手把手教你用JSP+Servlet+Tomcat实现一个最简单的Web应用
JSP+Servlet+Tomcat实现一个简单的Web应用
- 需要使用到的技术
-
- ①JSP
- ② Servlet
- ③Tomcat
-
- Web开发中的常见概念
- Demo
*本文针对编程务实实验内容,简单演示一下搭建一个最简单Java web项目的过程,供刚入门的同学快速上手。*
需要使用到的技术
①JSP
JSP(JavaServer Pages)是html的一种拓展,其特点是能够在页面中嵌入Java代码,在浏览器加载页面的时候执行这些java代码,以此实现与服务器端的业务交互,进而生成动态的网页。
(这里指的动态指的是页面数据不是硬编码在页面代码中,而是将请求服务器端得到的数据“贴”到网页中)
这里还会使用到EL表达式和JSTL表达式,我之后会讲到,不用担心,非常简单。
② Servlet
Servlet运行在服务端的Java小程序,是sun公司提供的一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。
Servlet的实质就是java代码,通过java的API动态地向客户端输出内容。
Servlet规范:包含三个技术点(三大组件)
1)servlet技术——核心技术
2)filter技术——过滤器
3)listener技术——监听器
编程务实课程的项目结构较简单,主要需要使用到servlet,过滤器和监听器同学们有兴趣可以自行了解学习。
③Tomcat
Web开发中的常见概念
- B/S系统和C/S系统
Brower/Server:浏览器 服务器 系统 ----- 网站
Client/Server:客户端 服务器 系统 ----- QQ、大型游戏
- web应用服务器
供向外部发布web资源的服务器软件
- web资源
存在于web应用服务器可供外界访问的资源就是web资源
例如:存在于web应用服务器内部的Html、Css、js、图片、视频等
1)静态资源:指web页面中供人们浏览的数据始终是不变。比如:HTML、CSS、 JS、图片、多媒体。
2)动态资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问 web页面看到的内容各不相同。比如:JSP/Servlet、ASP、PHP
javaWEB领域:动态资源即通过java代码去动态地生成html
Demo
开发环境:Eclipse for JAVAEE + JDK1.8 + tomcat9.0
Demo源码:
https://github.com/Boyy-Next-Door/-
考虑到可能有的同学访问不了github,我这儿也打了个压缩包发到百度网盘上:
https://pan.baidu.com/s/1YCG6UuwwlG9F-Ko6t3-Gfw
提取码:z6v8
首先确保安装Eclipse IDE for Enterprise Java Developers
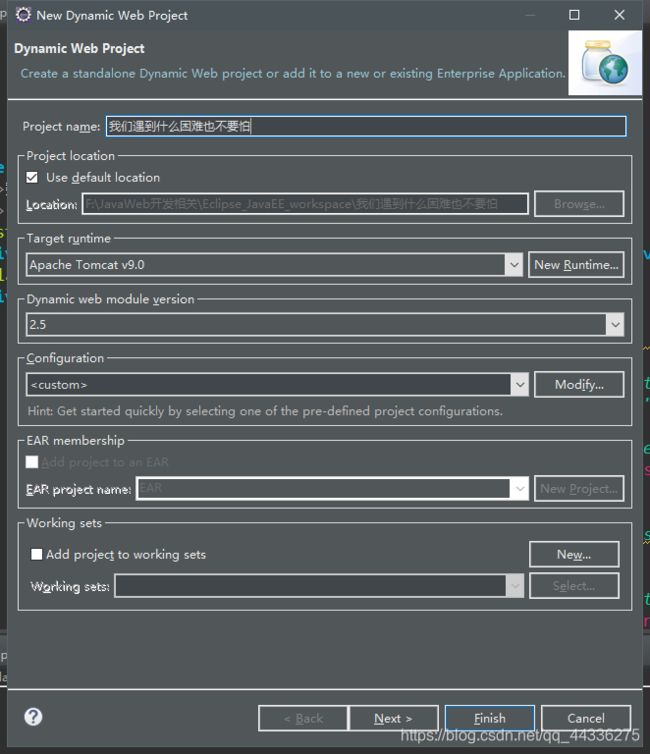
新建Dynamic Web Project

项目设置如下:

注意:这里使用的module version版本为2.5,最新的已经到4.0了(新版本加入自动加入servlet注解等特性),可以用,但没必要。
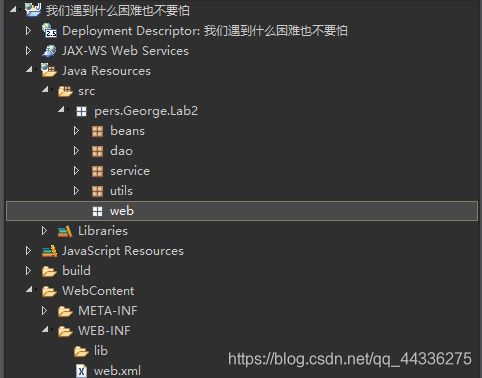
一路Next或直接Finish,项目结构如下:

分包如上图,具体地可以自行了解javaWeb的三层架构。
web:存放servlet、filter、listener类
service:存放service层对象
dao:存放数据连接层的对象
beans:存放实体类,例如实验中的User、Person类
utils:工具类,包括实验1自己封装的DataSourceUtils
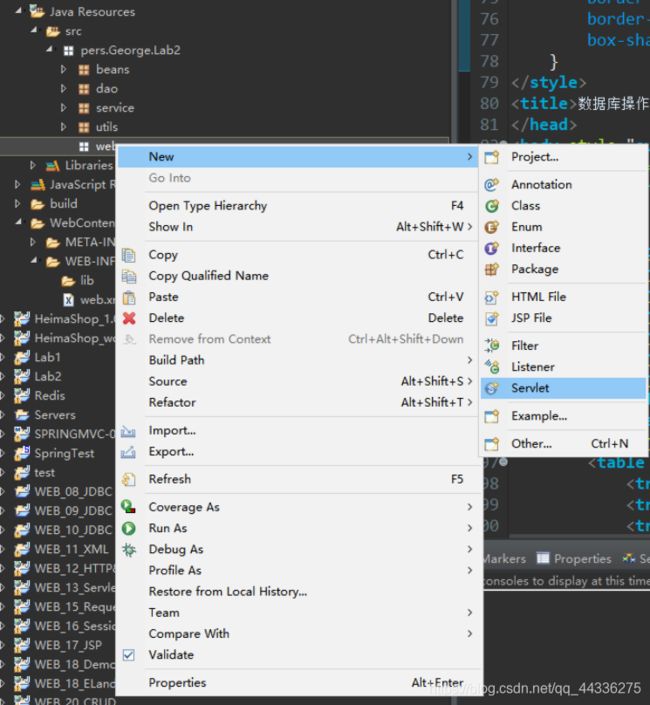
创建第一个Servlet:

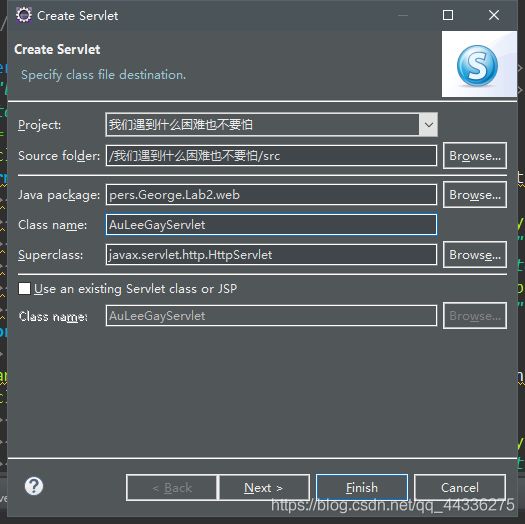
设置如下:

主要将Servlet存放在.web包下,再取个好听的名字。(我随便说的,一般根据Servlet的功能命名)
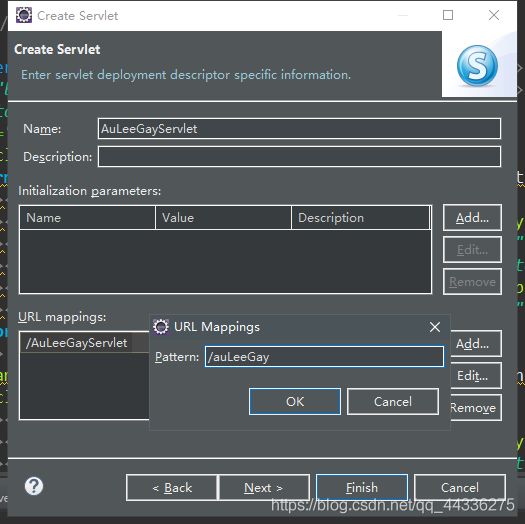
点击Next,我们设置一下web.xml中关于该Servlet的部分属性。

一般习惯性地把URL Pattern去掉类中的Servlet并把首字母改成小写。
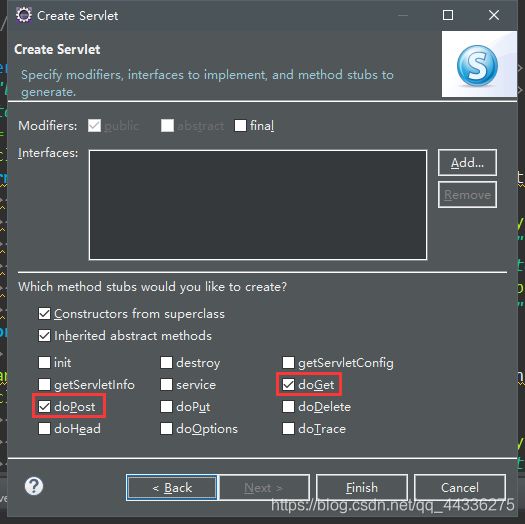
点击Next可以选择生成Servlet子类中的初始内容,也可以用默认的直接Finish。

doPost()和doGet()是处理两种不同请求方式的入口,至于http的请求方式自行百度。
(可能我之后会写篇博客单独介绍^^)
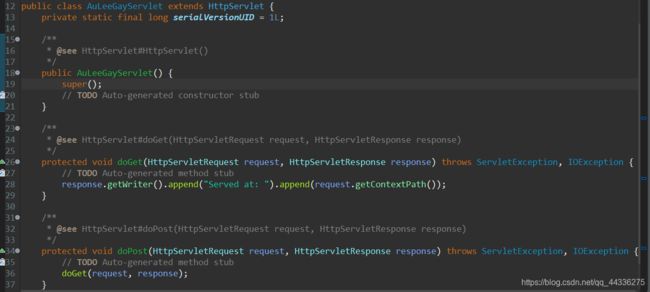
点击Finish,查看生成的java代码:

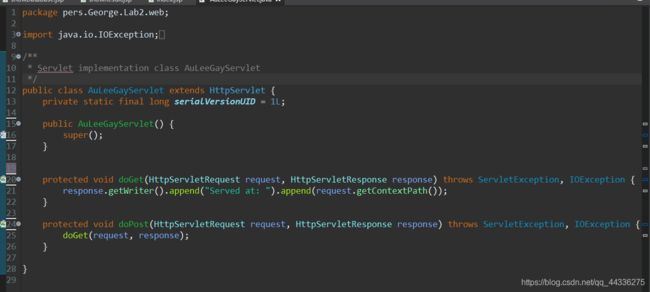
看起来挺复杂的,咱先把没用的全删了:

可以看到doPost方法中直接调用了doGet方法,意思就是说默认用同一种逻辑处理这两种形式的请求。
doGet方法如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().append("Served at: ").append(request.getContextPath());
}
好了,现在我们已经成功创建了第一个Servlet了,这玩意儿怎么用呢?
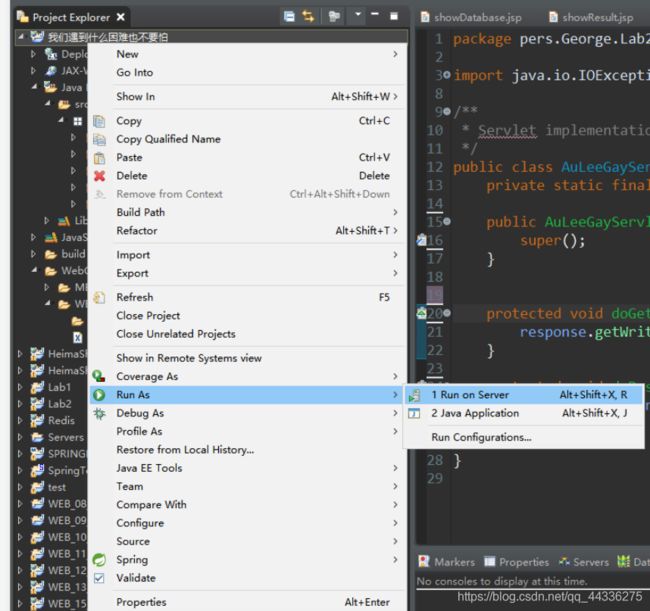
首先把这个web应用发布到tomcat上,这个事儿Eclipse可以帮你做。
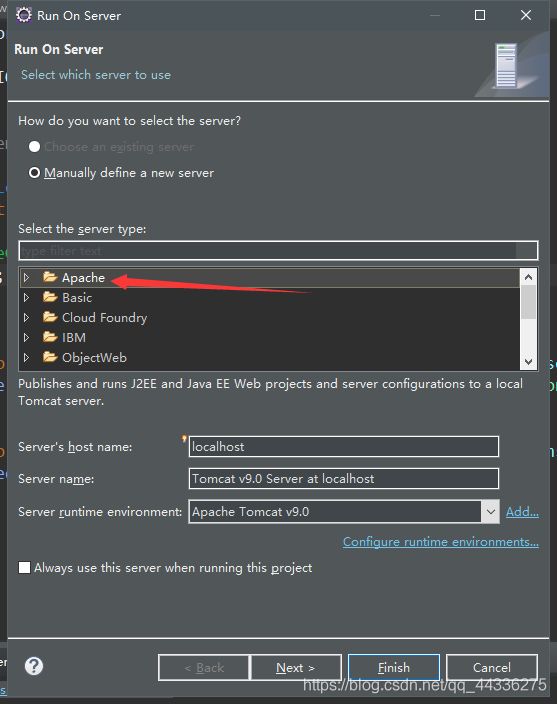
左侧的Project Explorer ——> 右键该项目——> Run As ——> Run on Server

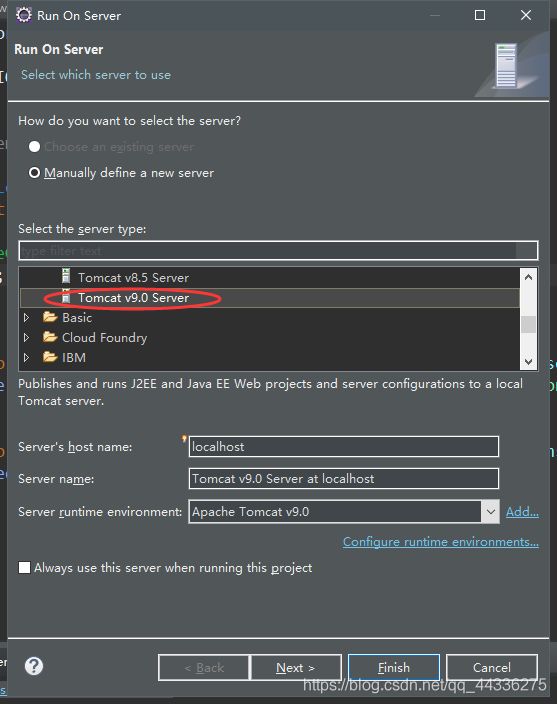
选择合适的tomcat版本,选择自己本地解压的文件夹。 (好像eclipse会自动识别路径)
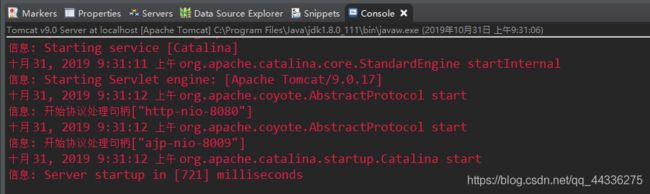
如果你看到这一片红彤彤的东西,那么恭喜你,tomcat已经成功开启,项目已经部署好了!
这时候你的eclipse应该会自动开启内嵌的自带浏览器并且给你显示一个令人绝望的404页面:

不过——
我们遇到什么困难,也不要怕!
微笑着面对它!
消除恐惧的最好办法,就是微笑着面对!
坚持,才是胜利!
加油!

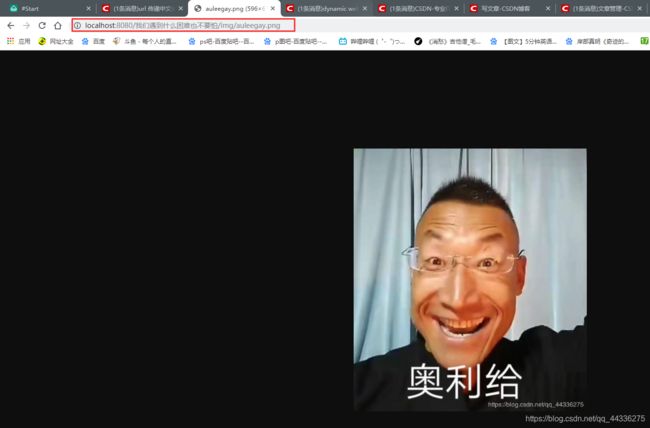
我们先看看浏览器访问的资源:
![]()
localhost:8080是tomcat在你本地的端口号。
后面紧跟的是我们发布的web项目名称。
最后一个斜杠后是空的,那么tomcat会访问该应用下的默认资源。
那么这个默认资源在哪里看呢?我们回到刚刚的项目结构。

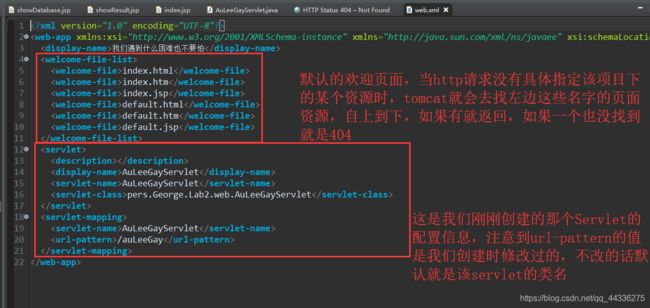
找到这个web.xml文件
之前提到的servlet、filter、listener资源都会在这里进行配置,它是我们整个web项目的核心配置文件。
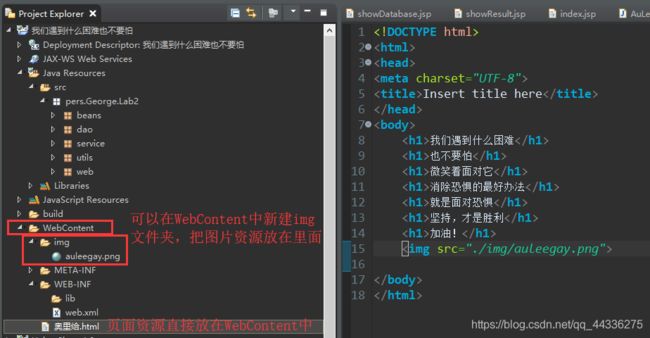
现在我们随便创建一个静态网页,存放在WebContent文件夹内:

现在可以在浏览器中访问这个资源:

你还可以直接访问这张图片:

至此,你已经学会了如何访问web项目中的静态资源,接下来说说刚刚创建的servlet。
访问servlet实际上就相当于,在浏览器中,远程执行web项目中的Servlet中的某个方法,以进行某些业务操作(例如数据库的增删改查、获取某些参数)。
还记得刚刚创建Servlet时修改的url-pattern吗,我们直接在url中访问它:
页面显示了这样一堆东西,具体地还要看刚刚重写的doGet方法:
会通过response对象将"served at: "加上该项目的地址, 也就是上面显示的一大串。
(由于项目名我用的是中文,这里存在编码问题,暂且先不处理)
![]()
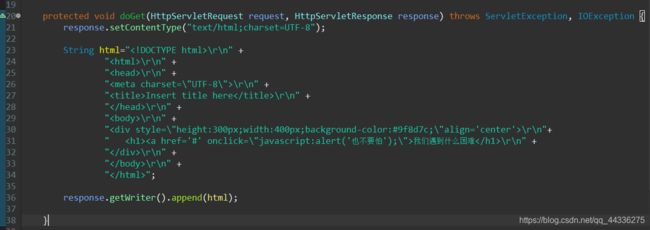
我们修改一下代码,现在试图把一个字符串返回给浏览器,让它以超链接的形式显示出来。
经典老办法是用response.getWriter().appdend()直接将一个HTML代码的文本返回:

这样我们能够动态地返回html页面了
(说出来你可能不信,很多年前的网页就是通过这样在servlet中拼字符串构成Html代码实现的,那时候程序员真的不容易,不过工资也确实高)

我赌五毛,这样的返回方式大家都不太喜欢,忒麻烦了,我们想要的效果是,通过servlet返回一些数据,再由浏览器将这些数据插入到已有的html代码中。
于是我们就引出了JSP以及相关的EL表达式、JSTL表达式技术。
(具体的可以找我本人要javaweb保姆式整理学习笔记^^ 兴许我一高兴就给你了呢)
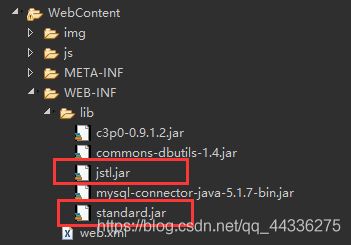
首先需要两个jar包——standard.jar 和 jstl.jar 把它们放到WebContent/WEB-INF-lib中

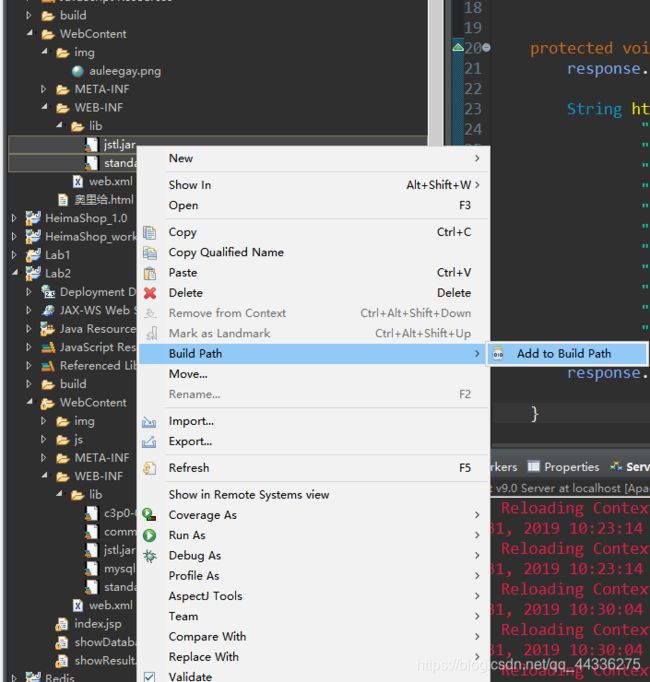
在这里按住ctrl键选中两个jar包,右键->Build Path->Add to Build Path 添加到构建路径

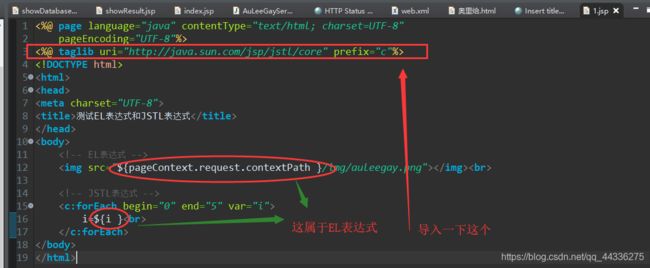
现在新建一个JSP页面,导入一个库标签,并且写入以下内容:

EL表达式和JSTL结合之后就可以实现绝大多数嵌入JSP页面的java代码的功能
(之所以用这两个表达式,就是为了淘汰掉页面嵌入java代码这种技术,让它更规范得体)
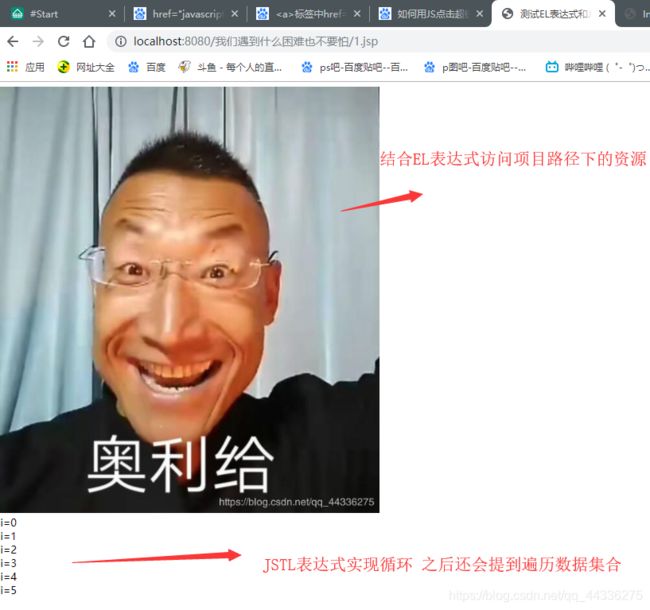
接下来我们访问这个jsp页面:

接下来我们引入request、session的概念,来体会一下实际开发中的页面/servlet之间的参数传递。
直接上代码,至于原理细节,同样在我的保姆学习笔记里有 : )
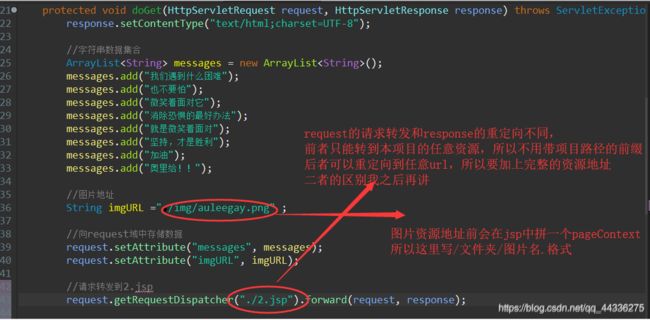
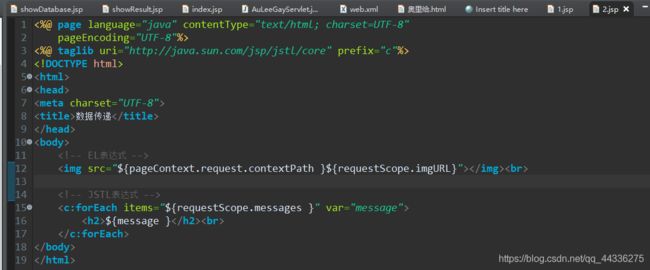
我们回到刚刚写的AuLeeGayServlet,试图把巨魔の正能量演讲贴到2.jsp页面中:

注意到forEach的内容和刚刚演示的循环不太一样
这里简单解释一下:
${pageContext.request.contextPath} 这一句话,可以在JSP的任意位置代替当前访问web项目的根目录路径,这一句用的非常非常频繁。
${requestScope.imgURL} 指的是从request域中,试图获取一个叫做imgURL的属性
![]()
这和刚刚向request中setAttribute相呼应
由此 ${pageContext.request.contextPath} ${requestScope.imgURL} 拼接而成的,就是巨魔の照片在我们项目中的url地址。(一般来说页面中的图片,都是服务器返回URL地址,再由浏览器异步加载渲染贴入到页面中的)
//遍历request中获取到的messages集合
${message }
//var="message"就相当于 for(int i=0;;)里的i
//${message}就相当于messages[i]的内容
servlet+JSP模式的执行关系是:
1.浏览器访问servlet
2.servlet在某个域中存储数据
3.servlet以某种方式告诉浏览器进行页面跳转
4.浏览器跳转到新页面,根据EL和JSTL表达式获取某个域中的数据并动态展示到JSP页面中
5.浏览器加载完毕
6.用户看到浏览器的内容
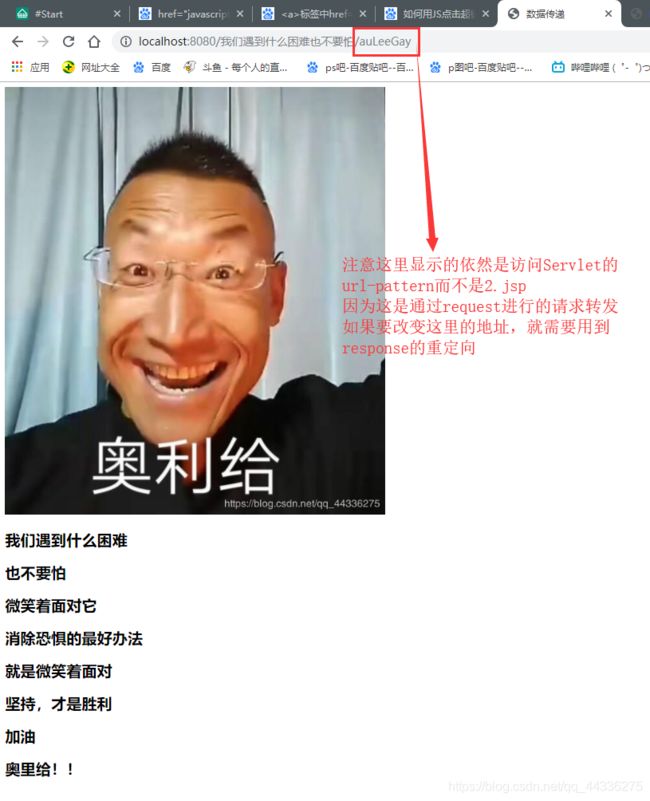
于是我们知道,对于需要准备数据的页面,我们都不应该直接访问,而是访问某个servlet,准备数据之后再跳转过去。现在我们访问AuLeeGayServlet
实际上,通过浏览器实现与服务器端的数据交互,还差一个环节,就是浏览器页面的数据提交。
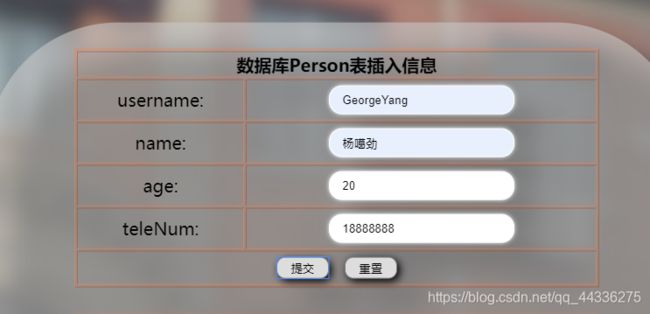
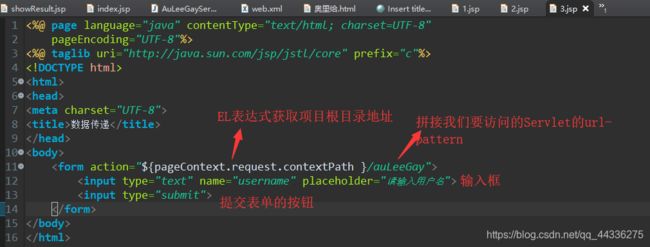
现在我们做一个简单的表单页面3.jsp

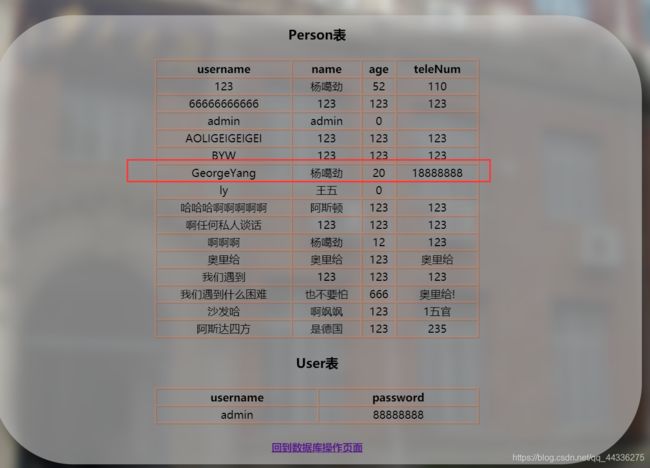
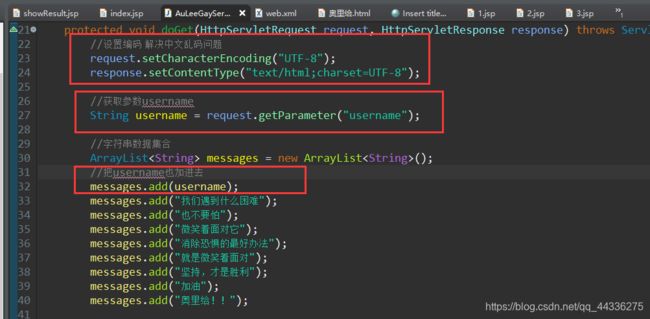
之后修改AuLeeGayServlet的内容,把这个输入存到数据集中

现在我们预想的效果——
访问3.jsp,有一个表单,输入用户名,点击提交,之后会跳转到2.jsp
显示巨魔の照片+刚刚输入的用户名+巨魔の正义演讲
至此,你已经学会了构建一个简单javaweb项目的前后端简单交互的全部技术,可以开始做实验辣!!!
剩下的实验内容就要靠同学们结合实验一所学,通过servlet结合自己封装的dao层进行数据库的增删改查啦~
欢迎与我私下学习交流哈