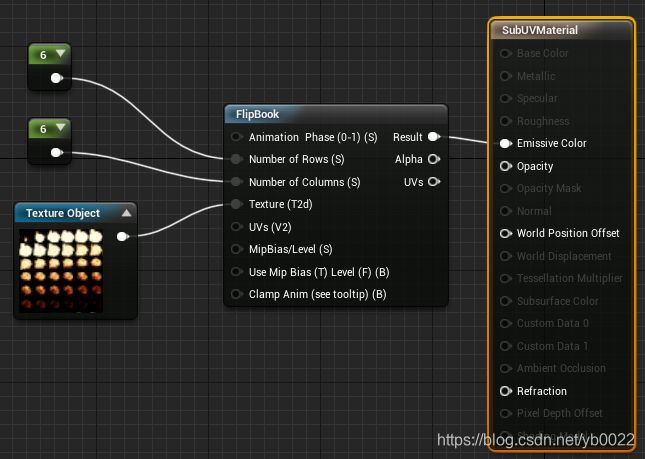
此外FlipBook也可以播放动画,如下图所示连接材质
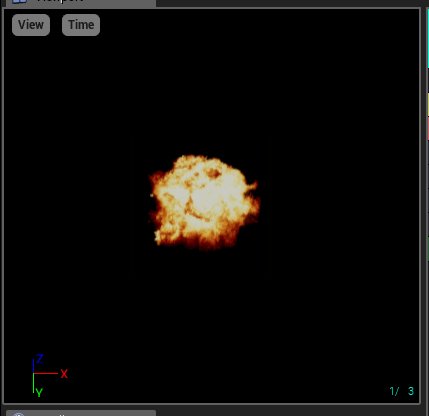
直接就可以播放爆炸动画了
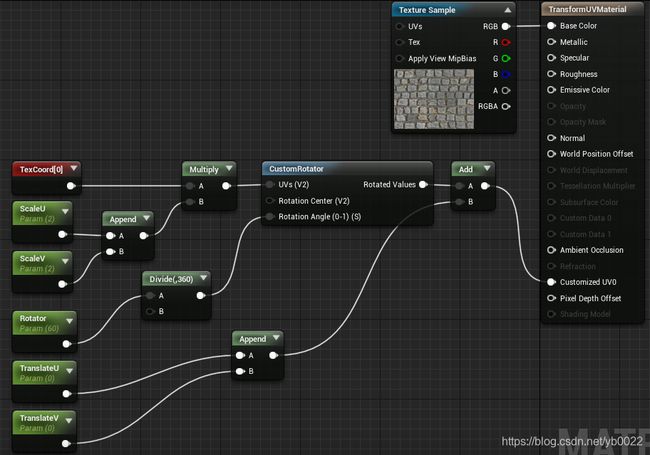
8、变换贴图
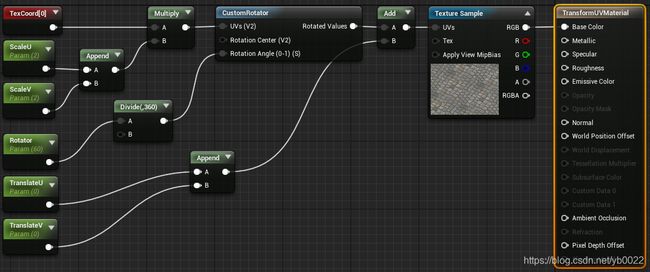
该材质留出几个材质参数节点,可以用于缩放旋转和平移材质贴图,通过控制贴图的UV实现,材质连接图如下
ScaleU和ScaleV用于缩放UV,并不是我们理解的缩放贴图,如果要改成缩放贴图应该使用倒数,效果如下图
材质主节点还有一个Customized UV0输入,可以将上面的材质按下图连接,实现同样的效果
Customized UV0默认不显示,我们可以通过修改材质属性的Num Customized UVs项将它显示出来,也可以填写更大的值显示Customized UV0、Customized UV1直到Customized UVn。
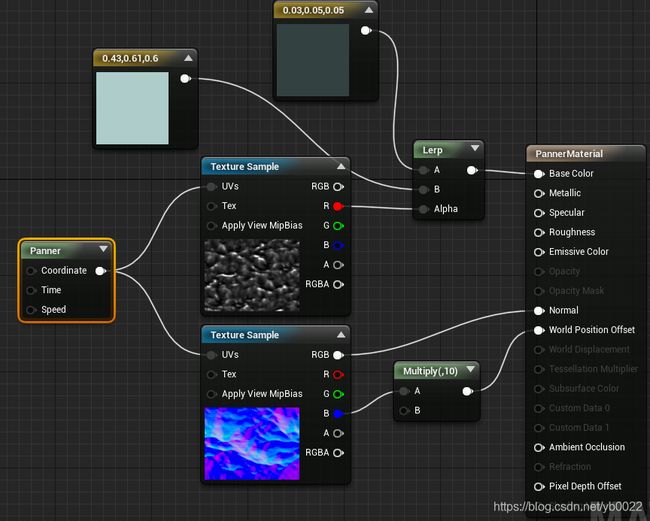
9、修改顶点位置
材质主节点的World Position Offset输入可以修改顶点的位置偏移,比如下面的材质,位置偏移从法线贴图的B分量获取,再加上Panner节点让纹理贴图随时间移动就实现了水面流动的效果
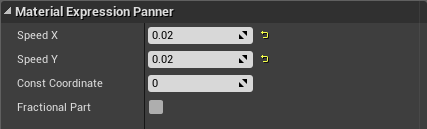
Panner节点参数
最终效果
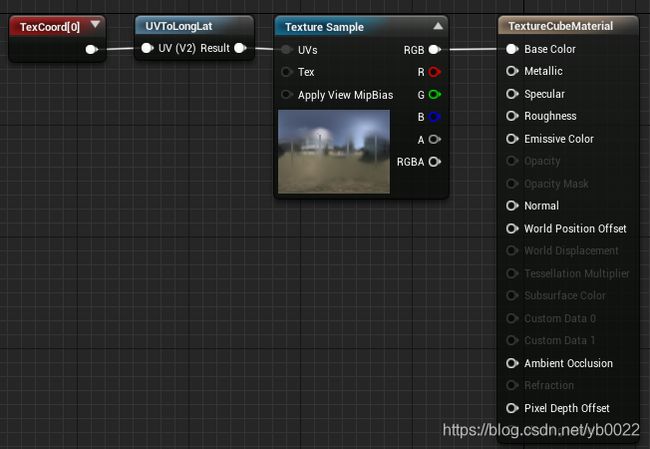
10、立方体贴图材质
立方体贴图需要输入三维的UV坐标,UVToLongLat材质函数可以将二维UV坐标转为三维UV坐标,如下图TextureSample节点的纹理贴图是一个立方体贴图TextureCube,
效果
上面材质的TextureSample节点纹理贴图可以换成CubeRenderTarget,并将CubeRenderTarget作为SceneCaptureCube的渲染目标从而获取当前场景的全景图。
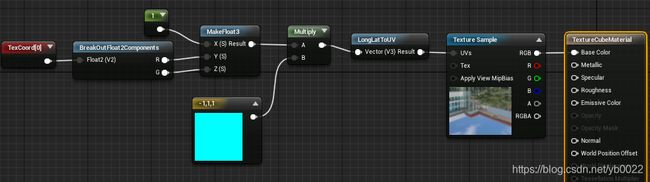
与UVToLongLat相对应的有一个LongLatToUV材质函数,将三维UV坐标转换为二维的,与UVToLongLat相反,大致用法如下,但并不准确,也得不到立方体贴图的其中一面
TextureSample是一个全景图样子的二维贴图Texture2D,如下图
只得到了很小的一角