前端常用数组方法集合
目录
一、Array
1.添加元素
2.删除元素
3.合并数组
4.包含某个元素
5.类数组转换成数组
6.判断是否为数组
7.forEach遍历数组
8.sort对数组进行排序
9.map映射一个新数组
10.reduce()累加器
11.reverse()倒叙
12.join()数组分割,把数组按指定的分隔符分割为字符串
13.splice专题
二、过滤元素
1.filter过滤元素
2.find过滤元素
3.some过滤元素
4.every
5.findIndex
三、Set集合
四、map集合
一、数组(Array)
1.添加元素
1).push:尾部添加元素
var array = ['草莓','香蕉','苹果','西瓜','番茄','葡萄'];
array.push('榴莲');
console.log(array);//['草莓','香蕉','苹果','西瓜','番茄','葡萄','榴莲'];2).unshift:头部添加元素
var array = ['草莓','香蕉','苹果','西瓜','番茄','葡萄'];
array.unshift('榴莲');
console.log(array);//['榴莲','草莓','香蕉','苹果','西瓜','番茄','葡萄'];3)js的数组中没有.insert()插入方法,实现插入需要通过splice间接地实现。
Array.prototype.splice()
let array = [1,2,3,4,5,"张三","李四","王五"]
Array.prototype.insert = function(index, value){
this.splice(index,0, value);
}
console.log(array); //[1, 2, 3, 4, 5, "张三", "李四", "王五"]
array.insert(4, 10);
console.log(array); //[1, 2, 3, 4, 10, 5, "张三", "李四", "王五"]2.删除元素
1).pop:删除尾部元素
var array = ['草莓','香蕉','苹果','西瓜','番茄','葡萄'];
array.pop();
console.log(array);//['草莓','香蕉','苹果','西瓜','番茄'];2).shift:删除头部元素
var array = ['草莓','香蕉','苹果','西瓜','番茄','葡萄'];
array.shift();
console.log(array);//['香蕉','苹果','西瓜','番茄','葡萄'];3) .splice:删除指定下标元素
let arr=[1,2,3,4,5,6];
let splice = arr.splice(1,1);//删除从下标1开始,1个元素
console.log(arr);//[1, 3, 4, 5, 6]
console.log(splice);//[2]注:.splice(下标,几个元素):返回的是删除的数组
它改变原数组,如果想要删除数组中指定元素,要.splice,然后打印原数组即可。
let arr=[1,2,3,4,5,6];
let splice = arr.splice(0,3);//删除从下标0开始,三个元素
console.log(arr);//[4, 5, 6]
console.log(splice);//[1, 2, 3]3.合并数组
1 ).concat
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [7,8,9];
//1) concat:合并数组
console.log(arr1.concat(arr2,arr3));//[1, 2, 3, 4, 5, 6, 7, 8, 9]2)...:扩展运算符
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [7,8,9];
//2)...:扩展运算符合并数组
console.log([...arr1,...arr2,...arr3])//[1, 2, 3, 4, 5, 6, 7, 8, 9]4.包含某个元素
1).indexOf:是否包含某个元素,包含返回下标,不包含返回-1
let arr = [1,2,3,4,5];
console.log(arr.indexOf(1)); //0 元素为1的下标
console.log(arr.indexOf(10)); //-1 不存在2).includes:是否包含某个元素,包含返回true,不包含返回false
let arr = [1,2,3,4,5];
console.log(arr.includes(1)); //true
console.log(arr.includes(10)); //false
console.log(arr.includes('1')); //false注:1和'1'不同,一个是number类型,一个是string类型
5.类数组转换成数组
Array.from(类数组名):将类数组转换成数组
注:类数组需要有下标和lenght
let obj = {0:'小明',1:'小红',2:'小丽',3:'小兰','length':4};
console.log(Array.from(obj)); //["小明", "小红", "小丽", "小兰"]6.判断是否为数组
Array.isArray:判断是否为数组
let obj = {0:'小明',1:'小红',2:'小丽',3:'小兰','length':4};
console.log(Array.isArray(obj));//false7.forEach遍历数组
let array = [
{
id:'001',
name:'小新',
age:5
},
{
id:'002',
name:'小葵',
age:1
},
{
id:'003',
name:'美冴',
age:28
},
{
id:'004',
name:'广志',
age:30
},
];(v,k):其中v是数值value,k是下标key
array.forEach((v,k)=>{
console.log(k);
console.log(v.name)
})打印出的结果为:
8.sort对数组进行排序
let arr = [44,23,21,45,67,1];
arr.sort((a,b)=>{
return a-b;
})
console.log(arr);//[1, 21, 23, 44, 45, 67]一定要写成array.sort((a,b)=>{return a-b})
若是array.sort();只会对数字的第一位进行排序
let arr = [12,1,24,21,5];
arr.sort();
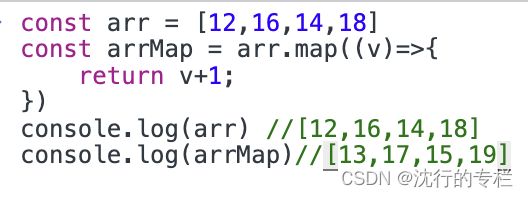
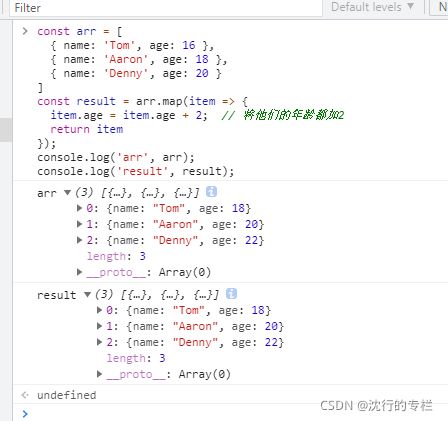
console.log(arr); [1, 12, 21, 24, 5]9.map映射一个新数组
见7,让数组array中每个人的年龄+1岁
let newArr = array.map((v)=>{
v.age = v.age+1;
return v;
})当数组中元素是值类型,map不会改变原数组;当是引用类型,则可以改变原数组(具体看浅拷贝和深拷贝)
10.reduce()累加器
let arr=[1,2,3,4];
let b=arr.reduce((pre,cur)=>pre + cur)
console.log(b);//1011.reverse()倒叙
reverse()方法就是立即让数组倒置:
var arr = ["A","B","C","D","E","F","G"];
arr.reverse(); //不需要赋值
console.log(arr); //["G", "F", "E", "D", "C", "B", "A"]12.join()数组分割,把数组按指定的分隔符分割为字符串
var arr = [1,2,3,4,5,6,7];
var str = arr.join("★"); //转为字符串用新变量接收
console.log(str);//1★2★3★4★5★6★713.splice专题
(1)splice 删除写法,array.splice(index,n);
参数含义,index:数组中需要删除数据的起始位置;
n:需要删除的元素,数据的个数;
返回被删除的元素。
let a=[1,2,3,4];
let b=a.splice(0,2);
console.log(b); //[1,2](2)splice插入写法,array.splice(index,0,data1,data2,....);
参数含义,index:数组中需要插入数据的起始位置;
0:删除的个数为0;
data1,data2:需要插入的元素,用逗号隔开
let a=[1,2,3,4];
a.splice(2,0,[2,3,4]);
console.log(a);//[1,2,[2,3,4],3,4](3)splice替换写法,array.splice(index,n,data1,data2,....);
参数含义,index:需要替换的元素的起始位置;
n:需要替换的元素的个数,实质是删除;
data1,data2:需要插入元素,用逗号隔开;
let a=[1,2,3,4];
a.splice(2,2,8);
console.log(a);//[1,2,8]二、过滤元素
1.filter过滤元素
将所有元素进行判断,将满足条件的元素作为一个新的数组返回。
如见7,找出数组array中年龄>20的元素
let newArr = array.filter((v)=>{
return v.age>20;
})
console.log(newArr)打印出:
2.find过滤元素
给定条件,返回数组中第一个满足该条件的值,之后的值不再进行检测;
当没有找到满足该条件的值时,返回undefined。
如:如见7,找出数组array中年龄>20的元素
let newArr = array.find((v)=>{
return v.age>20;
})打印出:
当找到一个满足条件的,就返回满足的值了,不再检测。
3.some过滤元素
给定条件,只要数组中有一个值满足该条件,就返回true,之后的值不再进行检测;
如果没有满足条件的值,返回false。
如:如见7,找出数组array中年龄>20的元素
let newArr = array.some((v)=>{
return v.age>20;
})打印出:
![]()
4.every
给定条件,只有当数组中所有值都满足该条件,才返回true,当有值不符合该条件时,返回false,之后的值不再进行检测。
如:如见7,数组array中所有元素的年龄都>20吗?
let newArr = array.every((v)=>{
return v.age>20;
})打印出:
5.findIndex
给定条件,当数组中有满足该条件的值,返回符合条件的元素的索引位置,之后的值不会再调用执行函数。如果没有符合条件的元素返回-1。
let arr=[1,2,3,4,5]
let b=arr.findIndex((i,index)=>{
return i == 3
})
console.log(b);
打印出:
三、Set集合
无序且唯一,可以用于去重
let array2 = [5,4,2,4,22];
let newArray = new Set(array2);
console.log(newArray);
//向集合末尾添加元素
newArray.add(1)打印出:
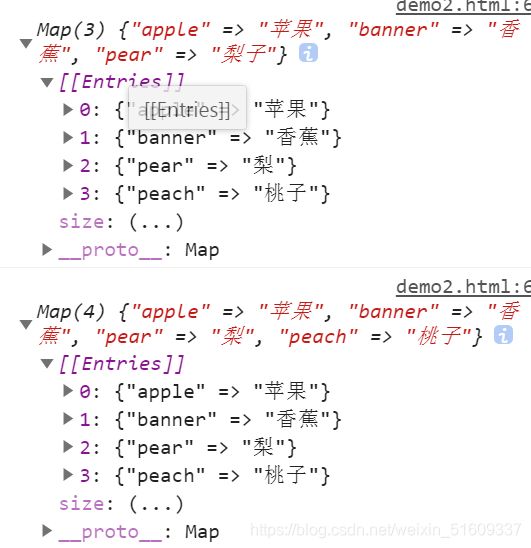
四、map集合
键值对方式存在,[key,value],其中key唯一,value不唯一
let array3 = [
['apple','苹果'],
['banner','香蕉'],
['pear','梨子']
];
let map = new Map(array3);
console.log(map)
//添加新元素
//key值有,则修改value
map.set('pear','梨');
//key值没有,则新增
map.set('peach','桃子');打印出:
map: 遍历数组,返回回调返回值组成的新数组
forEach: 无法break,可以用try/catch中throw new Error来停止
filter: 过滤
some: 有一项返回true,则整体为true
every: 有一项返回false,则整体为false
join: 通过指定连接符生成字符串
push / pop: 末尾推入和弹出,改变原数组, 返回推入/弹出项
unshift / shift: 头部推入和弹出,改变原数组,返回操作项
sort(fn) / reverse: 排序与反转,改变原数组
concat: 连接数组,不影响原数组, 浅拷贝
slice(start, end): 返回截断后的新数组,不改变原数组
splice(start, number, value...): 返回删除元素组成的数组,value 为插入项,改变原数组
indexOf / lastIndexOf(value, fromIndex): 查找数组项,返回对应的下标
reduce / reduceRight(fn(prev, cur), defaultPrev): 两两执行,prev 为上次化简函数的return值,cur 为当前值(从第二项开始)
toString:将数组作为字符串返回
valueOf:和toString类似,将数组作为字符串返回