JavaScript+jQuery笔记
JavaScript
JS语法
书写位置
-
行内式,直接写到元素的内部
- 一般以on开头,如onclike
- 在js中一般用单引号
-
内嵌式的,一般在title标签后面,用script标签包裹
-
外部js,用script双标签
<html> <head> <title>jstitle> <script> alert('你好'); script> <script src="my.js">script> head> <body> <input type="button" value="好" onclike="alert('非常好')"> body> html>
输入输出语句
-
alert(msg):浏览器弹出警示框
-
console.log(msg):浏览器控制台打印输出信息
-
prompt(info):浏览器弹出输入框,用户可以输入
<html> <head> <title>jstitle> <script> prompt('请输入你的年龄'); alert('结果是'); console.log('我在打印信息'); script> head> <body> body> html>
变量
//变量声明
var age;
//变量赋值
age = 18;
//变量的初始化
var myname = "张三";
- 注意:js变量区分大小写,用驼峰命名法,一般不要用name作为变量名。
数据类型
- typeof 变量 :获取变量的数据类型
- 类型转换
- 转换为字符串:变量.toString() 或者 String(变量) 或者 加号拼接
- 转换为 数字:parselnt(String)转换为整数 parseFloat(String)转换为浮点
- 转换成布尔:Boolean(参数);
比较运算符
- 判等号(会转型):==
- 全等,要求数据和数据类型都相等:===
对象
-
创建
//字面量创建 var obj={ uname:"sdf", age:18, sex:'男', sayHi: function{ console.log('hi~'); } } //new Object()创建 var obj = new Object();//创建空对象 obj.uname = '张三'; obj.age = 18; obj.sex = '男'; obj.sayHi = function(){ console.log('hi~'); } //构造函数创建对象 function Star(name,age,sex){//构造函数名首字母必须大写 this.name = name; this.age = age; this.sex = sex; } var ldh = new Star('刘德华',18,'男');//返回的是对象 -
使用:对象名点属性名 或者 对象名[‘属性名’]
DOM
获取元素
- 下面给出方法,具体用法在mdn网站查。
document.getElementById('id名')//根据id获取元素
document.getElementByTagName('标签名')//根据标签名获取元素对象的集合
//遍历
var lis = document.getElementByTagName('li');
for(var i = 0;i<lis.lenght;i++){
console.log(lis[i]);
}
//获取父元素里面的子元素
var ol=document.getElementByTagName('ol');
var li=ol[0].getElementByTagName('li');//获取ol里面的li
//html5新增,根据class获取元素集合,兼容性差
document.getElementByClass('类名');
//通过选择器获取元素
document.querySelector('选择器');//返回指定选择器的第一个元素对象
document.querySelectorAll('选择器');//返回指定选择器的所有元素对象集合
//获取body 元素
document.body;
document.documentElement;
改变元素内容
//从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉,不不识别html标签
element.innerText='内容';//改变内容
element.innerText;//获取内容
//从起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行,识别html标签,一般用这个
element.innerHTML='内容';//改变内容
element.innerHTML;//获取内容
改变元素属性
- 标签内部的,注意不是样式
- 在html5中约定,自定义属性以data- 开头
//改变元素src
element.src='路径';
//改变title
element.title = '内容';
//总结
element.属性名='内容';
element.setAttribute('属性','值');//主要设置自定义属性
element.属性;//获取内置属性值
element.getAttribute('属性'); //主要获得自定义属性(比如我自己在input标签中加一个index属性,getAttribute就能获得值,而上面的不能)
节点操作
- 获取节点
parentNode.parentNode;//获取离得最近的父节点
parentNode.childNodes://获取所有子节点,包含元素节点和文本节点(一般不用)
parentNode.children;//获取所有的子元素节点(常用)
parentNode.firstChild;//获取第一个子节点(包括换行符)
parentNode.lastChild;//获取最后一个子节点(不管是文本节点还是元素节点)
parentNode.firstElementChild;//获取第一个子节点(只有元素节点,IE9以上才支持)
//实际开发的写法,既没有兼容性问题,也能拿到第一个子元素
parentNode.children[0];
//兄弟节点
node.nextSibling;//返回当前元素的下一个兄弟节点,找不到则返回null,包含所有节点。(不常用)
node.previousSibling;//返回当前元素上一个兄弟节点,找不到则返回null,包含所有节点。(不常用)
node.nextElementSibling;//返回当前元素的下一个兄弟元素节点。(IE9以上才支持)
node.previousElementSibling;//返回当前元素上一个兄弟元素节点。(IE9以上才支持)
- 创建节点
- node.appendChild()将一个节点添加到指定父节点的子节点列表末尾
- node.insertBefore(child,指定元素)。将一个节点添加到父节点指定的子节点前面。
//1.创建节点元素节点
var li = document.createElement('li');
//2.添加节点 node.appendChild(child) node 父级 child 子级
var ul = document.querySelector('ul');
ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
- 删除节点
- node.removeChild(child); 从DOM中删除一个子节点,返回删除的节点
//1.获取元素
var ul = document.querySelector('ul');
//2.删除元素
ul.removeChild(ul.children[0]);
事件
-
基本使用
var btn = document.getElementById('btn'); btn.onclick = function(){ alert('点击事件'); } btn.addEventListener('click',function(){ alert(22); }) -
注册事件
- 传统注册方式:利用on开头;有注册事件的唯一性,即只能使用一个处理函数。
- 方法监听注册方式:addEventListener();同一个元素同一个事件可以注册多个监听器。(推荐使用)
- addEventListener()接收三个参数:
- type:事件类型字符串,比如click等,不用带on
- listener:事件处理函数,事件发送时,会调用该监听函数。
- useCapture:可选参数,是一个布尔值,默认是false。
-
删除事件
- 传统方式
- eventTarget.οnclick=null;
- 方法监听方式
- eventTarget.removeEventListener(type,listener,useCapture);
- eventTarget.detachEvent(eventNameWithon, callback);
- 传统方式
-
DOM事件流
- js代码只能执行捕获(从上到下)或者冒泡(从下到上)其中的一个阶段
- onclick和attachEvent只能得到冒泡阶段
- addEventListener(type,listener,useCapture)第三个参数如果是true,表示在事件捕获阶段调用事件处理;如果是false,表示在事件冒泡阶段调用事件处理程序。
-
事件对象
var div = document.querySelector('div');
div.onclick = function(event){}
1. event 就是一个事件对象,写到监听函数的小括号里,当形参来看
2. 事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数。
3. 事件对象是我们事件的一系列相关数据的集合,跟事件相关的,比如鼠标点击里面就包含了鼠标的相关信息。
4. 这个事件对象我们可以自己命名
5. 事件对象也有兼容性问题,ie678通过 window.event
6. 常见属性和方法如下:
-
事件委托(事件冒泡的运用)
- 核心:给父节点添加侦听器,利用事件冒泡影响每一个子节点。
-
常用的鼠标事件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7fgK7sdh-1641470466904)(img/2.png)]
- 常用的键盘事件
- onkeyup:某个键盘按键被松开时触发
- onkeydowm:某个键盘按键被按下时触发
- onkeypress:某个键盘按键被按下时触发,但是不识别功能键,比如ctrl shift箭头等
BOM
BOM概述
-
window对象是浏览器的顶级对象,它具有双重角色
- 它是js访问浏览器窗口的一个接口
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
-
BOM的构成:window包含document,location,navigation,screen,history
window常见事件
- 窗口加载事件:
- window.οnlοad=function(){};或者window.addEventListener(“load”,function(){}); (全部加载完后触发)
- document.addEventListener(‘DOMContentLoaded’,function(){}); (仅当DOM加载完成,不包括样式表,图片,flash等等)
- 调整窗口大小事件
- window.onresize = function(){}
- window.addEventListener(‘resize’,function(){});
定时器
-
设置定时器:window.setTimeout(调用函数,[延迟的毫秒数]);
-
设置定时器:window.setIntervalt(调用函数,[延迟的毫秒数]);
-
setTimeout:延时时间到了,就去调用这个回调函数,只调用一次,就结束了这个定时器。
setInterval:每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
-
清除定时器:window.clearTimeout(timeout ID);
-
清除定时器:window.clearInterval(timeout ID);
-
window对象可以省略
function callback(){
console.log('爆炸了');
}
//页面中可能有很多定时器,我们经常给定时器加标识符(名字)
var timer1 = setTimeout(callback,3000);
var timer2 = setTimeout(callback,5000);
//清除定时器
clearTimeout(timer1);
location对象
-
作用:
location属性用于获取或设置窗体的url,并且可以用于解析url,返回的是一个对象。
-
location对象属性
location.href:获取或者设置整个url(常用)
location.host:返回主机(域名)
location.port:返回端口号,如果未写返回空字符串
location.pathname:返回路径
location.search:返回参数(常用)
location.hash:返回片段 #后面内容,常见于链接,锚点。
-
location对象方法
location.assign() : 和href一样,可以跳转页面(也叫重定向页面),可以后退
location.replace() : 替换当前页面,因为不记录历史,所以不能后退页面
location.reload() : 重新加载页面,相当于刷新按钮或者f5,如果参数为true 则相当于强制刷新ctrl+f5。
navigator对象
- navigator对象包含有关浏览器的信息,它有很多属性,我们经常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
history对象
-
方法:
back() : 可以后退功能
forward() : 前进功能
go(参数) : 前进后退功能 参数如果是1 前进1个页面 如果是-1 后退一个页面。
本地存储
-
sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- sessionStorage.setItem(key,value) : 存储数据
- sessionStorage.getItem(key) : 获取数据
- sessionStorage.removeItem(key) : 删除数据
- sessionStorage.clear() :删除所有数据
-
localStorage
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在
- 可以多窗口共享(同一浏览器可以共享)
- 以键值对的形式存储使用
- localStorage.setItem(key,value) : 存储数据
- localStorage.getItem(key) : 获取数据
- localStorage.removeItem(key) : 删除数据
- localStorage.clear() :删除所有数据
面向对象
类和对象
创建类
- 语法:
class name{
//class body
constructor(name){//constructor是构造函数
this.name=name;
}
sing(){
console.log("我是方法");
}
}
//创建实例
var a = new name();
类的继承
- 语法:和java差不多
构造函数原型 prototype
- 作用:把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
function Star(uname,age){
this.uname=uname;
this.age = age;
}
//不同对象调用此方法,地址共享。
Star.prototype.sing = function(){
console.log('我会唱歌');
}
ES5中的新增方法
数组方法
- 遍历数组方法:forEach(),map(),filter(),some(),every()
- array.forEach(function(currentValue,index,arr))
//currentValue:数组当前项的值
//index:数组当前项的索引
//arr:数组对象本身
- array.filter(function(currentValue,index,arr))
/*
filter():创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
它直接返回一个新数组
currentValue:数组当前项的值
index:数组当前项的索引
arr:数组对象本身
*/
var arr = [12,66,4,88];
var newArr = arr.filter(function(value,index){
return value >= 20;
})
- array.some(function(currentValue,index,arr))
/*
some():检测数组中的元素是否满足指定条件,通俗点,查找数组中是否有满足条件的元素。
它返回一个布尔值,如果查找到这个元素,就返回true,如果查找不到就返回false
如果找到第一个满足条件的元素,则终止循环,不在继续查找。
*/
var arr = [12,66,4,88];
var flag = arr.some(function(value){
return value >= 20;
})
ES6
let
- let声明的变量只能在所处于的块级有效,即只在对应的大括号内有效
- let声明的变量不存在变量提升。存在暂时性死区,即和块级绑定了。
const
-
const用于声明常量,就是值(内存地址)不能变化的值。
-
具有块级作用域。声明常量时必须赋值。常量赋值后不能更改。
jQuery
入口函数
$(function(){
});//相当于js中的DOMContentLoaded
jQuery对象和DOM对象
-
jq对象转换成DOM对象
$(‘div’)[index];
-
DOM对象转换成jq对象
$(DOM对象);
jQuery选择器
样式操作
-
css方法
-
参数只写属性名,则返回属性值
-
写上属性值,则修改
-
以对象的方式可以一下修改多个属性,如下:
$(this).css("color"); $(this).css("color","pink"); //以对象的方式修改 $(this).css({ width:400, height:400, backgroundColor:"pink" //如果是复合属性则必须采用驼峰命名法,如果值不是数字,则必须加上引号。 })
-
-
类操作(开发常用)
- 添加类: addClass(css类名);
- 删除类:removeClass(css类名);
- 切换类(点击一下添加,再点击就删除):toggleClass(css类名);
<body>
<style>
.div{background-color:red;}
style>
<div class="div">div>
<script>
//添加类
$(this).addClass("div");
//删除类
$(this).removeClass("div");
//切换类
$(this).toggleClass("div");
script>
body>
jQuery效果
-
显示隐藏效果
-
显示语法规范:
show([speed,[easing],[fn]])
-
显示参数
- 参数可以省略,无动画直接显示
- speed:(“slow”,“normal”,“fast”)或者表示动画时长的毫秒数值(如:1000).
- easing:用来指定切换效果,默认“swing”,可用参数“linear”。
- fn:回调函数,再动画完成时执行的函数,每个元素执行一次。
-
隐藏语法规范:
hide([speed,[easing],[fn]]),参数和上面一致
-
隐藏语法规范:
toggle([speed,[easing],[fn]]),参数和上面一致
注意:一般情况下不添加参数。
-
-
滑动效果
下滑动:slideDown([speed,[easing],[fn]])
上滑动:slideUp([speed,[easing],[fn]])
滑动切换:slideToggle([speed,[easing],[fn]])
-
停止动画排队(stop()),写在动画前面
stop().slideDown();
-
淡入淡出效果
淡入:fadeIn([speed,[easing],[fn]])
淡出:fadeOut([speed,[easing],[fn]])
淡入淡出切换:fadeToggle([speed,[easing],[fn]])
修改透明度:fadeTo([speed],opacity,[easing],[fn])
opacity透明度必须写,取值在0~1之间
-
自定义动画animate
- 语法:animate(params,[speed],[easing],[fn])
- 参数:params:想要更改的样式属性,以对象的形式传递,必须写。
jQuery属性操作
- 固有属性操作用prop(),获取用prop(“属性名”),修改用prop(“属性名”,“属性值”)
- 自定义属性用attr(),其它和上面一样。
- 数据缓存data(),这个里面的数据是存放在元素的内存里面。
//设置值
$("div").data("uname","andy");
//获取值
$("div").data("uname");
jQuery内容文本值
- 普通元素内容html()(相当于原生innerHTML),括号为空就是得到内容,不为空就是设置
- 获取设置元素文本内容text()
- 获取设置表单值val()
jQuery元素操作
遍历
- 遍历对象语法:$(“div”).each(function (index,domEle){xxx;}); index是每个元素的索引号,domEle是每个DOM对象,不是jquery对象。
- 遍历数据: . e a c h ( .each( .each((“div”),function(i,ele){}),主要做数据处理。
- 遍历dom对象用第一个,遍历数据和数组用第二个。
元素操作
//1. 创建元素
var li = $("我是后来创建的li ");
//2. 添加元素
//(1) 内部添加
$("ul").append(li);//放到内部元素的最后面
$("ul").prepend(li);//放到内部元素的最前面
//(2) 外部添加
var div = $("我是后来的div");
$("ul").after(div);//放到外部元素的最后面
$("ul").before(div);//放到外部元素的最前面
//3. 删除元素
$("ul").remove();//删除ul本身
$("ul").empty();//删除ul中的所有子节点
$("ul").html("");//清空ul的元素内容,作用和empty一样
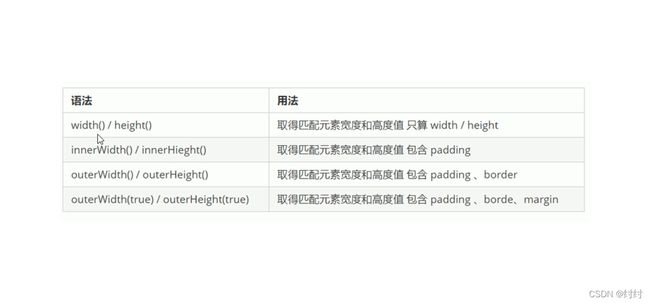
jQuery尺寸、位置操作
- jQuery尺寸方法
- jQuery位置
- offset() : 设置或获取元素偏移,相对于文档,和父级没有关系。
- position() : 获取距离带有定位父级位置,如果没有带定位的父级,则以文档为准,这个方法只能获取不能设置。
- scrollTop():获取滚动条头部被卷去的长度
- scrollLeft():获取滚动条左边被卷去的长度。
jQuery事件
事件注册
- 单个事件注册:$(“div”).click(function(){事件处理程序});其它事件和原生基本一致。
事件处理
- on():on()方法在匹配元素上绑定一个或多个事件的事件处理函数。还可以给动态创建的元素绑定事件。
- 语法:element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如“click”或“keydowm”
- selector:元素的子元素选择器。
- fn:回调函数,即绑定在元素身上的侦听函数
//写法一
$("div").on({
mouseenter:function(){
$(this).css("background","skyblue");
},
click:function(){
$(this).css("background","purple");
}
});
//写法二
$("div").on("mouseenter mouseleave",function(){
alert("触发了");
})
//on可以实现事件委托(委派):把原来加给子元素的事件绑定在父元素身上。
$("ul").on("click","li",function(){
//给ul绑定的事件,但是触发就是li
});
- off() : off()方法可以移除通过on()方法添加的事件处理程序。
$("div").off();//解除在div上的所有事件
$("div").off("click");//解除在div上的点击事件
-
one() : one()方法也能绑定事件,用法和上面的一致,但是只能触发一次。
-
自动触发事件 : 元素.trigger(“事件”);
//第一种简写形式
$("div").click();
//第二种自动触发模式
$("div").trigger("click");
//第三种,不会触发元素的默认行为,如表单获得了焦点会有光标一直闪。
$("div").triggerHandler("click");
事件对象
element.on(events,[selector],function(event){})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡:event.stopPropagation()
jQuery对象拷贝
-
语法:
$.extend([deep],target,object1,[objectN])
-
deep:如果设为true为深拷贝,默认为false 浅拷贝
-
target:要拷贝到的目标对象
-
object1:待拷贝到第一个对象的对象
jQuery插件
- 常用网站:
- jQuery插件库 :http://www.jq22.com/
- jQuery之家:http://www.htmleaf.com/ (推荐)
ECharts
- 百度出品的一个开源javascript 数据可视化库。
基本使用
-
下载并引入echarts.js文件
-
准备一个具备大小的DOM容器
-
初始化echarts实例对象
var myChart=echarts.init(document.getElementById("id")); -
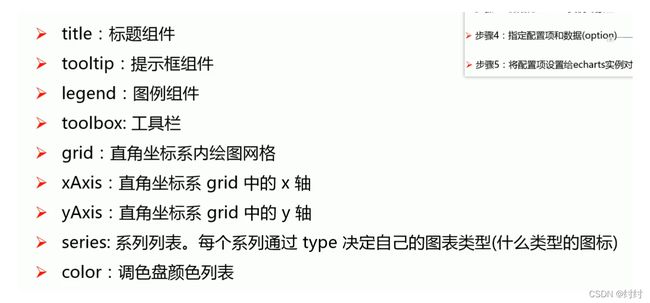
指定配置项和数据(option)
// 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; -
将配置项设置给echarts实例对象。
// 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);