Selenium基础知识介绍-下篇
Selenium基础知识介绍-下篇
-
- 元素操作
-
- 鼠标点击事件
- 常用键盘事件
- 弹窗处理
-
- 弹窗类型
- 处理弹窗
- 问题整理
上一篇文章,给大家介绍了selenium的相关知识以及如何定位元素,本文将给大家介绍元素操作、弹窗介绍以及相关问题的解决方法。
元素操作
定位到元素后,然后需要掌握如何去操作页面元素,达到模拟用户操作的过程。
鼠标点击事件
| 方法 | 描述 |
|---|---|
| clickAndHold() | 在当前鼠标位置单击(不释放) |
| contextClick() | 在当前鼠标位置执行上下文单击。(右键单击鼠标动作) |
| doubleClick() | 在当前鼠标位置上双击 |
| drag_and_drop(source, target) | 在源元素的位置单击并按住,移至目标元素的位置,然后释放鼠标。参数:source-元素,用于模拟按下按钮的位置。target-元素以移动到并释放鼠标。 |
| drag_and_drop_by_offset(source, x-offset, y-offset) | 在源元素的位置单击并按住,移动给定的偏移量,然后释放鼠标。参数:source-元素,用于模拟按下按钮的位置。xOffset-水平移动偏移量。yOffset-垂直移动偏移量。 |
| key_down(value,element) | 按下某个键盘上的键 |
| key_up(value,element) | 松开某个键 |
| move_by_offset(x-offset, y-offset) | 鼠标从当前位置移动到某个坐标 |
| move_to_element(toElement) | 鼠标移动到某个元素 |
| release() | 在当前鼠标位置释放按下的鼠标左键 |
| send_keys() | 发送某个键到当前焦点的元素 |
当你调用ActionChains的方法时,不会立即执行,而是会将所有的操作按顺序存放在一个队列里,当你调用perform()方法时,队列中的事件会依次执行
鼠标点击事件例子
使用鼠标点击及键盘事件,需要先引入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
##点击:单击、双击、右击
ele1 = driver.find_element_by_css_selector('#A') # 单击元素
ele2 = driver.find_element_by_css_selector('#B') # 双击元素
ele3 = driver.find_element_by_css_selector('#C') # 右击元素
ActionChains(driver).click(ele1).double_click(ele2).context_click(ele3).perform()#先单击、再双击、再右击
#移动:系统中鼠标移动到某个元素上,或悬浮到ele1元素后才会出现ele2元素并点击ele2元素
ele1 = driver.find_element_by_css_selector('#a')
ele2 = driver.find_element_by_css_selector('#b')
#移动到ele1元素上后,ele2元素的点击按钮才会出现,进行了一次点击操作
ActionChains(driver).move_to_element(ele1).click(ele2).perform()
#只移动到ele1元素
ActionChains(driver).move_to_element(ele1).perform()
#拖拽:拼图操作、连线操作
ele1 = driver.find_element_by_css_selector('#a')
ele2 = driver.find_element_by_css_selector('#b')
ActionChains(driver).drag_and_drop(ele1, ele2).perform() # 1、从e1处拖拽到e2处
# 从ele1处拖拽到坐标(180,120)的地方
ActionChains(driver).drag_and_drop_by_offset(ele1, '180', '120').perform()
# 从ele1处按住不放,拖到ele2处松手,
ActionChains(driver).click_and_hold(ele1).release(ele2).perform()
# 从ele1处按住不放,拖到ele2处松手,
ActionChains(driver).click_and_hold(ele1).move_to_element(ele2).release().perform()
#从ele1移动到坐标(180,120)
ActionChains(driver).click_and_hold(ele1).move_by_offset('180', '120').release().perform()
#demo,将鼠标放置在置顶元素上,校验元素样式变化
def test_study_demo_0010(driver):
driver.get("http://demo.guru99.com/test/newtours/")
link_Home = driver.find_element_by_link_text("Home")
td_Home = driver.find_element_by_xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td")
first_bgColor = td_Home.value_of_css_property("background-color")
print(first_bgColor)
ActionChains(driver).move_to_element(link_Home).perform()
bgColor = td_Home.value_of_css_property("background-color")
print(bgColor)
常用键盘事件
send_keys(*keys_to_send) #将键值输入到当前聚焦的元素
##将键值输入到指定元素
send_keys_to_element(element, *keys_to_send)
使用键盘事件,需要先引入Keys类
from selenium.webdriver.common.keys import Keys
键盘事件例子
def test_study_demo_0011(driver):
driver.get("http://demo.guru99.com/test/newtours/")
txtUsername = driver.find_element_by_id("email")
#在id为emai的元素中按下shift键再输入hello
#需要使用键盘中的键值时,需要先引入Keys类
ActionChains(driver).move_to_element(txtUsername).click().key_down(txtUsername,Keys.SHIFT).send_keys(txtUsername,"hello").perform()
弹窗处理
在UI自动化中会遇到一些弹窗元素,如何去操作和处理弹窗元素,直接影响到脚本是否可以执行成功。
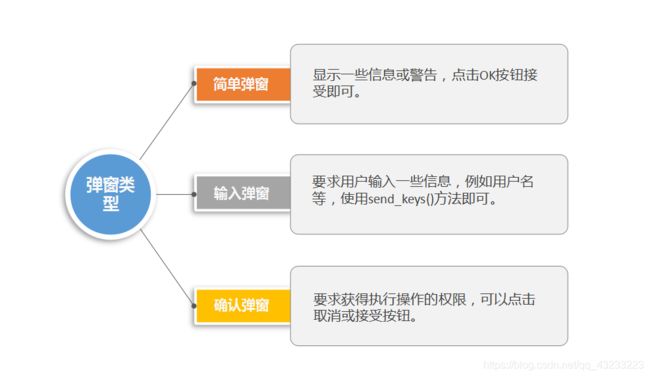
弹窗类型
处理弹窗
driver.switch_to_alert().dismiss()#点击关闭
driver.switch_to_alert().accept()#点击OK
driver.switch_to_alert().text# 得到对话框内容
driver.switch_to_alert().send_keys("Text")#向弹窗中发送一些数据
例子
def test_study_demo_0015(driver):
#弹窗处理
driver.get("http://demo.guru99.com/test/delete_customer.php")
driver.find_element_by_name("cusid").send_keys("53920")
driver.find_element_by_name("submit").submit()
alert = driver.switch_to_alert()
message = driver.switch_to_alert().text
print(message)
#alert.accept()
alert.dismiss()
问题整理
WEB端UI自动化场景问题
1、执行脚本时,初始化driver报错
浏览器版本与driver版本不一致,下载相同版本的driver,并且将exe文件放置中python安装目录下
2、打开https请求页面跳转到证书报错的页面
https请求由于未绑定证书,会跳转至该页面(测试环境发生)。在conftest.py配置文件中增加下面代码,可忽略保存进入对应页面
#访问https链接时,自动忽略报错
chrome_options.add_argument("–ignore-certificate-errors")
3、安装了pytest,但是每个方法旁边不能单独执行
未在pycharm中引入python的安装目录,进入setting-project interpertre选择python安装目录
文件上传功能实现
1、带input标签的元素实现文件上传
元素形式通常为,可使用send_keys方式实现文件上传
如:driver.find_element_by_id().send_keys("") #定位上传按钮,上传本地文件
2、不带input标签的元素实现文件上传:
利用Win32gui
操作步骤:
步骤一:安装pywin32(Python3.6可以直接通过pip安装;Python3.7可以在官网下载对应的pywin32安装包,手动安装)
步骤二:在脚本中导入win32gui、win32con
步骤三:利用spy++定位到window窗口中的元素
步骤四:根据获取到的元素编写python脚本实现文件上传
利用日期控件选择日期
1、有快捷日期选择的日期控件
一般在日期控件底部会显示“最近一年”、“最近三天”等,可以找到快捷日期元素,通过点击实现日期选择
2、没有快捷日期选择的日期控件
通常日期输入框的属性是readonly,可以修改日期输入框属性,通过输入方式输入日期
具体方法:
#移除日期输入框的readonly属性
remove_js = "document.getElementById('*').removeAttribute('readonly')"--通过JS修改日期输入框的属性
driver.execute_script(remove_js)--selenium调用JS脚本,实现JS脚本的功能
pytest常用命令–执行多条测试用例
1、pytest -m aaa --co(进入测试用例目录下统计指定人员测试用例的数量)
2、pytest -m aaa .(执行改目录下指定人员编写的全部脚本)
3、pytest --html=report.html(进入需要执行的脚本的目录,执行该命令,执行该目录下的所有脚本,并在该目录下生成.html文件的测试报告)
以上命令都基于脚本中pytest.mark标记的编写人员
4、在python中增加以下代码,直接执行main方法,就可以执行该python文件中的全部测试用例
if __name__ == '__main__':
pytest.main(['-s', 'cases', '--html=report.html'])
两篇文章主要讲了selenium最基础的一些知识,对于新手会有很大的帮助,不要过于去追求更高层次的东西,首先还是要把基础知识掌握好。