不必购买Mac,这款国产设计工具能轻松替代Sketch!
介绍
即时设计是新一代可以直接在浏览器中使用的设计工具,具有Sketch和实时协作功能。与本地Sketch相比,增加了实时协作功能,即时设计可以看作是在线Sketch,两个工具可以简单粗暴地总结为一个公式:
即时设计=Sketch+云实时协作
Sketch是一款老式的UI设计软件,自2010年推出以来已有10多年,但从未有过Windows版本,一直是许多使用Windows系统的UI设计师心中,无法抹去的痛苦,曾经有很多人为了使用苹果电脑专属Sketch,买了人生中的第一款Mac。
随着时间的推移,即时设计,国内本土团队打造的Figma一站式协同设计工具,集UI设计、原型、交互、标注、资源于一体,突破产品、设计、R&D、合作等多个软件之间的壁垒,在一个软件中完成生产、设计、R&D的全过程,原生中文语言更符合中国人的使用习惯和需求。
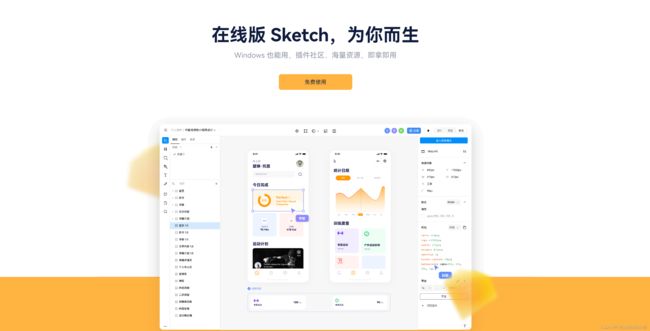
windows也能用的免费国产sketch即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11203
https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11203
即时设计vs.Sketch:入门
即时设计工作台与Sketch非常相似,就像最新迭代的Sketch一样。因此,当UI设计师从Sketch转向即时设计时,学习曲线不会陡峭,可以顺利从Sketch转向即时设计。
当您打开即时设计工作台时,点击[最近打开],您可以看到一些预先加载和完全可编辑的文件,这些文件中的任何设计元素都可以供您使用。
即时设计 vs Sketch:平台和性能
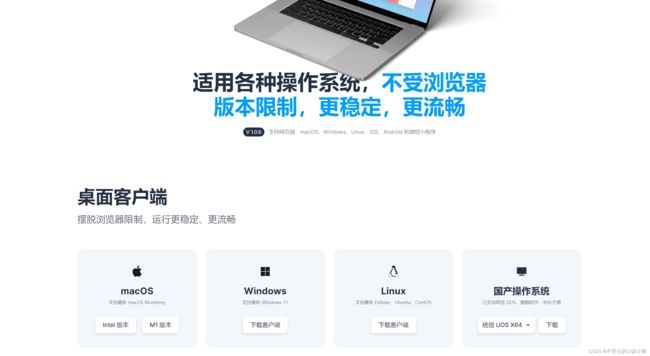
1)即时设计和Sketch的主要区别在于,即时设计是基于浏览器的,而Sketch完全基于应用程序,只能在苹果计算机上使用。
2)在协作设计方面,即时设计具有很大的优势,团队成员可以同时无缝处理一个项目。
3)即时设计支持Windows和Mac下载。
即时设计 vs. Sketch:特性和功能
即时设计是未来UI设计工具的发展趋势。你为什么这么说?因为即时设计具有协作设计的优点。
节省团队成员来回修改设计项目的时间
协作设计工具可以实现团队成员随时随地查看设计项目,并进行云保存。
简化设计过程
即时设计是一种基于浏览器的设计工具。团队成员可以在线查看设计项目,无需下载应用程序,只需登录即时设计账户,成员可以快速简单地共享文件。
即时设计 的功能
替代 Sketch 和 Invision 的多合一程序
即时设计的施工适用于整个产品的设计过程。
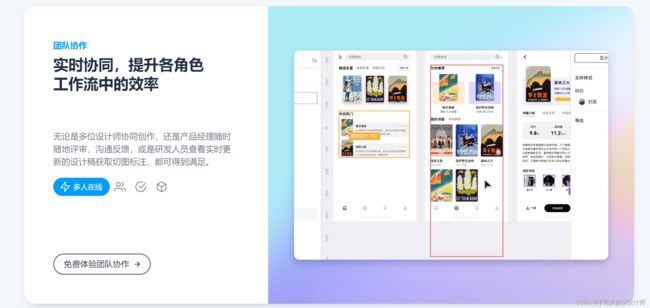
实时协作:多个设计师在同一个画布或项目中合作,修改内容,实时在线更新和获取,避免文件传输、版本更新等复杂步骤。
原型交互:即时设计支持建立一个流畅的原型框架过程,并具体演示产品的整体方案,以便产品经理、设计师和开发人员共同探索和分析用户的核心需求。
共享链接交付:通过链接分享您的作品,邀请的合作伙伴只需点击链接预览所有设计层和事件动画。
在线评论:团队成员直接在设计草案上注释评论,点对点高效反馈和修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。
查看代码:所有稿件信息均可转换为代码,开发人员可直接在代码面板中查看和复制代码。
使用自动布局进行响应式设计
即时设计将任何图层或对象添加至自动布局框架中,通过自动布局,创建响应式动态分布,无需手动反复调整尺寸。
按钮:每个按钮都可以根据其中的文本大小进行适应的调整,卡片列表可以在项目移动时进行重组。
结论
设计一直是一个合作的过程,在这个过程中,团队成员会进行头脑风暴,产生创造性的火花,并不断产生新的想法。然而,在过去,用户界面设计师经常孤立地工作,导致界面布局、过程、模式和解决方案不一致。然而,随着合作工具的出现,这种现象也在逐渐消失。一站式用户界面设计合作工具即时设计,颠覆国内生产、设计、研究团队的工作模式,结合用户界面设计师必要的强大设计功能,是一种高效的在线设计协作工具,可设计更流畅,合作效率更高。
立即体验免费的国产sketch即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11203
https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11203