Vue如何使用Vant ui进行快速开发
一、什么是Vant ui
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源。是一款轻量、可靠的组件库。
能够大大提高我们的开发速度。
Vant 2 - Mobile UI Components built on VueMobile UI Components built on Vue https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
二、Vant中的rem布局适配
Vant 默认使用 px 作为样式单位,如果需要使用 rem 单位进行适配,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
这里我们选择第一种:postcss-pxtorem进行使用
2.1安装postcss-pxtorem插件
安装命令:npm install postcss postcss-pxtorem --save-dev(安装为开发时依赖)
2.2配置Postcss
(1)在项目中文件目录下,新建“postcss.config.js”,添加以下配置
// postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
// 设置根元素字体大小 (如果设计图是 750 则设置为75,值为移动端页面宽度的1/10)
rootValue: 37.5,
//可以从px更改到rem的属性
propList: ['*'],
//排除node_models目录下的所有文件
exclude:/node_modules/i,
//(因为我们在开发中,是不会改变Vant组件库下的px值,只需要改变我们自己css文件下的css文件中的像素值)
selectorBlackList:['vant-','.my-']// 过滤掉vant- 开头的元素选择器和.my-开头的类选择器
},
},
};(2)使用lib-flexible设置rem基准值
1)安装依赖:npm i -s amfe-flexible
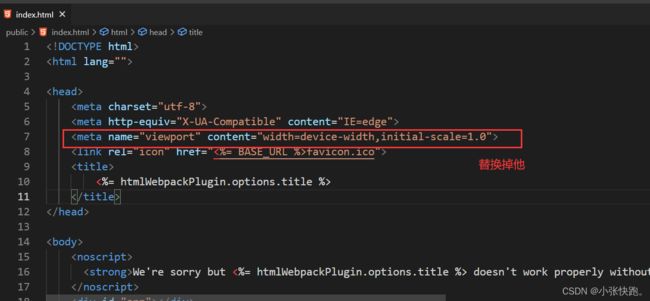
2)把下面代码写进public文件下的“index.html”文件的头文件中,替换掉原来的“移动端适配方案”
替换为下面的代码
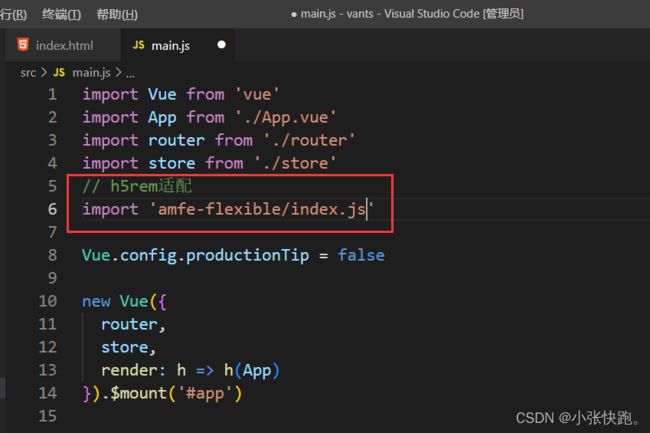
3)在main.js中导入这个插件的index.js文件
// h5rem适配
import 'amfe-flexible/index.js'注意:当执行到这一步时,可能会出以下报错,如果没有报错,继续下面的步骤即可,如果报错,下面有解决方案
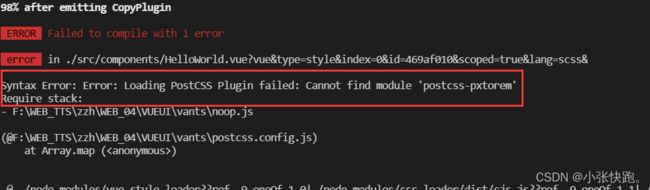
报错:
ERROR:Loading PostCSS Plugin failed: Cannot find module 'postcss-pxtorem'报错
错误:加载PossCSS插件失败:无法找到模块“postcss-pxtorem”解决方案:
运行命令:npm i [email protected] 安装完成后,即可解决上述报错
到此为止,我们的移动端rem适配就完成了,就可以开启我们的项目了。
!!!但是,要注意的是:我们通过这种方式设置了rem的适配方案之后,我们写行内样式使用px时,是不会被转换为rem的。
三、vant框架的安装、引入(vue2项目)
(1) 通过npm安装
(vant有vant2和vant3两个版本,这里我们介绍vant2)
安装:npm i vant@latest-v2
(2)引入组件1:导入所有组件
Vant 支持一次性导入所有组件,在我们的所有页面和组件中都能使用Vant的组件
在main.js中引入所有Vant
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);引入后即可使用所有Vant组件,我们这边测试一下:
导入所有组件后,我们在使用Vant组件时就不用在自己引入模块了。
(3)引入组件2:手动按需导入组件
在不使用任何构建插件的情况下,可以手动引入需要使用的组件和样式。
(1)我们需要使用哪个组件,在main.js中手动引入即可(全局引入)
// 引入组件脚本 import Button from 'vant/es/button/index'; // 引入组件样式 // 若组件没有样式文件,则无须引入 import 'vant/es/button/style/index'; //注册 Vue.use(Button)(2)我们也可以在我们每个组件中的中局部引入,只需要将我们所使用的配置文件、组件样式引入即可。(一般不用)
注册时,在components中用下面的方式引入
(但是这中引入方式,只能在组件内部自己使用,不能跨组件,就显得很麻烦了)
components: { [Button.name]: Button, [Form.name]:Form, [Field.name]:Field },
(4)引入组件3:按需引入
自动按需引入组件——修改babel.config.js配置文件
(他会根据你项目中所用到的组件,来自动帮你引入所需要的组件)
1)、安装插件
npm i babel-plugin-import -D
2)、配置插件
在.babelrc 或 babel.config.js 中添加配置:
{ "plugins": [ [ //在编译过程中,将"import"这种引入方式,变成"vant" "import", { "libraryName": "vant", "libraryDirectory": "es", "style": true } ] ] }3)、全局引入需要的组件
找到你想使用的组件,找到”引入“,将每个组件的代码写到main.js中,即可在项目中所有地方使用Vant
四、定制主题
Vant 提供了一套默认主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。如果你想完全替换主题色或者其他样式,可以按照官方文档进行主题定制。
4.1样式变量
Vant 使用了 Less对样式进行预处理,并内置了一些样式变量,通过替换样式变量即可定制你自己需要的主题。
由于Vant在项目中使用的是Less,所以我们需要手动安装。
安装Less:npm i --save-dev less less-loader
4.2定制方法
步骤一:引入样式文件
手动引入样式: 在main.js中引入
// 引入全部样式(Vant组件中所有使用相关属性的都会发生变化) import 'vant/lib/index.less'; // 引入单个组件样式 import 'vant/lib/button/style/less'步骤二:修改样式变量
这里我们的脚手架是4版本,所以我们在vue.config.js文件中进行配置。如果没有这个文件,创建一个即可,但是配置好之后,必须重启我们的项目。
(如果脚手架是2版本,可以参考官方文档,在webpack.config.js文件中进行配置。)
// vue.config.js module.exports = { css: { loaderOptions: { less: { // 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。 lessOptions: { modifyVars: { // 直接覆盖变量 'text-color': '#111', 'border-color': '#eee', // 或者可以通过 less 文件覆盖(文件路径为绝对路径) hack: `true; @import "your-less-file-path.less";`, }, }, }, }, }, };(1)直接覆盖原来的样式
直接在vue.config.js文件中,进行覆盖即可
步骤三:测试反馈组件,使用利用事件触发Vant中的方法
在Vant中有封装好的“反馈组件”,这些组件在页面顶部展示消息提示,支持函数调用和组件调用两种方式。
组件调用
通过组件调用 Notify 时,可以通过下面的方式进行注册(从 2.8.5 版本开始支持):
在main.js文件中引入
import { Notify } from 'vant'; // 全局注册 Vue.use(Notify);全局方法
引入 Notify 组件后,会自动在 Vue 的 prototype 上挂载
$notify方法,便于在组件内调用。export default { mounted() { this.$notify('提示文案'); }, };案例:Vue中调用Vant的反馈组件
警告按钮 危险按钮