- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- JavaScript 数组合并全攻略:7种高效方法详解
编程随想▿
JavaScriptjavascript开发语言ecmascript前端
目录一、为什么需要数组合并?二、7种数组合并方法详解1.concat()-经典合并方法2.扩展运算符(ES6首选)3.push()+扩展运算符-动态添加元素4.reduce()-函数式编程利器5.flat()-嵌套数组克星(ES2019)6.手动循环-最基础方法7.Array.from()+Set-合并去重三、性能对比与最佳实践性能测试结果(合并10000个元素的数组x1000次)四、实战应用场景
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- JavaScript Symbol 属性详解
超烦淇淇
javascript前端开发语言笔记
一、Symbol的本质与基础1.Symbol是什么JavaScript的第七种原始数据类型(ES6引入)创建唯一的、不可变的标识符主要用途:作为对象的属性键(Symbol属性)//创建Symbolconstid=Symbol('id');//'id'是描述符(可选)console.log(typeofid);//"symbol"2.核心特性特性说明示例唯一性每个Symbol都是唯一的Symbol(
- JavaScript之对象操作详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之对象操作详解一、对象的创建方式1.1对象字面量(最常用)1.2构造函数与`new`关键字1.3`Object.create()`方法1.4其他方式(ES6+)二、对象属性的操作方法2.1访问与修改属性2.2添加与删除属性2.3检查属性是否存在三、对象的遍历方法3.1`for...in`循环3.2`Object.keys()`与`Object.values()`3.3`Obje
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 前端面试题集锦(5)
目录1、Promsie.all()使用过吗,它是怎么使用的?2、forin和forof循环的区别?3、什么是事件流以及事件流的传播机制?4、token一般存放在哪里?为什么不存放在cookie内?5、数组方法forEach和map的区别?6、ES6中Set和Map的区别?7、0.1+0.2为什么不等于0.3,在项目中遇到要怎么处理?8、什么是模块化思想?9、说说怎么用js写无缝轮播图10、闭包的使
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- ES6从入门到精通:Proxy与Reflect
夏梦春蝉
ES6从入门到精通es6javascript前端
Proxy的基本概念Proxy用于创建对象的代理,拦截并自定义对象的基本操作(如属性读取、赋值、函数调用等)。通过newProxy(target,handler)创建,target为目标对象,handler为拦截操作的对象。consttarget={name:'Alice'};consthandler={get(target,prop){returnpropintarget?target[prop
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- ES6 教程:从零到精通
ES6教程:从零到精通es6-lessonses6入门教程及构建环境搭建,依赖webpack,欢迎fork或star项目地址:https://gitcode.com/gh_mirrors/es/es6-lessons项目介绍本项目[es6-lessons](https://github.com/cucygh/es6-lessons.git)专注于提供全面且易懂的ECMAScript2015(简称E
- javascript的类,ES6模块写法在VSCODE中智能提示
专注VB编程开发20年
javascriptvscode开发语言
onststringlib=newStringLib();,必须NEW对象吗?有没有像VB.ENT一样的静态类或模块?用模块名.函数方式智能提示?在JavaScript中,你可以通过以下几种方式实现类似VB.NET的静态类或模块功能,直接使用模块名。函数的方式调用,并获得VSCode的智能提示:方法一:使用普通对象(最简洁)直接定义一个对象字面量,将所有方法作为其属性。通过JSDoc注释提供类型信
- 现代 JavaScript (ES6+) 入门到实战(八):总结与展望 - 成为一名现代前端开发者
恭喜你坚持到了最后!在过去的七篇文章中,我们一起踏上了一段从“传统”到“现代”的JavaScript进化之旅。我们告别了那些曾经让我们头疼的“怪异行为”,拥抱了一套更强大、更优雅、更符合工程化思想的工具集。现在,是时候回顾我们的旅程,并展望前方的道路了。一、我们的进化之路:知识图谱回顾让我们将学到的核心知识点串联起来,形成一张清晰的“进化图谱”。如果你错过了之前的任何一篇,可以点击链接回顾:第一篇
- webpack未转译第三方依赖axios为es5导致低端机型功能异常
背景:兼容性测试流程中,遇到华为p9手机上的页面按钮点击无反应的问题。开发者工具查看后发现报错如下:根据报错信息检查了一下页面引用的vendors包,发现有...语法,来自于第三方依赖axios。原因:axios包有es6语法,而我的项目的webpack.config.js配置的babel-loader排除了所有的node_modules的编译。如下:{test:/\.js$/,exclude:/
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- js代码中的作用域
好的,我们来详细梳理一下JavaScript中的变量作用域(VariableScope)。这是一个非常核心的概念,尤其是在ES6(2015年)引入let和const之后,理解作用域变得更加重要。什么是作用域(Scope)?简单来说,作用域就是一套规则,用来规定变量和函数在代码中的可访问范围。你可以把它想象成变量能够“存活”和被访问的“地盘”或“领地”。一旦离开了这个地盘,你就无法访问它了。作用域的
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- es6特性-第一部分
\光辉岁月/
ecmascriptes6前端ecmascript
letlet关键字主要用来进行变量的声明。有以下注意的点:变量名不能重复声明,防止变量被污染。var关键字可以letstar='罗志祥';letstar='小猪';//执行后报错let声明的变量只能在块级作用域(if、函数、for…)内有效。但不影响作用域链。{letgirl="周扬青';}console.log(girl);//报错{letschool='尚硅谷';functionfn(){co
- es6数组的flat(),flatMap()函数用法实例分析
PrinciplesMan
#Es6es6javascript开发语言
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。[1,2,[3,4]].flat()//[1,2,3,4]上面代码中,原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成
- ES6模块化导入导出示范
荣华富贵8
程序员的知识储备2程序员的知识储备3javascript开发语言ecmascript
下面给你一个实用且稍微复杂点的ES6模块化示范,涵盖命名导出、默认导出、以及模块组合导入,非常适合程序员日常用法。1.mathUtils.js—命名导出//mathUtils.jsexportfunctionadd(a,b){returna+b;}exportfunctionmultiply(a,b){returna*b;}exportconstPI=3.1415926;2.stringUtils
- ES6模块导入详解与实战示例
t0_54coder
编程问题解决手册es6前端ecmascript编程开发
ES6模块导入详解与实战示例在JavaScript的世界里,随着ES6的推出,模块化编程变得更加简洁和强大。本篇博客将深入探讨ES6模块的导入特性,并结合实例来展示如何灵活使用。模块导入的灵活性ES6允许开发者选择性地导入模块中的特性,而不是像之前的import*asXYZ那样一次性导入所有导出的内容。这种方式可以提高代码的可读性和维护性。选择性导入命名特性使用以下语法,我们可以只导入需要的特性:
- ES6模块化 vs CommonJS:你需要知道的7个关键区别
前端视界
前端大数据与AI人工智能前端艺匠馆es6前端ecmascriptai
ES6模块化vsCommonJS:你需要知道的7个关键区别关键词:ES6模块化、CommonJS、模块系统、静态导入、动态绑定、循环依赖、Node.js摘要:本文将用“快递包裹”“超市购物”等生活化比喻,结合代码示例,从7个核心维度对比ES6模块化(ESM)与CommonJS(CJS)的差异。无论是前端新手还是后端开发者,都能轻松理解两种模块系统的设计逻辑、行为差异及实际应用场景。背景介绍目的和范
- es6特性-第二部分
\光辉岁月/
ecmascriptes6javascript开发语言
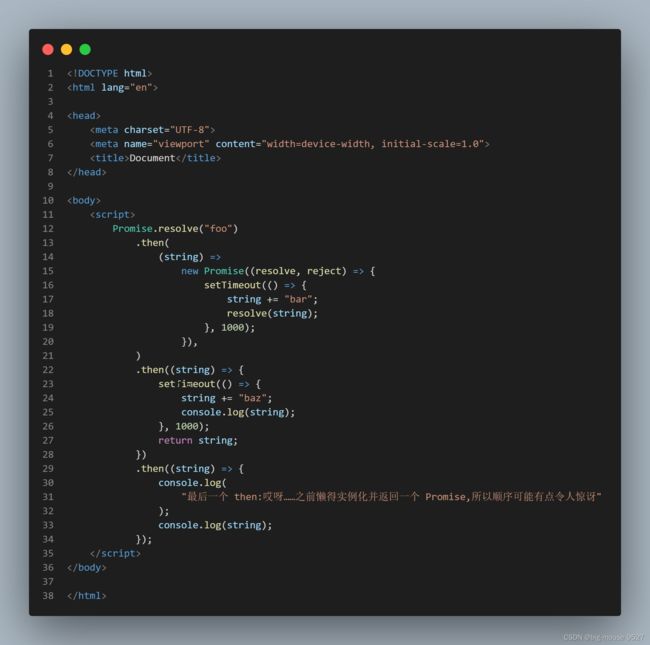
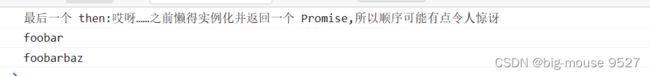
Promise介绍和基本使用Promise是ES6引入的异步编程的新解决方案,主要用来解决回调地狱问题。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。Promise构造函数:newPromise()Promise.prototype.then方法Promise.prototype.catch方法//创建实例constp=newPromise(function(r
- Vue中使用jsx
前端小咸鱼一条
Vue3vue.js前端javascript
1.jsx的babel配置1.1在项目中使用jsx,需要添加对jsx的支持:jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)Vue中,只需要在Babel中配置对应的插件即可以下列举需要支持转换的案例:template->vue-loaderrender->不需要转换jsx->babel(es6->es5、ts->js、jsx->js)->render2.vue
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&