ios集成firebase
Firebase is a Backend as a Service (BaaS) that gives an advantage to web developers who use ReactJS for developing web applications. It is a platform that got acquired by Google and has a healthy and active community. Most users in this community are web and mobile developers.
Firebase是后端即服务(BaaS),它为使用ReactJS开发Web应用程序的Web开发人员提供了优势。 该平台已被Google收购,并拥有一个健康活跃的社区。 该社区中的大多数用户是Web和移动开发人员。
It includes services like mobile analytics, push notification, crash reporting and out of the box provides email as well as social authentication. As a web developer, by using Firebase you can start building an MVP (minimum viable product) by keeping the costs low and utilizing your time and effort in building the application quite faster than adopting a traditional approach by building your own custom backend solution.
它包括诸如移动分析,推送通知,崩溃报告之类的服务,开箱即用提供电子邮件以及社交身份验证。 作为Web开发人员,通过使用Firebase,您可以通过保持较低的成本并比通过采用自己的自定义后端解决方案采用传统方法更快地花费时间和精力来构建应用程序,从而开始构建MVP(最低可行产品)。
In this tutorial, we will be learning how to get started by integrating the Firebase and Firestore cloud database with a React application. We will also create a bare minimum demo application from scratch with the help of Firebase & React Native to see how they work together.
在本教程中,我们将学习如何将Firebase和Firestore云数据库与React应用程序集成在一起。 我们还将在Firebase和React Native的帮助下从头开始创建一个最低限度的演示应用程序,以了解它们如何协同工作。
TLDR;
TLDR;
- Requirements 要求
- Getting started: New Firebase Project 入门:新的Firebase项目
- Connecting Firebase with React App 将Firebase与React App连接
- Creating a Firestore Database 创建Firestore数据库
- Creating the UI form 创建UI表单
- Add data to the Firestore 将数据添加到Firestore
- Connecting Crowdbotics support to Your Github Repo 将Crowdbotics支持连接到您的Github存储库
- Conclusion 结论
要求 (Requirements)
In order to gain everything by reading this tutorial, make sure you have:
为了通过阅读本教程获得一切,请确保您具有:
a Firebase account (free tier)
Firebase帐户( 免费 )
NodeJS
v8.x.xor higher installed along withnpm/yarn安装了
v8.xx或更高版本以及npm/yarncreate-react-appglobal module to scaffold a React projectcreate-react-app全局模块以搭建React项目
入门:新的Firebase项目 (Getting Started: New Firebase Project)
To get started you need a Firebase account. To sign-up or log-in for one, visit console.firebase.com. Once you are logged in, you will be welcomed by a screen below.
要开始使用,您需要一个Firebase帐户。 要注册或登录一个,请访问console.firebase.com 。 登录后,下面的屏幕将欢迎您。
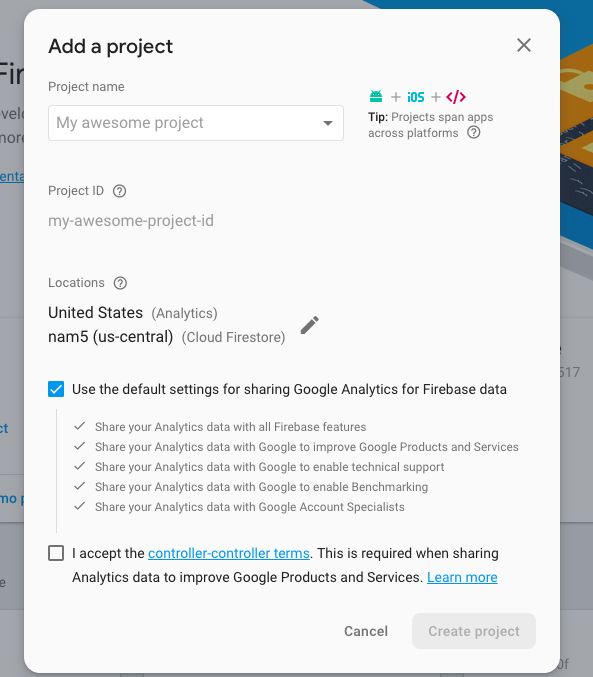
Click on the button Add Project. This leads to another screen which contains a form to be fulfilled in order to create a new Firebase project.
点击添加项目按钮。 这将导致另一个屏幕,其中包含要创建新Firebase项目的表单。
Fill the name of the project, check both the boxes for now and click on the button Create project. This will take some moments. Once the Firebase project is created, you will be welcomed by the home screen like below.
填写项目名称,立即选中两个复选框,然后单击Create project按钮。 这将需要一些时间。 一旦创建了Firebase项目,下面的主屏幕就会欢迎您。
Take a look at the side menu bar on the left. This is the main navigation in any Firebase project. That’s it for now. It is that simple to create a new Firebase project via the official console.
看一下左侧的侧边菜单栏。 这是任何Firebase项目中的主要导航。 现在就这样。 通过官方控制台创建新的Firebase项目非常简单。
创建React应用 (Create React App)
To create a new react app, first, we need to install create-react-app by running the below command in a terminal window.
要创建一个新的react应用,首先,我们需要通过在终端窗口中运行以下命令来安装create-react-app 。
The second command execution is to check the semantic version of the create-react-app module. Make sure you are on the same version ( which is latest at the time of writing this post) or higher than this.
第二个命令执行是检查create-react-app模块的语义版本。 确保您使用的是同一版本( 撰写本文时为最新版本)或更高版本。
To generate a new project run create-react-app react-firebase-demo. This will take some time to generate a new project and install dependencies that required to kick-start the default React app. Do note that, React by default uses yarn instead of npm as the JavaScript package manager to install dependencies.
要生成一个新项目,请运行create-react-app react-firebase-demo 。 这将需要一些时间来生成一个新项目并安装启动默认React应用程序所需的依赖项。 请注意,默认情况下,React默认使用yarn而不是npm作为JavaScript软件包管理器来安装依赖项。
将Firebase与React App连接 (Connecting Firebase with React App)
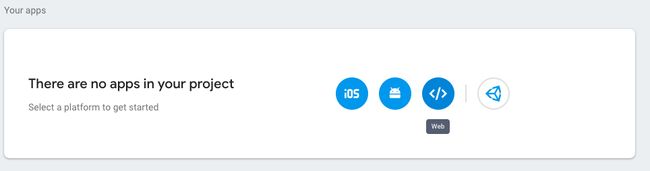
To connect Firebase with a React app, you need API key and store in the client side app somewhere ( probably as environmental variables when deploying the app). Click on the settings ⚙️ in the sidebar menu and go to Project settings. There you will see under Your apps section all the platforms available such as iOS, and web. Click on the Web as shown below.
要将Firebase与React应用程序连接,您需要API密钥并存储在客户端应用程序中的某个位置( 部署应用程序时可能作为环境变量 )。 单击侧边栏菜单中的设置⚙️,然后转到项目设置 。 在那里,您会在“应用”部分下看到所有可用平台,例如iOS和网络。 单击Web ,如下所示。
Next, copy only the config variable in a new file called firebase.js inside the src directory of the React project. Initially, the file might look like below snippet.
接下来,仅将config变量复制到React项目src目录内名为firebase.js的新文件中。 最初,该文件可能类似于下面的代码片段。
Where all the XXXX s are the key values. In order to continue, React app needs FirebaseSDK installed as an npm dependency. Open terminal window, make sure you are traversed inside the project directory and execute the following command.
其中所有XXXX都是键值。 为了继续,React应用程序需要将FirebaseSDK安装为npm依赖项。 打开终端窗口,确保遍历项目目录并执行以下命令。
Once the dependency is installed go back to firebase.js file and import firebase like below and it to the top of the file.
安装依赖项后,请返回firebase.js文件,然后将firebase导入如下,并将其导入文件的顶部。
You could have imported firebase from just firebase. The reason in the above file we are using firebase/app is that /app only adds the core of the firebase services. Right now, to integrate Firebase with our React app, we only need initializeApp() method to pass all the keys required to configure from the firebase.
您可以仅从firebase导入firebase 。 在我们使用firebase/app的上述文件中,原因是/app仅添加了firebase服务的核心。 现在,要将Firebase与我们的React应用集成,我们只需要initializeApp()方法来传递从firebase配置所需的所有密钥。
While importing, if you use just firebase, it will include the whole bunch of services like auth, database, storage, functions, messaging, firestore, and so on. Most of them, we might not even need this demo application. This also increases the size of your bundle when deploying the application.
导入时,如果仅使用firebase ,它将包括全部服务,例如auth,数据库,存储,函数,消息传递,firestore等。 大多数情况下,我们甚至可能不需要此演示应用程序。 部署应用程序时,这还会增加捆绑包的大小。
Lastly, do not forget to export firebase object instance that you will be using in the React app later.
最后,不要忘了export稍后将在React应用程序中使用的firebase对象实例。
创建Firestore数据库 (Creating a Firestore Database)
There are two types of cloud-based database services provided by Firebase. One is called Cloud Firestore and the other one is a Real-time Database. This does not mean that Cloud Firestore cannot be used for real-time applications. Also, note that both of them are NoSQL databases.
Firebase提供两种类型的基于云的数据库服务。 一种称为Cloud Firestore,另一种称为实时数据库。 这并不意味着Cloud Firestore无法用于实时应用程序。 另外,请注意,它们都是NoSQL数据库。
Real-time database stores data as one large JSON tree. Complex and scalable data is hard to organize in it. Firestore follows proper NoSQL terminology when it comes to storing data. It stores data in documents and each document can have sub-collections thus making it suitable for scalable and complex data scenarios.
实时数据库将数据存储为一棵大型JSON树。 复杂且可扩展的数据很难在其中组织。 在存储数据时,Firestore遵循正确的NoSQL术语。 它将数据存储在文档中,并且每个文档都可以具有子集合,从而使其适用于可伸缩和复杂的数据方案。
Also, Realtime database only offers offline support for the mobile development using iOS and Android whereas Firestore supports both mobile platforms as well as web clients too. To read more about their differences you can visit the official documentation here.
此外,实时数据库仅为使用iOS和Android的移动开发提供离线支持,而Firestore同时支持移动平台和Web客户端。 要了解有关它们之间差异的更多信息,请访问此处的官方文档。
In the Database section, choose the cloud Firestore and go to the second tab called Rules. If you are enabling Firestore for the first time, chances are you need to set the database security rules to test mode. This is where the firebase SDK will allow anyone ( one who has access to the config keys) to read and write to the database. That said, this section should look like below.
在“数据库”部分中,选择云Firestore,然后转到名为“规则”的第二个选项卡。 如果是第一次启用Firestore,则可能需要将数据库安全规则设置为测试模式。 在这里,firebase SDK将允许任何人( 有权访问配置键的任何人)读取和写入数据库。 也就是说,本节应如下所示。
Open firebase.js and import firestore instance.
打开firebase.js并导入firestore实例。
Also, exporting the firestore instance will let you use it to query the database.
另外,导出Firestore实例将使您可以使用它查询数据库。
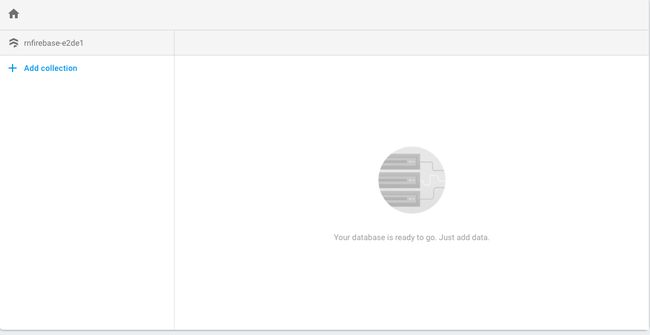
Now, go back to the Firebase console and go to the Data tab under Firestore.
现在,返回Firebase控制台并转到Firestore下的“ 数据”选项卡。
You will notice that there is currently no data inside the database. The Add Collection button represents the column that will contain the name of each collection that you might have in the database.
您会注意到数据库中目前没有数据。 “ 添加集合”按钮代表一列,其中将包含您在数据库中可能拥有的每个集合的名称。
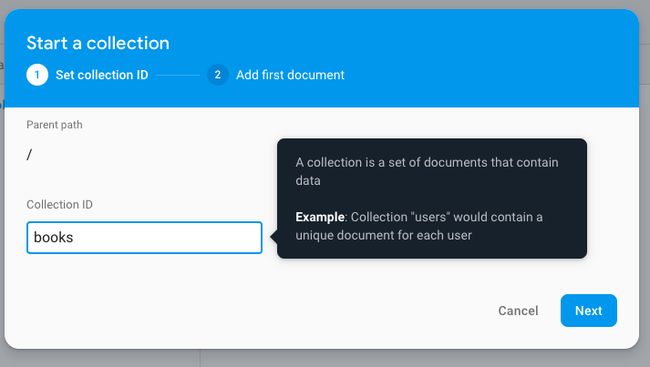
Let us add some data using Firebase console interface such that we can query and display it in the next section. Click on the button Add Collection and enter the name of the collection as shown below.
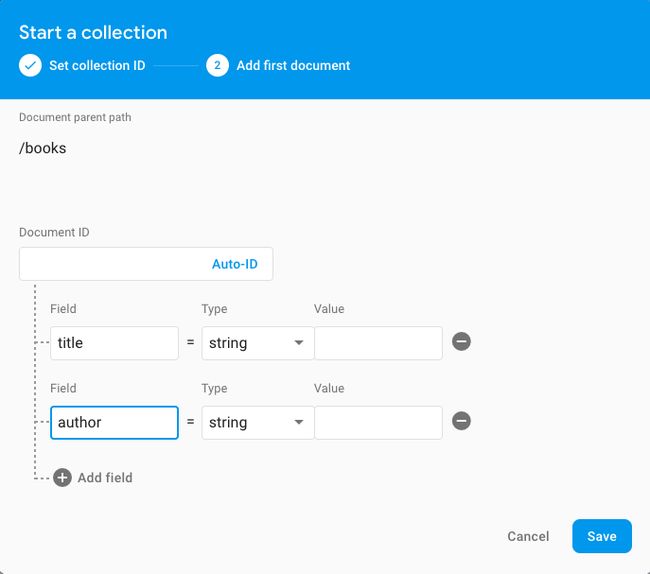
让我们使用Firebase控制台界面添加一些数据,以便我们可以在下一部分中查询和显示它们。 单击添加收藏按钮,然后输入收藏名称,如下所示。
Click Next and enter two fields. One for the title of the book and the other one for the author’s name. By default, the ID for each document will be auto-generated if the above option Auto-id is selected or remained untouched. Note that both of these fields represent one document as a whole.
单击下一步,然后输入两个字段。 一个用于书名,另一个用于作者名。 默认情况下,如果选择了以上选项“ Auto-id或未更改,则将自动生成每个文档的ID。 请注意,这两个字段总体上代表一个文档。
Notice that, we have not defined value for both the fields. Also, both the fields are of data type string. Of course, there are other data types available and supported by Firestore. At last, click on the Save button to save the first, though the empty, entry in the Firestore database.
注意,我们还没有为两个字段定义值。 同样,两个字段的数据类型均为string 。 当然, Firestore还有其他可用的数据类型并受其支持 。 最后,单击“ 保存”按钮将第一个(尽管是空的)条目保存在Firestore数据库中。
Did you notice how the ID for the document is generated on its own in the above image?
您是否注意到在上图中如何自动生成文档ID?
创建UI表单 (Creating the UI form)
In this section, let us wire the React app to have a simple form that can be further used to send data and store it in the cloud. Currently, the React app is bare-minimum or default that is generated by the scaffolding tool create-react-app.
在本节中,让我们连接React应用程序以使其具有一种简单的形式,该形式可以进一步用于发送数据并将其存储在云中。 当前,React应用是最小的或由脚手架工具create-react-app生成的默认create-react-app 。
To run it in its current state, from the terminal window execute npm start. This will start the development server, and open a new browser window in your default browser at the URL: http://localhost:3000/. If you do not have any errors ( which you won't) you will see the following screen.
要以当前状态运行它,请在终端窗口中执行npm start 。 这将启动开发服务器,并在默认浏览器中的URL: http://localhost:3000/打开一个新的浏览器窗口。 如果您没有任何错误( 不会 ),您将看到以下屏幕。
The code that is being rendered in the above screen comes from the only component we have so far in our React app, inside App.js file. Open this file and then define the following state. Right now, the App component is a functional component.
在上面的屏幕中呈现的代码来自到目前为止我们在React应用中App.js文件中唯一的组件。 打开此文件,然后定义以下状态。 目前, App组件是一个功能组件。
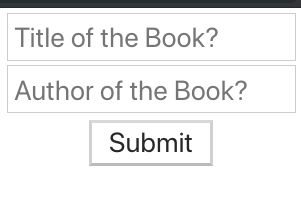
Notice that, for the App component to have stated, we converted it to a class component. Next, inside the render function, add the following form that contains two input fields.
注意,对于已声明的App组件,我们将其转换为类组件。 接下来,在render函数内,添加以下包含两个输入字段的表单。
This creates a not so awesome looking form but does serve the purpose of learning about Firestore.
这会创建一个看起来不那么酷的表单,但确实达到了学习Firestore的目的。
Both the input fields have a value attribute to specify which field is a target from the state object. Also, both the fields call a custom method updateInput to update the component's state corresponding to the book's data from the input field. Let us right the business logic behind it before the render function in the above snippet.
两个输入字段均具有value属性,以指定哪个字段是状态对象的目标。 同样,两个字段都调用自定义方法updateInput来更新与输入字段中的书籍数据相对应的组件状态。 让我们在以上代码段中的render函数之前对它背后的业务逻辑进行纠正。
将数据添加到Firestore (Add data to the Firestore)
In this section, you are going to write the logic behind how to add data from the React form to the Firestore. In the previous section, did you notice that the form has submitted button and an onSubmit event that leads to the function addBook. Define this function just before the render() method as below.
在本部分中,您将编写如何将数据从React表单添加到Firestore的逻辑。 在上一节中,您是否注意到表单已提交按钮和导致函数addBook的onSubmit事件。 如下所示,在render()方法之前定义此函数。
In the above snippet, let us start by import an instance of the firestore from firebase.js that we previously defined. The addBook function takes an event as an argument. The first line inside the function stops the web page from refreshing after submitting the form. Refreshing a web page after clicking the submit button is the default behavior and we need to avoid.
在上面的代码片段中,让我们首先从先前定义的firebase.js导入firestore的实例。 addBook函数将事件作为参数。 提交表单后,函数内的第一行将阻止刷新网页。 单击提交按钮后刷新网页是默认行为,我们需要避免。
Next, using the firestore.collection("books") points to the correct database collection where the data will be added on submitting the form. The collection name here is books. The .add() method submits the data from the updated to the firestore. Try adding one. Make sure npm start is running.
接下来,使用firestore.collection("books")指向正确的数据库集合,在提交表单时将在其中添加数据。 这里的藏书名是books 。 .add()方法将更新后的数据提交到.add() 。 尝试添加一个。 确保npm start正在运行。
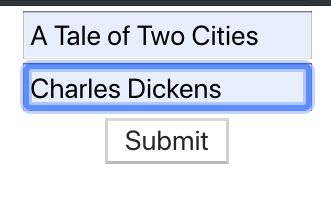
After adding filling up the form as above, click on the submit button. After you add a book’s title and its author, both the input field is set to the empty string, which is the default state and is a necessary step to add more data.
添加完上述表格后,单击提交按钮。 添加书名及其作者后,两个输入字段均设置为空字符串,这是默认状态,是添加更多数据的必要步骤。
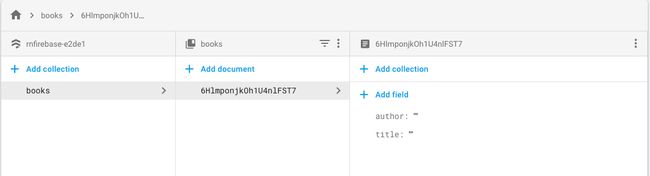
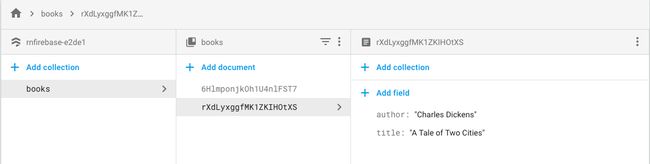
Now, go back to the firebase console, to the books’ collection and you will notice, as shown below, a new object with a random but unique ID and corresponding data in it.
现在,返回到Firebase控制台,转到书籍的集合,您将注意到,如下所示,一个新对象具有随机但唯一的ID和其中的相应数据。
将Crowdbotics支持连接到您的Github存储库 (Connecting Crowdbotics support to Your Github Repo)
Once everything is working, now let us add git version to this React project and then, further add the support for Crowdbotics app building platform. Open a terminal window and execute:
一旦一切正常,现在让我们向该React项目添加git版本,然后进一步添加对Crowdbotics应用构建平台的支持。 打开一个终端窗口并执行:
Once all the files are committed, add this repository to your Github account. Crowdbotics app building platform now gives you an option to connect a Github repository directly using GitHub OAuth integration ( which means you need to have a Crowdbotics account or login into one using your Github account).
提交所有文件后,将该存储库添加到您的Github帐户。 Crowdbotics应用程序构建平台现在为您提供了一个使用GitHub OAuth集成直接连接Github存储库的选项( 这意味着您需要拥有一个Crowdbotics帐户或使用Github帐户登录 )。
More and in-detail information about this process can be found here.
有关此过程的更多详细信息,请参见此处 。
结论 (Conclusion)
You have now successfully integrated and added data to the Firebase store. The method discussed in this tutorial to access Firestore is not the only way, but yet a simple one. For more information or to dive deep, take a look at the Firestore documentation here.
现在,您已成功集成数据并将数据添加到Firebase存储中。 本教程中讨论的访问Firestore的方法不是唯一的方法,而是一种简单的方法。 有关更多信息或深入了解,请查看此处的Firestore文档。
If you need to take a look at the code for this tutorial, you can refer to the Github repo below
如果您需要看一下本教程的代码,可以参考下面的Github仓库。
翻译自: https://medium.com/crowdbotics/how-to-integrate-firebase-firestore-react-and-crowdbotics-platform-59c35094c72e
ios集成firebase