Uni-App课程学习心得
通过学习uni-app这个框架,我首先了解到Uni-App是一个跨平台开发工具,它提供了一些特殊的API和组件,用于开发iOS、Android、H5、小程序等多个平台的应用程序。
看了老师给的文档,不难发现其实文档的三大章节就主要体现在框架、组件、API
编译工具我们使用的是HBuilder X,它提供了很多高效、方便的操作功能,来提高我们开发和编辑的效率~,HBuilderX 为 uni-app 的条件编译提供了丰富的支持;代码块支持在HBuilderX 中开发 uni-app 时,通过输入 ifdef 即可快速生成条件编译的代码片段语法。
在这门课程上我们做了一个新闻博客
部分功能实现过程展示
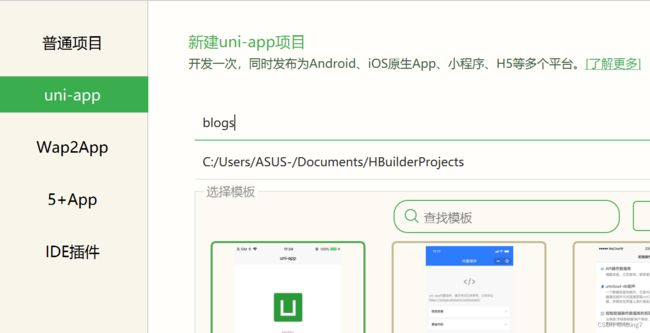
1.创建和初始化项目
第一步:创建项目,项目名为bolgs
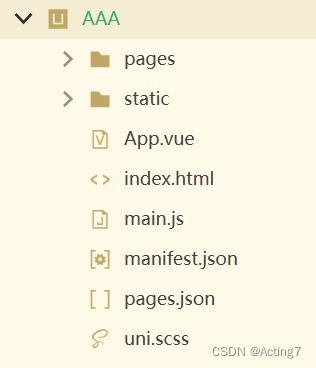
这是它的开发目录结构(ps:由于我已经创建过blogs,新建的AAA用于目录结构讲解)
pages目录:用于存放业务页面
staitc目录:存放本地静态资源
App.vue文件:用来配置APP全局样式和监听
main.js文件:vue的初始化入口文件,就是项目进行加载时,先加载此文件
manifest.json文件:用于配置一些打包信息。比如应用名称、版本、logo之类的
pages.json文件:用于配置一些页面类的信息。比如页面路由,页面上的logo、Banner、文本、图像、导航栏等信息。
uni.scss文件:uni-app内置的常用样式变量
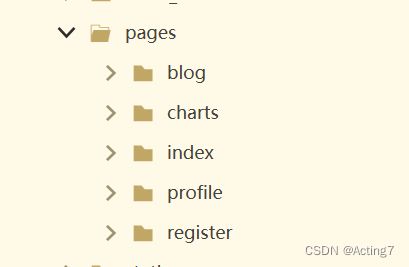
第二步:添加5个页面
- blog页,用于显示详情页
- charts页,用于显示个人数据的统计图表
- 默认创建的index,作为主页,启动显示blogs列表
- profile页,用于显示个人信息
- register页,用于显示注册
- 在static中添加静态资源,主要是一些icons
- 在pages.json中修改全局外观配置,主要是标题栏文本和颜色(属性列表)
- 设置tabBar,在页面底部添加3个标签
- 在pages.json中添加tabBar节点
- 设置color和selectedColor属性,设置图标及文本的不同状态颜色
- 设置list属性,tab页面数组,元素包括页面路由、文本、不同状态的图标路径
4. 在manifest.json中修改应用名称为中文名,同时配置使用Vue2
2.blogs视图显示及分页加载
原型
第一步:请求blogs数据
- 声明全局变量:pages(用于表示页码)
- 页面数据:blogs(用于保存服务器返回的分页数据)
- 页面数据:count(用于保存服务器返回的总数据条数,初始值-1)
- methods:中添加setStorageSync(函数,使用封装好的请求方法请求数据)
- onLoad:中添加setStorageSync(函数请求数据)
methods: {
onChangeGood(blog,isGood){
//同步到服务器,并且去最新数据
let url = this.$params.host + (!isGood ? this.$params.action_blogs_good : this.$params.action_blogs_delgood);
let data = {
"id":blog.id,
}
this.$request.postParam(url,data,res =>{
this.blog.good = res.data;
let blog_data = {
"picture":blog.picture,
"id":blog.id,
"title":blog.title
}
if(isGood){
this.hasGood = !this.hasGood;
this.good_ids.splice(this.good_ids.indexOf(blog_data),1);
}else{
this.hasGood = !this.hasGood;
this.good_ids.push(blog_data);
}
let pages = getCurrentPages();
let pre = pages[pages.length-2];
pre.refreshGood(this.good_ids);
uni.setStorageSync(this.$params.key_good_ids,this.good_ids);
},()=>{
});
},onLoad(options) {
this.$noti.add(this.$params.noti_login_status,this.afterLogin,this);
let ids = uni.getStorageSync(this.$params.key_good_ids)
this.good_ids = ids;
if(this.good_ids.findIndex(e => e.id==options.id)>=0){
this.hasGood = true;
}
this.addReadCount(options.id);
this.loaded = true;
},第二步:分页加载数据
pages.json(中设置启用下拉刷新)
onPullDownRefresh() (实现页面方法,在其中初始化列表相关数据并调用请求方法重新加载)
uni.stopPullDownRefresh() (调用此方法,结束下拉刷新)
v-if(在列表数据全部加载完后显示“已经到底了哦”视图)
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "",
//启用下拉刷新
"enablePullDownRefresh": true
} //下拉刷新
onPullDownRefresh() {
page = 0;
this.blogs = [];
this.count = -1;
this.getData();
},
//到底部时加载下一页
onReachBottom() {
if (this.blogs.length == this.count || this.searching) {
this.isBottom = true;
uni.showToast({
title: "加载完成"
})
return;
}
page += 1;
this.getData();
},3.uni.request网络请求封装
第一步:添加utils文件夹以及params.js文件(提供接口地址等常量)
和request.js文件(持续封装不同的请求方法)
uni.request({
url: url,
method: 'GET',
sslVerify:false,
header:{
"content-type":"application/json;charset:UTF-8"
},
data: {},
success: res => {
funSuccess(res.data);
},
fail: err => {
console.log(err);
},
complete: () => {
uni.hideLoading();
funComplete();
}
});
}function requestAsync(url,data={},method="GET"){
return new Promise((resolve,reject) => {
uni.request({
url,
method,
data,
success: res => {
resolve(res)
},
fail: err => {
reject(err)
},
complete: () => {}
});
})
}4.搜索功能
@confirm @clear(绑定搜索和清除搜索结果事件)
实现搜索方式:使用request.js中封装的get方法发送请求
-p:以下是一些会用到的组件
/**
* SearchBar 搜索栏
* @description 搜索栏组件,通常用于搜索商品、文章等
* @tutorial https://ext.dcloud.net.cn/plugin?id=866
* @property {Number} radius 搜索栏圆角
* @property {Number} maxlength 输入最大长度
* @property {String} placeholder 搜索栏Placeholder
* @property {String} clearButton = [always|auto|none] 是否显示清除按钮
* @value always 一直显示
* @value auto 输入框不为空时显示
* @value none 一直不显示
* @property {String} cancelButton = [always|auto|none] 是否显示取消按钮
* @value always 一直显示
* @value auto 输入框不为空时显示
* @value none 一直不显示
* @property {String} cancelText 取消按钮的文字
* @property {String} bgColor 输入框背景颜色
* @property {Boolean} focus 是否自动聚焦
* @property {Boolean} readonly 组件只读,不能有任何操作,只做展示
* @event {Function} confirm uniSearchBar 的输入框 confirm 事件,返回参数为uniSearchBar的value,e={value:Number}
* @event {Function} input uniSearchBar 的 value 改变时触发事件,返回参数为uniSearchBar的value,e=value
* @event {Function} cancel 点击取消按钮时触发事件,返回参数为uniSearchBar的value,e={value:Number}
* @event {Function} clear 点击清除按钮时触发事件,返回参数为uniSearchBar的value,e={value:Number}
* @event {Function} blur input失去焦点时触发事件,返回参数为uniSearchBar的value,e={value:Number}
*/
5.复杂列表&评论显示
- 在页面数据中添加两个数组parents和二维数组replies,分别代表根评论及其对应子评论数组
- 在获取blog数据函数的回调中对获取到的评论数据进行格式整理,为以上两个数组赋值
- 获取到所有的根评论(parentId==null),并按时间倒序排列
- 获取到每个根评论的所有子评论(paretId==parent.id),每个子评论也可能还有自己的子评论,因此可使用递归完成父子关系的归属
{{c.nickName}} [删除]
{{c.createTime}}
{{c.content}}
{{chil.nickName}} @{{c.nickName}}
{{chil.createTime}}
[删除]
{{chil.content}}
以上就是我的分享啦!