JavaScript进阶学习笔记(二)--- 构造函数和原型
一、构造函数和原型
1、实例成员和静态成员
实例成员:是指在构造函数内部通过this添加的成员,实例成员只能通过实例化的对象进行访问。
function Star(uname, age) {
this.uname = uname; // 这三条属性就是实例成员
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
console.log(ldh.uname);//实例成员只能通过实例化的对象来访问
静态成员:是指在构造函数外,通过添加成员变量的方式,在构造函数本身上添加的成员,静态成员只能通过构造函数来访问。
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
Star.sex = '男'; //在构造函数本身添加成员
var ldh = new Star('刘德华', 18);
console.log(Star.sex);// 静态成员只能通过构造函数来访问
注意:return
普通的构造函数中,只存在通过this声明的实例成员(属性或方法),此时我们调用构造函数,生成的是一个实例对象。但如果我们在构造函数中,使用return返回值,又会发生什么呢?如果使用 return 返回的是string、Number、Boolean、null、undefind、Symbol普通数据类型的值,则无任何影响,调用构造函数获取的还是一个实例对象:
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function () {
console.log("我会唱歌");
};
return 123;
// return Symbol(1);
// return null;
}
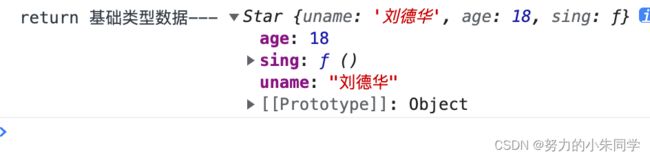
var ldh = new Star("刘德华", 18);
console.log("return 基础类型数据---", ldh);

但如果使用return 返回的是一个Object复杂数据类型的数据,则调用构造函数获取的就不是实例对象,而是通过return 返回的那个对象:
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function () {
console.log("我会唱歌");
};
return {
title: "这是构造函数中return的那个对象",
};
// return ["1", "2", "3"];
}
var ldh = new Star("刘德华", 18);
console.log("return 复杂类型数据---", ldh);
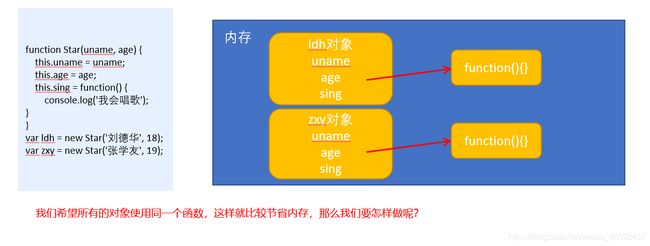
2、构造函数的内存浪费问题
如果一个构造函数中有方法存在,当实例化多个对象的时候,是每个对象都在内存中有自己独立的该方法,如果该方法的内容都是一样的,那此时就会造成内存浪费。
3、构造函数原型 prototype
构造函数原型 prototype 就能解决上面那个问题。构造函数通过原型分配的方法是所有实例化对象共享的。JavaScript规定,每一个构造函数都有一个 prototype 属性,注意这个prototype本身就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法,就不会造成内存浪费。
// 案例代码
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();// 我会唱歌
zxy.sing();// 我会唱歌
4、对象原型
通过构造函数实例化的对象都有一个属性:__proto__ ,它指向构造函数的prototype 原型对象,实例化对象之所以可以使用构造函数 prototype 里面的属性和方法,就是因为对象有 __proto__ 的存在。 __proto__ 对象原型和原型对象 prototype 是等价, __proto__ 对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
// 案例代码
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();// 我会唱歌
zxy.sing();// 我会唱歌
console.log(ldh.__proto__ === Star.prototype) // true
5、constructor 构造函数
对象原型( __proto__)和构造函数原型对象(prototype)内都包含一个属性,就是 constructor 属性,我们称为构造函数,因为它指向构造函数本身。
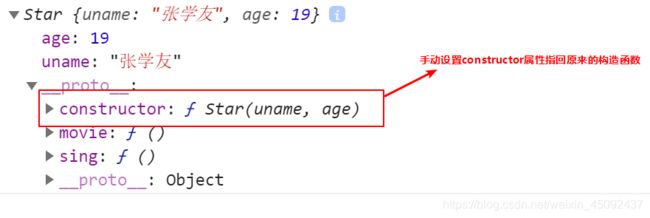
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们必须手动的利用 constructor 指回原来的构造函数。
// 案例代码
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star, // 手动设置指回原来的构造函数
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var zxy = new Star('张学友', 19);
console.log(zxy)
运行结果下:
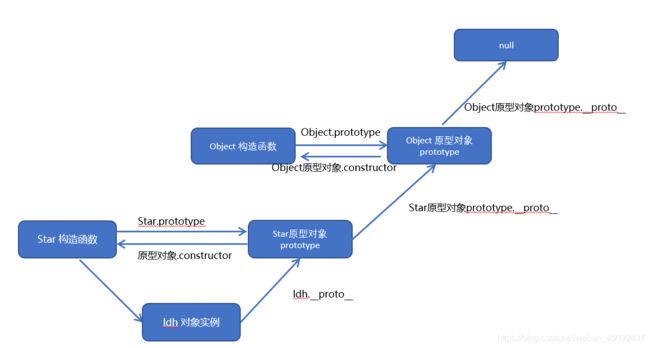
6、原型链
每一个实例对象都有 __proto__属性,指向构造函数的原型对象,但构造函数的原型对象也是一个对象,也有 __proto__属性,也指向它上一级的原型对象,这样一层一层链接起来就形成了原型链。
当我们访问一个对象的属性或方法时,首先去查找这个对象自身有没有该属性或方法。如果没有则查找它__proto__指向的 prototype 原型对象,如果再没有就查找原型对象的原型(Object的原型对象)。以此类推,直到找到原型链的顶端。这就是原型链的意义。
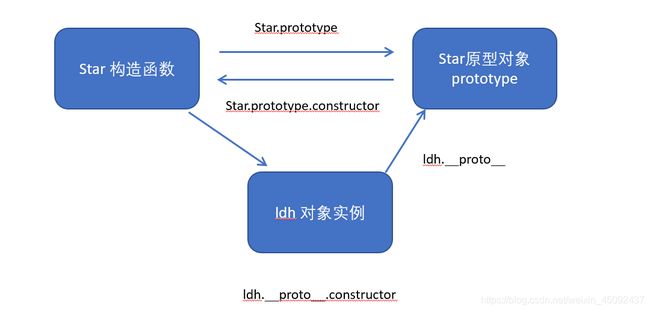
7、三角关系
构造函数、实例对象、原型对象 三者构成三角关系:
1. 构造函数的prototype属性指向了构造函数原型对象
2. 实例对象是由构造函数创建的,实例对象的 `__proto__`属性指向了构造函数的原型对象
- 构造函数的原型对象的constructor属性指向了构造函数,实例对象的原型的constructor属性也指向了构造函数
8、原型对象中的this指向
构造函数的的this和构造函数原型对象中的this都指向new出来的实例对象。
// 案例代码
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function() {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面this指向的是对象实例 ldh
// 2.原型对象函数里面的this 指向的是 实例对象 ldh
ldh.sing();
console.log(that === ldh);//true
9、通过原型为内置对象扩展内置方法
// 案例代码
// 只能通过这种方式来扩展内置方法,不可以通过Array.prototype = { } 的方式 覆盖内置方法,这是系统不允许的。
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
//此时数组对象中已经存在sum()方法了 可以始终 数组.sum()进行数据的求和