- 【学习】搭建个人Hexo博客网站
程序员
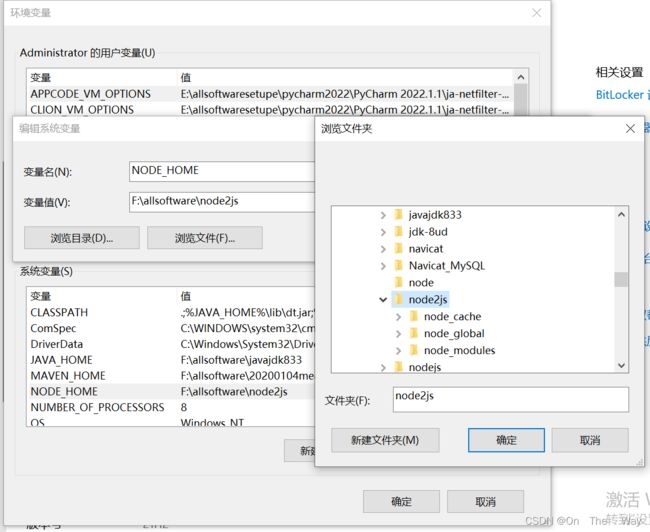
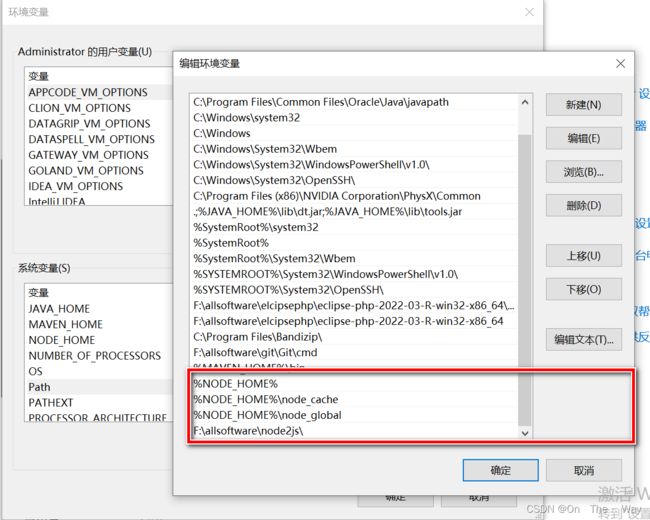
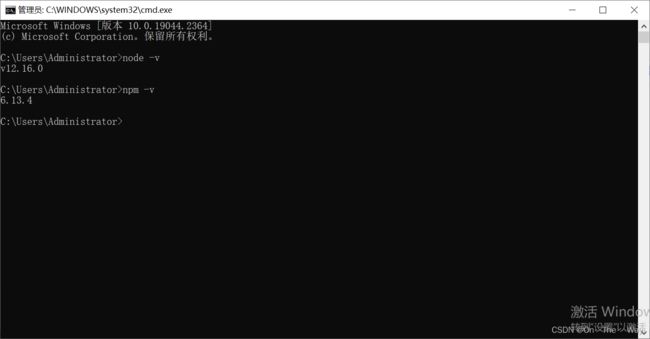
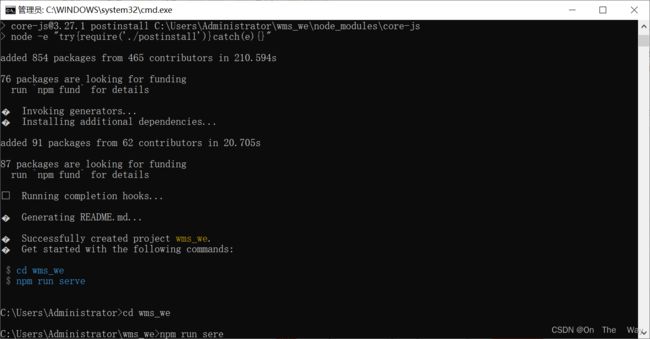
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- Node.js REPL 教程
红衣大叔
nodejs帮助文档node.jsvim编辑器
Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST
- 在 Node.js 中如何使用 MongoDB 创建多个关联模型
在Node.js中使用MongoDB创建多个关联模型,通常是通过Mongoose来实现。Mongoose是一个基于Node.js的MongoDBODM(对象数据建模)库,它可以简化MongoDB数据库的操作,并且支持定义模型之间的关系,例如一对多(`one-to-many`)或多对多(`many-to-many`)关系。以下是如何在Node.js中使用Mongoose创建多个关联模型的示例:###
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
- Node.js v22.5+ 官方 SQLite 模块全解析:从入门到实战
红衣大叔
nodejs帮助文档node.jssqlite数据库
在Node.jsv22.5.0及更高版本中,node:sqlite模块作为内置模块被引入,为开发者提供了与SQLite数据库交互的官方支持。以下是关于node:sqlite模块的详细介绍:一、模块启用与导入启用方式:node:sqlite模块目前处于活跃开发阶段,需要通过--experimental-sqliteCLI标志来启用。导入方式:使用import语句从node:sqlite模块中导入所需
- Node.js worker_threads:并发 vs 并行
红衣大叔
nodejs帮助文档node.js
一、核心结论Node.js的worker_threads模块实现的是并行计算,而非传统意义上的“并发”。其通过操作系统级线程实现多核CPU的并行执行,同时保留Node.js单线程事件循环的并发模型。二、关键概念解析1.并发(Concurrency)vs并行(Parallelism)并发:指系统同时处理多个任务的能力,但任务可能交替执行(如单核CPU通过时间片轮转)。Node.js主线程的事件循环是
- NestJS 系列教程(一):认识 NestJS 与项目初始化
onebyte8bits
nestjs后端javascript前端框架node.js
NestJS系列教程(一):认识NestJS与项目初始化✨前言NestJS是一个用于构建高效、可扩展Node.js服务端应用程序的框架。它使用TypeScript构建,结合了面向对象编程(OOP)、函数式编程(FP)和函数响应式编程(FRP)等概念,非常适合用于构建微服务、RESTfulAPI等现代服务端应用。本系列教程将以NestJS官方中文文档为蓝本,逐章精讲配套代码,带你系统学习这一现代No
- 介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
- Node.js特训专栏-实战进阶:13. ORM/ODM工具选型与使用
爱分享的程序员
Node.jsjavascript前端node.js
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ORM/ODM工具选型与使用在当今的软件开发领域,数据库交互是众多应用程序的核心环节。无论是Web应用、移动后端,还是数据分析平台,高效、可靠地操作数据库至关重要。对象关系映射(ORM)和对象文档映射(ODM)工具应运而生,它们简化了数据
- Electron 进程间通信(IPC)深度优化指南
vvilkin的学习备忘
Electronelectronjavascript前端
Electron是一个强大的跨平台桌面应用开发框架,它结合了Chromium和Node.js,允许开发者使用Web技术构建高性能的桌面应用。然而,Electron的架构决定了它必须频繁地在主进程(MainProcess)和渲染进程(RendererProcess)之间进行通信(IPC,Inter-ProcessCommunication)。如果IPC通信设计不当,可能会导致应用卡顿、响应延迟,甚至
- npm install安装的node_modules是什么
whale fall
前端Vuenode.jsnpm前端
node_modules是一个由npm(NodePackageManager)管理的文件夹,存放着你的Node.js项目中所有安装的依赖包。当你运行npminstall时,npm会根据你的项目中package.json文件中的依赖配置,下载并安装相应的包到node_modules文件夹中。简要来说,node_modules是存储第三方包的地方,包括你项目依赖的所有包及其子依赖。这个文件夹会随项目一
- 【1】确认安装 Node.js 和 npm版本号
搭建前端项目时需要安装Node.js和npm,主要是因为它们提供了一些重要的功能和工具,帮助开发者高效地开发、构建和管理项目。一、具体原因如下:Node.js:JavaScript运行环境Node.js是一个基于ChromeV8引擎的JavaScript运行时,可以在服务器端运行JavaScript代码。它使得JavaScript不仅限于浏览器中运行,还能在本地环境中运行。npm:包管理工具npm
- Vue从入门到精通:前端开发的基石之旅
奔跑吧邓邓子
必备核心技能vue.js前端javascript从入门到精通
目录一、Vue简介1.1渐进式框架的含义1.2Vue在前端开发中的优势二、Vue环境搭建2.1安装Node.js和npm2.2全局安装VueCLI2.3使用VueCLI创建Vue项目三、Vue基础语法3.1数据绑定3.1.1插值语法3.1.2指令语法3.2计算属性和侦听器3.2.1计算属性3.2.2侦听器3.3条件渲染与列表渲染3.3.1v-if、v-else-if、v-else3.3.2v-sh
- Linux系统下nvm工具的安装与基本使用
江湖有缘
Linux技术学习linuxvim运维
Linux系统下nvm工具的安装与基本使用引言一、NVM介绍1.1nvm简介1.2主要特点1.3使用场景二、本地环境介绍3.1本地环境规划3.2本次实践介绍三、检查本地环境3.1检查本地操作系统版本3.2检查系统内核版本四、安装node.js4.1安装nvm4.2查看nvm版本4.3安装node.js4.4查看当前node版本五、nvm管理5.1安装Node.js指定版本5.2切换Node.js版
- 计划开一个项目,这是计划表
PyAIGCMaster
我的学习笔记react.js
针对你计划使用React和Node.js建设一个数据集生成网站的CMS,下面是一个详细的整体架构建议,分为项目管理工具、数据库选择、前后端架构、功能实现步骤以及后期的拓展方案。1.项目管理工具推荐使用Trello或Jira,这两个工具适用于项目管理和任务分配,能够帮助你跟踪进度、管理功能模块、制定开发计划和进行代码审查。Jira更适合中大型项目,Trello适合简单灵活的管理。2.整体架构前端:使
- 编程新手小白入门最佳攻略
闲暇部落
编程java新手入门开发语言
编程小白想要成为大神,并为大学新生的学习制定一份最佳入门攻略,可以遵循以下步骤:一、选择编程语言Python:被誉为最适合初学者的编程语言,语法简洁清晰,学习曲线平缓,广泛应用于数据分析、机器学习、Web开发、自动化脚本编写等领域。JavaScript:前端开发的核心语言,实现网页的动态效果,还能通过Node.js实现服务器端的编程,用于开发桌面应用和移动应用。Java:企业级开发中使用最广泛的语
- 编程新手之环境搭建:node python
PyAIGCMaster
Reactpython开发语言
好的,没问题!为你新装的机器打造一套稳定、高效、专业的开发环境是一件非常有成就感的事情。我们将遵循“稳定优先,专业实践”的原则,不追求最新版本,而是选择社区广泛认可的长期支持版(LTS)和最佳实践工具。整个过程将分为几个部分:基础环境:终端、包管理器和Git,这是所有开发的基石。Node.js环境:使用版本管理器nvm,专业地管理Node.js。Python环境:使用版本管理器pyenv+venv
- NPM入门指南:轻松管理你的Node.js项目
npminitnpminit初始化npminit是一个命令行工具,用于创建一个新的package.json文件,该文件是Node.js项目的配置文件。当你在命令行中执行这个命令时,会启动一个向导流程,引导用户输入关于项目的各种信息,如项目名称、版本、描述、作者、入口文件、许可证类型等。执行流程大致如下:启动命令:在项目根目录下打开终端,输入npminit并回车。交互式问答:接下来,npm会提示你输
- 前端开发者必知:npm的实用技巧大揭秘
前端视界
前端大数据与AI人工智能前端艺匠馆npm前端node.jsai
前端开发者必知:npm的实用技巧大揭秘关键词:npm、包管理、前端开发、依赖管理、Node.js、脚本优化、安全最佳实践摘要:本文深入探讨npm(NodePackageManager)在前端开发中的实用技巧和高级用法。从基础概念到高级功能,我们将逐步解析如何高效使用npm管理项目依赖、优化构建流程、提升开发效率。文章包含详细的代码示例、最佳实践建议以及常见问题的解决方案,帮助开发者掌握npm的核心
- Whistle代理调试前端项目的原理详解
啃火龙果的兔子
开发DEMO前端
Whistle是一款基于Node.js开发的跨平台Web调试代理工具,主要用于前端开发调试。其核心原理是通过中间人(MITM)代理机制拦截和修改网络请求。一、核心工作原理1.代理服务器架构Whistle本质上是一个HTTP/HTTPS代理服务器,工作流程如下:[浏览器]→[Whistle代理]→[目标服务器]↑↓[规则引擎]←[开发者配置]2.请求拦截机制HTTP请求:直接作为中间代理拦截HTTP
- React-cli安装
abytecoder
react.jsjavascriptecmascript
react-cli安装ReactCLI是一个用于创建React应用的命令行工具。要安装它,你需要先安装Node.js和npm(Node包管理器)。然后运行以下命令:npminstall-gcreate-react-app这条命令会全局安装create-react-app工具,使你能够通过它快速创建新的React应用。安装完成后,你可以使用以下命令创建一个新的React应用:create-react
- docker-compose一键部署全栈项目。springboot后端,react前端
zwjapple
前端dockerspringboot
部署总览前端打包:我们将配置package.json,使用npmrunbuild(内部调用vitebuild)来打包。这个过程将完全在Docker构建镜像的过程中自动完成,你的主机上甚至不需要安装Node.js。后端打包:我们将配置pom.xml,使用mvncleanpackage来打包。这一步需要在执行DockerCompose之前手动完成一次,以生成JAR文件。部署:使用docker-comp
- UniApp(vue3+vite)如何原生引入TailwindCSS(4)
前端 贾公子
uni-app
目录npx开始使用TailwindCSS1.安装Node.js和cnpm2.使用VScode创建uni-app项目开始使用TailwindCSS1.安装TailwindCSS2.配置Vite插件3.修改配置4.导入TailwindCSS5.开始在HTML中使用Tailwind总结npx实际上,npxdegit和gitclone都能用来获取代码仓库中的模板或项目,但是它们的实现方式和用途有所不同。让
- 前端渲染大量图片的首屏加载优化方案
啃火龙果的兔子
开发DEMO前端
渲染大量图片时,首屏加载性能至关重要。以下是全面的优化方案:一、图片资源优化1.图片格式选择WebP格式:比JPEG小25-35%,支持透明AVIF格式:新一代格式,压缩率更高(Chrome/Firefox支持)渐进式JPEG:逐步加载显示SVG:适合图标/简单图形2.图片压缩使用工具压缩:TinyPNG、Squoosh、ImageOptim服务端自动压缩:Sharp(Node.js)、Pillo
- nuxt2 项目构建发布流程(运维版)
nuxt2项目构建发布流程(运维版)目录环境准备代码获取本地构建服务端部署1.环境准备1.1安装Node.js下载地址https://nodejs.org/zh-cn/blog/release/v14.15.3查看是否安装成功node-v查看npm版本npm-v2.代码获取git地址http://xxxxxxx3.本地构建3.1依赖安装cd./ezca-mall-web-portal#使用淘宝镜像
- 使用Puppeteer抓取动态网页的完整指南
当遇到React/Vue等现代前端框架构建的SPA(单页应用)时,传统爬虫无法获取JavaScript动态渲染的内容。本文将教你使用Puppeteer破解这个难题,实现真正的动态网页抓取。我们开始准备环境1.安装Node.js版本至少要在14以上才行哦2.初始化开发项目的命令在这里mkdirpuppeteer-crawler&&cdpuppeteer-crawlernpminit-y3.在项目里边
- 从零开始:React项目环境搭建全教程
欧学东
本文还有配套的精品资源,点击获取简介:本文详细介绍了一步一步如何搭建React项目环境,涵盖使用React和Webpack配置的全过程。首先确保安装了Node.js和npm,然后使用create-react-app初始化项目,接着安装Webpack、Babel进行自定义配置,配置WebpackDevServer实现热更新,以及设置package.json启动脚本。最后,通过构建命令优化生产环境代码
- React环境搭建及语法简介
React是目前最流行的前端框架之一,其核心是组件化开发和虚拟DOM。以下从基础语法到高级特性,为你提供系统化的学习路径和代码示例。一、基础环境搭建首先需要安装Node.js(包含npm或yarn),然后创建React项目:#使用create-react-app脚手架npxcreate-react-appmy-react-appcdmy-react-appnpmstart#启动开发服务器二、核心语
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f